
【ファビコンの作り方】画像サイズとHTMLタグは結局どれにすれば?
画像サイズや実装方法(HTML)が色々ありすぎてややこしいファビコン画像。
このページでは、パソコン、Android、iPhone / iPad、それぞれの環境に応じた仕様を確認しながら、どんな画像サイズ×HTMLタグの組み合わせを用意すれば良いか見ていきます。
ファビコンには「これが正解」という設定は存在しませんが、あくまで一つの案としてよかったらご参考ください。
ページ後半では、複数のファビコン画像を一括生成してくれる無料サイトと、設定したファビコンの表示確認をする方法もご紹介します。
この記事で分かること
- パソコン用ファビコンのサイズ目安
- Android用ファビコンのサイズ目安
- iPhone / iPad用ファビコンのサイズ目安
- ファビコンを一気に作成できる無料サイト
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
ファビコンとは
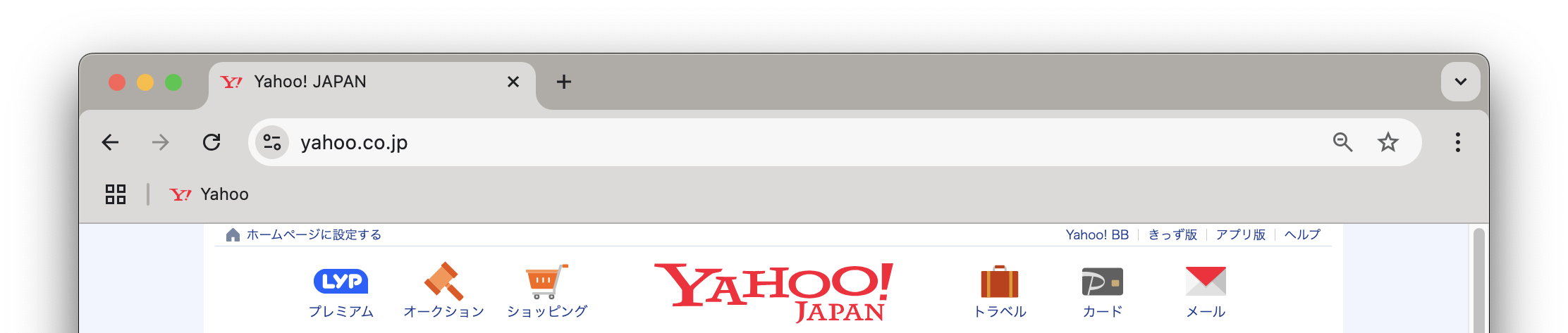
ファビコン(Favicon)は「Favorite Icon」の略です。
ブラウザでWebサイトを閲覧すると、タブの頭に表示されるアイコンがファビコンです。
大抵は、Webサイトのロゴやイニシャル、キャラクター等をモチーフにした絵柄になってますね。

ファビコンが利用される場所
ブラウザやスマホの環境によりますが、ファビコン画像は以下のような場所で見る事ができます。
・ブラウザのタブ
・ブラウザのブックマークバーや、各種ブックマークの一覧
・スマホやタブレットのホーム画面上のアイコン
・タスクバー
ファビコンの効果
ファビコンの有無によって、SEO効果等、サイトへの実質的な影響はありませんが、ブランディング効果やユーザーへのわかりやすさという点から、大方のサイトに実装されています。
ファビコンの設定方法
Webサイトにファビコンを設定する作業はこれだけです。
・ファビコンにしたい画像を用意する
・Webページにファビコン用のHTMLコードを追加する
とってもカンタンなんですが、パソコンやスマホの発展&多様化に伴い、画像の推奨サイズやHTMLコードのバリエーションが多数存在します。
全てをモレなくフォローする事は大変ですし、おそらくその必要もないので、どこまで対応するかは制作時に都度選択していけば大丈夫です。
パソコン用
画像サイズ
ファビコン画像のサイズに厳格な決まりはありませんが、ミニマムサイズは16×16です。
前述したように、昨今では、ファビコンは画面の至る所で表示されるようになりました。
となると大きめの画像を用意しておいた方が安心ではあるのですが、上を見たらキリがないですよね。
少し昔の記事(2016年)ですが、Microsoftのサイト(英語)では以下のように記載されています。
・推奨サイズ:16×16, 32×32, 48×48
・最適サイズ:16×16, 24×24, 32×32, 64×64
ブラウザ上での利用(タブやブックマークバー)を考慮すると16×16で十分なのですが、タスクバーやデスクトップショートカットとしての表示を考慮すると、より大きな画像を用意しておきたいところ。
CSS-Tricksというサイトでは様々な画像サイズで表示実験を行っていて、16×16, 32×32, 48×48があれば最適ではないかと結論づけられています。
結論
今回は一応、このサイトなりに結論を出していきたいなということで、パソコンに関しては以下を採用とします。
・16×16(タブ、ブックマークバー等)
・32×32(タスクバー等)
・48×48(デスクトップショートカット等)
え、3つもあるの?
