【矢印や吹き出しも作れちゃう】CSSだけで作れる三角形
CSSのボーダーの特性(といっていいのかな?)を利用すると、スタイルシートだけで三角形が作れます。
矢印や吹き出しみたいなデザインに便利です。
画像を利用した実装に比べて、色や大きさをすぐ調整できるのも大助かりです。
この記事で分かること
- CSSで三角形を作る方法
- CSSで三角形を作るメリット
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
スタイルシートで三角形を作るしくみ
上向き三角形
実は、三角を作るためのCSSがあるわけではなく、ボーダー(border)サイズ設定の特性を利用して三角形に見せている、というのが種明かしです。
以下はCSSだけで描いた上向き三角形です。
こんなスタイルシートでできています。
width: 0;
height: 0;
border-bottom: 34px solid #0273E5;
border-left: 20px solid transparent;
border-right: 20px solid transparent;ちょっと理解に苦しむ内容ですが、
1.要素自体のサイズは幅0、高さ0にする
2.三角形の本体はborder-bottomで作る(border-bottom:34pxが三角形の高さになる)
3.border-left / border-rightで透明のボーダーを施すと、2で作ったボーダーが左右から20pxずつ削り取られて、三角になる
という考え方です。
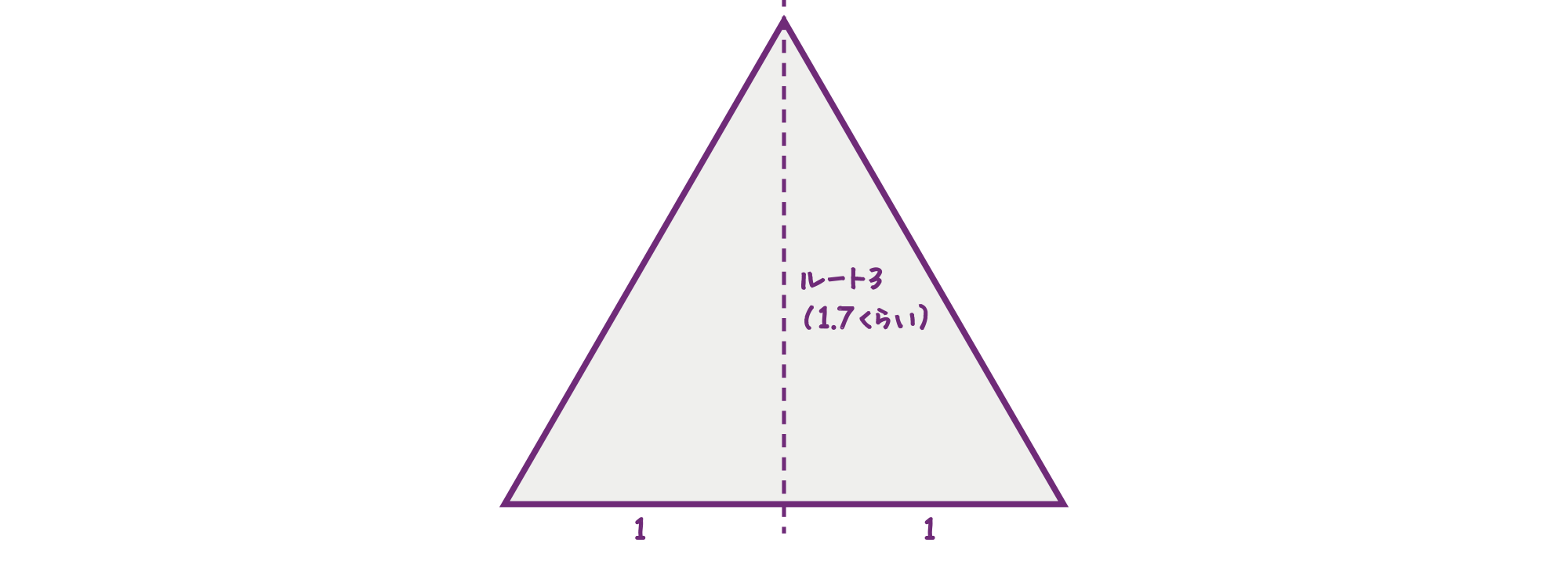
正三角形を作りたい場合、辺や高さは以下のような比率で求められるので、

「border-bottom : border-left : border-right = 1.7 : 1 : 1」
で設計すれば正三角形になります。
その他の向きの三角形も、各ボーダーの役割を交代させて作ることができます。
一応サンプルを載せておきますね。
下向き三角形
border-bottomにやらせた仕事を、border-topで行えば下向き三角形になります。
width: 0;
height: 0;
border-top: 34px solid #0273E5;
border-left: 20px solid transparent;
border-right: 20px solid transparent;右向き三角形
こちらも考え方は同じです。
width: 0;
height: 0;
border-left: 34px solid #0273E5;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;左向き三角形
border-leftで行っていた設定がborder-rightに変わっただけですね。
width: 0;
height: 0;
border-right: 34px solid #0273E5;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;画像ナシ!CSSだけで作る矢印と吹き出し
この仕組みを利用してよく作られているのが、矢印と吹き出しのデザインです。
矢印の作り方
ここでは、こんな矢印を作ってみます。
詳しくはこちら
画像を使わないので、HTMLはこれだけで済んじゃいます。
<p>詳しくはこちら</p>続いてCSS。三角形部分は疑似要素(::before)で作り、位置をpositionで調整します。
p{
position: relative;
padding-left: 17px;
}
p::before{
/* 擬似要素なので必須 */
content: "";
/* 三角の色やサイズに関する設定 */
width: 0;
height: 0;
border-left: 10px solid #0273E5;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
/* 三角の位置に関する設定 */
position: absolute;
top:7px;
left:0;
