【図解】CSSのvhとsvhとlvhとdvhは何が違う?(100vhを指定してもスマホでははみ出る問題も解決)
vh、vwだけだと思ってたら、いつの間にか増えていたビューポート系の単位を調べてみました。
100vhを指定してもスマホではジャストサイズにならなかった問題が解決できる単位も紹介します。
この記事で分かること
- 高さに関する単位:svh / lvh / dvh / vh
- 幅に関する単位:svw / lvw / dvw / vw
- 比較に関する単位:svmin / svmax / lvmin / lvmax / dvmin / dvmax / vmin / vmax
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
全てビューポートを基準とした単位です
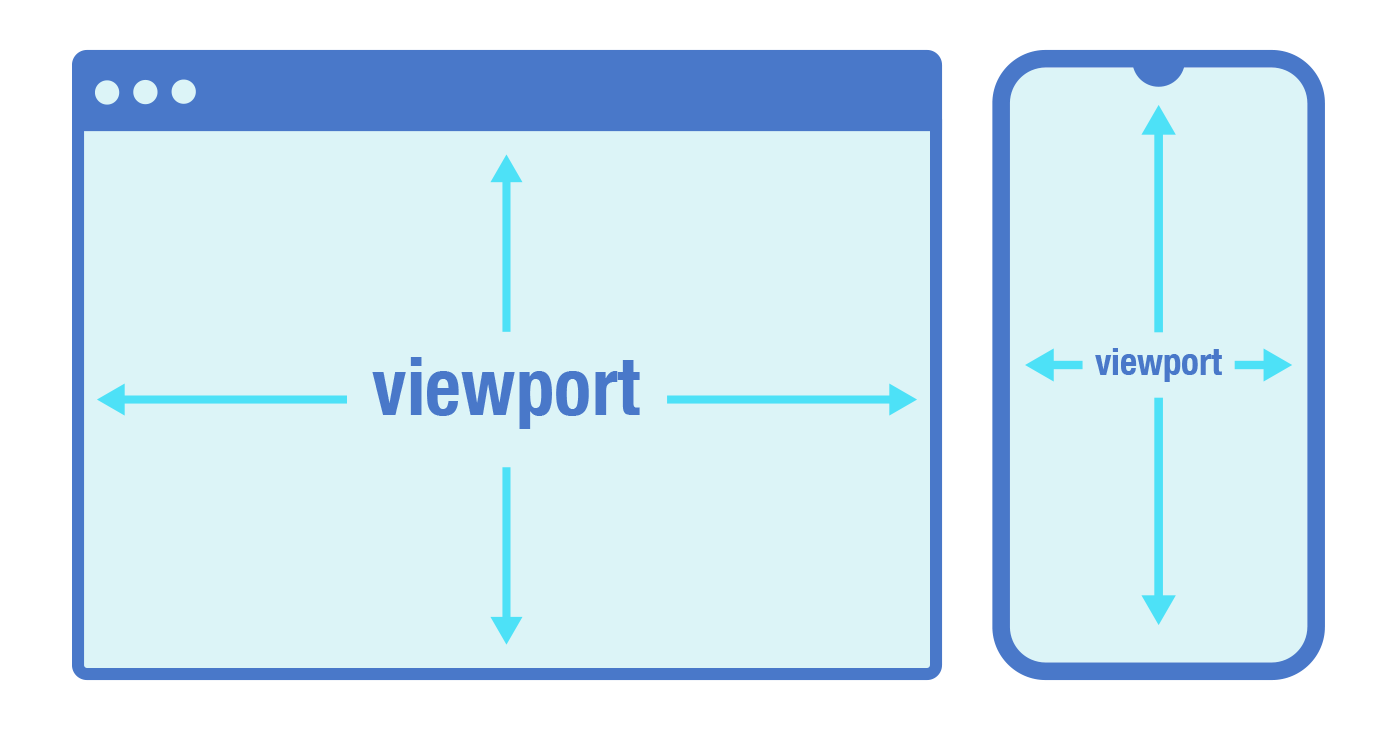
ビューポートとは
今回ご紹介する単位は、どれもビューポートを基準とした単位であるという共通点があります。
ビューポートとは、ざっくり言うと画面の表示領域のことです。

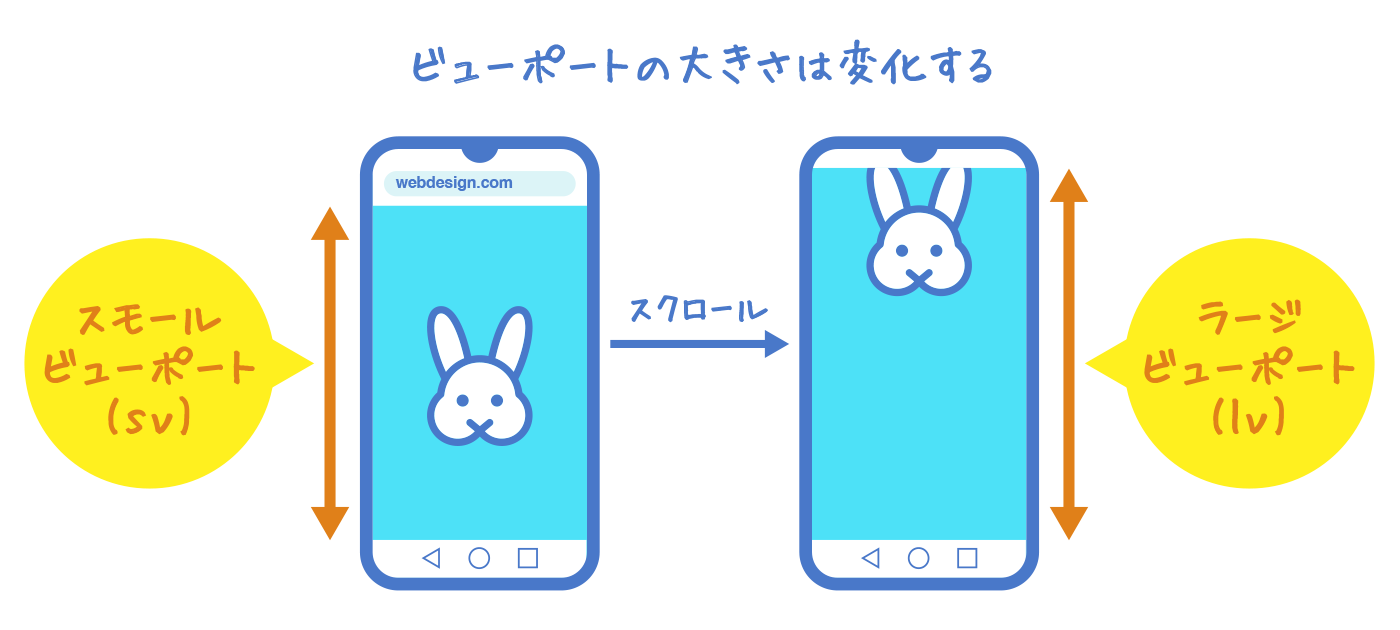
