【サンプルつき】グリッドレイアウト(CSS Grid Layout)の使い方
CSSのグリッドレイアウト(CSS Grid Layout)はその名の通り、画面を格子状に区切ってグリッドを作成し、それに沿うように要素をレイアウトする手法です。
概念はカンタンなんですが、設定が豊富すぎてちょっと混乱してしまう事があるかも。
こちらでしっかりまとめておきました。
この記事で分かること
- グリッドレイアウトのいろいろな設定方法


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
グリッドレイアウト(CSS Grid Layout)の基本構成
グリッドレイアウトは、コンテナ要素とアイテム要素を組み合わせて使用します。
・コンテナ要素(Container):グリッドにする要素
・アイテム要素(Item):グリッド内に配置する要素
・グリッドトラック(Grid Track):グリッドで区切られたエリア

コンテナ要素とアイテム要素は、親子関係にします。
サンプル
<!-- .containerをコンテナ要素 / .itemをアイテム要素とした例 -->
<div class="container">
<div class="item">グリッド配置するアイテム1</div>
<div class="item">グリッド配置するアイテム2</div>
<div class="item">グリッド配置するアイテム3</div>
</div>
コンテナにしたい要素には、display: gridもしくはdisplay: inline-gridを設定します。
・display: grid:ブロックレベルのコンテナ
・display: inline-grid:インラインレベルのコンテナ
/* コンテナの設定(ブロックレベル) */
.container {
display: grid;
}
/* コンテナの設定(インラインレベル) */
.container {
display: inline-grid;
}
これでグリッドレイアウトを使用する準備は完了です。
引き続き、コンテナ内を区切るグリッドトラックの設定を行っていきます。
グリッドサイズの設定
基本のサイズ設定(grid-template-rows / grid-template-columns)
まずは、サイズを指定して区切っていく方法です。
・縦の区切り:grid-template-rowsプロパティを使います。
・横の区切り:grid-template-columnsプロパティを使います。
サンプル
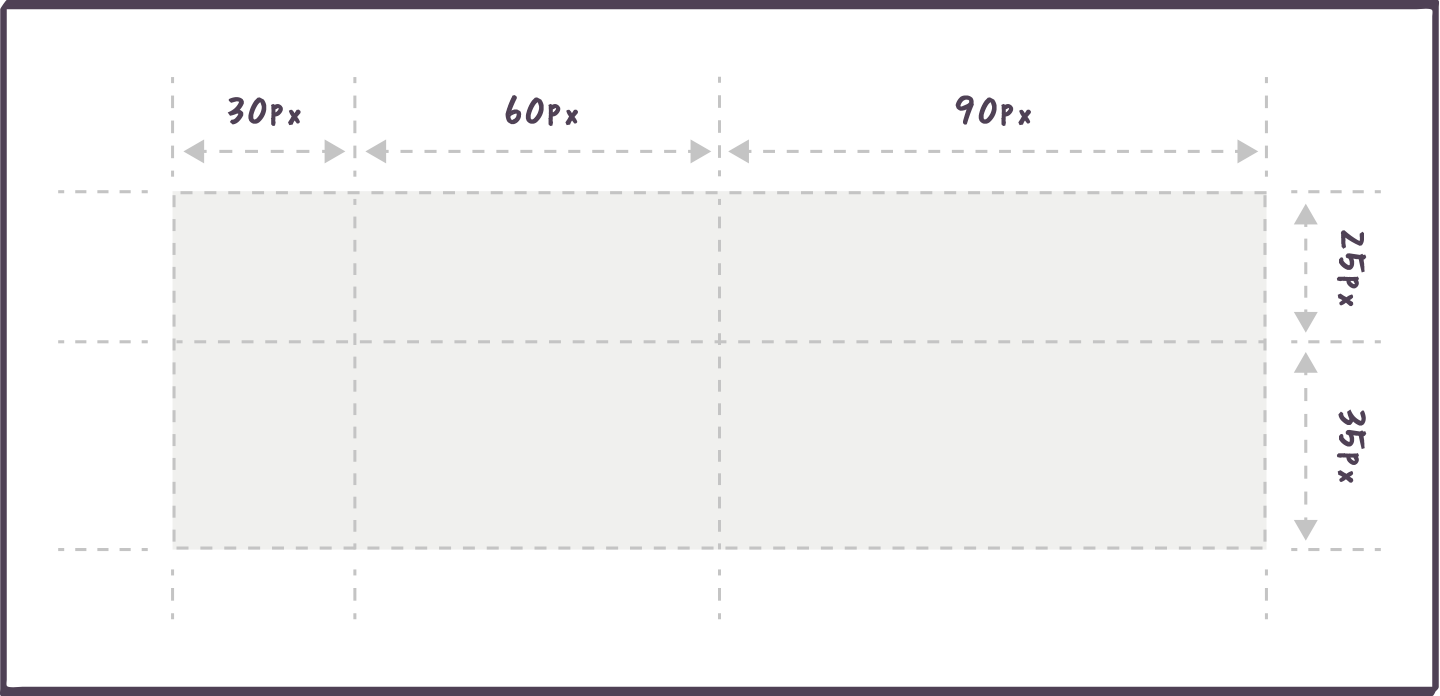
以下は、2行(25px 35px)×3列(30px 60px 90px)のグリッド例です。
グリッドの数は、それぞれの数値を半角スペースでつなげる事で設定できます。
