
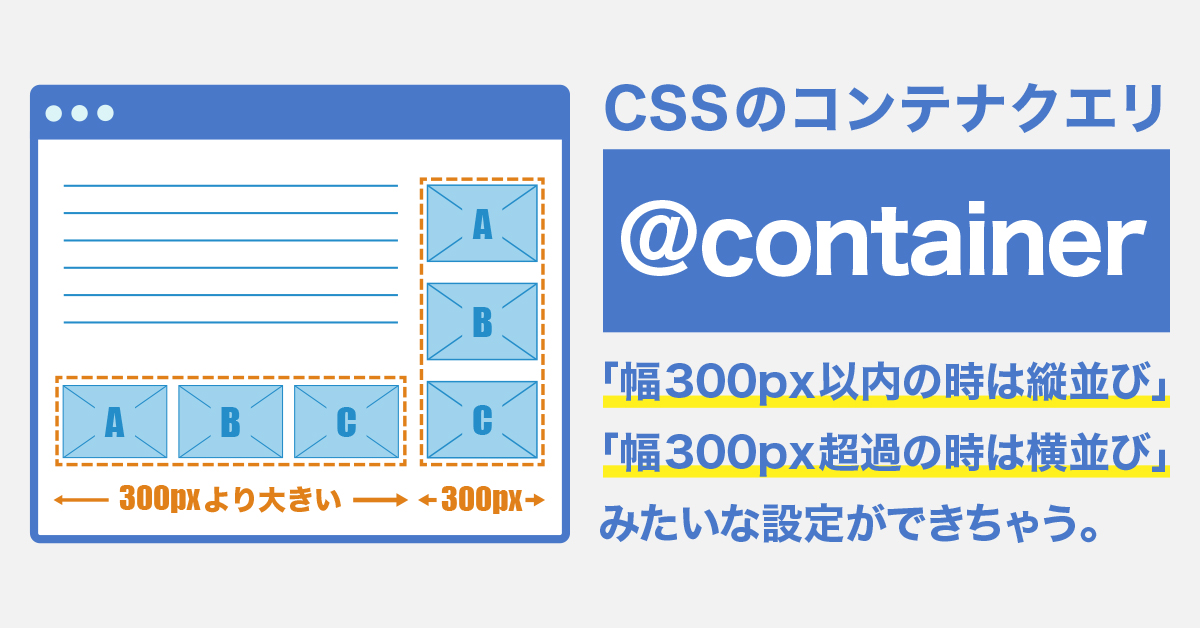
コンテナクエリ(@container)の使い方とサンプル
コンテナクエリ(@container)を使うと、掲載要素のサイズに応じてスタイルシートを切り替えられる事ができます。
「ビューポートのサイズ」ではなく、「要素のサイズ」というところがポイントです。
この記事で分かること
- コンテナクエリを使うメリット
- コンテナクエリの使い方


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
コンテナクエリ(@container)で何ができる?
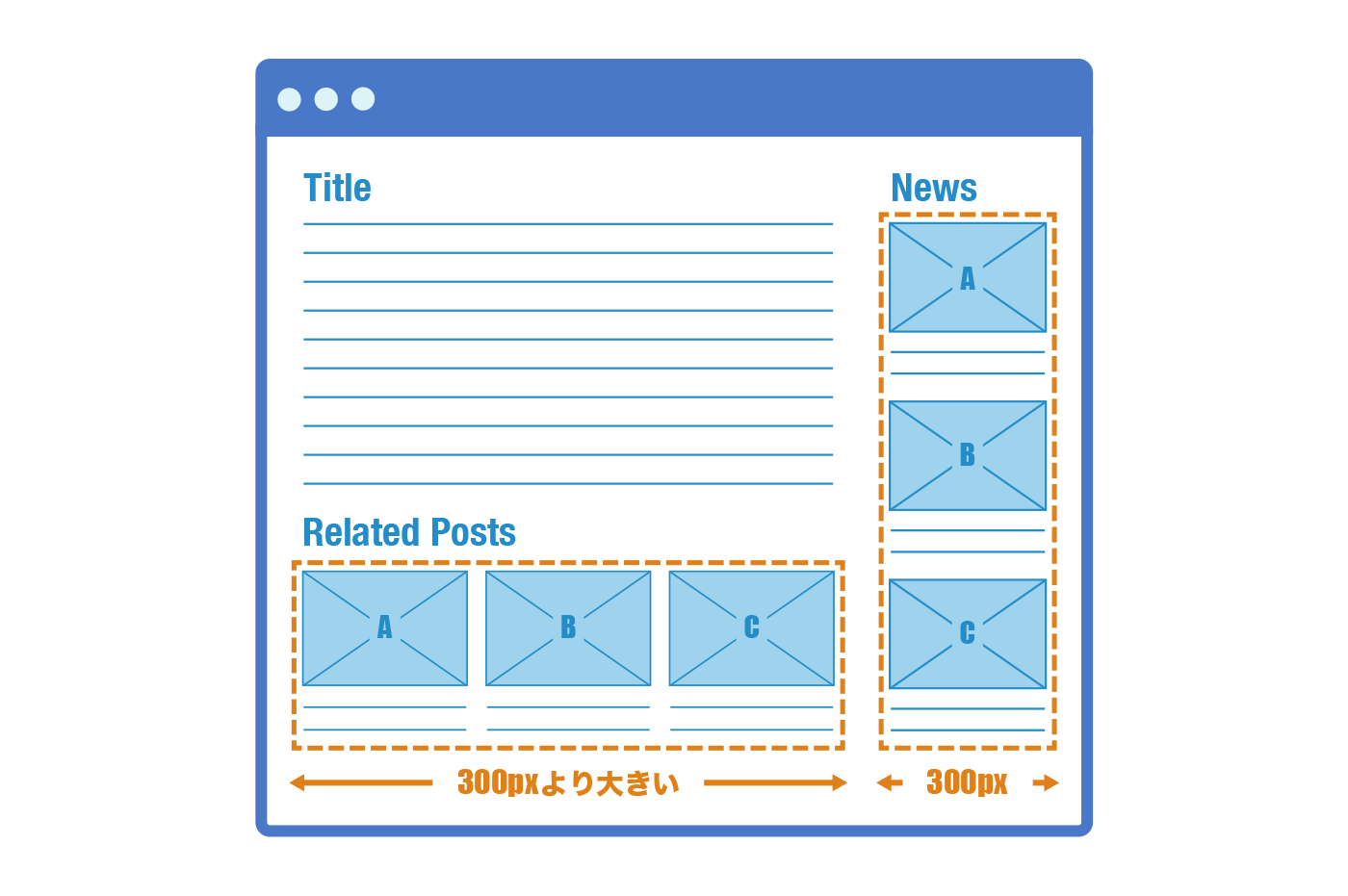
例えばこんなサイトを作りたい場合。
2つのオレンジ枠のリスト部分は、要素の並べ方(縦並び/横並び)以外の構成は同じです。

こんな時にコンテナクエリ(@container)を使うと「幅300pxを超えたら横並びにする」のように、掲載エリアのサイズに応じてCSSを切り替える事ができます。
コンテナクエリ(@container)のサンプル
先ほどのサイトを例にした場合のコードを見ていきます。
まずはHTML。オレンジ枠部分をcontainerクラスと命名し、中にli要素が入っている状態を想定します。
<!-- オレンジ枠のエリア -->
<div class="container">
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</div>
コンテナを設定する
コンテナクエリを利用するには、対応させるエリア(オレンジ枠に相当する部分)をコンテナとして設定します。
利用するプロパティは「container-type」です。
Flexbox(フレックスボックス)の「display:flex」や グリッドレイアウトの「display: grid」みたいな役割です。
/* コンテナとして設定 */
.container{
container-type: inline-size;
}
CSSを設定する
@containerを使って、スタイルシートを用意します。
考え方は、おなじみのメディアクエリ(@media)と同じです。
/* containerクラスが300pxを超えたら横並びになる */
@container (min-width:301px){
ul{
display: flex;
justify-content: space-between;
}
li{
width: 33%;
}
}
メディアクエリ(@media)と何が違う?
メディアクエリ(@media)
ビューポート等、閲覧環境に応じてCSSを切り替えます。レスポンシブでお馴染みですね。
コンテナクエリ(@container)
要素のサイズに応じてCSSを切り替えます。
コンテナクエリでは、ビューポートやブラウザサイズに関係なく、要素自身の都合でスタイルを変える事ができます。
上手に使うと、より効率的なCSSを実装できます。