スモールビューポートとラージビューポート
ビューポートのサイズは、当然ブラウザやスマホの大きさに依存しますが、もう一つ、ページスクロールなどによっても変化します。
例えばスマホでWebサイトにアクセスすると上部に表示されるアドレス部分、画面をスクロールすると縮小されますよね。
この操作によって、ビューポートのサイズは変わります。

うち、狭い方をスモールビューポート、広い方をラージビューポートと言います。
・スモールビューポート = Small Viewport (SV)
・ラージビューポート = Large Viewport (LV)
これがわかると、各単位の見分けがカンタンにつくようになります。
それでは、まずは高さに関する4つの単位から見ていきます。
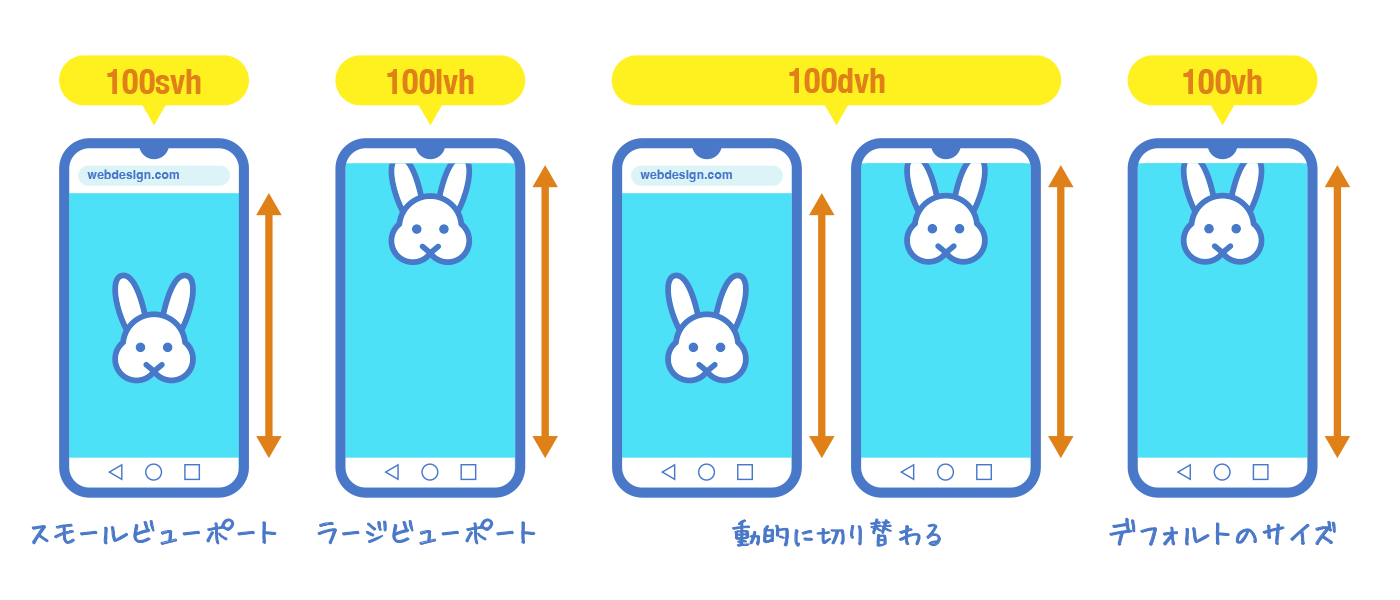
高さに関する単位:svh / lvh / dvh / vh
高さに関する単位は、全て末尾がhで終わっていますが、これはheight(高さ)を表します。

svh
Small Viewport Heightの略。
名前の通り、スモールビューポートの高さを基準とした単位です。
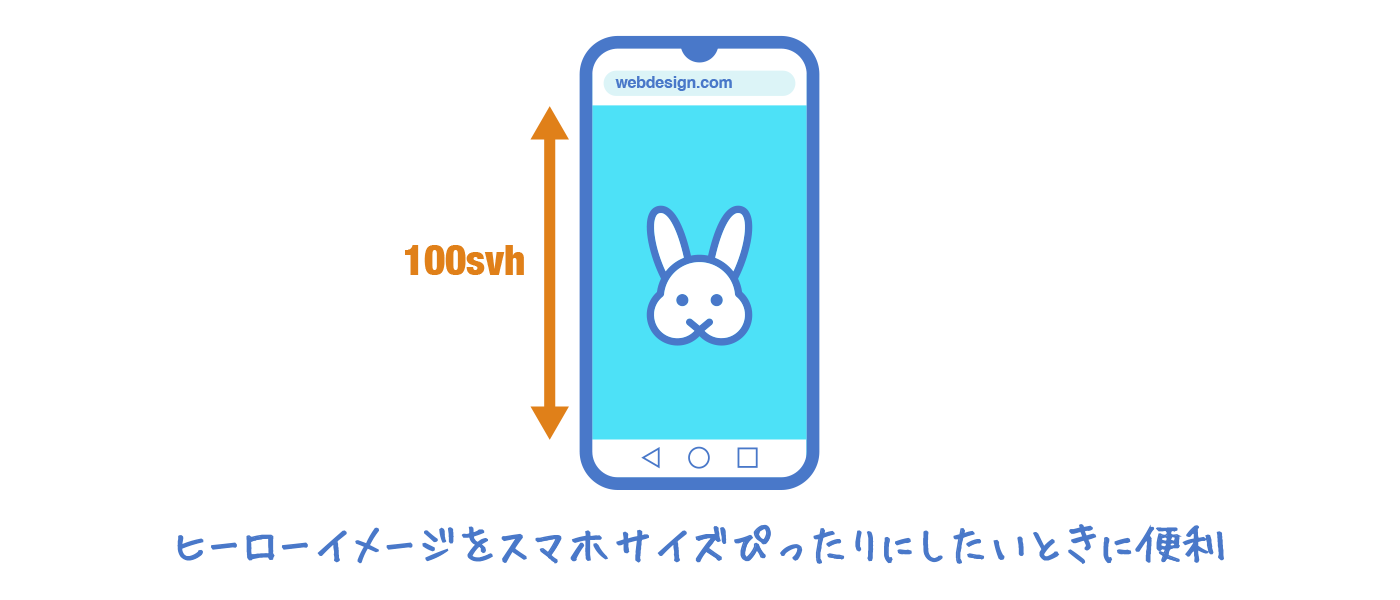
