
【プログラム不要】CSSだけで画像のトリミングができちゃうobject-fitプロパティ
例えば、div要素などの中にピッタリ収めたい画像があるけれど、画像にいちいち手を加えたくはない。
なんて時に便利なのがCSSのobject-fitプロパティです。
アスペクト比がバラバラの画像を同じサイズでトリミング表示したい、なんて時にも使えます。
この記事で分かること
- object-fitプロパティの便利な使い方
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
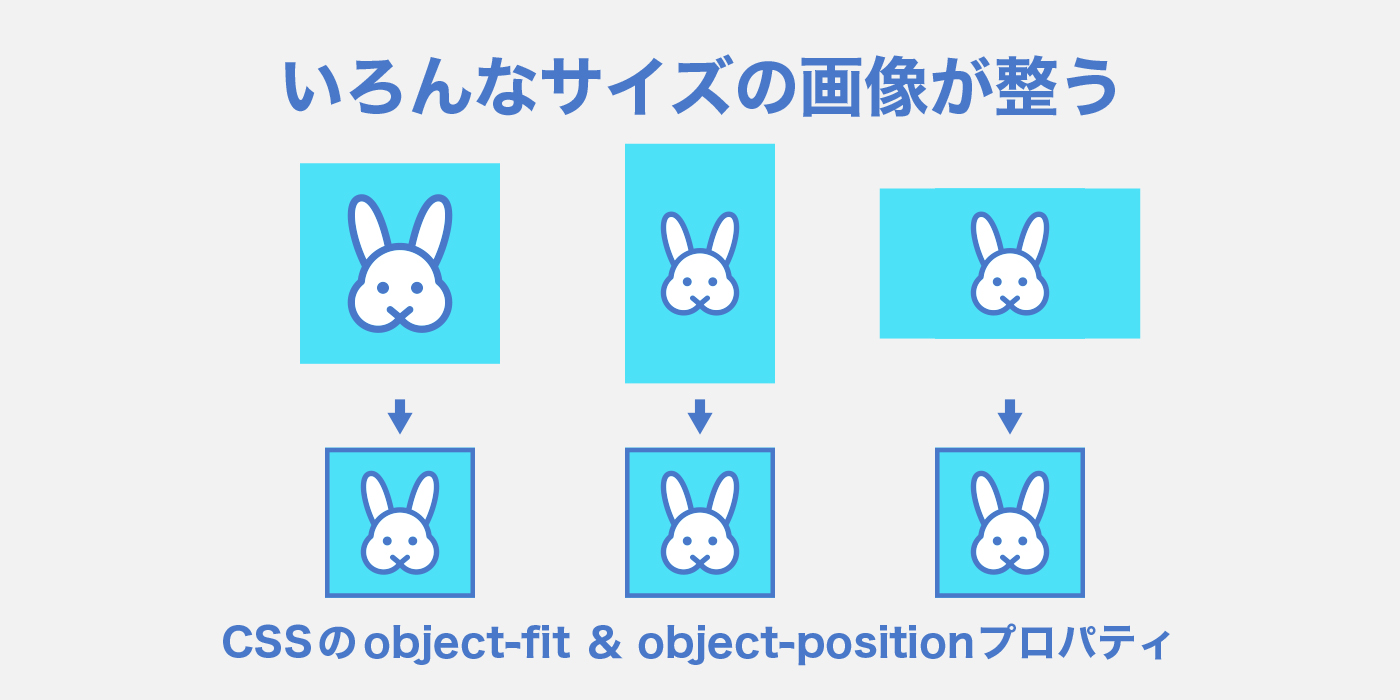
object-fitプロパティの役割
こちらが今回のサンプル。
4つのli要素それぞれに画像が入っています。
4つの画像は全く同じですが、表示の方法が異なっています。
このように、任意のエリア内で要素をどのように表示させるかを決められるのがobject-fitプロパティです。
object-fitプロパティの使い方
表示を定義したい要素に対して、object-fitプロパティをセットするだけです。
値はcover、contain、none、fillの4種類。
例えばimg要素にcoverを指定した場合は、こんな表記になります。
img{
object-fit: cover;
}サンプル
4つのimg要素に対して、4種のobject-fitプロパティを当ててみます。
画像は正方形の画像です(400×400px)

画像はリスト形式で並べます。
<ul>
<li><img src="画像" class="cover" /></li>
<li><img src="画像" class="contain" /></li>
<li><img src="画像" class="none" /></li>
<li><img src="画像" class="fill" /></li>
</ul>CSSはこんな感じです。
ul{
display: flex;
}
li{
list-style-type: none;
border:3px solid #4978C9;
}
img{
width:100px;
height:200px;
}
.cover{ object-fit: cover; }
.contain{ object-fit: contain; }