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
.container {
display: grid;
grid-template-rows: 25px 35px;
grid-template-columns: 30px 60px 90px;
}

グリッドサイズの自動設定
数値の代わりにautoを使うと、適当なサイズが自動配分されます。
サンプル
コンテナ要素の幅から30px(10px + 20px) を引いて、その残りが中央に割り振られる例です。
.container {
display: grid;
/* .container幅が100pxの場合、auto = 70pxに */
grid-template-columns: 10px auto 20px;
}
グリッドサイズの比率設定
fr(fractional unit)という単位を使うと、 比率による設定もできます。
サンプル
1:2:1の比率で中が分割されるコンテナ要素の例です。
.container {
display: grid;
/* .container内を1:2:1に分割 */
grid-template-columns: 1fr 2fr 1fr;
}
グリッドサイズのリピート
同サイズのグリッドが続く場合は、リピート設定をする事もできます。
サンプル
50px、50px、50pxで区切られるコンテナ要素の例です。
.container {
display: grid;
grid-template-columns: repeat(3, 50px);
}
テンプレート設定(grid-template-areas)
グリッド指定をテンプレート化することもできます。
・テンプレートの配置設定:grid-template-areasプロパティを使って、コンテナ側で設定します。
・テンプレート自体の設定:grid-areaプロパティを使って、アイテム側で設定します。
サンプル
このようなレイアウトを作ってみます。Webページの一般的なレイアウトのイメージです。
HTMLは、必要な要素を準備するだけです。
<div class="container">
<div class="headerItem">Header</div>
<div class="mainItem">Main</div>
<div class="sideItem">Side</div>
<div class="footerItem">Footer</div>
</div>
CSSは、こんな設定になっています。
/* アイテム側の設定 */
.headerItem {
grid-area: header;
background: red;
}
.mainItem {
grid-area: main;
background: blue;
}
.sideItem {
grid-area: sidebar;
background: green;
}
.footerItem {
