
Webサイトをダークモード対応にする方法。SEOへの影響は?
ダークモードとは、パソコンやスマホなどの画面の色調が暗くなる設定のことです。
画面の明るさが控えめになるので、目に優しい、消費電力が下がるというハナシも。
ダークモード設定を利用すると、いつも利用していたWebサイトやアプリが抑え目色調のダークモード仕様に切り替わったのを見た事があると思います。
そうした配色の切り替えは、HTMLやCSS、つまりWebデザイナー側で設定する事ができます。
この記事で分かること
- メディアクエリを使ったダークモード設定
- JavaScriptも使ったダークモード設定
- User Agent Stylesheetを利用したダークモード設定
- 制作中にダーク/ライトモードを確認する方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
メディアクエリを使う方法
ダークモードの切り替えは、メディアクエリprefers-color-schemeで行う事ができます。
指定できる値は以下の3つです。
・light:ライトモード
・dark:ダークモード
・no-preference:設定なし
メディアクエリと言えばレスポンシブデザインですが、同じ感覚でそれぞれのスタイルシートを作り分けておくことで、ユーザー側の設定によって自動的に適切なCSSが採用されます。
以下は、このような設定を行ったコードです。
・ライトモード時:黒文字&白背景
・ダークモード時:白文字&黒背景
/* ライトモード時の設定:黒文字&白背景 */
@media (prefers-color-scheme: light) {
body{
color: #000;
background: #FFF;
}
}
/* ダークモード時の設定:白文字&黒背景 */
@media (prefers-color-scheme: dark) {
body{
color: #FFF;
background: #000;
}
}汎用的なのは、こうした作り方かもしれません。
/* デフォルト設定:黒文字&白背景 */
body{
color: #000;
background: #FFF;
}
/* ダークモード時の設定:白文字&黒背景 */