「100svh」でスモールビューポートのサイズと同等になります。
スマホのヒーローイメージを、端末幅ピッタリにしたい!と言う時にはsvhが便利です。

/* 100svhでスモールビューポートと同じサイズに */
div{
height: 100svh;
}lvh
Large Viewport Heightの略。
こちらはラージビューポートのサイズを基準とした単位で、やっぱり「100lvh」でラージビューポートと同サイズになります。
dvh
Dynamic Viewport Heightの略。
アドレスバーの有無などによってビューポートサイズが変わるとは先程お話しした通りですが、dvhでは、
・アドレスバーが出ている時:スモールビューポートのサイズを基準にする
・アドレスバーが出ていない時:ラージビューポートのサイズを基準にする
と言ったように、画面状況に応じたビューポートサイズに都度切り替わります。
「100dvh」で基準としたビューポートの高さとなる点は、他と同じです。
vh
それじゃあvhは?
以下、W3C(HTML周りのルールを決めている団体)の公式サイトからの抜粋です。
The UA-default viewport-percentage units (v*) are defined with respect to a UA-defined UA-default viewport size, which for any given document should be equivalent to the large viewport size, small viewport size, or some intermediary size.
意味合いとしては、それぞれのユーザーエージェント(ユーザーが利用しているOSやブラウザ等の情報)による、デフォルトのビューポートサイズが採用されますよ、言うことです。
デフォルトのビューポートは、大抵ラージビューポートと同じサイズになるので、100vh = 100lvhになる事が多いですが、定義上はvh ≠ lvh。
また、100vhは、100svh〜100lvhの範囲に収まる、と書かれています。
幅に関する単位:svw / lvw / dvw / vw
続いて、幅に関する単位です。末尾がw(width)に変わります。
考え方は高さと同様です。
幅に関してはビューポートサイズが変わることはまずないので、どの単位を使っても同じ結果になることが多いです。
