Figmaが学べるWebデザインのおすすめスクール
UI/UXデザイン案件で特に需要の多いFigmaを学べるスクールを厳選しました。
制作の現場ではFigmaのシェアがどんどん増えています。自信を持って操作できるようになる事で仕事の幅が一気に広がります。
Webデザインのスキルを既に持っていて「Figmaだけを学びたい」「UI/UXデザイナーにチャレンジしたい」という方向けのコースも紹介しています。
この記事で分かること
- Figmaが学べるスクール
- FigmaはUI/UXデザインで特に需要が多い
- Figmaを利用した案件が増えているので、使いこなせるようになっておくと有利
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
Figmaが学べるWebデザインのスクール
Figmaをマスターできるスクールを紹介します。
今回は以下の条件を満たすスクールをセレクトしています。
- このページで紹介するスクールの特徴
-
- Figmaが学べる
- IllustratorやPhotoshopなどの王道デザインツールも当然学べる
- 一人でWebサイトを制作するスキルが身につく
| スクール・講座名 | 無料相談の方法 | 特徴 |
|---|---|---|
| デジタルハリウッドSTUDIO 「超実践型就職・転職プラン」 |
オンライン・来校 |
・実際のお仕事案件に挑戦可能 ・マイナビによる就職サポート |
| デジハリ・オンラインスクール | オンライン |
・就職やフリーランスなど、働き方に合わせたコース選び ・ディレクションなど、ビジネススキルも身につく |
| デジタルハリウッドSTUDIO by LIG 「Webデザイナー専攻」 |
オンライン・来校
|
・制作会社による実践的なカリキュラム ・Figmaだけを学べるプランも |
最後の「デジタルハリウッドSTUDIO by LIG」には、Figmaだけを学べるコンパクトなコースもあります。
デジタルハリウッドSTUDIO「超実践型就職・転職プラン」

実案件がそのまま課題に
デジタルハリウッドSTUDIOの「超実践型就職・転職プラン」(受講期間6ヶ月)は、制作課題に実際のお仕事案件が採用されています。
在学中から本格的な制作を体験する事ができるので、卒業後すぐに即戦力として働く事ができます。
マイナビによる就職サポートで安心
「超実践型就職・転職プラン」のもう一つの魅力は、マイナビによるサポートがある事。
専門のキャリアアドバイザーによる就職・転職アドバイス、お仕事紹介があるので就職・転職活動を有利に進める事ができます。
お仕事探しも安心
デジハリ・オンラインスクール

理想の働き方に合わせたコース選びが分かりやすい
デジハリ・オンラインスクールは
・在宅・副業コース
・就転職コース
・フリーランスコース
とワークスタイルごとにコースが分かれているので、自分のキャリアプランに合ったカリキュラムを直感的に見つける事ができます。
うち、Figmaが学べるのは「就転職コース」(受講期間7ヶ月)と「フリーランスコース」(受講期間8ヶ月)です。
ビジネススキルも学べる
デジハリ・オンラインスクールのカリキュラムの特徴として、Webディレクションやマーケティングなど、ビジネス面の知識も身につけられる事があります。
Webディレクションは「就転職コース」と「フリーランスコース」、マーケティングは「フリーランスコース」でそれぞれ学習する事ができます。
ビジネスセンスのあるWebデザイナーになれます
デジタルハリウッドSTUDIO by LIG「Webデザイナー専攻」

