Googleマテリアルアイコンの使い方
Googleマテリアルアイコンとは、Googleが提唱しているMaterial Design(マテリアルデザイン)というデザインガイドの元に作成されたアイコンセットです。
種類も豊富ですし、基本的にはフリー(Apache License Version 2.0.)で使う事ができます。
ここではWebフォントとして実装する方法を紹介します。
この記事で分かること
- Googleマテリアルアイコンの設定方法


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
公式ページへアクセス
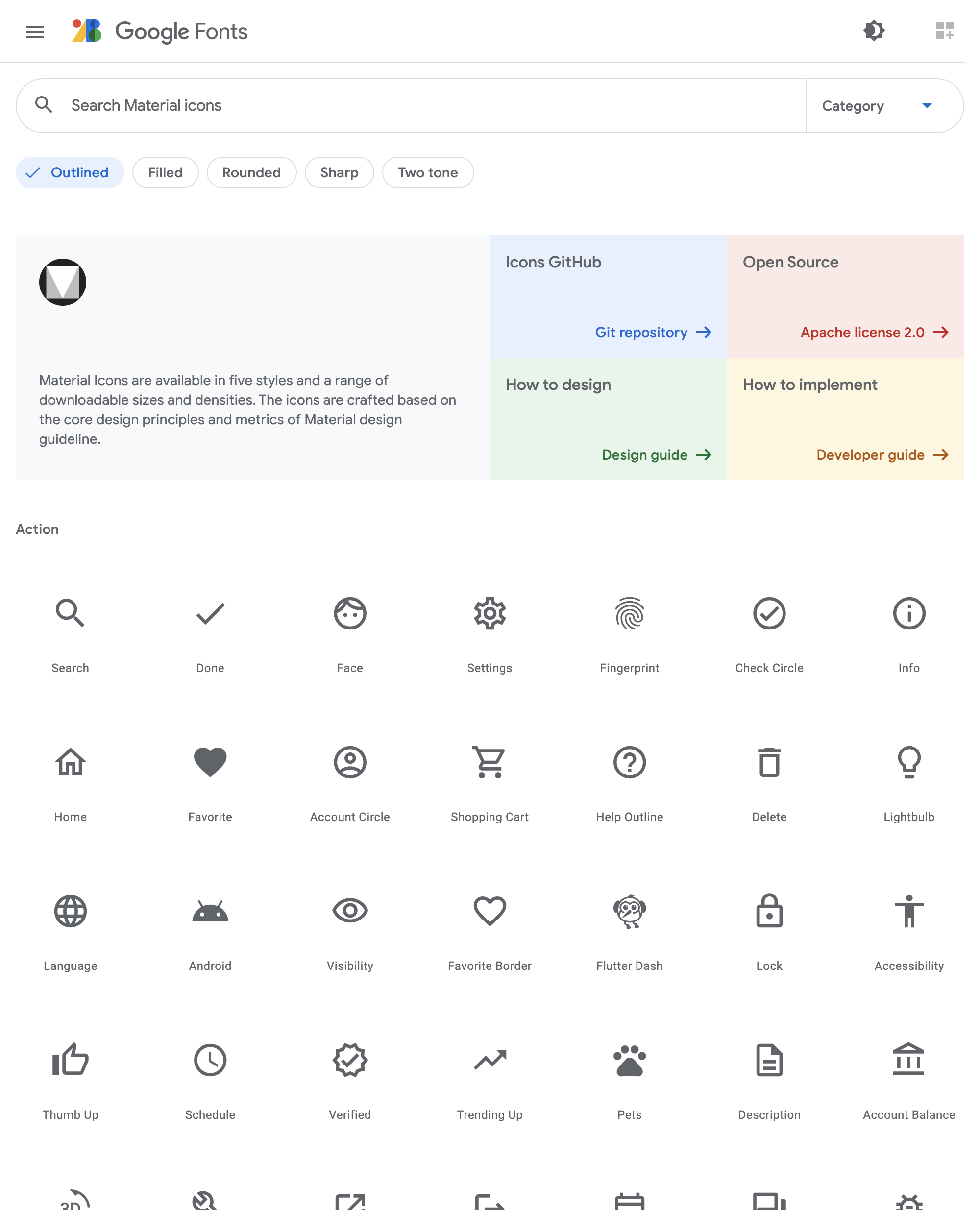
まずはGoogleマテリアルアイコンを見てみます。
Googleフォント公式サイトの「Icons」ページより、全アイコンを眺める事ができます。

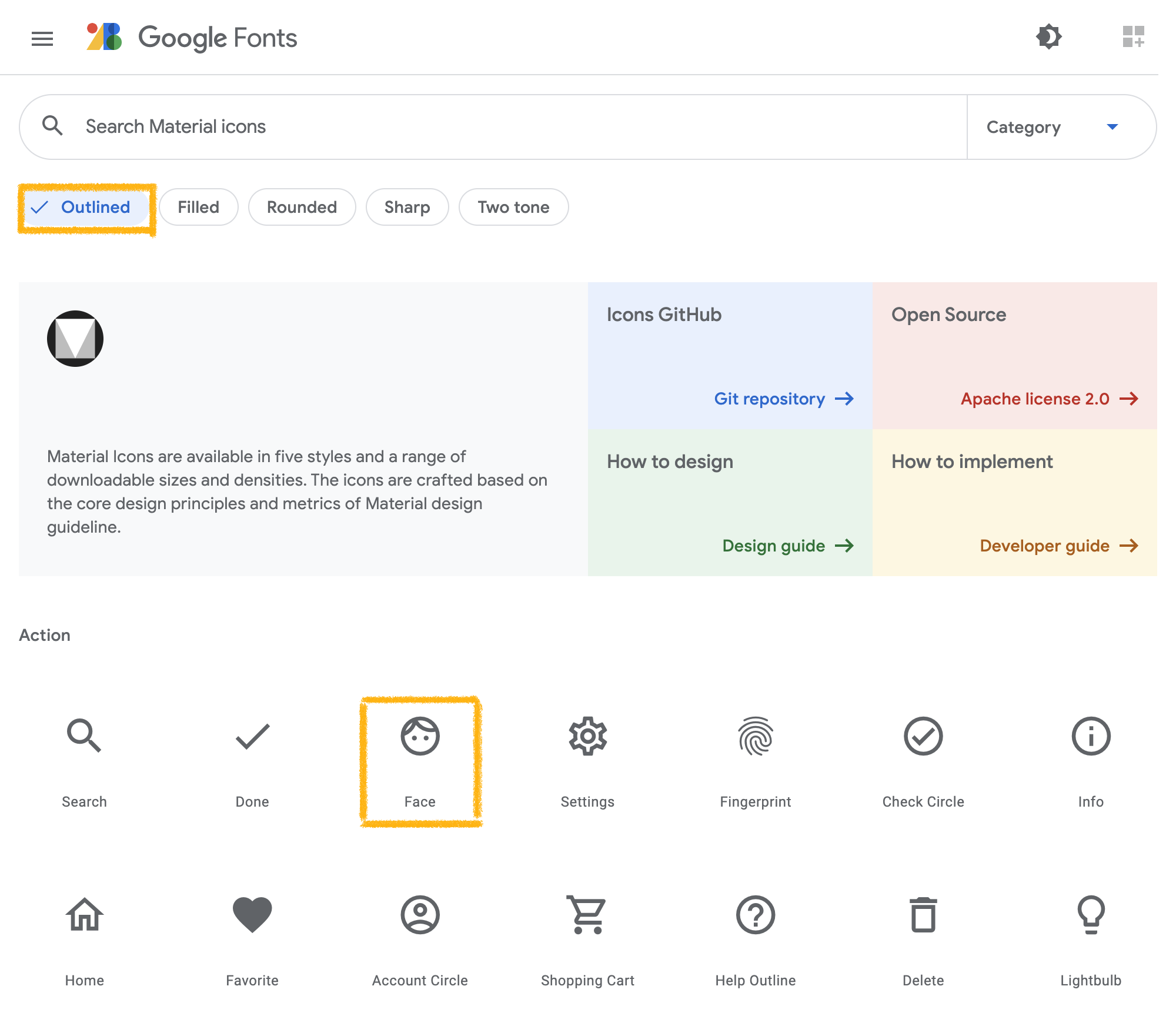
アイコンの選択
Googleマテリアルアイコンでは「Outlined」「Filled」「Rounded」「Sharp」「Two tone」という5つのスタイル(デザイン)が用意されています。
ここではスタイルに「Outlined」、アイコンは「Face」を選択して実装してみます。

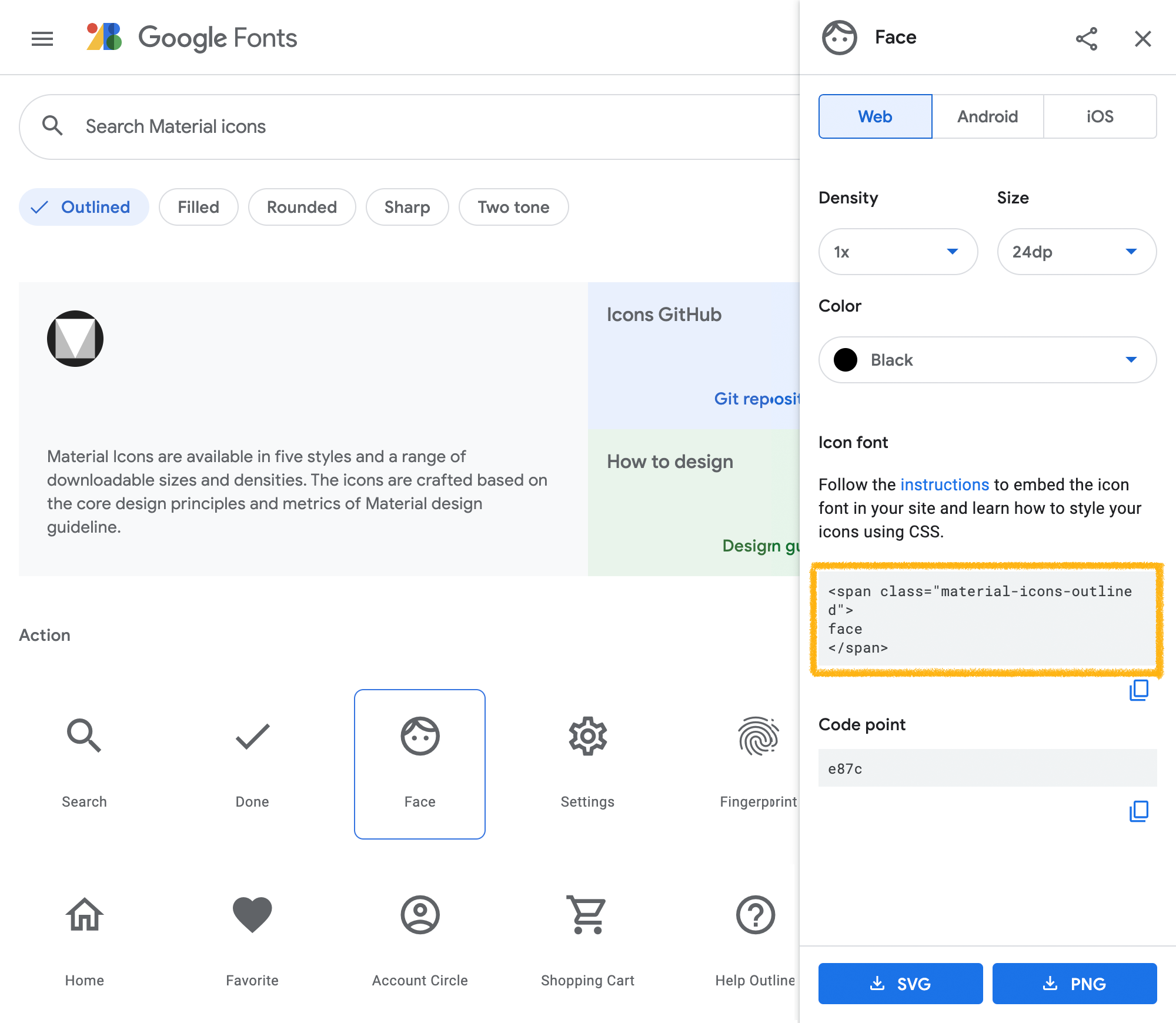
