
【コピペ対応・チートシート付き】Flexbox(フレックスボックス)の使い方
便利なようでややこしいスタイルシートのFlexbox(フレックスボックス)のまとめです。
コピペでどうぞ。チートシートもあります。
この記事で分かること
- Flexbox(フレックスボックス)の考え方
- Flexbox(フレックスボックス)の設定バリエーション
- Flexbox(フレックスボックス)のチートシート


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
Flexbox(フレックスボックス)の考え方
Flexbox(フレックスボックス)は要素を並べる時に役立つCSS設定です。よく使うのは横並びの設定ですね。
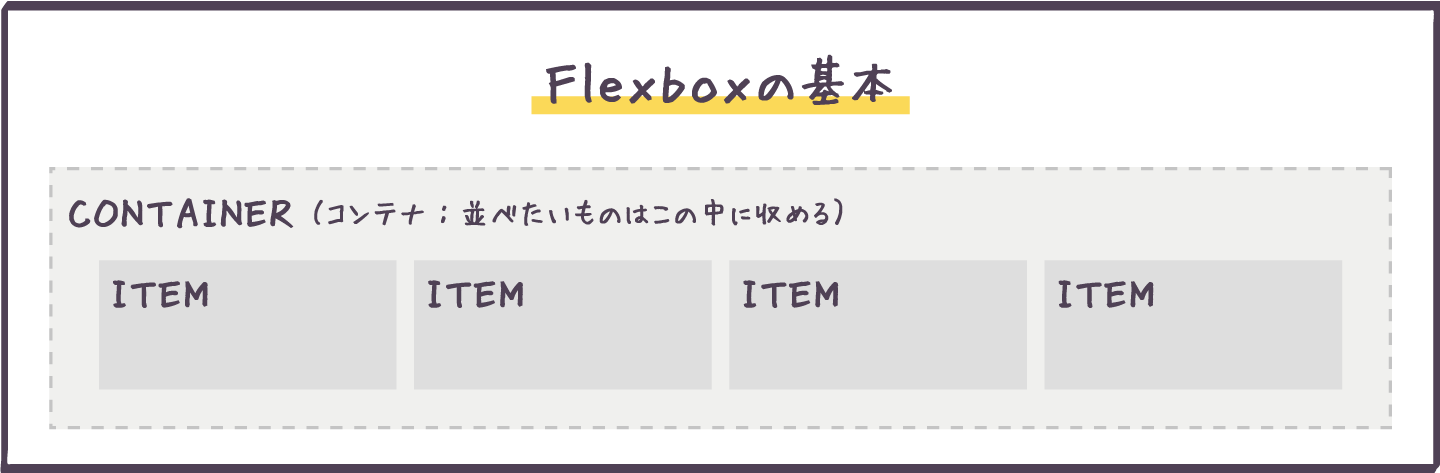
実装する時には、一つの親要素(コンテナ:container)の中に並べたい子要素達(アイテム:item)を収めておく必要があります。

Flexboxがややこしい理由1:コンテナとアイテムのどっちに何を設定すればいいのか迷う
ざっくりですが、これは以下の考え方で検討がつけられます。
要素全体の並び順を設定したい時→親要素(コンテナ:container)に設定
例えば子要素全てを等間隔で並べたい、と言う時はコンテナ側で設定します。
要素固有の振る舞いを設定したい時→子要素(アイテム:item)に設定
特定の子要素の大きさや位置を設定したい時には、アイテム側で設定します。
Flexboxがややこしい理由2:プロパティのバリエーションがたくさんある
これは覚えて行くしかありません。
ということで順に見ていきましょう。
とりあえずFlexboxにしてみる / display:flexbox / inline-flex
ここからしばらく、以下のHTMLを想定して進めます。
ul要素がコンテナ、li要素がアイテムです。
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>flexboxの指定(ブロック) / display:flexbox
コンテナに「display:flex」を設定するだけで、フレックスボックスを実装することができます。
デフォルトは横並びです。
ul{ display:flex; }- 1
- 2
- 3
flexboxの指定(インライン) / display:inline-flex
「display:flex」では、コンテナの振る舞いがブロックレベルになりますが、代わりに「display:inline-flex」とすると、インラインレベルになります。
