CSSだけで、手描き風に歪んだ円が作れます(実例サンプルも)
フリーハンドで描いたような、ちょっと崩れた円形をCSSの「border-radius」だけで作る事ができます。数値設定がちょっとややこしいのですが、法則性をちゃんと覚えれば大丈夫。実装に便利なツールも紹介します。
この記事で分かること
- CSSで描く手描き風の円のサンプルとそのしくみ
- 好みの手描き風円のCSSを描き出せるツール
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
手描き風の円のサンプル
今回のサンプルはこちらです。
有機的で複雑な形ですが、画像は使っていません。
CSSのborder-radiusプロパティだけでできています。
Sample
しくみを解説
border-radiusと言えば、要素の角を丸めるプロパティですよね。
お馴染みの使い方は、4つの角の半径を同一サイズにするような用法だと思います。
Sample
.sample{
/* 正方形を作る */
width: 160px;
height: 160px;
background: #e61b8c;
/* 4つの角を丸める */
border-radius: 50%;
}border-radiusの値を増やすことで、4つの角の半径を個別に調整することができます。
Sample
.sample{
/* 正方形を作る */
width: 160px;
height: 160px;
background: #e61b8c;
/* 4つの角を丸める:左上の角から時計回りに、15%、30%、40%、50% */
border-radius: 15% 30% 40% 50%;
}上記のコードのうち、例えば「15%」とは、左上の角の丸みを水平垂直ともに15%のサイズにすると言う設定ですが、水平垂直半径を変える設定をする事もできます。
一つの角に対して、水平・垂直半径の値を持たせますから、全て異なる値にする場合は、8個の数値が必要になりますね。
書式がちょっと変わっていて、CSSではあまり見ない、スラッシュ(/)を使います。
Sample
.sample{
/* 正方形を作る */
width: 160px;
height: 160px;
background: #e61b8c;
/* 4つの角を丸める
水平方向の半径:左上から時計回りに、40%、60%、40%、50%
垂直方向の半径:左上から時計回りに、60%、60%、50%、60%
*/
border-radius: 40% 60% 40% 50% / 60% 60% 50% 60%;
}一見ややこしい表記ですがちゃんと法則性があります。
まずスラッシュを境にして、前半4つが水平方向の半径のグループ、後半4つが垂直方向の半径のグループです。
そしてそれぞれのグループにおいて、左上から時計回り(左上、右上、右下、左下)で、4つの角のサイズが設定されています。
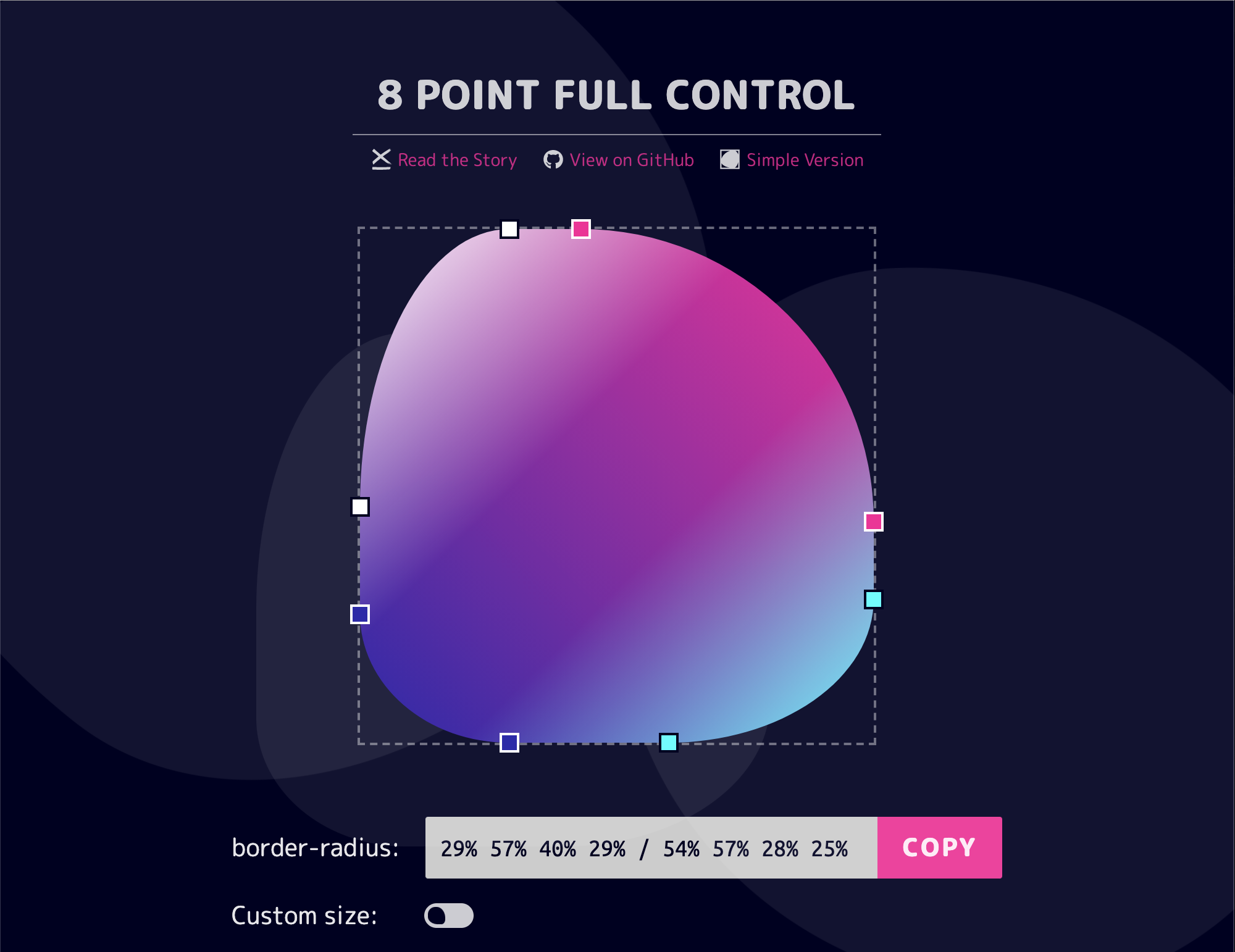
理想の形が直感的に作れる「Fancy Border Radius Generator」
作り方はわかっても、理想の形にするのにどのくらいの数値を入れればいいのか、検討をつけるのが難しそうですよね。
そんな時は「Fancy Border Radius Generator」を使ってみてください。
周囲の四角いポインタをドラッグして変形させると数値を自動計算してくれますので、結果を自分のCSSにコピペするだけで実装する事ができます。

