
TrueType / OpenType / Woff…フォントの違いをざっくり解説
True TypeやOpen Type、Webフォント向けのwoff(woff2)など、Webデザインでお世話になる事の多いフォント形式の違いと特徴をざっくり解説。
フォントファイル形式を変換できるツールも合わせて紹介します。
この記事で分かること
- True Typeフォントの特徴
- Open Typeフォントの特徴
- WOFFフォントの特徴
- WOFF 2.0フォントの特徴
- フォント形式を変換する方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
True Typeフォント(拡張子:.ttf、.ttc)
概要
・AppleとMicrosoftが開発。
・歴史も長く、広く普及しているため安心して使えるフォント形式。
・比較的安価。
・WindowsでもMacでも使用できるが、互換性がない。
TTFとTTCの違いは?
TTF:単体のフォントデータのみのファイル。
TTC:TrueType Collectionの略で、プロポーショナルフォントや等幅フォントなど、関連フォントデータが複数収められています。
※ちなみに「プロポーショナルフォント」とは文字間の隙間が調整されているフォント、「等幅フォント」は均等幅のフォントのコトです。
ブラウザ対応状況
Can I Useのサイトで確認できます。
Open Typeフォント(拡張子:.otf, .otc, .ttf, .ttc)
概要
・AdobeとMicrosoftが開発。
・TrueTypeの発展版。
・TrueTypeにPostScriptフォント(Adobeが開発したフォントの仕様)も包括されたもの。
・合字対応など、文字組に関するきめ細かな機能を持たせる事ができる。
・高機能な分、一般的にTrueTypeに比べて高価。
・WindowsとMacでフォントデータの互換性あり。
OTFとTTF、OTCとTTC
TrueType形式の場合:「.OTF」もしくは「.TTF」
PostScript形式の場合:「.OTF」
フォントコレクション:「.TTC」もしくは「.OTC」
開発経緯の事情で、このあたりややこしいですね。
ブラウザ対応状況
True Typeと同じです。
Can I Useのサイトで確認できます。
WOFF(拡張子:.woff)
概要
・「Web Open Font Format」の略。
・MozillaとW3Cが開発。
・Webページ上で使用するWebフォントを目的とした形式。
・原理はOpenType又はTrueType形式のフォントを圧縮したもの。
・データが軽い事で読み込み時間を短縮することができるので、Webフォントに適している。
ブラウザ対応状況
Can I Useのサイトで確認できます。
WOFF 2.0(拡張子:.woff2)
・WOFFのバージョンアップ版。
・WOFFよりも圧縮率が高く、ファイルサイズが3割以上削減されているそう。
ブラウザ対応状況
WOFF2は新しい形式のため、WOFFとは対応環境が異なります。詳細はCan I Useのサイトで確認できます。
どのフォントを使えばいい?
Webデザイン周りで目にすることの多いフォント形式を紹介しましたが、結局実制作ではどれを使えばいいのか?
Webフォントとしての利用においてはとにかく軽いフォントファイルを使う事が理想です。
ということでベストの選択はWOFF2になりますが、古いブラウザ環境を考慮する場合にはWOFFも候補に上がりますので、案件ごとに確認が必要です。
ところで、使用したいフォントのファイルがTrueTypeやOpenTypeしかない場合はどうしましょう?