svw
Small Viewport Widthの略。
スモールビューポートの幅を基準とした単位です。
lvw
Large Viewport Widthの略。
ラージビューポートの幅を基準とした単位です。
dvw
Dynamic Viewport Widthの略。
ユーザーの操作等によるビューポートの変化に対応したサイズが都度採用されます。
vh
ユーザーエージェントごとのデフォルトのビューポート幅を基準とした単位です。
比較に関する単位:svmin / svmax / lvmin / lvmax / dvmin / dvmax / vmin / vmax
ビューポートの高さと幅を比較して、大きい方、もしくは小さい方を採用するのがこちらの単位です。
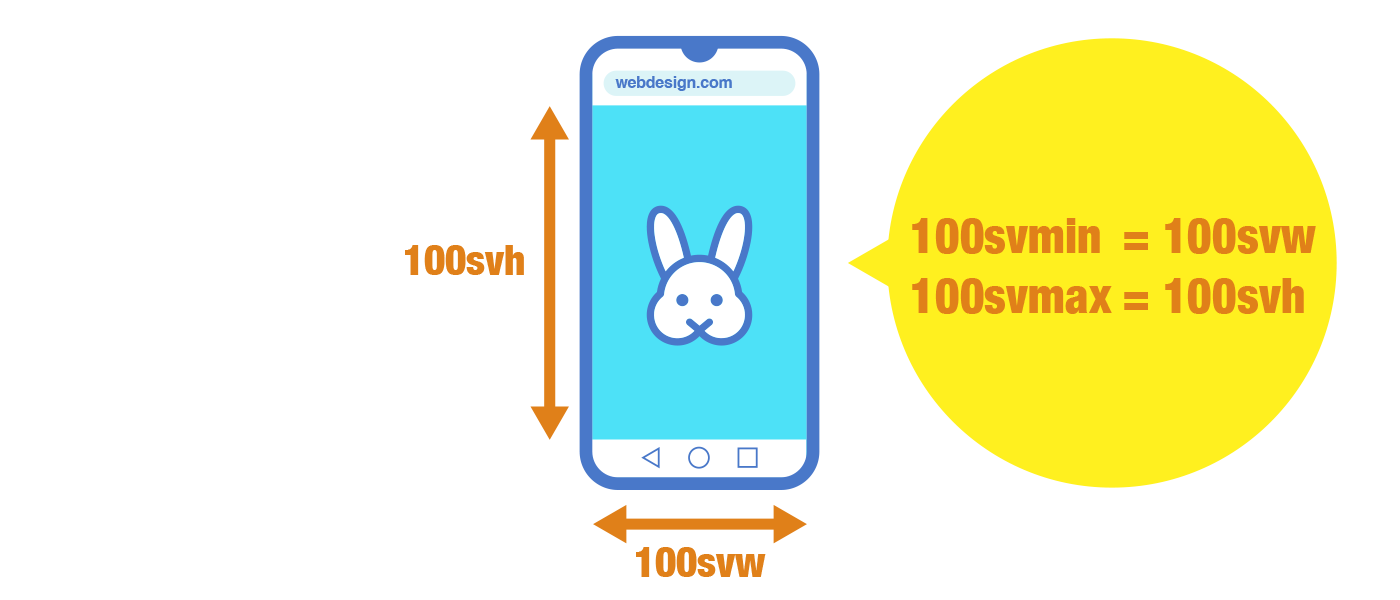
svmin /svmax
・svmin:svhとsvwのうち、小さい方が採用されます。
・svmax:svhとsvwのうち、大きい方が採用されます。

lvmin / lvmax
・lvmin:lvhとlvwのうち、小さい方が採用されます。
・lvmax:lvhとlvwのうち、大きい方が採用されます。
dvmin /dvmax