ul{ display:inline-flex; }- 1
- 2
- 3
要素の並び方向:flex-direction
フレックスボックスを実装したコンテナにflex-directionプロパティを加えると、要素の並び方向や順序を設定することができます。
横並び(左→右) / flex-direction:row
デフォルト値です。一般的には左→右の横並びです。
ul{
display:flex;
flex-direction:row;
}- 1
- 2
- 3
横並び(右→左) / flex-direction:row-reverse
一般的には右詰めの横並びになります。
ul{
display:flex;
flex-direction:row-reverse;
}- 1
- 2
- 3
縦並び(上→下) / flex-direction:column
上→下の縦並びになります。
ul{
display:flex;
flex-direction:column;
}- 1
- 2
- 3
縦並び(下→上) / flex-direction:column-reverse
下→上の縦並びになります。
ul{
display:flex;
flex-direction:column-reverse;
}- 1
- 2
- 3
要素の折り返し:flex-wrap
flex-wrapを加えると、要素の折り返しについて設定することができます。
要素を折り返さない / flex-wrap:nowrap
デフォルト値です。
以下の例では、3つのli要素の幅のトータルが40%×3=120%(100%を超える)なので、本来なら折り返しが発生するはずですが「flex-wrap:nowrap」によって、1行に収まっています。
ul{
display:flex;
flex-wrap:nowrap;
}
li{
width:40%;
}- 1
- 2
- 3
要素を折り返す / flex-wrap:wrap
以下の例では、3つのli要素の幅のトータルが40%×3=120%(100%を超える)なので、1行目に収まらなかった3番目の要素が次の行に折り返されています。
ul{
display:flex;
flex-wrap:wrap;
}
li{
width:40%;
}- 1
- 2
- 3
要素を逆方向に折り返す / flex-wrap:wrap-reverse
逆方向から折り返して配置されます。
ul{
display:flex;
flex-wrap:wrap-reverse;
}
li{
width:40%;
}- 1
