【プラグインなし】 WordPressのカスタムフィールドを追加して、入力欄を増やす
WordPressの編集画面において、タイトルや本文以外の入力欄を追加できるのがカスタムフィールドです。
ここではオリジナルのカスタムフィールドを設置して、入力内容を保存し、画面に表示させるまでの全ステップを紹介します。
この記事で分かること
- カスタムフィールドとは
- 管理画面側のカスタムフィールド設定
- カスタムフィールドの値をサイトに表示させる方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
カスタムフィールドとは
WordPressの記事は「タイトル」や「本文」、「抜粋」などの要素で構成されていますが、これ以外にオリジナルの項目を追加する事ができるのがカスタムフィールドです。
例えば商品を紹介するようなページであれば「価格」という項目を追加して、値段の入力欄を別途持たせることができます。
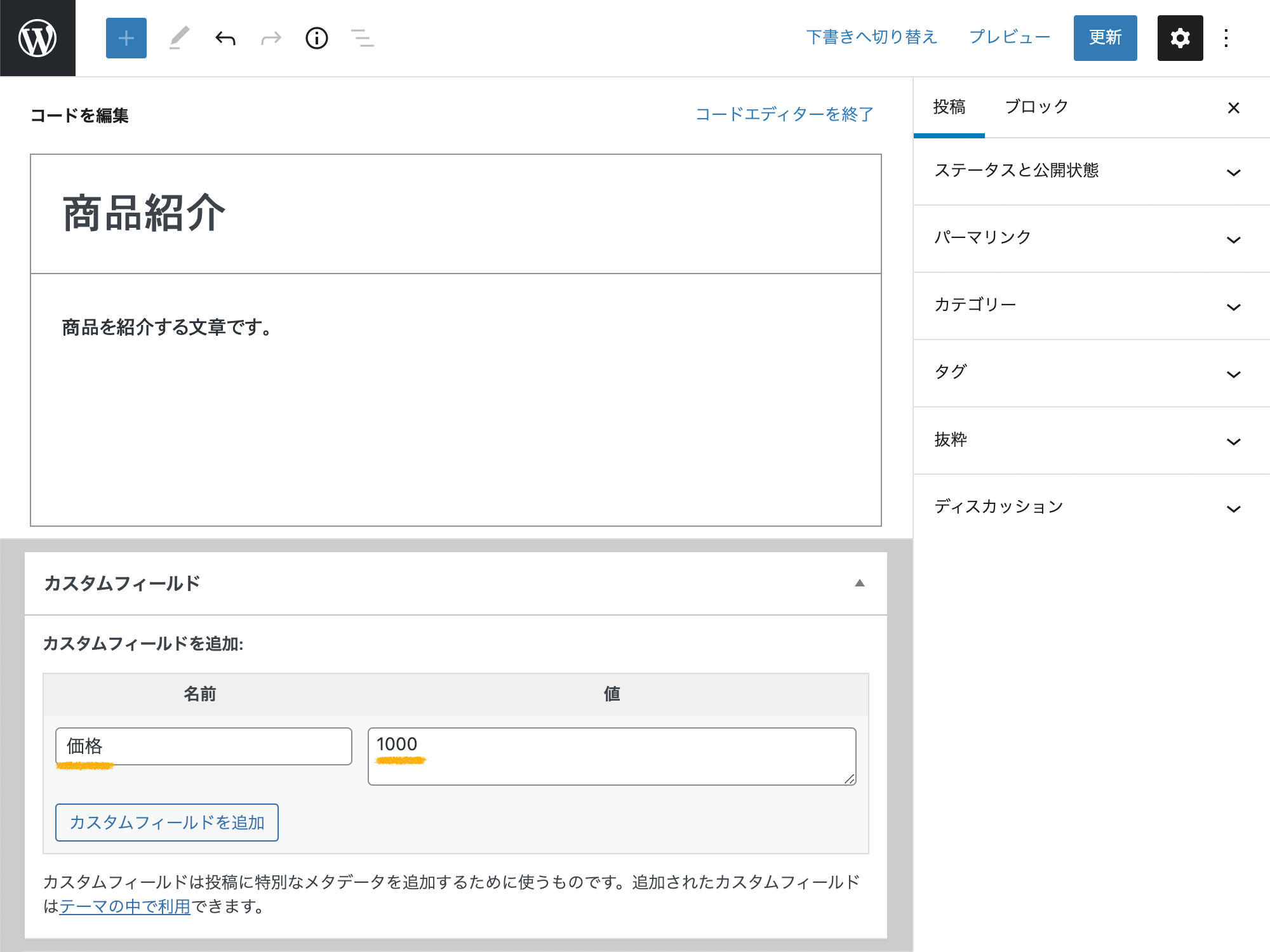
基本のカスタムフィールド
デフォルトで用意されているカスタムフィールドは 「名前」欄と「値」欄に都度情報を入力していく形式です。

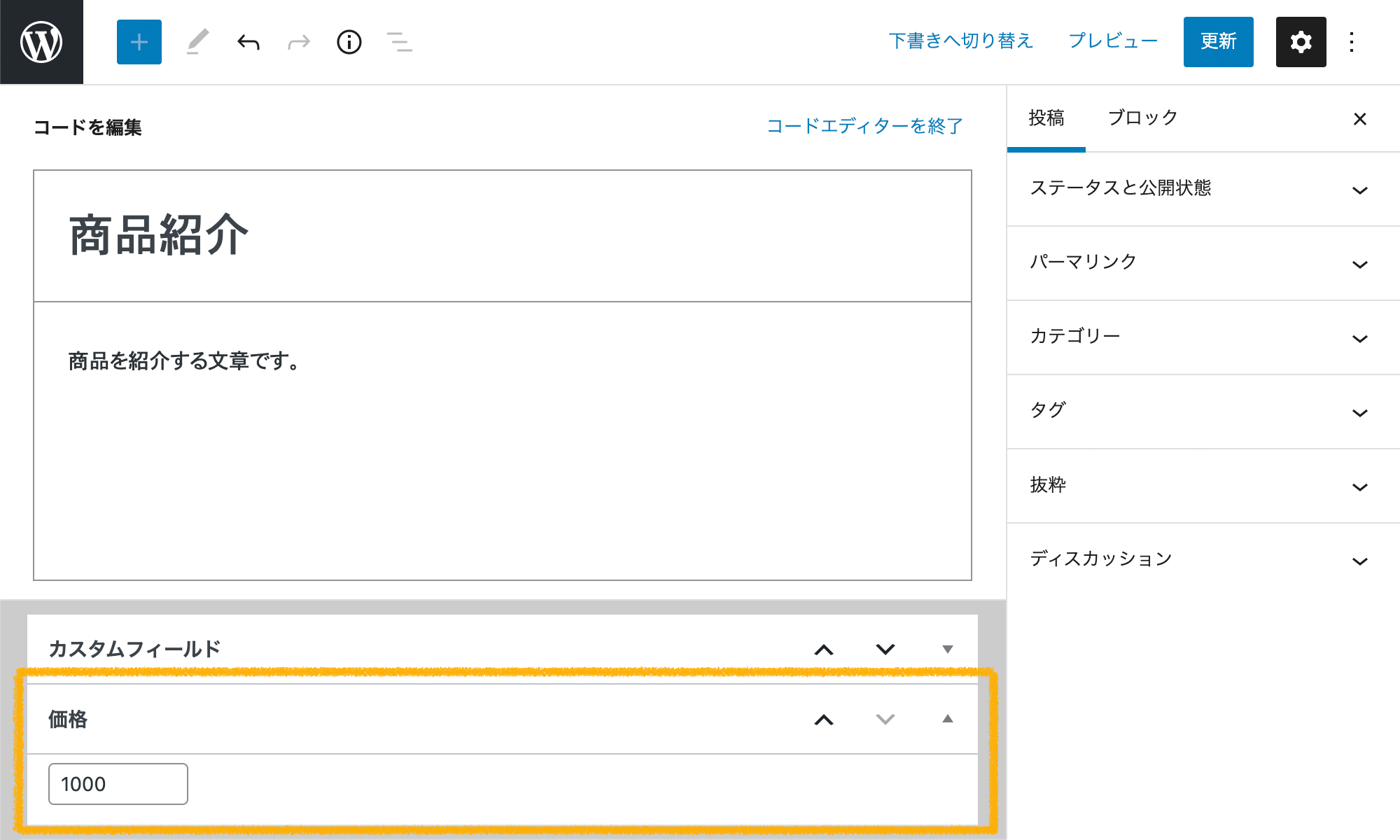
今回のカスタムフィールド