と思いきや、ファビコン画像には、マルチアイコンという便利なファイル型式があります。
マルチアイコンとは
マルチアイコンは、拡張子「ico」のファビコン用ファイル形式で、複数のファビコン画像データを収めておく事ができます。
例えば1つのマルチアイコンファイルの中に、16×16と32×32、2つの画像データを持たせることが可能です。
作成方法に関しては、フリーで使用できるサービスサイトがたくさん存在しています。
後ほどおすすめを紹介します。
実装方法(HTMLタグ)
ファビコンは、HTMLのhead要素内に実装用のコードを記述する事で設置できます。
これも記述のバリエーションが複数存在しているのですが、以下のコードであればほとんどの環境をカバーできます。
参考サイト:Wikipedia(英語版)
<!-- href属性の値は、それぞれの環境に合うように変更を -->
<link rel="icon" href="/favicon.ico" />
続いてモバイル環境について見ていきます。
Android用
画像サイズ
Googleでは特定サイズの定義こそされていないようなのですが、Google運営の開発者向けサイト、およびweb.devを読み解くと、以下の2つのうち片方、もしくは両方を推奨しているようです。
・192×192
・512×512
実装方法(HTMLタグ)
設定用のHTMLサンプルです(画像フォーマットはpngを想定)
複数のサイズを用意した場合、閲覧環境に応じて適切なサイズのファビコンが自動で採用されます。
<!-- 1サイズの例 -->
<link rel="icon" type="image/png" href="ファビコン画像のパス">
<!-- 複数サイズを作り分けた例 -->
<link rel="icon" type="image/png" sizes="192x192" href="ファビコン画像(192x192)のパス">
<link rel="icon" type="image/png" sizes="512x512" href="ファビコン画像(512x512)のパス">
結論
今回は、512×512だけを用意することにします。
iPhone / iPad用
画像サイズ
iOS系に関してはApple公式の開発者用サイトでサイズ一覧が明確に紹介されているのですが、こちらもまたバリエーション豊富です。
例えばホーム画面用だけでもこれだけあります。
・120×120 / 180×180:iPhone(機種によってサイズが異なる)
・152×152:iPad, iPad mini
・167×167:iPad Pro
全部カバーなんてしきれないので、一般的には大きいサイズ1つだけ(上記のリストの中で選ぶなら180×180)で賄う事が多いようです。