実践的なデザインスキルが身につく
デジハリブランド3つ目の紹介となる「デジタルハリウッドSTUDIO by LIG」は、デジタルハリウッドと制作会社LIGによって運営されているスクールです。
デジハリのカリキュラムに制作会社のナレッジがプラスされた学習内容で、実践的なWebデザインスキルを身につける事ができます。
Figmaを含め、Webデザインのスキル一式を学ぶなら「Webデザイナー専攻」(受講期間6ヶ月)が適しています。
Figmaだけを学べる「UIデザインプラン」(1ヶ月)
デジタルハリウッドSTUDIO by LIGには、Figmaだけを学習できる「UIデザインプラン」もあります。
既にWebデザインのスキルを一通り押さえている方、UI/UXデザイナーに転身したい方におすすめです。
制作会社直伝のWebデザイン
Figmaとは
Webサイトやアプリ画面のデザイン制作で使われるツールです。
IllustratorやPhotoshopなど、Webデザインに利用されるツールはたくさんありますが、Figmaは特にUI/UXデザイン(ざっくり言うと、分かりやすいレイアウトや直感的なアニメーションなど、使いやすさに関するデザイン)で人気です。
もちろんUI/UXデザインに限らず、LPやバナー制作も行えますので、業界全体で需要が高まっています。
Figmaでできること
デザイン
テキストでは伝えにくいのですが、FigmaはWebサイトやアプリ画面といった、オンラインコンテンツのデザインが作りやすい仕様になっているので効率よく制作作業を行う事ができます。
プロトタイピング
FigmaではWebサイトやアプリの動きに関する設定も行うことができます。
- プロトタイピングで表現できる例
-
- どの画面からどの画面へ移動するのか
- どのように画面が切り替わるのか(フェードインする、右から左へスライドする、など)
- ボタンをクリックするとどのような色に変わるのか
UI/UXデザインでは動きをデザインする事も大切です。
Figmaを使うと、こうしたアニメーションまで設定して、事前に使い勝手をシミュレートすることができます。
コーディング支援
例えばWebサイトの制作では、作成したデザイン通りにHTMLやCSSなどの言語(コード)を使って組み上げて行くコーディング作業が必要です。
Figmaではデザインからコードへの変換も行えるので、コーディング作業が捗ります。
Figmaをマスターするメリット
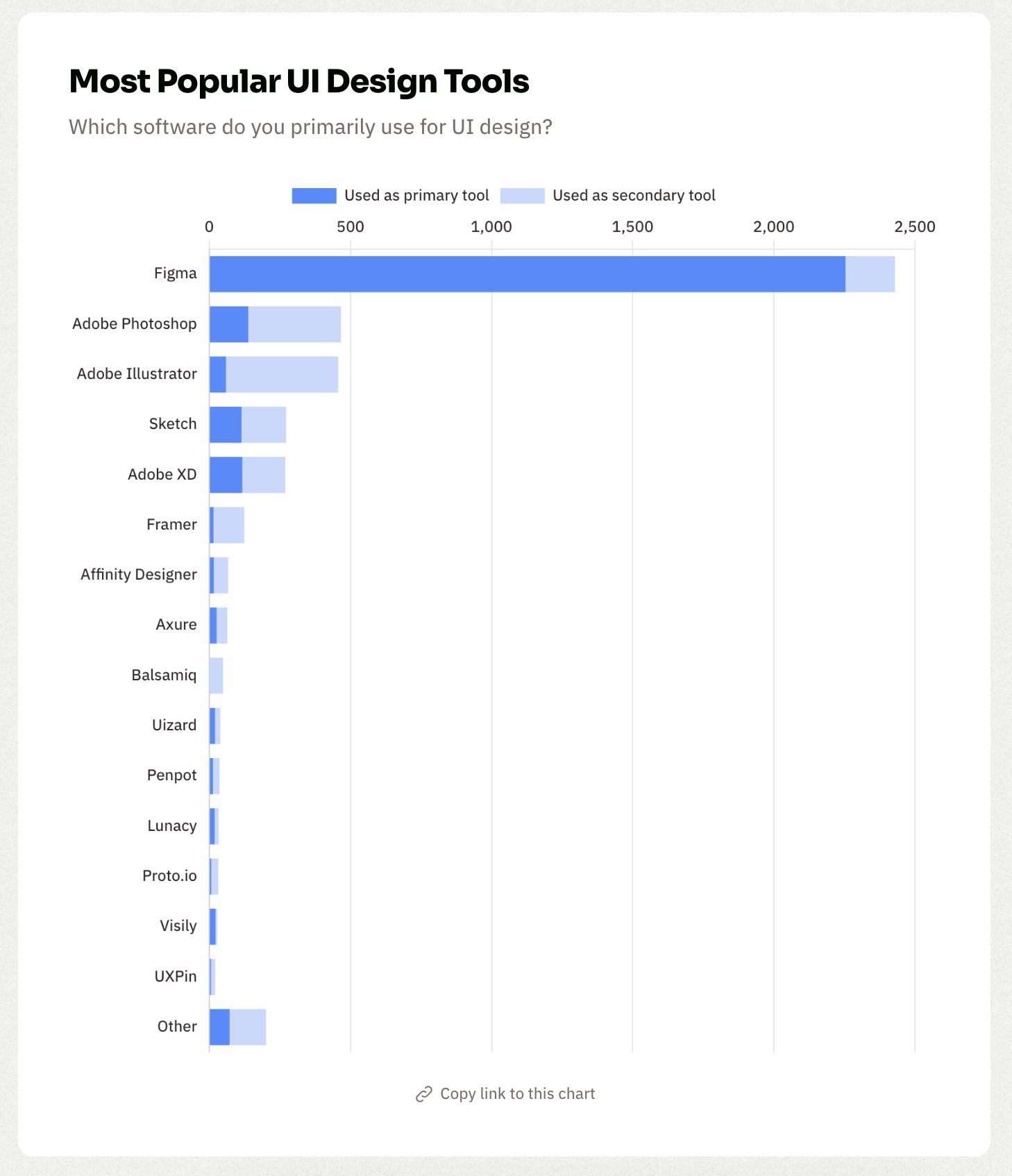
UI/UXデザイン案件で有利
Figmaはデザインツールとしては後発なのですが、使い勝手の良さと充実した機能でどんどんシェアを伸ばしています。
以下、UI/UXデザインの利用ツールに関するデータを見ると、Figmaが圧倒的である事がわかります。

Figma案件で有利
最近はUI/UXデザインだけでなく、LPやバナーなど、全てをFigmaで賄っている企業も少なくありません。
Figmaの操作をマスターしておくだけで、手がけられる案件の幅が一気に広がります。
今後もFigmaの需要は高まる
私が教えているスクールでは、制作ツールの指定がない課題もあります。
現状ではまだIllustratorやPhotoshopの方が圧倒的ですが、Figmaを選択する受講生が少しずつ増えてきています。
同様に業界全体でのシェアも増えつつあるので、Figmaを使いこなせるようになっておくと相当有利です。
Figmaをスクールで学ぶメリット
スクールでFigmaを学ぶ事で、UI/UXに関する理解も深めることができます。
Illustratorの知識とデザインスキルがイコールでないように、良質なUI/UXの提案ができるようになって初めて、Figmaを使う意味が出てきます。