- 2
- 3
flex-direction + flex-wrap = flex-flow
flex-flowは、flex-directionとflex-wrapを一度に設定することができるショートハンドです。
「flex-flow:flex-directionの値 + 半角スペース + flex-wrapの値」のように記述します。
(どちらか片方だけでもOK)
ul{
display:flex;
/* flex-directionの値 + 半角スペース + flex-wrapの値 */
flex-flow:row-reverse wrap;
}
li{
width:40%;
}- 1
- 2
- 3
要素の揃え方(横):justify-content
justify-contentを加えると、要素間の隙間の空け方を設定することができます。
要素を先に配置 / justify-content:flex-start
デフォルト値です。要素を先に配置して、残りが空きになります。
ul{
display:flex;
justify-content:flex-start;
}- 1
- 2
- 3
要素を後ろに配置 / justify-content:flex-end
要素を後に配置します。
ul{
display:flex;
justify-content:flex-end;
}- 1
- 2
- 3
中央揃え / justify-content:center
中央に要素が配置されます。
ul{
display:flex;
justify-content:center;
}- 1
- 2
- 3
等間隔に空ける / justify-content:space-between
両端に要素が来るように配置されます。
ul{
display:flex;
justify-content:space-between;
}- 1
- 2
- 3
要素間を空ける1 / justify-content:space-around
要素間を等分に空けます。
ul{
display:flex;
justify-content:space-around;
}- 1
- 2
- 3
要素間を空ける2 / justify-content:space-evenly
要素間を等分に空けます。
ul{
display:flex;
justify-content:space-evenly;
}- 1
- 2
- 3
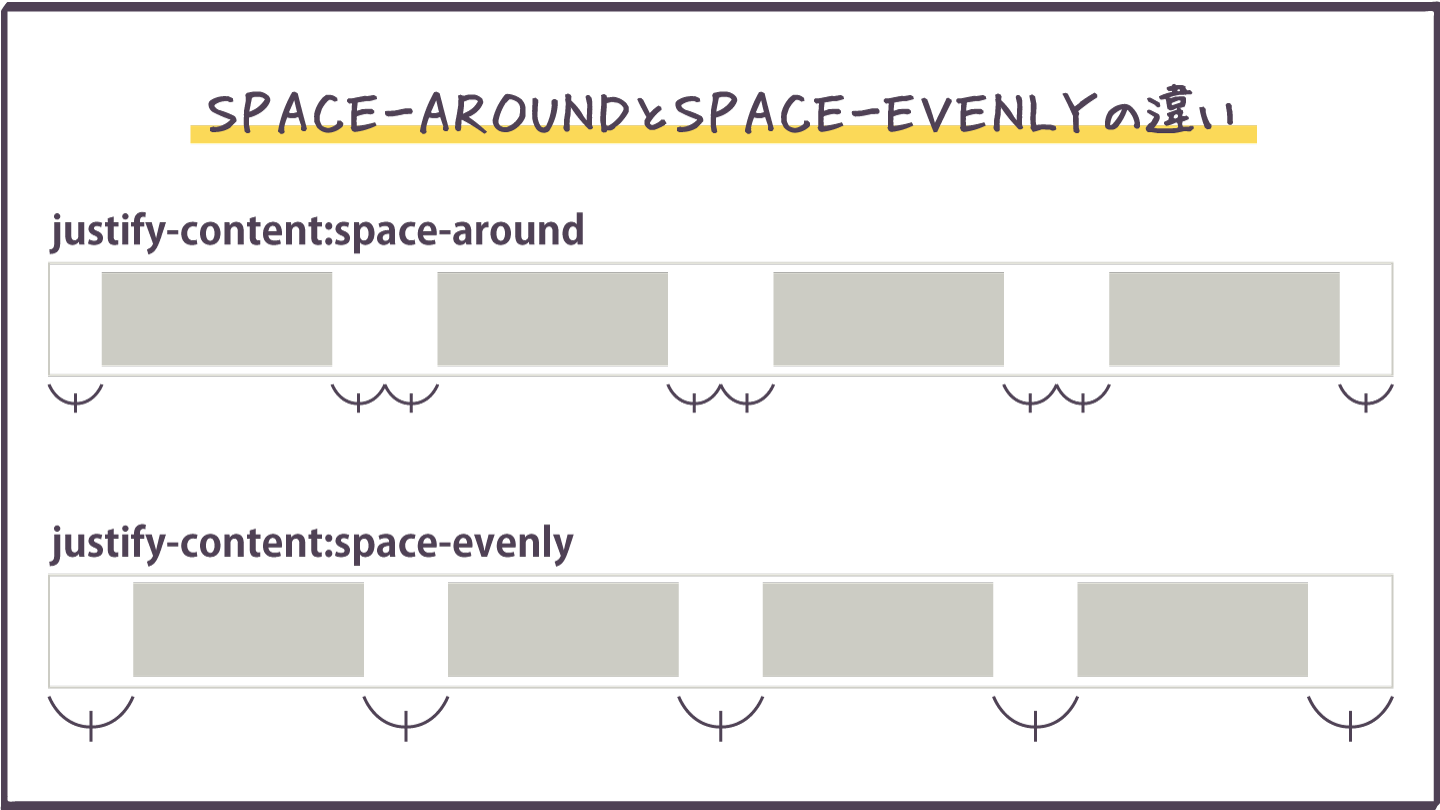
あれ?space-aroundとspace-evenlyの違いは?