実装方法(HTMLタグ)
設定用のHTMLサンプルです。
こちらの画像フォーマットはpng一択です(先程紹介したAppleの開発者用サイトに記載があります)
<!-- 1サイズの例 -->
<link rel="apple-touch-icon" href="ファビコン画像のパス" />
<!-- 複数サイズを作り分けた例 -->
<link rel="apple-touch-icon" sizes="167x167" href="ファビコン画像(167x167)のパス" />
<link rel="apple-touch-icon" sizes="180x180" href="ファビコン画像(180x180)のパス" />
結論
今回は、180×180だけを用意することに。
本ページでの結論
ここまでの結論をまとめると、こんなセッティングになります。
・パソコン:16×16 / 32×32 / 48×48(マルチアイコンとして作成)
・Android:512×512
・iPhone / iPad:180×180
コードでまとめると、こんな感じですね。
<link rel="icon" type="image/png" href="ファビコン画像(マルチアイコン)のパス" />
<link rel="icon" type="image/png" href="ファビコン画像(512x512)のパス" />
<link rel="apple-touch-icon" href="ファビコン画像(180x180)のパス" />
だいぶコンパクトになりましたが、3種類の画像でも用意するのは面倒です。
そんな時にありがたい、複数サイズのファビコンを一気に作成してくれるサービスを紹介します。
ファビコンを一気に作成できる無料サービスサイト
ファビコン対応は、おそらく世界中の制作者が面倒に思っているはずですが、そんな私たちを助けてくれる無料のサイトがたくさん存在しています。
以下は、私のおすすめです。
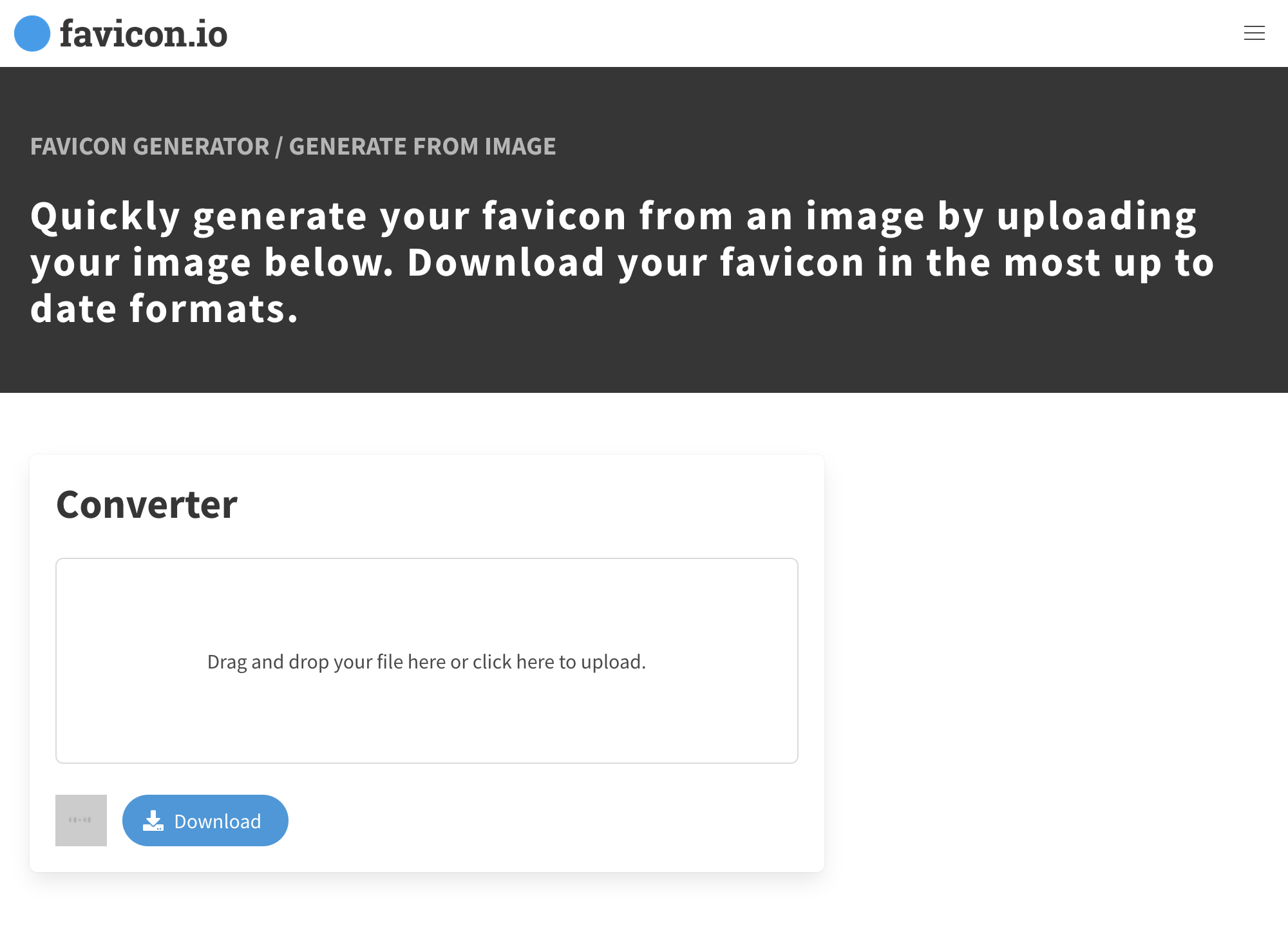
【シンプルに作る】Favicon Generator
Favicon Generatorは、あらかじめpngやjpgなどで作成した画像1枚を画面上にドラッグ&ドロップするだけで、 ファビコン画像を複数パターン生成してくれます。

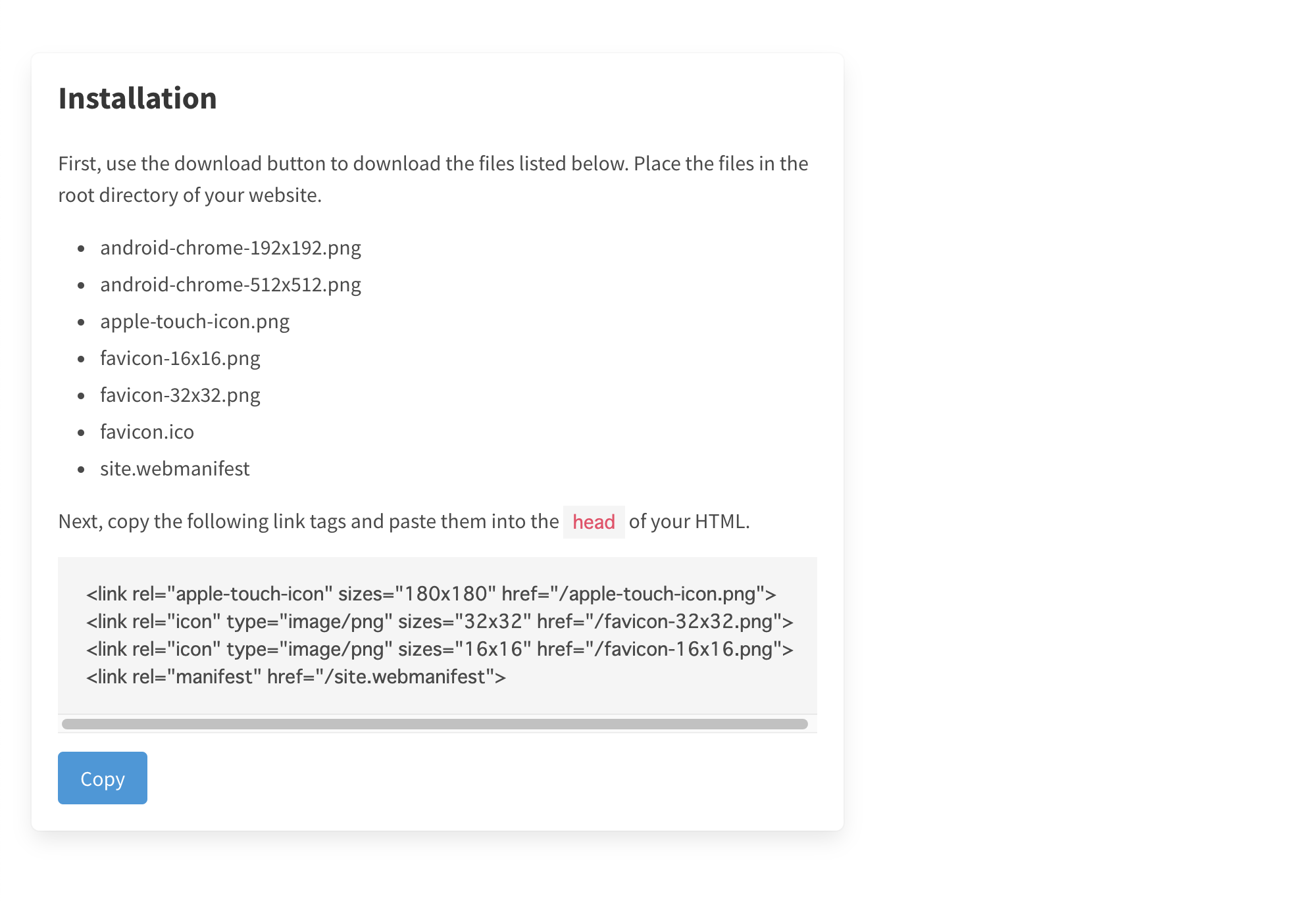
画面内に実装用のHTMLコードも掲載されているので、コピペで使えて便利です。

【じっくり作る】RealFaviconGenerator
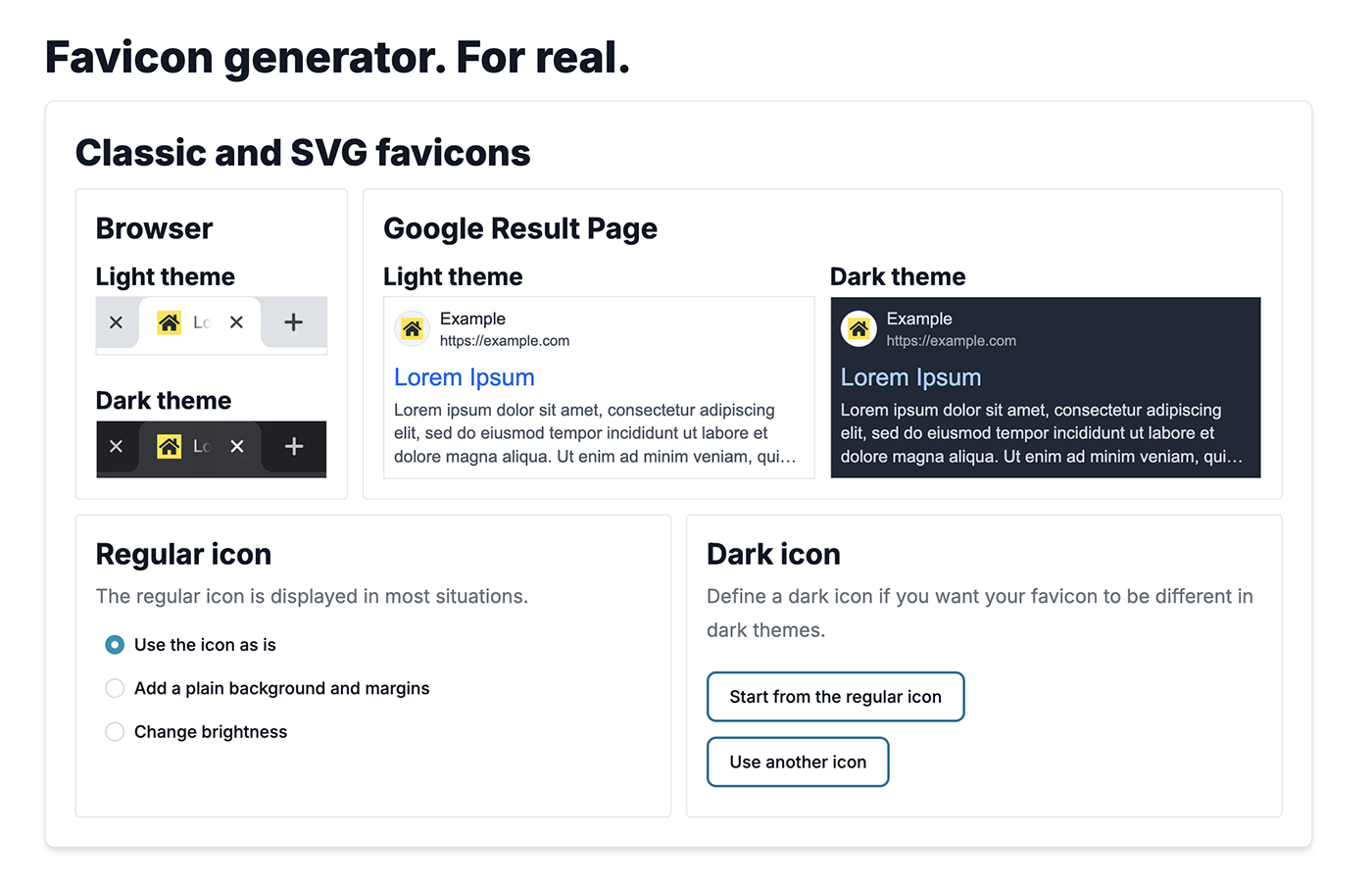
