
フォーム要素のスタイリング用CSSまとめ
チェックボックスやラジオボタンの色設定など、フォーム周りのCSSをご紹介。
この記事で分かること
- プレースホルダーのテキストスタイルを変更する方法
- フォーカス時の枠線の色を変更する方法
- チェックボックスやラジオボタンの色を変更する方法
この記事の著者
- フリーランス
- Webデザイナー兼UI/UXデザイナー
プレースホルダーの設定
テキストフィールドなどで、ユーザーの入力を助けるために入っているテキストのことをプレースホルダーと言います。
一行テキストフィールド
テキストエリア
プレースホルダーに関するCSSを設定するためには、専用の擬似要素::placeholderを使います。
サンプル
以下は、プレースホルダーの色に薄いブルーグレー(#B0C4DE)を指定した例です。
::placeholder{
color: #B0C4DE;
}テ一行テキストフィールド
テキストエリア
フォーカス時の枠線の色設定
続いて、各種テキスト入力欄を選択した時に現れる枠線。
こちらも変更する事ができます。
一行テキストフィールド
テキストエリア
選択された要素は:focusという擬似クラスで定義できます。
また枠線に関してはそれぞれ、以下のプロパティで設定することができます。
・線幅:outline-width
・線のスタイル:outline-style
・線の色:outline-color
値の設定方法は、border系のプロパティ(border-width、border-style…)とほぼ同様です。
またoutline系をまとめるショートハンドとして、outlineプロパティがあります。
これもborderプロパティと似てますね。
サンプル
以下は、フォーカス時の枠線を2pxの実線(solid)、かつパープル(#C71585)に指定した例です。
:focus{
outline-width: 2px;
outline-style: solid;
outline-color: #C71585;
/* outline: 2px solid #C71585; と同義 */
}一行テキストフィールド
テキストエリア
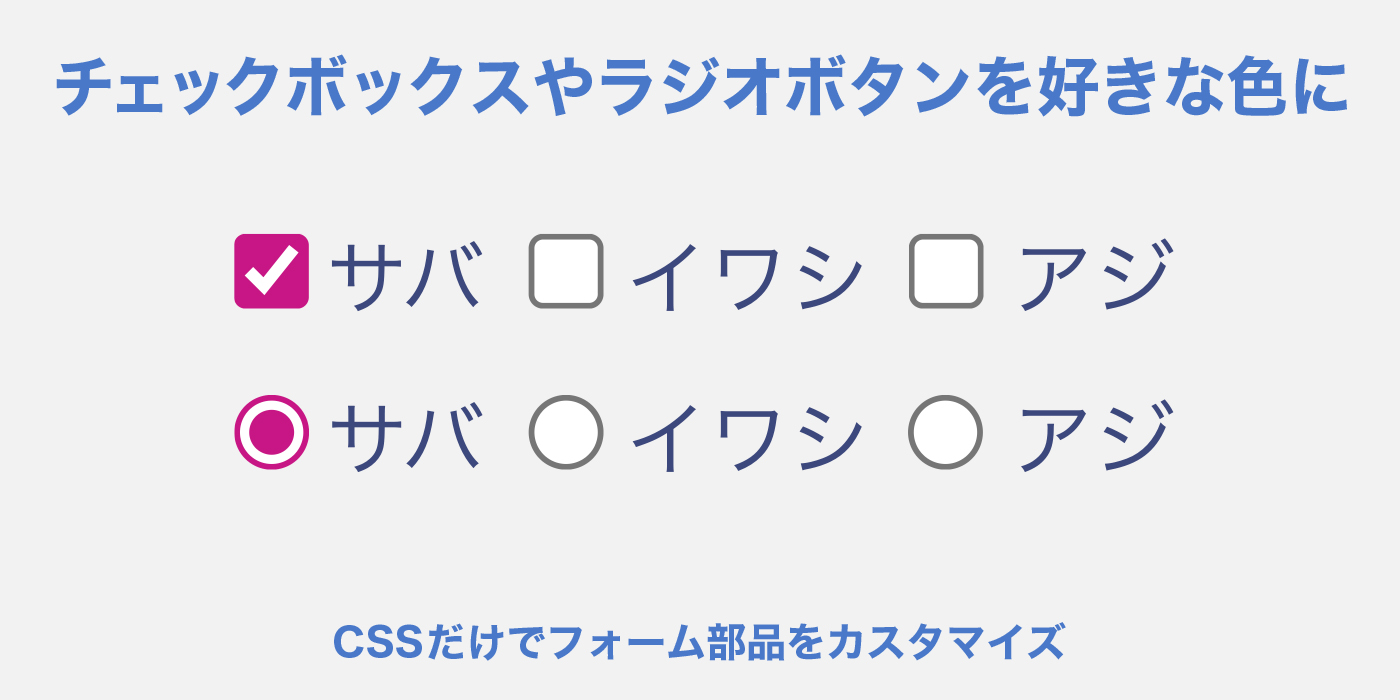
チェックボックスやラジオボタンの色変更
チェックボックス・ラジオボタンの色はaccent-colorプロパティで設定する事ができます。
サンプル
ここでは、色をパープル(#C71585)に変えてみます。
:root擬似クラスに定義しておくと、ページ内のフォーム部品全てに共通の色を指定する事ができるので便利です。
:root{
accent-color: #C71585;
}チェックボックス
ラジオボタン
プルダウン(セレクトボックス)やカレンダー(日付選択)は、現状では微妙です。
プルダウンは、Safariでは矢印部分に色がつきますが、Chromeでは無反応。
プルダウン

カレンダーも、色のカスタマイズができると楽しいのですが、現状ではまだ無理なようです。
カレンダー
CSSの今後のアプデに期待です。