考え方がちょっとだけ違います。

要素の揃え方(縦):align-content
align-contentを加えると、要素間の縦の隙間の空け方を設定することができます。
伸ばす / align-content:stretch
デフォルト値です。要素をいっぱいに広げます。
ul{
display:flex;
align-content:stretch;
}- 1
- 2
- 3
- 4
- 5
- 6
要素を先に配置 / align-content:flex-start
要素を頭に配置します。
ul{
display:flex;
align-content:flex-start;
}- 1
- 2
- 3
- 4
- 5
- 6
要素を後に配置 / align-content:flex-end
要素を後ろに配置します。
ul{
display:flex;
align-content:flex-end;
}- 1
- 2
- 3
- 4
- 5
- 6
中央揃え / align-content:center
中央に配置されます。
ul{
display:flex;
align-content:center;
}- 1
- 2
- 3
- 4
- 5
- 6
等間隔にあける / align-content:space-between
必ず両端に要素が来るように配置されます。
ul{
display:flex;
align-content:space-between;
}- 1
- 2
- 3
- 4
- 5
- 6
等分に空ける1 / align-content:space-around
要素間を等分に空けます。
ul{
display:flex;
align-content:space-around;
}- 1
- 2
- 3
- 4
- 5
- 6
等分に空ける2 / align-content:space-evenly
要素間を等分に空けます。
ul{
display:flex;
align-content:space-evenly;
}- 1
- 2
- 3
- 4
- 5
- 6
space-aroundとspace-evenlyの違いは、justify-contentと同様です。
align-content + justify-content = place-content
place-contentは、align-contentとjustify-contentを一度に設定することができるショートハンドです。
「place-content:align-contentの値 + 半角スペース + justify-contentの値」のように記述します。
ul{
display:flex;
/* align-contentの値 + 半角スペース + justify-contentの値 */
place-content:stretch space-between;
}- 1
- 2
- 3
- 4
- 5
- 6
アイテム同士の整列:align-items
align-itemsを加えると、アイテム同士の整列位置を設定することができます。
ここからは、以下のHTMLをサンプルとします。
<ul>
<li>1</li>
<li>2<br>2</li>
<li>3<br>3<br>3</li>
</ul>要素を広げる / align-items:stretch
デフォルト値です。
要素をめいっぱいまで伸ばします。
ul{
display:flex;
align-items:stretch;
}- 1
- 2
2 - 3
3
3
上端で整列 / align-items:flex-start