RealFaviconGeneratorも、基本の使い方はFavicon Generatorとほぼ同じなのですが、大きく違うのがファビコンの細かい設定が可能だという事。

例えばライトモードとダークモードのファビコンを別に設定する、なんて事ができます。

ファビコン表示を確認する方法
RealFaviconGeneratorの関連ページFavicon checkerでは、ファビコンが正しく設定されているか、どのように見えているかをシミュレーションする事ができます。
使い方は簡単。表示を確認したいサイトのURLを入力するだけです。

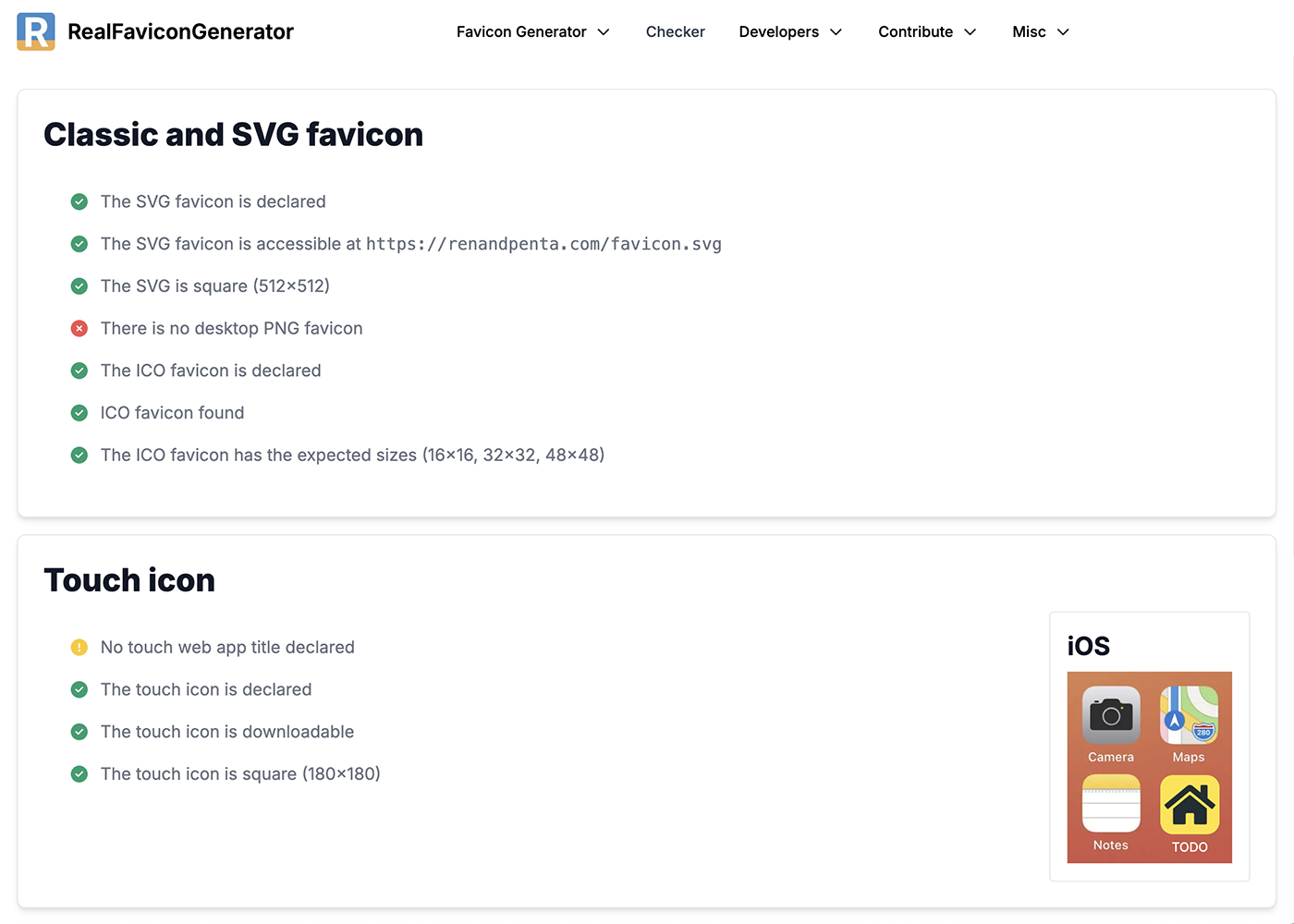
このように一覧表示してくれます。
正しく設定できている環境はグリーン、そうでないものは赤で表示されますが、全てをグリーンにするにはたくさんのファビコンを用意する必要があるので参考程度で十分だと思います。

まとめ
- ファビコンまとめ
-
- ファビコンとは、ブラウザタブ等で表示されるアイコン画像のこと
- ico形式のファビコンを使うと、複数サイズが1つのicoファイルにまとめられるので便利
- パソコンやスマホの多様化に従い、画像サイズや設定方法(HTML)がたくさんあるため、適宜判断
ファビコンの仕様に関して全てを追う必要はなし。キリがないので。
納得できるセッティングを都度考えて、上手く切り抜けていきましょう。