利用例
以下、実際によく使われている利用例を紹介します。
ブレンドモードと合わせる
要素をブレンドモードで重ねてあります。
絵本の「あおくんときいろちゃん」みたいになりました。
- 1
- 2
<ul id="blend">
<li class="shape1">1</li>
<li class="shape2">2</li>
</ul>#blend{
display:flex;
justify-content:center;
}
#blend li{
box-sizing: border-box;
color: #fff;
font-size:40px;
width:130px;
height:130px;
padding:50px 0;
text-align: center;
mix-blend-mode: multiply;
}
.shape1 {
background: #4cb5e4;
border-radius: 70% 60% 50% 50% / 50% 60% 70% 80%;
position: relative;
left: 25px;
}
.shape2 {
background: #ffbf00;
border-radius: 70% 50% 70% 60% / 40% 80% 60% 70%;
}画像に使ってみる
写真に利用すれば、マスキングしたような効果になります。

<img src="画像のパス" class="photo" />.photo{
margin:0 auto;
display: block;
width:200px;
height:200px;
border-radius:36% 43% 41% 32% / 33% 33% 34% 53%;
}重ねてみる
写真の後ろに背景を重ねて、位置を少しずらしています。

<div class="layer">
<img src="画像のパス" class="layer1" />
<div class="layer2"></div>
</div>.layer{
margin:0 auto;
width:200px;
position: relative;
}
.layer1, .layer2{
width:200px;
height:200px;
border-radius:49% 44% 38% 49% / 71% 69% 26% 23%;
}
.layer2{
position: absolute;
top:0;
background: #dedede;
z-index: -1;
transform: rotate(10deg) translateX(20px);
}まとめ
- CSSを使った歪んだ円の表現まとめ
-
- border-radiusプロパティで、手描き風の円を作る事ができる
- 4つの角丸に対して、個別に半径のサイズを設定する際の値の順番は時計回り(左上、右上、右下、左下)
- スラッシュ(/)の前に水平半径のサイズ、後ろに垂直サイズが入る
最初は思い通りのカタチにするのが難しいかもしれませんが、柔らかい画面を作りたい時に役に立ちそうなテクニックです。
CSSによる表現力がまた上がりましたね。