grid-area: footer;
background: orange;
}
/* コンテナ側の設定 */
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
アイテム側:grid-areaプロパティで、各要素に名前をつけています(例:.headerItemの名前は『header』)
コンテナ側:grid-template-areasプロパティで、指定したアイテム名を並べてレイアウト設定をしています。
・1つの行は「””(ダブルクオーテーション)」もしくは「”(シングルクオーテーション)」で括ります。
・スキップしたいエリアには「.(ドット)」を指定します。
grid-template-areasプロパティの値の並びを見ると、絵が浮かびやすいですね。
完成形をもう一度載せておきます。
ショートハンド:grid-template
grid-templateプロパティは、以下をまとめて設定する事ができるショートハンドです。
・grid-template-rows
・grid-template-columns
・grid-template-areas
.container {
display: grid;
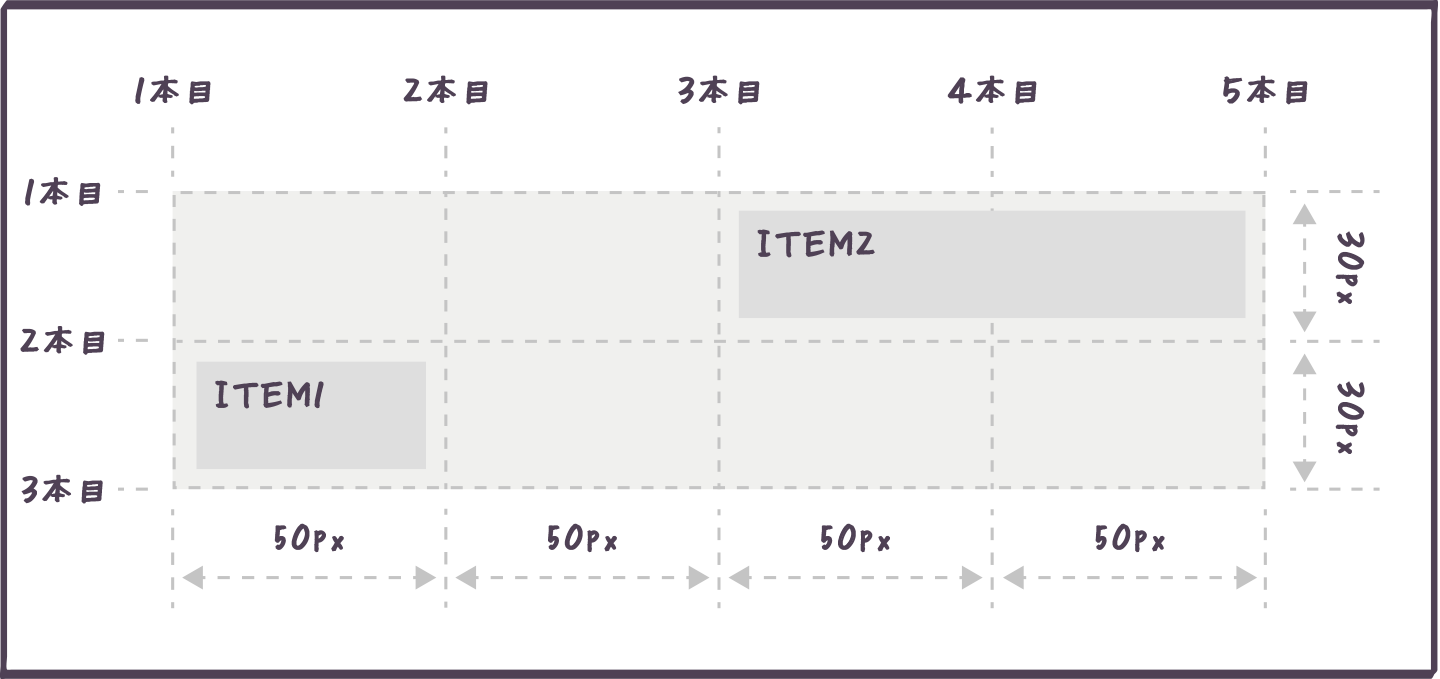
grid-template:"item1 item2 item2" 30px "item3 item3 item3" 60px / 50px 50px 50px;
/* grid-templateプロパティの値は、以下と同義
grid-template-rows: 30px 60px;
grid-template-columns: 50px 50px 50px;
grid-template-areas:"item1 item2 item2" "item3 item3 item3"; */
}
グリッド数の自動設定(grid-auto-columns / grid-auto-rows)
グリッド数を事前に設定できない場合は、grid-auto-columnsとgrid-auto-rowsが便利です。
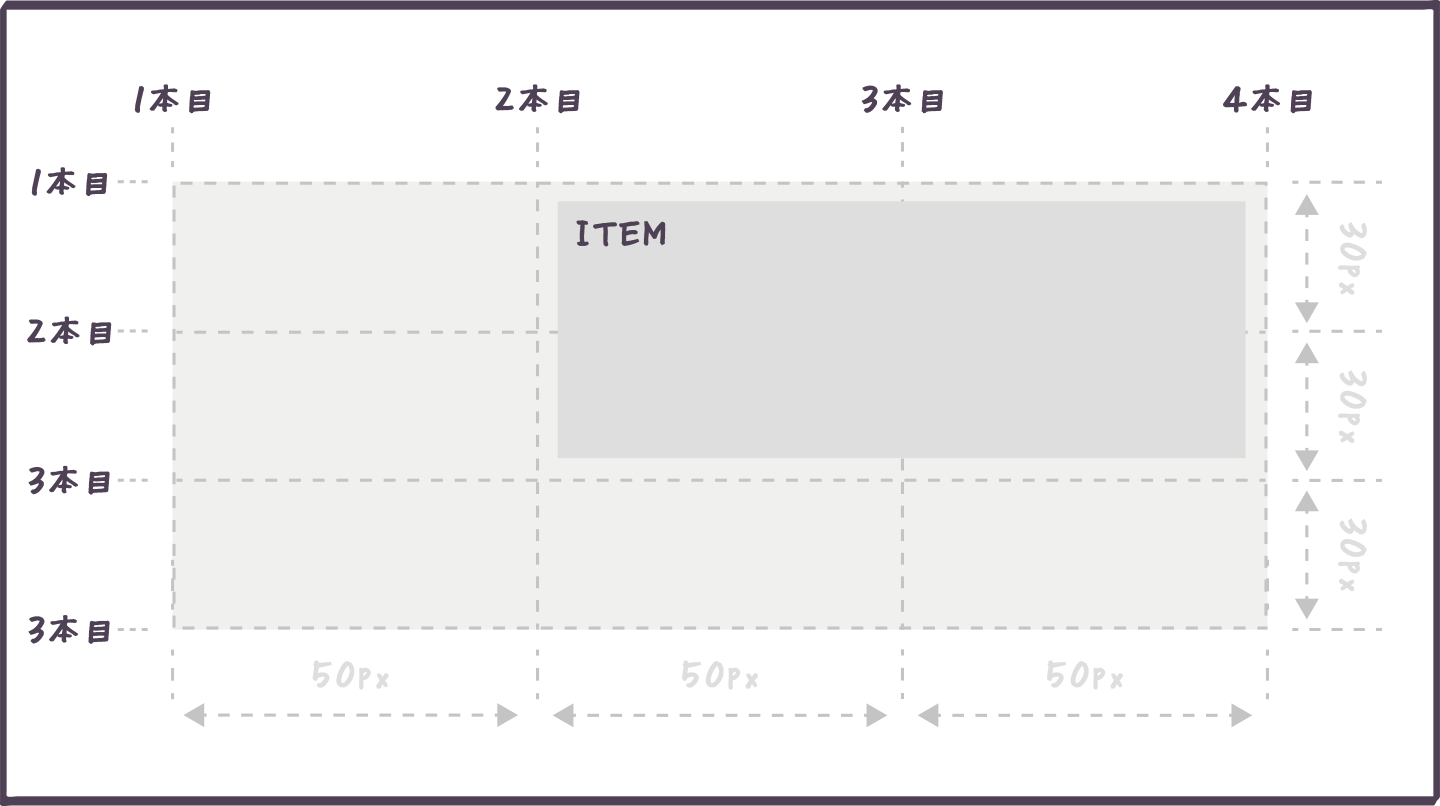
以下のように設定すると、グリッドサイズは50px*30pxでセットされますが、水平・垂直方向共にグリッドの数は流動的になります。
サンプル
.container {
display: grid;
grid-auto-rows: 30px;
grid-auto-columns: 50px;
}
例えばここで、2つのアイテムに関する設定を追加します。
grid-rowとgrid-columnは、後ほど紹介するアイテム側で行うグリッド配置です。
.item1{
grid-row: 2 / 3; /* 縦:2〜3本目のグリッドトラック内で配置 */