@media (prefers-color-scheme: dark) {
body{
color: #FFF;
background: #000;
}
}ユーザーが選択できるようにする方法
私も経験があるのですが、スマホの設定はダークモードなんだけど、このWebページは明るい状態で見たいなあと言う時(もしくはその逆)もあるかもしれません。
そこで、ユーザー自身が画面の状態を選べるような切り替えボタンを設置してみます。
切り替え用の設計
今回はJavaScriptを使って、ボタン(button要素)をクリックすると以下のようにbody要素にクラスの付け外しが行われるようにしてみます。
<!-- デフォルトの状態 -->
<body>
<button>Change</button>
</body><!-- ダークモード時に、ユーザーが明るい場面を選択した場合 -->
<body class="lightMode">
<button>Change</button>
</body>
<!-- ライトモード時に、ユーザーが暗い場面を選択した場合 -->
<body class="darkMode">
<button>Change</button>
</body>必ずしもbody要素を対象にする必要はありませんが、ページ全体を包括できるので使い勝手がいいですね。
ボタンのクリックイベントを実装
JavaScriptで、ボタンをクリックするたびに必要なクラスの着脱を行います。
メディアクエリの状態はwindow.matchMediaで取得する事ができます。
例えばダークモードが選択されている場合、「window.matchMedia(“(prefers-color-scheme: dark)”).matches」がtrueになります。
// 切り替えボタン
const btn = document.querySelector("button");
// ボタンをクリック
btn.addEventListener("click", function(){
if(window.matchMedia){
if(window.matchMedia("(prefers-color-scheme: dark)").matches){
/* ダークモード時 */