そんな時に便利なのが次に紹介する「Cloud Convert」。
フォントファイルの形式を変換する事ができる無料サービスです。
フォントファイルを変換できる「Cloud Convert」
Cloud Convertは、ttfからwoffへの変換、woff2からotfへの変換など、柔軟な変換に対応してくれます。
使い方は簡単です。
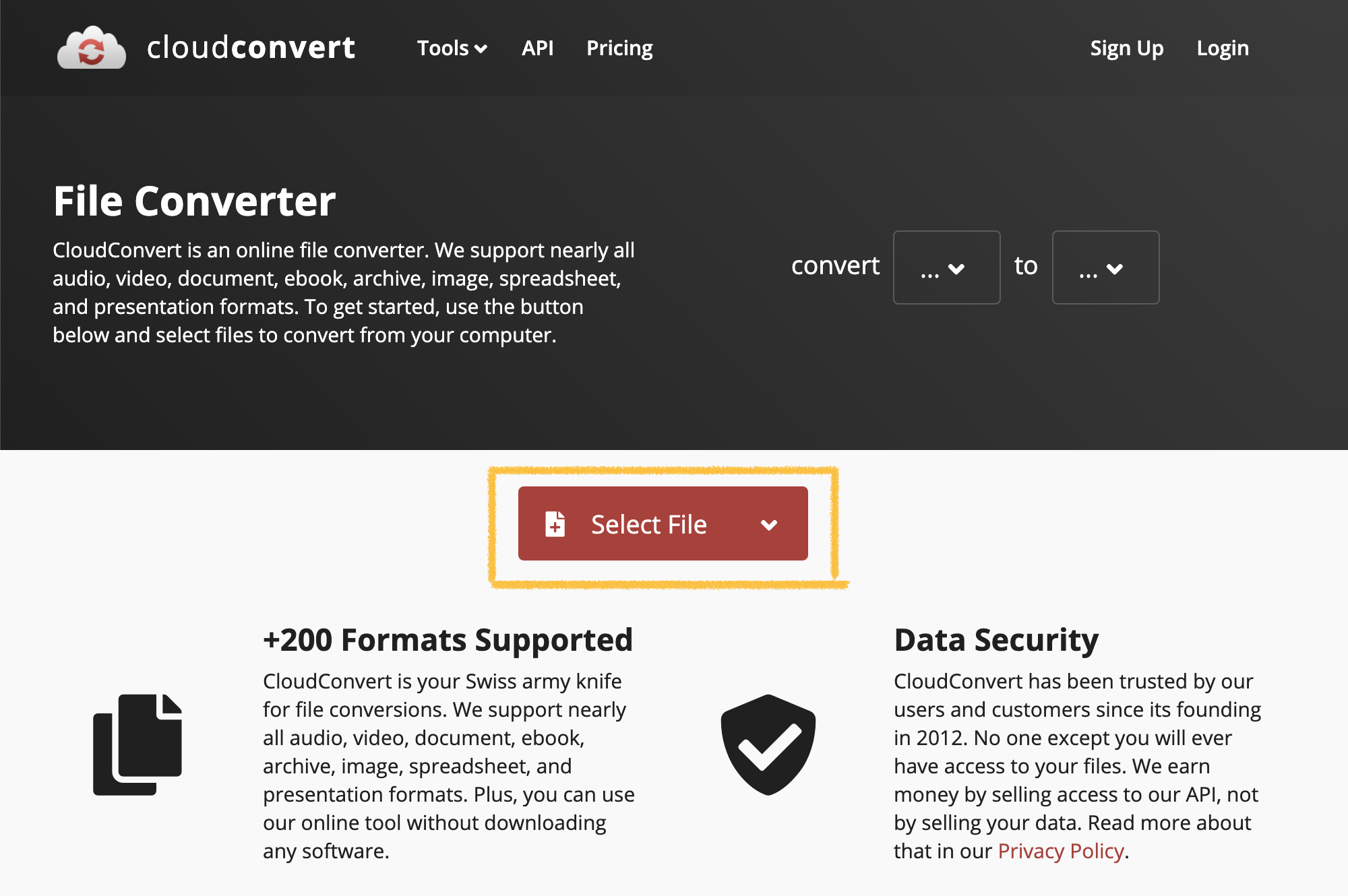
まずは「Select File」から手持ちのフォントファイルを選びます。

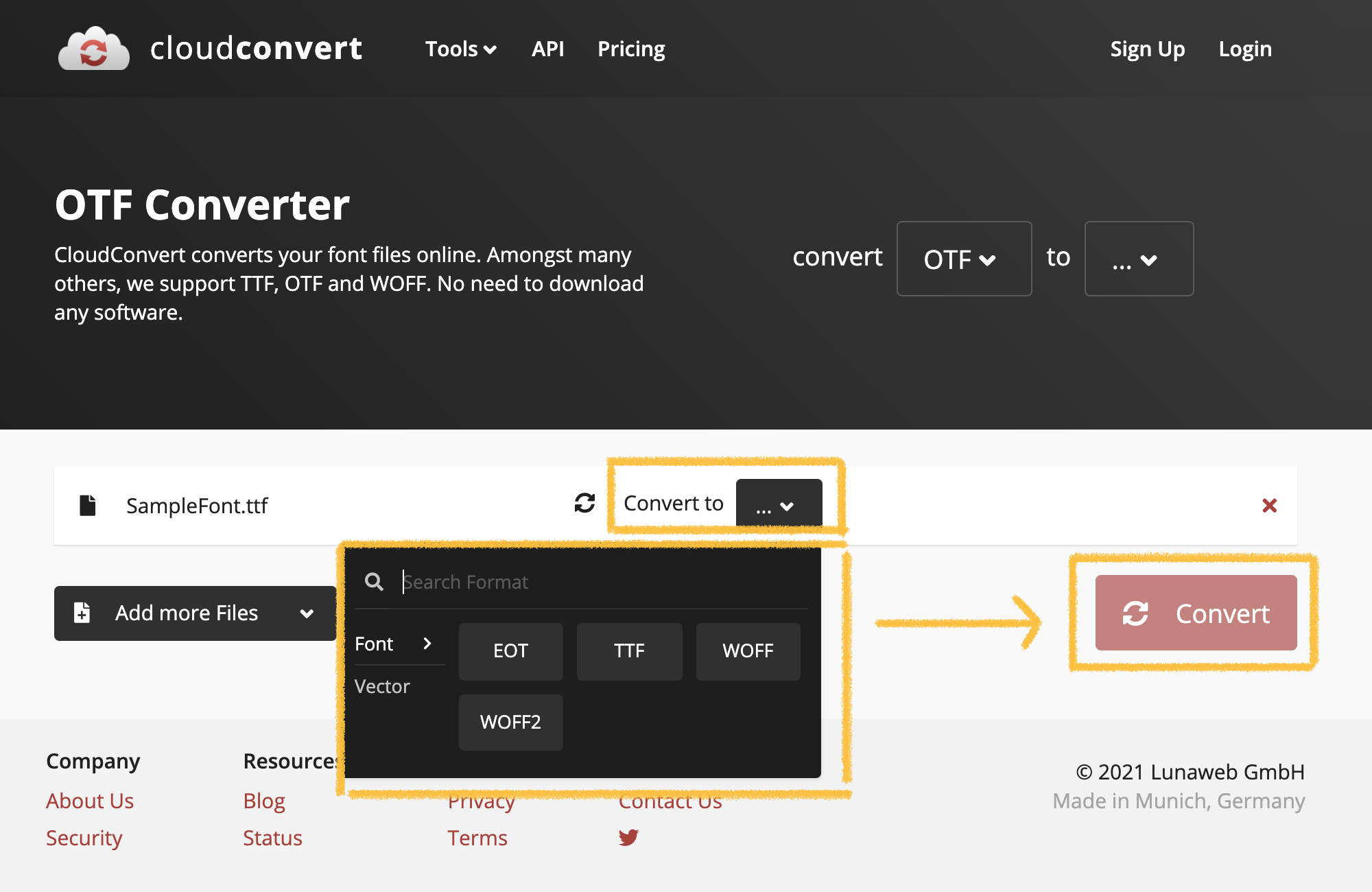
「Convert to」から変換したい形式を選択して「Convert」を押すだけで完了です。

なお、フォントによってはライセンス、利用規定があります。
使用の際には必ず事前に確認を。
まとめ
- フォント形式まとめ
-
- TrueType:広範囲で使われている形式
- OpenType:TrueTypeより高機能
- WOFF:Webフォント向け
- WOFF2:WOFFの改良版。WOFFよりデータが軽い
- Webフォントに関しては、できるだけ軽い形式を選びたい
- フォントファイルの形式を変換したい時には、Cloud Convertが便利
印刷業界に比べると、フォントの扱いはそれほど丁寧である必要のないWebデザインですが、それぞれの特徴についてカンタンにでも頭に入れておくと安心しますよね。
もともとは私もフォントの形式には無頓着でしたが、Webフォントが出てきたあたりから興味を持つようになりました。
フォントの種類によってはファイルのデータサイズは結構な重さになります。
でもWebデザイナーであれば、どうしてもこのフォントで!って時がありますよね。
上手に工夫して、軽量かつステキなデザイン、作りましょう。