grid-column: 1 / 2; /* 横:1〜2本目のグリッドトラック内で配置 */
}
.item2 {
grid-row: 1 / 2; /* 縦:1〜2本目のグリッドトラック内で配置 */
grid-column: 3 / 5; /* 横:3〜5本目ののグリッドトラック内で配置 */
}
2つのアイテムを配置するには4×2のグリッドが必要になりますが、grid-auto-rowsとgrid-auto-columnsでは、この必要グリッド数を自動で用意してくれます。

アイテム間の隙間設定
グリッドの隙間の設定(row-gap / column-gap)
row-gapで行の間、column-gapで列の間に隙間を空ける事ができます。
サンプル
行の間が20px、列の間が10px空いたグリッドです。
<div class="container">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
</div>
.gridSampleGap {
display: grid;
grid-template-rows: 30px 30px;
grid-template-columns: 50px 50px 50px;
row-gap: 20px;
column-gap: 10px;
}
ショートハンド:gap
gapプロパティは、行と列、両方の空きをまとめて設定する事ができるショートハンドです。
gap = row-gap + column-gap
.container {
display: grid;
gap: 20px 10px;
/* gapプロパティの値は、以下と同義
row-gap: 20px;
column-gap: 10px; */
}
アイテムの配置設定
垂直方向のアイテム配置(align-content)
コンテナ高さに余裕がある場合、align-contentプロパティで、アイテムの垂直配置を設定することができます。
サンプル
.container {
display: grid;
grid-template-rows: 30px 30px 30px;
align-content:start;
}
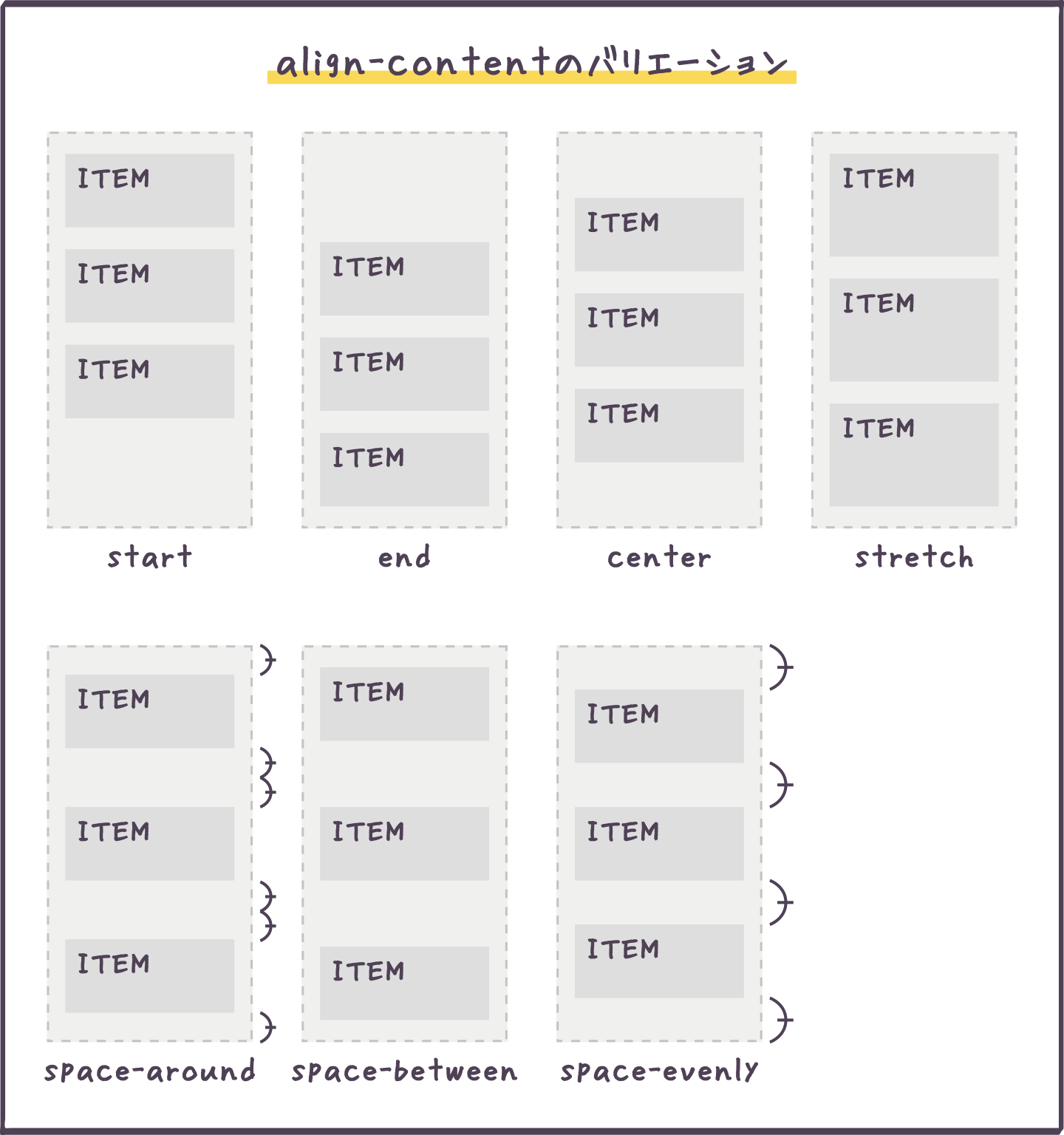
align-contentのバリエーション

水平方向のアイテム配置(justify-content)
コンテナ幅に余裕がある場合、justify-contentプロパティで、アイテムの水平配置を設定することができます。
サンプル
.container {
display: grid;
grid-template-columns: 50px 50px 50px;
justify-content:start;
}
justify-contentのバリエーション

ショートハンド:place-content
place-contentプロパティは、アイテムの水平・垂直配置をまとめて設定できるショートハンドです。