// .lightModeを着脱
document.body.classList.toggle("lightMode");
// .darkModeが残っていた場合は除去
document.body.classList.remove("darkMode");
}else if(window.matchMedia("(prefers-color-scheme: light)").matches){
/* ライトモード時 */
// .darkModeを着脱
document.body.classList.toggle("darkMode");
// .lightModeが残っていた場合は除去
document.body.classList.remove("lightMode");
}
}
});CSSの準備
最後に対応のCSSを用意すれば完成です。
「ダークモード時の明るい設定」「ライトモード時の暗い設定」みたいな捻れた関係なので、どこに記述すればよいか上手に整理します。
/* ライトモード時 */
@media (prefers-color-scheme: light) {
body{
color: #000;
background: #FFF;
}
/* ライトモード時の暗い画面設定 */
body.darkMode{
color: #FFF;
background: #000;
}
}
/* ダークモード時 */
@media (prefers-color-scheme: dark) {
body{
color: #FFF;
background: #000;
}
/* ダークモード時の暗い画面設定 */
body.lightMode {
color: #000;
background: #FFF;
}
}おまけ:モードの切り替えイベントの取得
ページを閲覧中にユーザーがライト/ダークモードの切り替えを行った場合、以下で取得する事ができます。
window.matchMedia("(prefers-color-scheme: dark)").addListener(function(e){
if(e.matches){
console.log("ダークモードに切り替わりました");
}else{
console.log("ライトモードに切り替わりました");
