
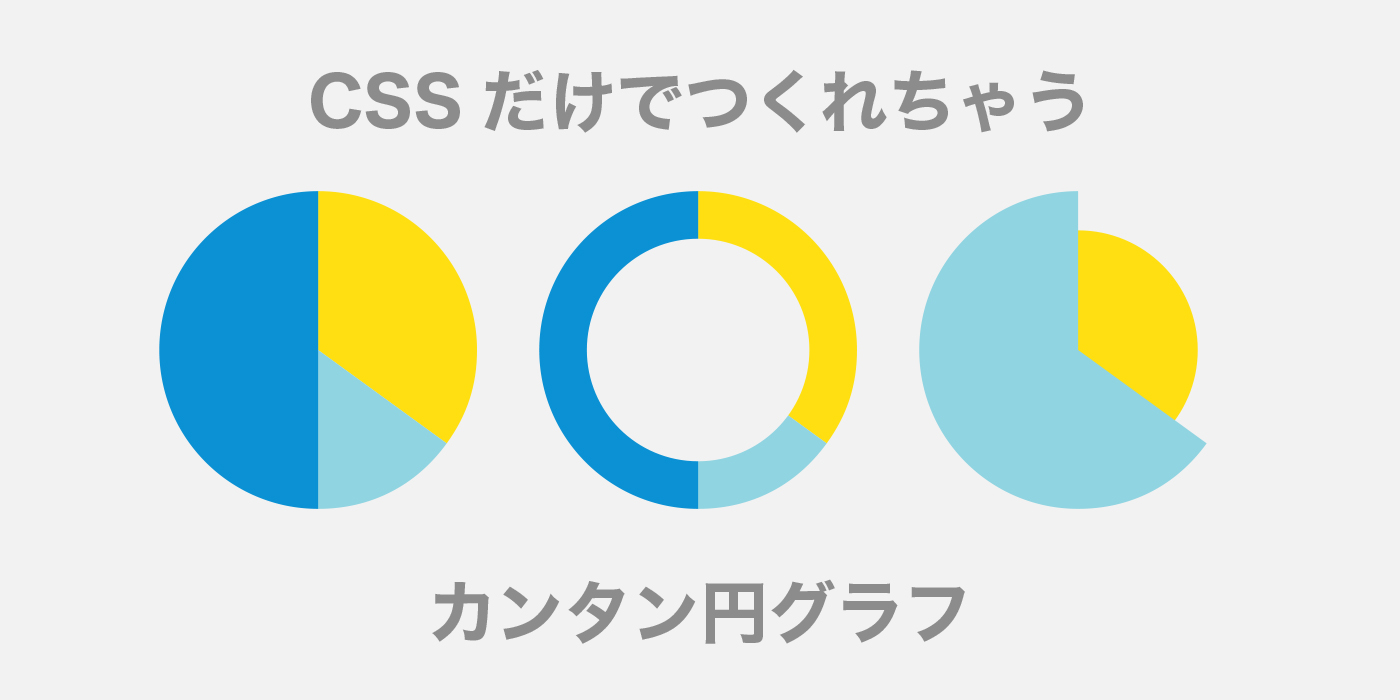
【コピペOK】CSSだけで円グラフが作れます
SVGやcanvasなどで出力することの多い円グラフ、実はCSSだけでできちゃいます。
この記事で分かること
- CSSだけで円グラフを描く方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
完成形はコチラ
こんな感じで、svgも等の画像ナシ、CSSだけの円グラフです。
.div{
width: 200px;
height: 200px;
border-radius: 50%;
background-image: conic-gradient(#FFE013 0deg 135deg, #91D4E1 135deg 180deg, #0B62D4 180deg 360deg);
}
円グラフの作り方
円錐形のグラデーションを作る
conic-gradient()という関数を使うと、円錐状のグラデーションを作る事ができます。
組み合わせるプロパティはbackground-imageです。background-colorではないのでご注意を。
以下は、青、水色、黄色の3色で作った円錐グラデーションのサンプルです。
div{
width: 200px;
height: 200px;
border-radius: 50%;
background-image: conic-gradient(#FFE013, #91D4E1, #0B62D4);
}
グラデーションの切り替わり位置を設定
色指定の後に角度を追加すると、グラデーションの切り替え位置を調節する事ができます。
以下は、12時の位置を0度として時計回りに、黄色(0度)、水色(15度)、青(360度)で色調整を行ったサンプルです。
div{
width: 200px;
height: 200px;
border-radius:50%;
background-image: conic-gradient(#FFE013 0deg, #91D4E1 15deg, #0B62D4 360deg);
}
円錐形グラデーションの切り替わり位置をはっきりさせる
conic-gradient()関数では、1つの色に対して開始角度と終了角度、2つの数値を入れることができます。
以下は、0〜135度までを黄色、135〜180度までを水色、180〜360度までを青にしたサンプルです。
.div{
width: 200px;
height: 200px;
border-radius: 50%;
background-image: conic-gradient(#FFE013 0deg 135deg, #91D4E1 135deg 180deg, #0B62D4 180deg 360deg);
}
これで一気に円グラフの姿になりました!
応用編
最後はおまけです。
ドーナツ型の円グラフ
擬似要素beforeを使って中央に白丸を載せると、ドーナツっぽいグラフになります。
div{
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
background-image: conic-gradient(#FFE013 0deg 135deg, #91D4E1 135deg 180deg, #0B62D4 180deg 360deg);
}
div::before{
content: "";
position: absolute;
top: 30px;
left: 30px;
width: 140px;
height: 140px;
border-radius: 50%;
background-color: #FFF;
}
半径の異なる円グラフ
こちらは小さい正円の上に、擬似要素beforeで0〜135度までが透明の円グラフを載せています。
div{
position: relative;
width: 150px;
height: 150px;
border-radius: 50%;
background-color: #FFE013;
}
div::before{
content: "";
position: absolute;
top: -25px;
left: -25px;
width: 200px;
height: 200px;
border-radius: 50%;
background-image: conic-gradient(#FFFFFF00 0deg 135deg, #91D4E1 135deg 360deg);
}
放射模様
最後はもはや円グラフではありませんが、色を互い違いにすると放射模様になります。
以下は15度ずつ、24等分にしたサンプルです。
div{
width: 200px;
height: 200px;
background-image: conic-gradient(#FFDF11 0deg 15deg, #90D4E1 15deg 30deg, #FFDF11 30deg 45deg, #90D4E1 45deg 60deg, #FFDF11 60deg 75deg, #90D4E1 75deg 90deg, #FFDF11 90deg 105deg, #90D4E1 105deg 120deg, #FFDF11 120deg 135deg, #90D4E1 135deg 150deg, #FFDF11 150deg 165deg, #90D4E1 165deg 180deg, #FFDF11 180deg 195deg, #90D4E1 195deg 210deg, #FFDF11 210deg 225deg, #90D4E1 225deg 240deg, #FFDF11 240deg 255deg, #90D4E1 255deg 270deg, #FFDF11 270deg 285deg, #90D4E1 285deg 300deg, #FFDF11 300deg 315deg, #90D4E1 315deg 330deg, #FFDF11 330deg 345deg, #90D4E1 345deg 360deg);
}
まとめ
ECサイトの売上や顧客管理画面やアンケートの結果表示等、需要は限られそうですが、数値データだけ渡してもらえばCSSだけで表現できるのはとても便利です。
ボーダー・ストライプや水玉、格子模様等、CSSによる表現がどんどん豊かになっていくのは楽しいですね。