place-items = align-content + justify-content
サンプル
.container {
display: grid;
grid-template-rows: 30px 30px;
grid-template-columns: 50px 50px 50px;
place-content:end center;
/* place-contentプロパティの値は以下と同義
align-content: end;
justify-content: center; */
}
アイテムの並び順(grid-auto-flow)
コンテナにアイテムを流し込む方向を設定します。バリエーションはrowとcolumn、そしてdenseを追加した組み合わせです。
・row
・column
・row dense
・column dense
サンプル
<div class="container">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
.container{
display: grid;
grid-template-columns: 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
grid-auto-flow: row(デフォルト値)
アイテムを水平方向に並べます。
サンプル
アイテムを垂直方向に並べます。
grid-auto-flow: row dense
「row」と「row dense」の違いを比べながら見ていきます。
まずは「grid-auto-flow: row」の状態で、grid-columnプロパティを使ってDのアイテムの位置と長さを変更してみます。
<div>
<div>A</div>
<div>B</div>
<div>C</div>
<div class="extra">D</div>
<div>E</div>
</div>
.extra {
grid-column: 2 / 3;
}
Dの位置がずれたので、手前に空きができます。
ここで「grid-auto-flow: row dense」に変更すると、空いたエリアにEが滑り込みます。
このように、denseをうまく使うと、隙間を埋めるようにアイテムを並べることができます。
アイテムの中身の配置設定
アイテムの中身の垂直配置(align-items)
アイテムの中の内容に関して、垂直方向の配置設定を行います。
サンプル
.container {
display: grid;
grid-template-rows: 50px 50px 50px;
align-items: start;
}
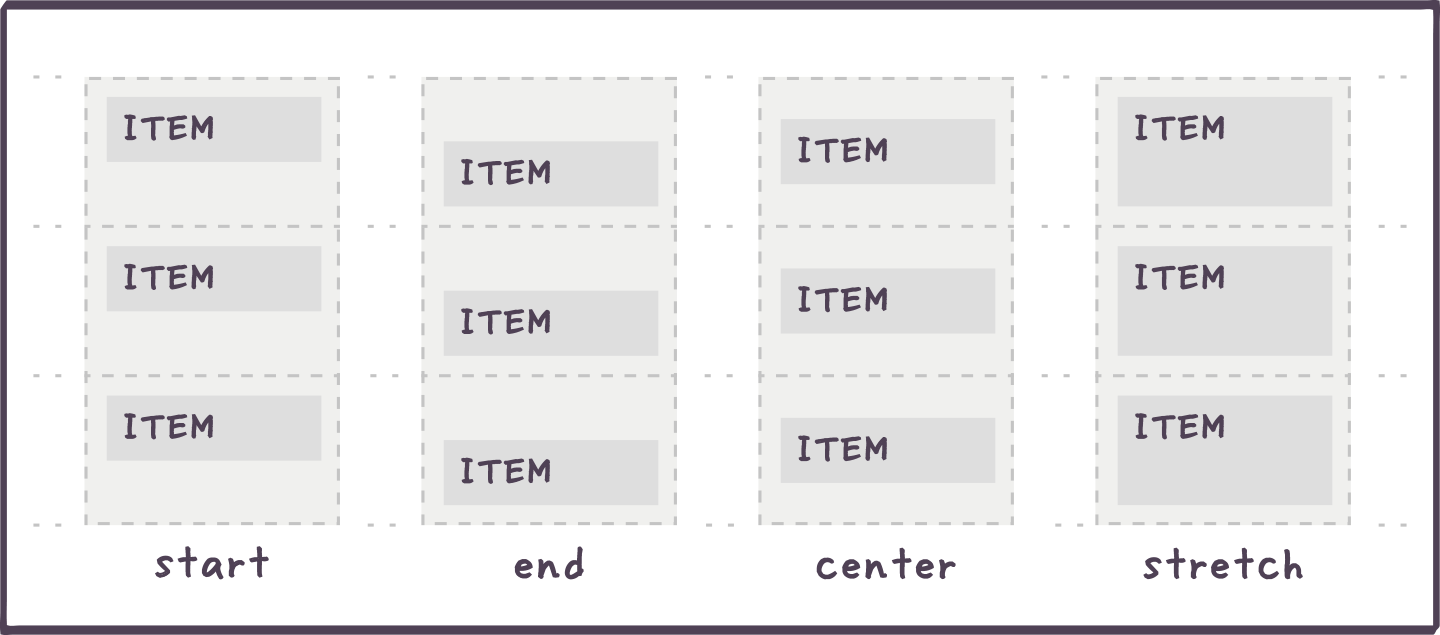
align-itemsのバリエーション

アイテムの中身の水平配置(justify-items)