}
});要素ごとに設定する方法
media属性を使うと、個別の要素に対して設定を行うこともできます。
以下は、それぞれのモードによって画像を切り替える例です。
<picture>
<source srcset="ライトモード時の画像" media="(prefers-color-scheme: light)">
<source srcset="ダークモード時の画像" media="(prefers-color-scheme: dark)">
<img src="デフォルトの画像" />
</picture>User Agent Stylesheet(ユーザーエージェントスタイルシート)を利用した切り替え
User Agent Stylesheet(ユーザーエージェントスタイルシート)とは、ブラウザが元々持っているデフォルトのCSSです。
このスタイルシートにライト/ダークモードの設定が組み込まれている場合、meta要素を使ってそれを利用する事ができます。
<!-- このmeta要素を追加するだけ -->
<meta name="color-scheme" content="light dark">もしくはCSSで以下のように記述しても同様です。
:root {
color-scheme: light dark;
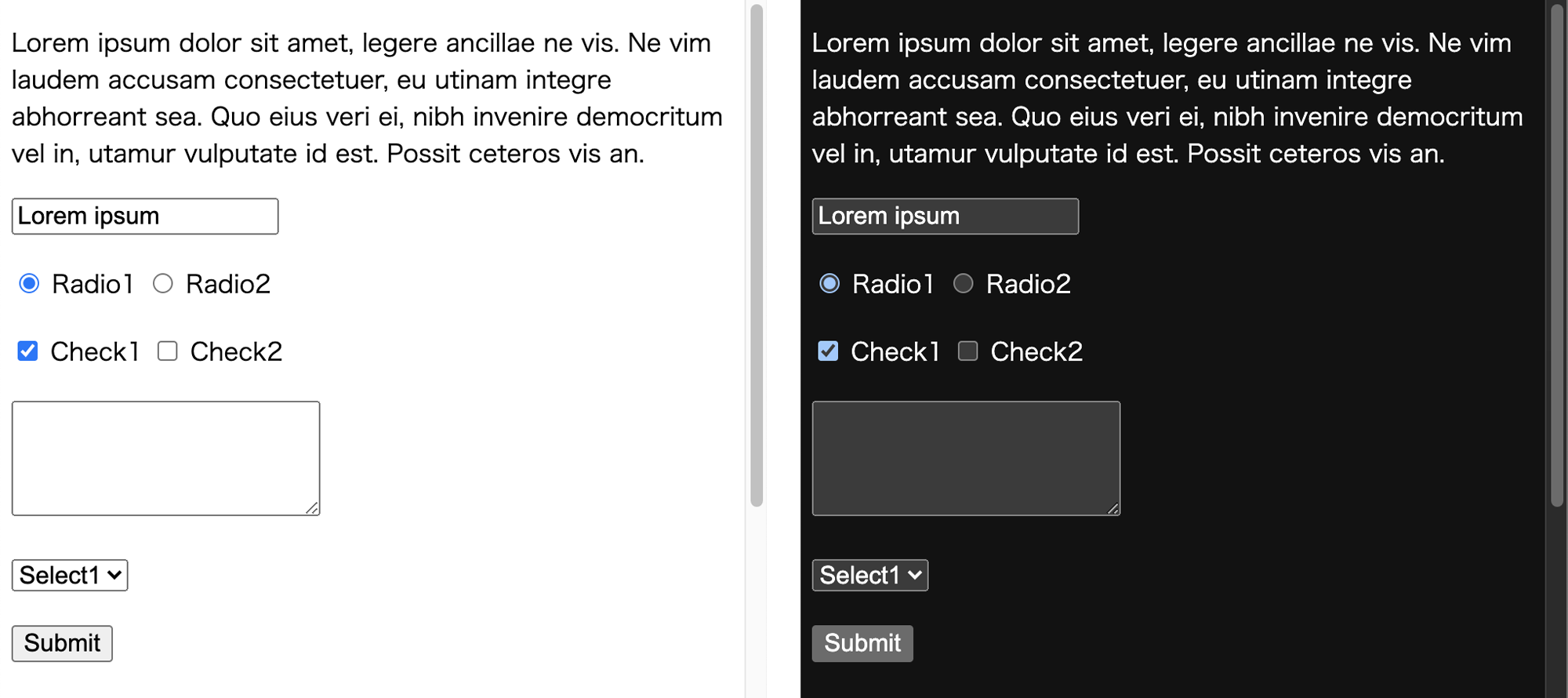
}以下がサンプル画面です。(閲覧環境:MacのChrome)
画像では伝わりづらいのですが、このページはCSSによる色設定は一切加えていません。
ダークモードに切り替えると、文字色や背景はもちろん、フォームのパーツやブラウザのスクロールバーの色も変わっています。

ダーク/ライトモードのエミュレート方法
さて、ここまで色々な実装方法を見てきましたが、実際の制作時に、ライト/ダークモードを随時切り替え、画面をチェックしながら進めるのって面倒ですよね。
Chromeのデベロッパーツール使うと、パソコンの設定をいちいち変えずにモードをエミュレートする事ができます。
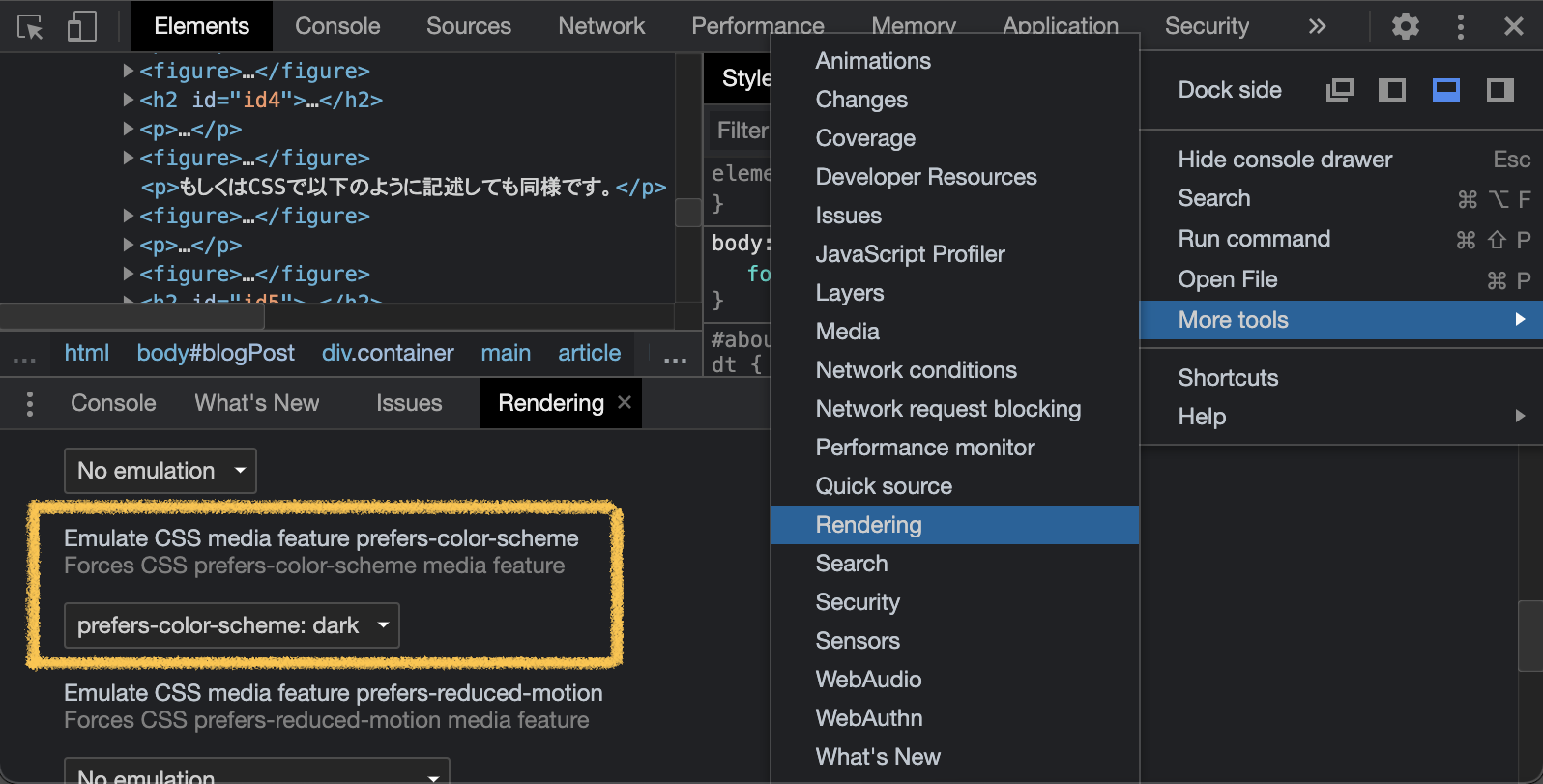
Chromeのデベロッパーツールによるエミュレート