・dvmin:dvhとdvwのうち、小さい方が採用されます。
・dvmax:dvhとdvwのうち、大きい方が採用されます。
vmin / vmax
・vmin:vhとvwのうち、小さい方が採用されます。
・vmax:vhとvwのうち、大きい方が採用されます。
まとめ
- ビューポートを基準とした単位まとめ
-
- ビューポートを基準とした単位がある。
- ビューポートとは、画面の表示領域のこと。
- ビューポートにはラージとスモールがある。
- 単位のバリエーション(svhなど)
【高さ・幅】×【スモール・ラージ・ダイナミック・デフォルト】の掛け合わせ。 - 比較のバリエーション(svmaxなど)
【広い方・狭い方】×【スモール・ラージ・ダイナミック・デフォルト】の掛け合わせ。
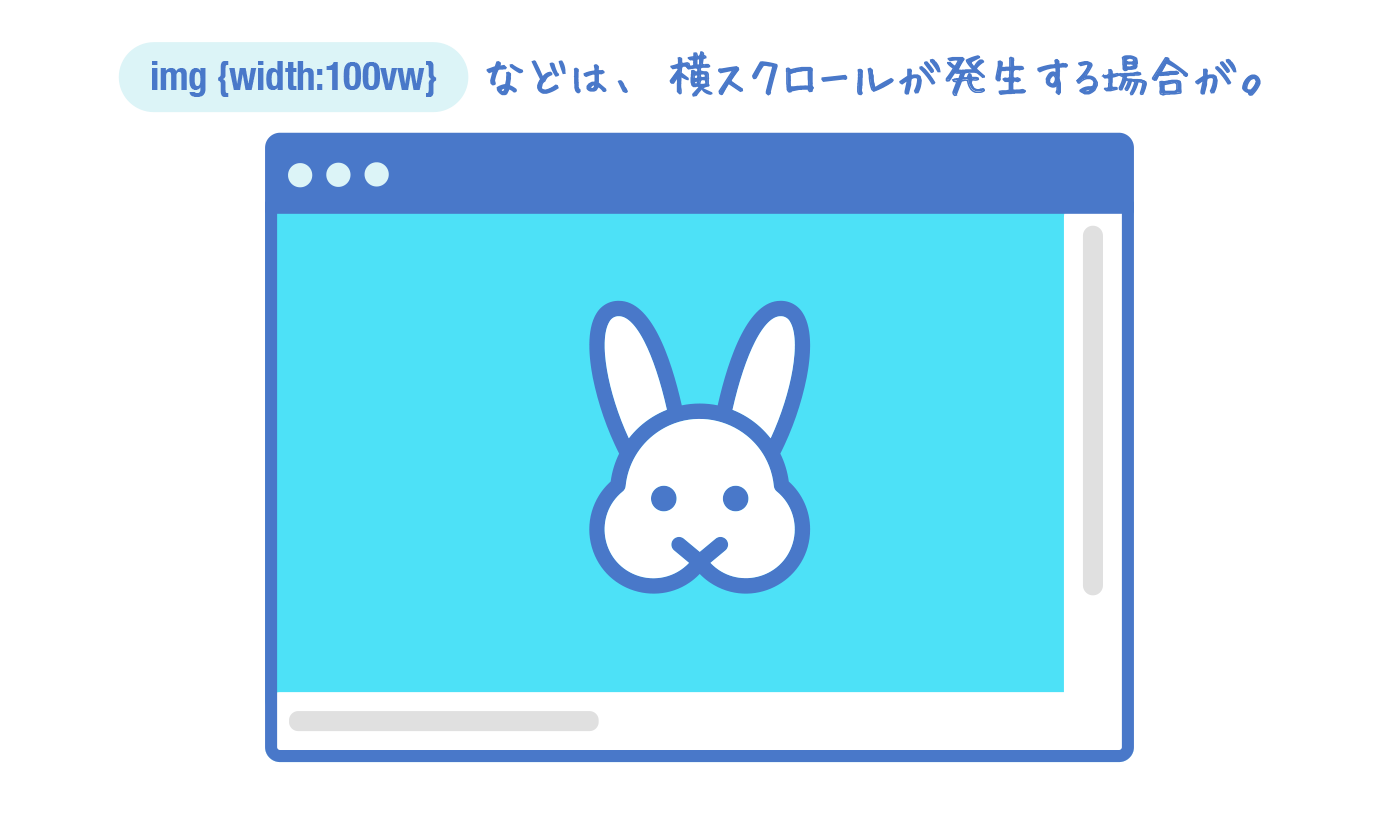
横スクロールに注意
例えば画面いっぱいに画像を広げたい時。
一見100vwなどが使えそうですが、実際に実装してみると横スクロールが発生するケースがあるんですね。
こちらに関してはビューポートに頼らない別の実装方法で回避することができるので、覚えておくと便利です。

CSSで使える単位がどんどん増えていって大変!