アイテムの中の内容に関して、水平方向の配置設定を行います。
サンプル
.container {
display: grid;
grid-template-columns: 50px 50px 50px;
justify-items: start;
}
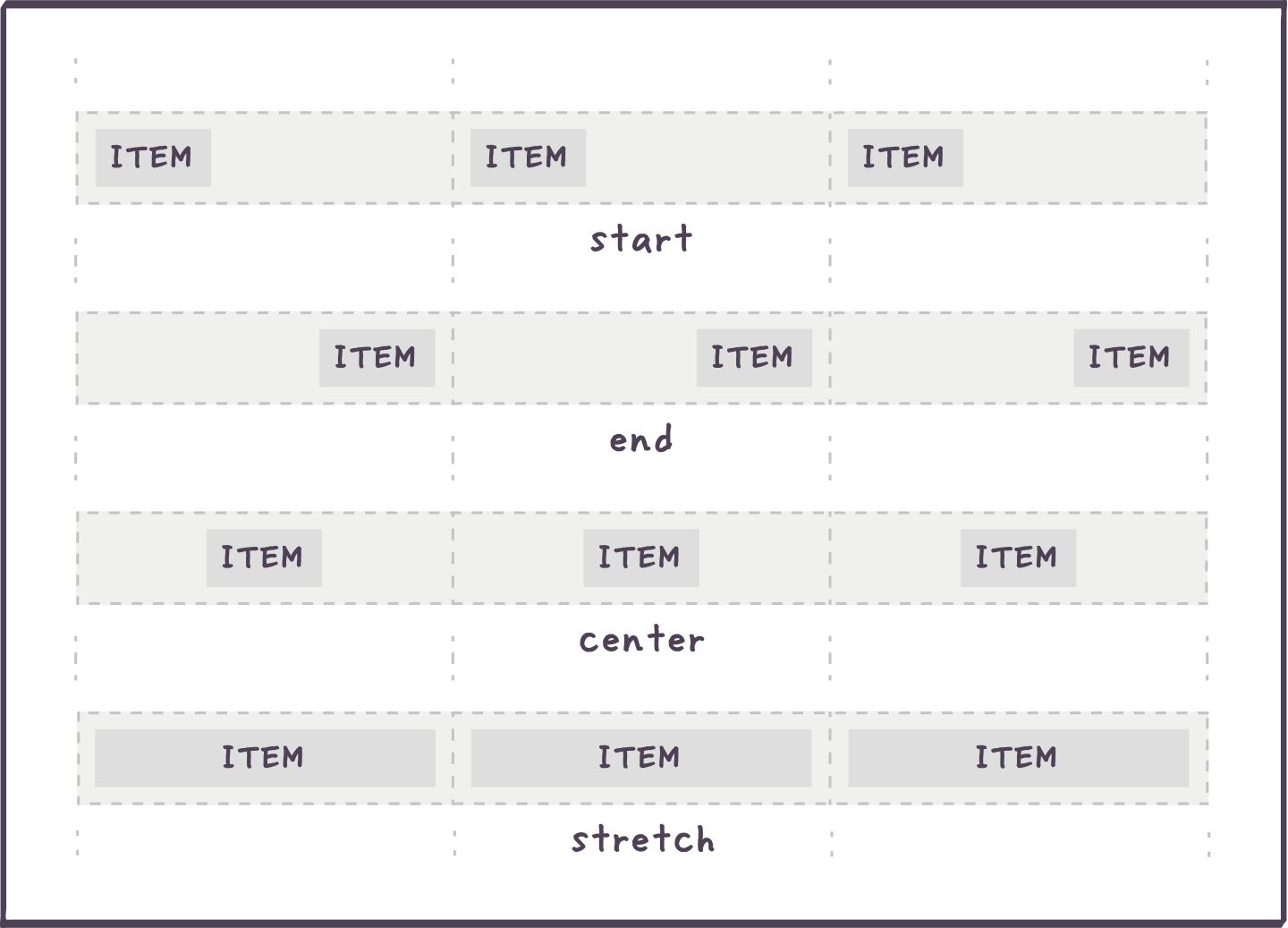
justify-itemsのバリエーション

ショートハンド:place-items
place-itemsプロパティは、アイテム内の内容に関する水平・垂直配置をまとめて設定できるショートハンドです。
place-items = align-items + justify-items
.container {
display: grid;
grid-template-rows: 30px 30px;
grid-template-columns: 50px 50px 50px;
place-items: start end;
/* place-itemsプロパティの値は以下と同義
align-items: start;
justify-items: end; */
}
ショートハンド:grid
gridプロパティは、以下をまとめて指定できるショートハンドです。
・grid-template-rows
・grid-template-columns
・grid-template-areas
・grid-auto-rows
・grid-auto-columns
・grid-auto-flow
多機能なだけにちょっと表記が複雑になります。
サンプル:grid-template-rows / grid-template-columns
.container {
display: grid;
grid: 10px 20px / 15px 25px;
/* gridプロパティの値は、以下と同義
grid-template-rows: 10px 20px;
grid-template-columns: 15px 25px; */
}
サンプル:grid-template-rows / grid-template-columns / grid-template-areas
.container {
display: grid;
grid: "item1 item1 item2" 20px "item3 item3 item3" 40px / 50px 50px 50px;
/* gridプロパティの値は、以下と同義
grid-template-rows: 20px 40px;
grid-template-columns: 50px 50px 50px;
grid-template-areas:"item1 item1 item2" "item3 item3 item3"; */
}
サンプル:grid-auto-rows / grid-auto-columns / grid-auto-flow
