
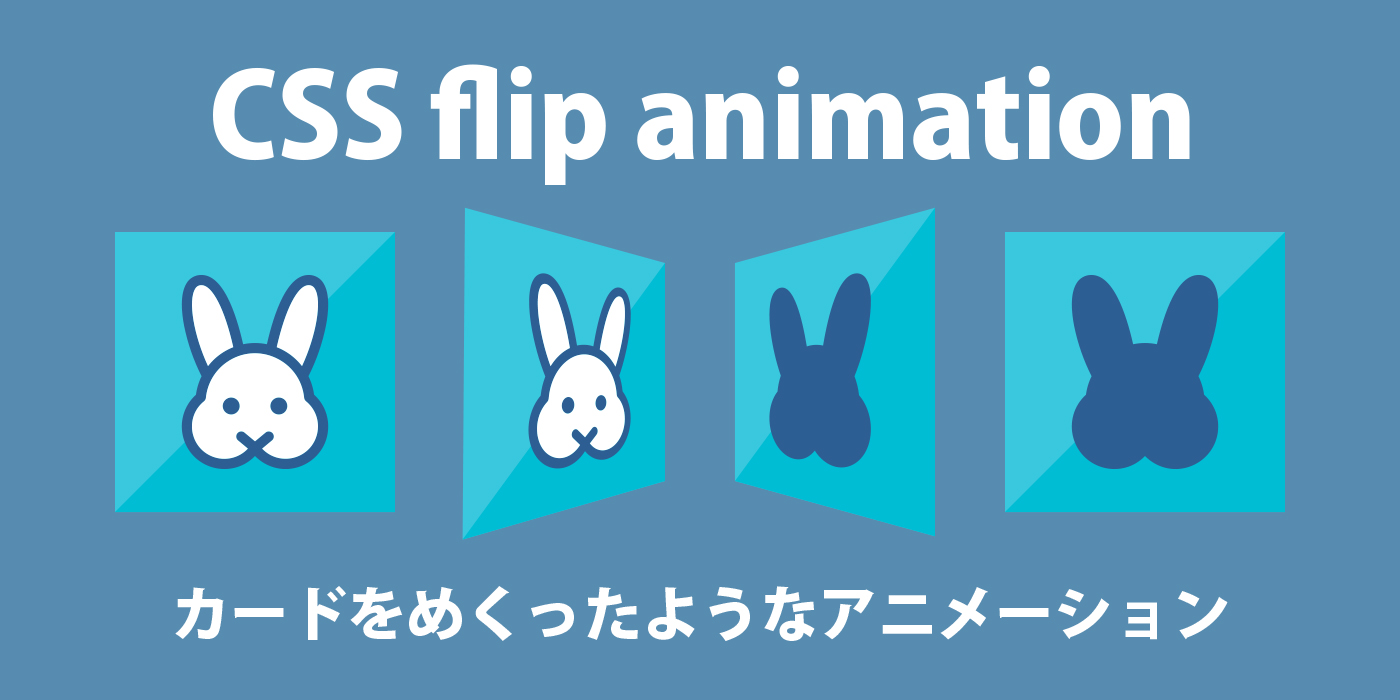
【コピペOK・CSSだけ】マウスオーバー時にカードをめくったようなアニメーション
トランプをめくった時のように画像が回転するアニメーションをご紹介します。
JavaScript不要。CSSだけでできます。
この記事で分かること
- マウスオーバー時にカードをめくったようなアニメーションの実装方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
今回のサンプルはこちら
マウスオーバーすると、トランプカードをめくったようなアニメーションが実行されます。


コピペで済ませたい!とにかくお急ぎの方はこちら
今回のサンプルのコードです。
<div class="card">
<div class="omote"><img src="omote.png" alt="オモテ" /></div>
<div class="ura"><img src="ura.png" alt="ウラ" /></div>
</div>
.card{
position: relative;
width: 150px;
height: 150px;
}
.card div{
position: absolute;
top: 0;
left: 0;
transition: .7s;
backface-visibility: hidden;
}
.card img{
width: 100%;
}
.card .ura{
transform: rotateY(-180deg);
}
.card:hover .omote{
transform: rotateY(180deg);
}
.card:hover .ura{
transform: rotateY(0);
}
プロならじっくり!しくみを理解したい方はこちら
ここからは、CSSの考え方を丁寧に解説していきます。
仕組みをちゃんと把握しておけば、微調整やアレンジも自由自在に対応できるようになります。
とりあえず配置
まずは、要素を配置します。
今回は150px×150pxの正方形です。
<div class="card">
<div class="omote"><img src="omote.png" alt="オモテ" /></div>
<div class="ura"><img src="ura.png" alt="ウラ" /></div>
</div>
.card{
width: 150px;
}
.sample2.card img{
width: 100%;
}


裏側の絵だけひっくりかえす
transformプロパティを使って、ウラだけを反転させます。
.card{
width: 150px;
}
.card img{
width: 100%;
}
.card .ura{
transform: rotateY(-180deg); /* Y軸を基準に-180度回転(つまり反転) */
}


マウスオーバー時にそれぞれの絵をひっくり返す
.card要素をマウスオーバーした際に、それぞれの絵を反転させます。
オモテ:0度から180度に回転
ウラ:-180度から0度に回転
.card{
width: 150px;
}
.card img{
width: 100%;
}
.card .ura{
transform: rotateY(-180deg);
}
.card:hover .omote{
transform: rotateY(180deg); /* オモテ:0度→180度に回転 */
}
.card:hover .ura{
transform: rotateY(0); /* ウラ:-180度→0度に回転 */
}


アニメーションをつける
このままでは一瞬で回転してしまうので、アニメーションを実装します。
また、反転時には、それぞれの画像は表示されないようにします。
・アニメーションの設定:transitionプロパティを使って、0.7秒で回転するようにします。
・反転した画像の非表示:backface-visibility:hiddenを使います。
.card{
width: 150px;
}
.card div{
transition: transform .7s; /* 回転(transformプロパティ)を0.7秒のアニメーションに */
backface-visibility: hidden; /* 反転時の画像は非表示に */
}
.card img{
width: 100%;
}
.card .ura{
transform: rotateY(-180deg);
}
.card:hover .omote{
transform: rotateY(180deg);
}
.card:hover .ura{
transform: rotateY(0);
}


画像を重ねる
最後にpositionプロパティを使って、オモテとウラを重ねれば完成です。
.card{
position: relative; /* .cardの位置を基準に.card divの位置設定ができるよう、relativeを指定 */
width: 150px;
height: 150px; /* positionで画像を重ねるので、必要な高さを確保 */
}
.card div{
position: absolute; /* .cardの左上(top:0、left:0)に配置するためにabsoluteを指定 */
top: 0;
left: 0;
transition: .7s;
backface-visibility: hidden;
}
.card img{
width: 100%;
}
.card .ura{
transform: rotateY(-180deg);
}
.card:hover .omote{
transform: rotateY(180deg);
}
.card:hover .ura{
transform: rotateY(0);
}


立体的に見せる
perspectiveプロパティをちょい足しすると、遠近感の付いた回転にすることができます。
.card{
position: relative;
width: 150px;
height: 150px;
perspective: 500px; /* パースをつける */
}


スマホ最適化の工夫を
スマートフォンではマウスオーバーができないので、代替としてどのような見せ方にするのか、しっかり計画が必要です。