要素の上側で整列されます。
ul{
display:flex;
align-items:flex-start;
}- 1
- 2
2 - 3
3
3
下端で整列 / align-items:flex-end
要素の下側で整列されます。
ul{
display:flex;
align-items:flex-end;
}- 1
- 2
2 - 3
3
3
中央で整列 / align-items:center
要素の縦中央で整列されます。
ul{
display:flex;
align-items:center;
}- 1
- 2
2 - 3
3
3
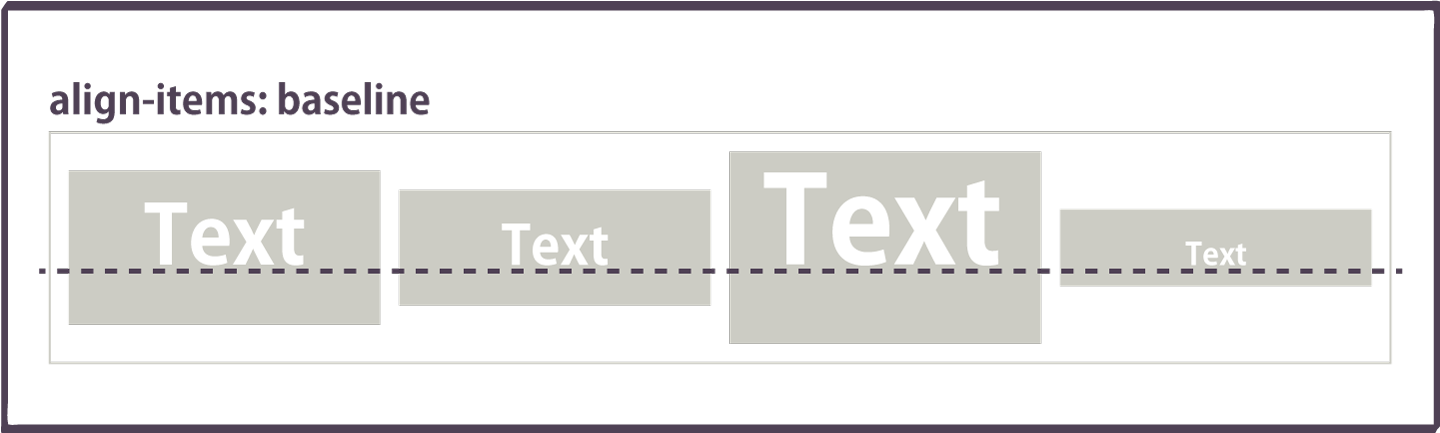
ベースラインで整列 / align-items:baseline
要素内のテキストのベースラインを揃えてくれます。
ul{
display:flex;
align-items:baseline;
}- 1
- 2
- 3
ちょっとわかりにくいと思うので、補助線を引いてみました。こんなイメージです。

アイテム側で行える設定もあります
flexbox(フレックスボックス)では、アイテム側に実装する表記もあります。
ここからは、以下のコードで解説していきます。
<ul>
<li>1</li>
<li>2</li>
</ul>ul{ display:flex; }アイテムの表示順の設定:order
orderを使うと、アイテム要素の表示順を設定することができます。
li:first-child{ order:2; }
li:last-child{ order:1; }- 1
- 2
アイテムの伸び比率の設定:flex-grow
各アイテムが、コンテナ幅に対してどのくらいの割合を占めるのかを決定します。
下記の例では、コンテナ幅に対してそれぞれ1:2の割合で陣取りをします。
・1番目の要素幅:1/3
・2番目の要素幅:2/3
/* 1つめのアイテム幅:全体の1/3 */
li:first-child{ flex-grow:1; }
/* 2つめのアイテム幅:全体の2/3 */
li:last-child{ flex-grow:2; }- 1
- 2
例えば以下のような状態だとすると
・コンテナ→width:400px;
・1つめのアイテム→width:50px; flex-grow:1;
・2つめのアイテム→width:50px; flex-grow:2;
2つのアイテムの合計は100pxで、コンテナ幅は300px余るので、以下のような処理が行われます。
1.余った300pxを1:2に分ける(100px : 200px)
2.1つめのアイテム幅:50px + 100px = 150pxになる
3.2つめのアイテム幅:50px + 200px = 250pxになる
アイテムの縮み比率の設定:flex-shrink
アイテム要素の合計幅がコンテナ幅を超えた時、どのくらいの割合で間引きを引き受けるか決定します。
/* 1つめのアイテム幅 = 本来の幅 - オーバーしたサイズの内1/3 */
li:first-child{ flex-shrink:1; }
/* 2つめのアイテム幅 = 本来の幅 - オーバーしたサイズの内2/3 */
li:last-child{ flex-shrink:2; }- 1
- 2
例えば以下のような状態だとすると
・コンテナ→width:500px;
・1つめのアイテム→width:400px; flex-shrink:1;
・2つめのアイテム→width:400px; flex-shrink:2;