.container {
display: grid;
grid: auto-flow 30px / 100px 50px;
/* gridプロパティの値は、以下と同義
grid-auto-rows: 30px;
grid-auto-flow: row;
grid-auto-columns: 100px 50px; */
}
アイテムの配置設定(個別)
個別アイテムの配置設定(grid-row-start / grid-row-end / grid-column-start / grid-column-end)
1つのアイテムに対して、個別に位置やサイズ領域を設定する事ができます。
・grid-row-start:開始位置(列)
・grid-row-end:終了位置(列)
・grid-column-start:開始位置(行)
・grid-column-end:終了位置(行)
<div class="container">
<div>A</div>
</div>
.container {
display: grid;
grid-template-rows: 30px 30px 30px;
grid-template-columns: 50px 50px 50px;
}
.container div {
/* 縦:グリッドトラック1〜3本目までをアイテム領域(縦)とする */
grid-row-start: 1;
grid-row-end: 3;
/* 横:グリッドトラック2〜4本目までをアイテム領域(横)とする */
grid-column-start: 2;
grid-column-end: 4;
}

ショートハンド:grid-row / grid-column
grid-rowは、アイテムの垂直開始位置と終了位置をまとめて設定することのできるショートハンドです。
grid-row = grid-row-start + grid-row-end
grid-columnは、アイテムの水平開始位置と終了位置をまとめて設定することのできるショートハンドです。
grid-column = grid-column-start + grid-column-end
.container div {
grid-row: 1 / 3; /* 縦:1〜3本目のグリッドトラック内で配置 */
grid-column: 2 / 4; /* 横:2〜4本目のグリッドトラック内で配置 */
/* grid-rowプロパティの値は以下と同義
grid-row-start: 1;
grid-row-end: 3; */
/* grid-columnプロパティの値は以下と同義
grid-column-start: 2;
grid-column-end: 4; */
}
ショートハンド:grid-area
アイテムの水平開始位置と終了位置および、垂直開始位置と終了位置をまとめて設定することのできるショートハンドです。