これから制作するカスタムフィールドは、「名前」がフィックスされていて「値」だけを入力すればよい形式になるので、画面が使いやすくなります。

こうしたカスタムフィールドを利用するには、以下3つの準備が必要です。
・入力欄の作成
・値を保存(もしくは削除)する機能の実装
・値の表示
1つずつ進めていきましょう。
入力欄の作成
まずは記事編集画面に入力欄を作ります。
使用しているテーマのfunctions.php内に以下を追加します。
// カスタムフィールドの作成
add_action('admin_menu', 'addExtraField');
function addExtraField() {
// 引数はそれぞれ、ID, 編集画面に表示されるタイトル, 実行関数名, 対象の投稿タイプ
add_meta_box('priceField', '価格', 'makePriceArea', 'post');
}
// カスタムフィールドの入力形式はここで
function makePriceArea(){
global $post;
echo '<input type="text" name="price" style="width:100px" value="'.get_post_meta($post->ID, "price", true).'">';
}add_meta_box()の引数について
第一引数「priceField」
設置するカスタムフィールドのID名になります。編集画面に<div id=”priceField”>としてHTML展開されます。
第二引数「価格」
編集画面に表示されるカスタムフィールドのタイトル。
第三引数「makePriceArea」
入力欄を表示する関数名。
第四引数「post」
入力欄をどこに設けるかを設定。以下、代表的な指定を挙げておきます。
・post:投稿の編集画面
・page:固定ページの編集画面
その他の設定は公式のリファレンスに説明があります。
makePriceArea関数
入力欄の形式です。
HTMLの知識があれば、複数行入力(textarea)やチェックボックス(checkbox)など、好きな入力形式で作る事ができます。
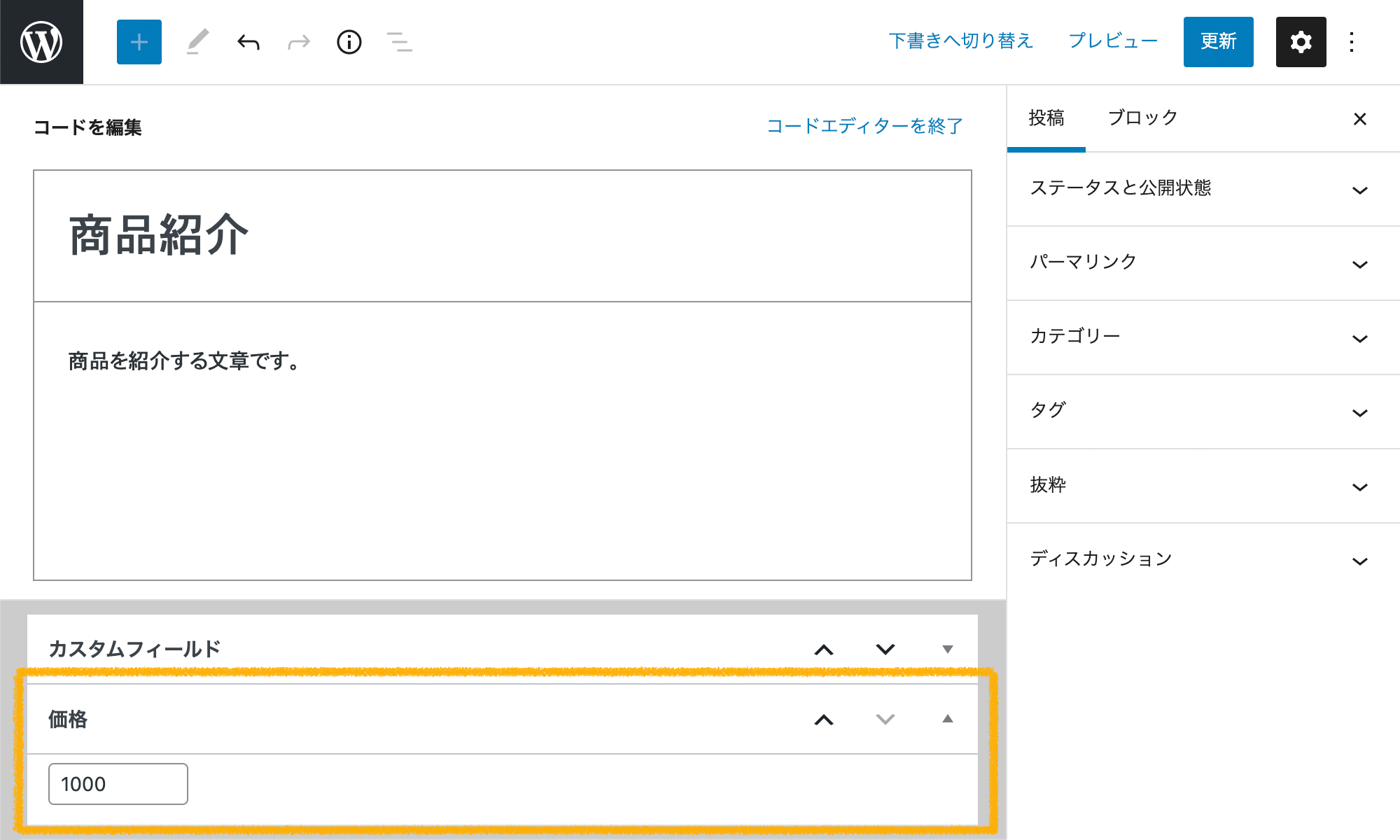
ここまで終えてWordPressの編集画面を確認すると、「価格」の入力項目ができあがっています。

値の保存
続いて、作成した「価格」欄に入力された値を保存する機能を追加します。
こちらもfunctions.phpに記述します。
add_action('save_post', 'saveExtraField');
function saveExtraField($post_id){
// 価格が入力されている場合は保存
if(!empty($_POST['price'])){
update_post_meta($post_id, 'price', $_POST['price'] );
}else{
delete_post_meta($post_id, 'price');
}
}記事を保存する際、値が入っていればupdate_post_meta()でデータが保存されます。
削除の場合はdelete_post_meta()を使います。今回はご紹介として、合わせて記述しておきます。
値の表示
最後に値の表示です。
使用したいテーマのテンプレートファイル(single.php等)内に以下のように追加すると、保存した内容が画面に表示されます。
任意の投稿IDのカスタムフィールド「price」の値を表示する、という表記です。
<?php
echo get_post_meta($post->ID, 'price', true);
?>これで入力と保存、表示、3つのステップ全てを実装する事ができました。
まとめ
- カスタムフィールドまとめ
-
- カスタムフィールド入力欄の作成:add_meta_box()
- 値の保存:update_post_meta()
- 値の削除:delete_post_meta()
- 値の表示:get_post_meta()
上手く使うと、一つの記事にぶら下がる情報をわかりやすく整理整頓できますし、記事の編集効率も上がります。
ぜひ試してみてください。