.none{ object-fit: none; }
.fill{ object-fit: fill; }それぞれこのような表示になります。
cover
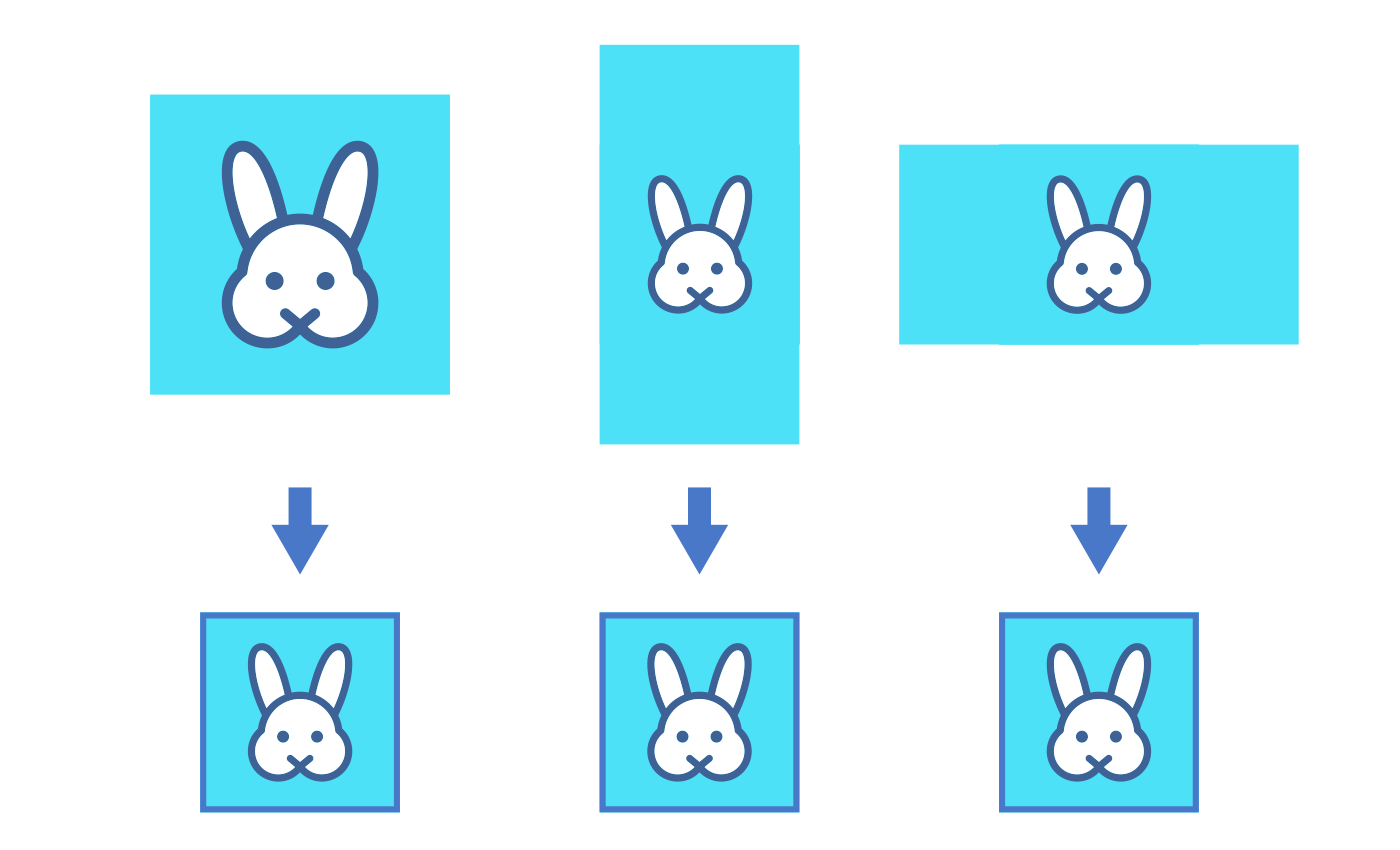
エリア内を覆い尽くすサイズまで画像をスケーリングします。
結果、今回のサンプルのように画像がエリアをはみ出す場合があります。
contain
画像が見切れる事なく、全て表示されるところまで画像をスケーリングしてくれます。
結果、今回のサンプルのようにエリアに余白が残る場合があります。
none
スケーリングなし。画像の本来のサイズで表示してくれます。
この画像は400×400pxなので、幅100px×高さ200pxのエリアをはみ出しています。
fill
こちらがobject-fitのデフォルト値。
object-fitを指定しない場合と同じ状態です。
画像は指定したサイズの通り(今回の例では幅100px×高さ200px)になります。
画像の切り取り基準も設定できます
object-fitでは、画像の中央が表示されるように調整されます。
先ほどのobjecy-fit:coverの例も、両端がカットされていますよね。
トリミング位置を変えたい場合には、object-positionプロパティが便利です。
使い方は簡単。残したい位置をtop / right / bottom / leftのキーワードで設定するだけです。
サンプル
以下はこんな設定を行った例です。
・object-fitをcoverに
・object-positionで画像のトリミング基準位置を左・上に(見切れる場合は、右・下からカットされる)
img{
object-fit: cover;
object-position: left top;
}
object-fitはこんな時に使えます
・SNS
・各種レビューサイト
・ショッピングモール
・ネットショップサービス
など、ユーザーから様々なアスペクト比の画像が投稿される可能性があり、かつそうした画像を一定のサイズ内で表示しなくてはいけない場合に便利です。

通常、こうした処理はプログラム側で行われる事が多いですが、object-fitプロパティを使えばCSSでの対応が可能になります。
エンジニアさんにも喜んでもらえるかもしれませんね。