値の並び順に注意が必要です。
.container div {
grid-area: 1 / 2 / 3 / 4;
/* grid-areaプロパティの値は、以下と同義
grid-row: 1 / 3;
grid-column: 2 / 4; */
}
また、前述したgrid-template-areasプロパティで紹介したように、テンプレート名を指定することもできます。
.container div {
grid-area: TemplateName;
}
アイテムの中身の配置設定(個別)
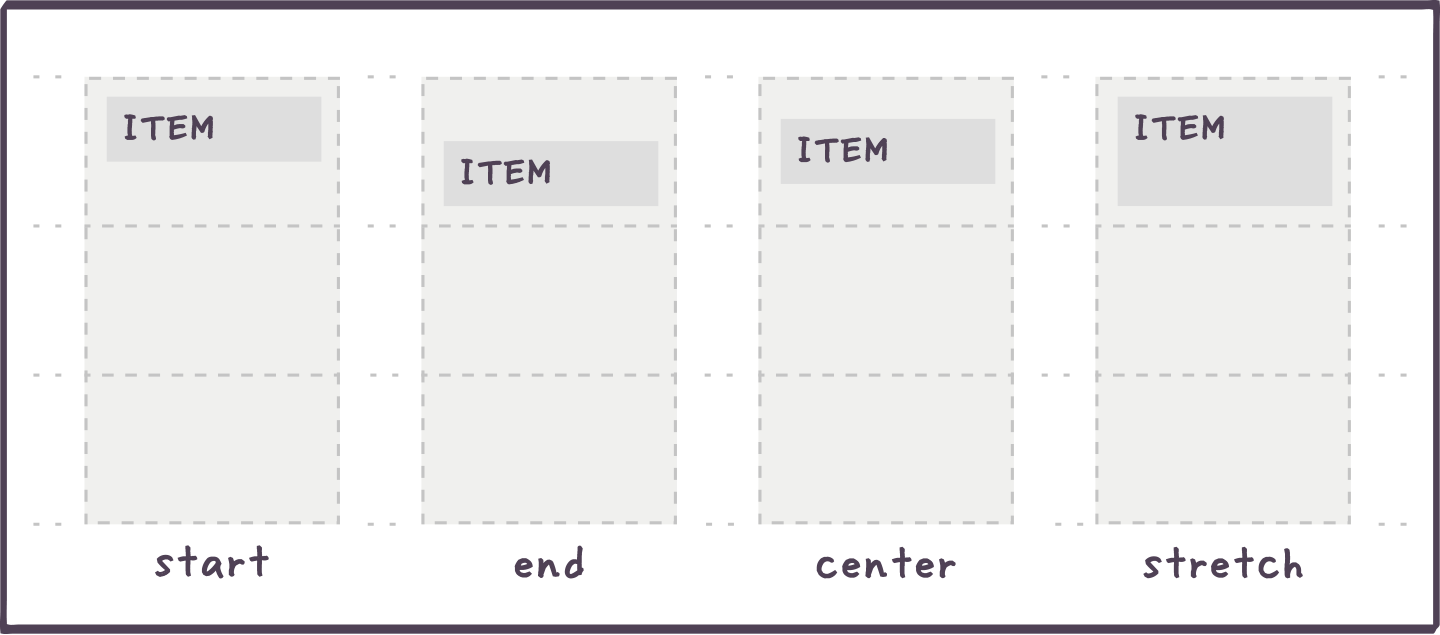
個別アイテムの中身の垂直配置(align-self)
アイテムの中身の垂直配置を設定する事ができます。
align-itemsは全アイテムへの一括設定でしたが、こちらは1つのアイテムに対する個別設定です。
サンプル
.container div {
align-self: start;
}
align-selfのバリエーション

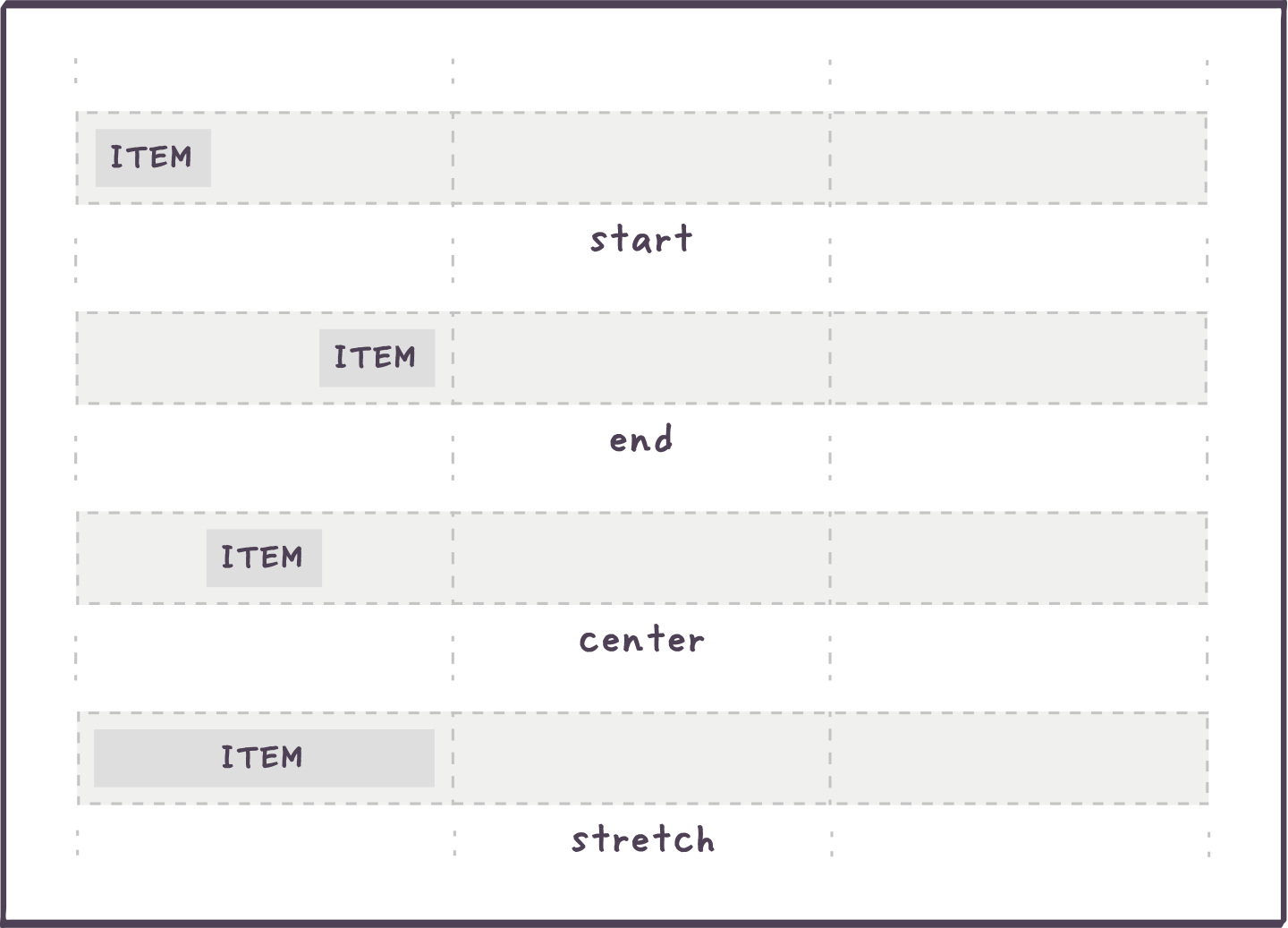
個別アイテムの中身の水平配置(justify-self)
アイテムの中身の水平配置を設定する事ができます。
justify-itemsは全アイテムへの一括設定でしたが、こちらは1つのアイテムに対する個別設定です。
サンプル
.container div {
justify-self: start;
}
justify-selfのバリエーション

ショートハンド:place-self
place-selfは、アイテムの中身の水平・垂直配置をまとめて設定することのできるショートハンドです。
place-itemsは全アイテムへの一括設定でしたが、こちらは1つのアイテムに対する個別設定です。
place-self = align-self + justify-self
.container div {
place-self: start end;
/* place-selfプロパティの値は以下と同義
align-self: start;
justify-self: end; */
}
まとめ
グリッドレイアウト(CSS Grid Layout)、多機能すぎて内容を把握するのがちょっと大変ですが、関連のプロパティは、必ずこのどちらかです。
- グリッドコンテナに設定するプロパティ
- グリッドアイテムに設定するプロパティ
自分が行いたい配置はどちら側に対する実装なのか。
整理しながら手を動かしていくと、少しずつロジックに慣れてきて、そのうち迷わなくなります。
Flexbox(フレックスボックス)に比べると、あまり実装を見かけないグリッドレイアウトですが、レイアウトの自由度はこちらの方が断然高いです。
イザと言う時にサッと対応できるよう「グリッドレイアウトでどんなことが可能か」だけでも押さえておくと安心です。