}これだけで完成です。
CSS周りはちょっと忙しくなりますが、HTMLはp要素だけでスッキリ仕上げることができます。
足付き矢印の作り方
さらにもう一つの擬似要素である::afterを足して、足付き矢印も作ってみます。
足付き矢印
・テキスト本体はp要素で作る
・矢印の三角部分は::before要素で作る
・矢印の足の部分は::after要素で作る
という考え方です。
HTMLは先ほどと同じp要素だけ。
CSSは、矢印の足の部分だけ::after要素としてに追加します。
p{
position: relative;
padding-left: 17px;
}
p::before{
/* 擬似要素なので必須 */
content: "";
/* 三角の色やサイズに関する設定 */
width: 0;
height: 0;
border-right: 10px solid #0273E5; /* 矢印の向きを左に */
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
/* 三角の位置に関する設定 */
position: absolute;
top:7px;
left:0;
}
/* 矢印の足の部分を追加 */
p::after{
content: "";
width: 6px;
height: 6px;
background: #0273E5;
position: absolute;
top: 10px;
left: 8px;
}
吹き出しの作り方
矩形にちょっと三角を添えれば、吹き出しにもなっちゃいます。
吹き出し
HTMLはやっぱりこれだけでOK。
<p>吹き出し</p>CSSはこんな感じです。
本体のp要素に背景色をつけて、やはり::beforeで同系色の三角形を足しています。
/* 吹き出しの四角部分 */
p{
position: relative;
width: 200px;
border-radius: 5px;
margin: 0 auto;
padding: 20px 0;
background: #AFF1FD;
text-align: center;
}
/* 吹き出しの三角部分 */
p::before{
content: "";
position: absolute;
width: 0;
height: 0;
bottom: -26px;
left: calc(50% - 13px);
border-top: 26px solid #AFF1FD;
border-left: 16px solid transparent;
border-right: 16px solid transparent;
}スタイルシートで三角形を作るメリット
画像を利用せずにCSSで三角形を作ると、こんな利点があります。
・構造(HTML)とデザイン(CSS)の分離
・色やサイズ、位置の調整がラク
構造(HTML)とデザイン(CSS)の分離
・テキスト部分(「詳しくはこちら」など)→文書構造(HTML)
・三角部分→装飾(CSS)
のように、それぞれの役割を適切に分担させる事ができます。
色やサイズ、位置の調整がラク
矢印の色を変えたい、吹き出しの三角部分のサイズを大きくしたい等、制作では微調整が多々起こります。
要素を画像で作成している場合は、一旦IllustratorやPhotoshopなどに戻って、画像の書き出しからやり直さなくてはいけませんが、CSSなら数値をちょこっと変えるだけで変更できるのでラクチンです。
まとめ
- CSSで作る三角形まとめ
-
- CSSの特性を使って、三角形を作る事ができる
- CSSで三角形を作ると、構造とデザイン(HTMLとCSS)の棲み分けがしやすい場合も
- CSSで作る三角形は、画像より修正がラク
この方法はかなり昔からある用法らしく、また偶然三角形に見えてる感も否めなかったので、そのうち使用できなくなるのではないかと思っていたのですが、現在でも安定して使えています。
ボーダーの解釈や、擬似要素との組み合わせが入った時のややこしさはありますが、理屈がわからなくとも、本ページのコードをコピーしてカスタマイスすれば利用できますので、ぜひご活用ください。