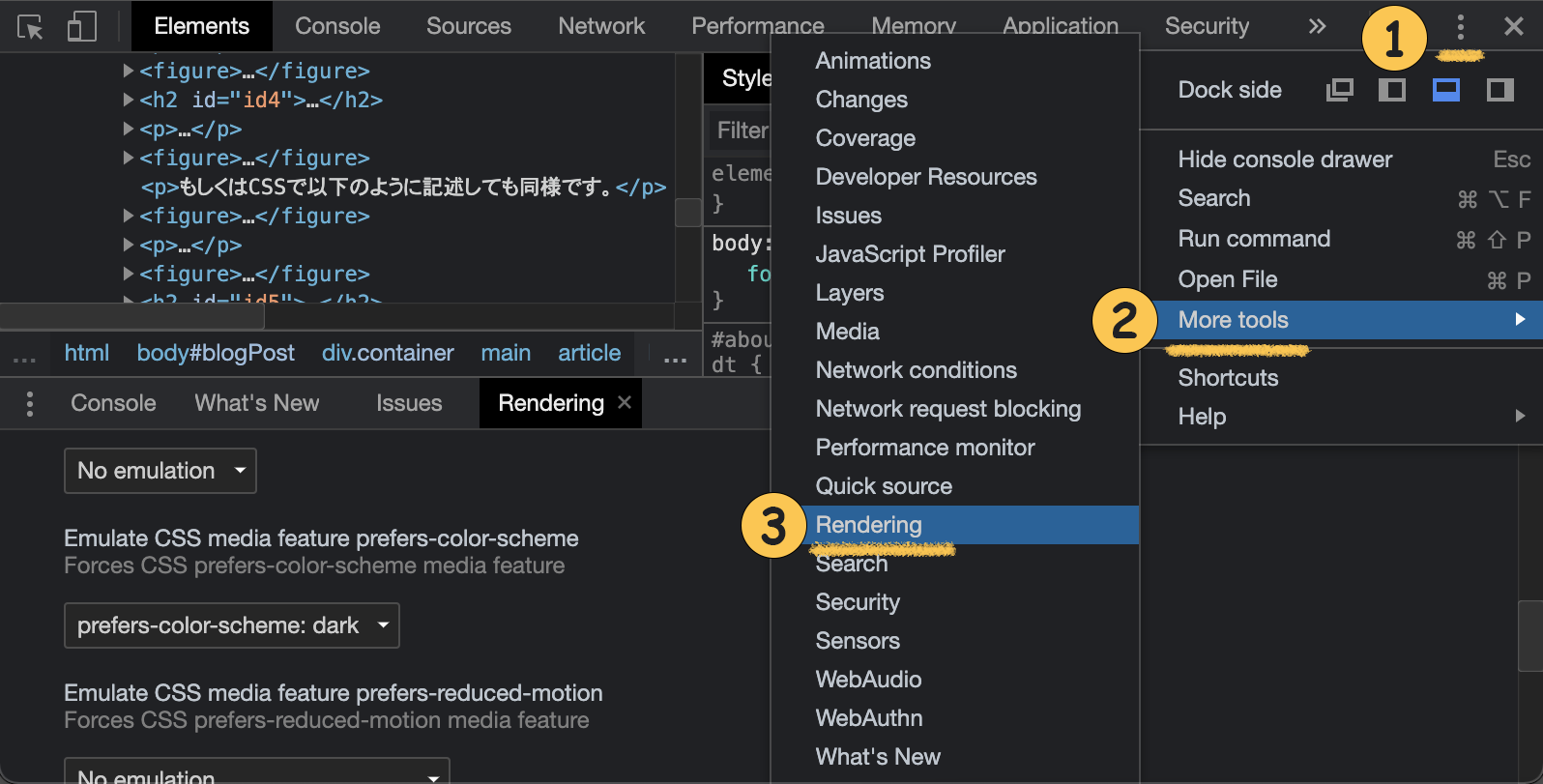
1.デベロッパーツール(「検証」でよく使う画面)を開いて、画面右上にある縦丸3つのアイコンを選択
2.「More tools」を選択
3.「Rendering」を選択

現れたRenderingタブの中の「Emulate CSS media feature prefers-color-scheme」でdark/lightを切り替えることができます。

ダークモード対応とSEOの関係性
ダークモード対応を行うと、SEO上のメリットはあるのでしょうか?
現時点では、ダークモードの有無と、SEOに相関関係はないようです。
以下は2019年の海外記事からの抜粋ですが、Googleの中の人(John Muellerさん)から以下のような回答がされており、これ以降の動きは現状ないようです。
With regards to SEO that’s absolutely not a problem. Usually people implement this using CSS, and the way you implement things in CSS doesn’t affect how we would pick things up for indexing.
(ざっくり訳:SEOに関しては全く問題はありません。
通常、実装にはCSSが使われますが、CSSでの実装はインデックス作成には影響しません。)
まとめ
- ダークモードまとめ
-
- メディアクエリで切り替えることができる
- ユーザー側で選択できるようにもできる
- 特定の要素だけを切り替えることもできる
- User Agent Stylesheet(ユーザーエージェントスタイルシート)を利用することもできる
- パソコンの設定を変えなくても、デベロッパーツールからエミュレートが可能
- 現時点では、ダークモード対応はSEOに関係しない
明暗だけの違いとは言え、実質2種類のデザインを用意しなくてはいけないわけですから、デザイナーはちょっと大変ですね。
レスポンシブデザインにおいて、デザイナーは数種類のレイアウトを同時進行で考えて制作しますが、同様に今後はライト/ダーク、どちらでもいい感じになるデザインを作っていく力も必要になるのかもしれません。