2つのアイテムの合計は800pxで、コンテナ幅を300pxオーバーするので、以下のような処理が行われます。
1.オーバーした300pxを1:2に分ける(100px : 200px)
2.1つめのアイテム幅:400px – 100px = 300pxになる
3.2つめのアイテム幅:400px – 200px = 200pxになる
アイテムの基本サイズの設定:flex-basis
アイテム要素のデフォルトの取り分です。
li:first-child{ flex-basis:100px; }
li:last-child{ flex-basis:200px; }- 1
- 2
特定のアイテム要素一個だけ並びを変えたい:align-self
こちらはコンテナ設定で紹介した「align-items」のアイテム版です。
align-itemsは、全てのアイテムの並びをまとめて制御できる、コンテナ用のプロパティでした。
align-selfは、これだけは並びを変えたい!というアイテムに記述するプロパティです。
ここからは、以下のhtmlをサンプルとします。
<ul>
<li>1</li>
<li>2<br>2</li>
<li>3<br>3<br>3</li>
</ul>特定アイテムだけ上付きにしたい / align-self:flex-start
要素の上側で整列されます。
以下は、全体にはflex-end(下付き)が指定されているのに対し、一つ目の要素だけflex-start(上付き)を再指定した例です。
ul{
display:flex;
align-items:flex-end;
}
li:first-child{
align-self:flex-start;
}- 1
- 2
2 - 3
3
3
特定アイテムだけ下付きにしたい / align-self:flex-end
要素の下側で整列されます。
今度は先ほどと逆の例。全体にはflex-start(上付き)が指定されているのに対し、一つ目の要素だけflex-end(下付き)を再指定しています。
ul{
display:flex;
align-items:flex-start;
}
li:first-child{
align-self:flex-end;
}- 1
- 2
2 - 3
3
3
特定アイテムだけ中央揃えにしたい / align-self:center
中央に整列されます。
li:first-child{
align-self:center;
}- 1
- 2
2 - 3
3
3
特定アイテムだけテキストのベースラインで揃えたい / align-self:baseline
テキストのベースラインで整列されます。
(コンテナ設定のalign-items:baselineと同じ考え方)
li:first-child{
align-self:baseline;
}- 1
- 2
2 - 3
3
3
特定アイテムだけめいっぱい伸ばしたい / align-self:stretch
縦幅いっぱいに伸びます。
ul{
display:flex;
align-items:flex-start;
}
li:first-child{
align-self:stretch;
}- 1
- 2
2 - 3
3
3
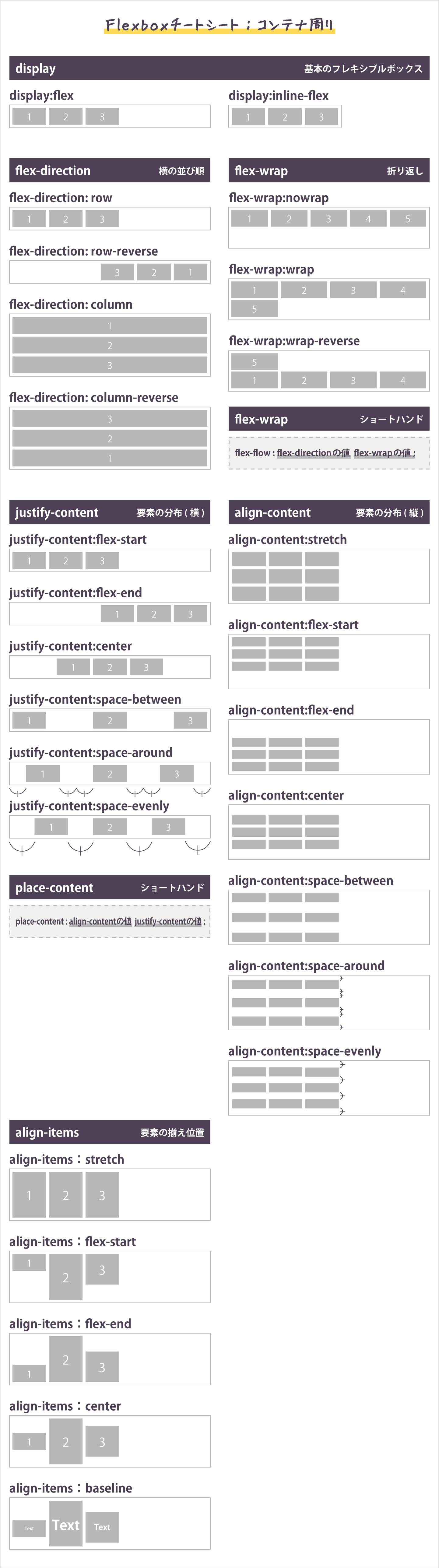
Flexbox(フレックスボックス)のチートシート
最後に、本ページで紹介した内容(コンテナ側の設定)のチートシートです。

また、出番こそフレックスボックスに劣りますが、より自由な配置を実現するには、方眼紙のマス目を埋めるように要素を配置していけるグリッドレイアウトも便利です。