表示用コードの取得
テーマとアイコンを選択すると、右側にアイコンを利用するためのコードが表示されます。

今回選んだアイコンでは、以下のようなコードになりました。
<span class="material-icons-outlined">face</span>span要素のclass名は選択したスタイルによって、以下のように変わります。
<!-- Outlined -->
<span class="material-icons-outlined">face<span>
<!-- Filled -->
<span class="material-icons">face</span>
<!-- Rounded -->
<span class="material-icons-round">face</span>
<!-- Sharp -->
<span class="material-icons-sharp">face</span>
<!-- Two tone -->
<span class="material-two-tone">face</span>アイコンを使用する準備をする
続いて、アイコンを利用したいHTMLファイルのhead要素内に以下のようなlink要素を追加して、Googleフォント経由でアイコンが利用できるようにします。
こちらも、選択したアイコンのスタイルよってhref属性の値が変わります。
Outlinedの場合
<link href="https://fonts.googleapis.com/css?family=Material+Icons+Outlined" rel="stylesheet">Filledの場合
<link href="https://fonts.googleapis.com/css?family=Material+Icons" rel="stylesheet">Roundedの場合
<link href="https://fonts.googleapis.com/css?family=Material+Icons+Round" rel="stylesheet">Sharpの場合
<link href="https://fonts.googleapis.com/css?family=Material+Icons+Sharp" rel="stylesheet">Two Toneの場合
<link href="https://fonts.googleapis.com/css?family=Material+Icons+Two+Tone" rel="stylesheet">アイコンを表示させる
先程のspan要素のコードをコピーして、HTMLファイル内の利用したい箇所に貼り付ければ完成です。
まとめ
Googleマテリアルアイコンは公式非公式含め、いろいろなところで利用方が紹介されているのですが、デザインテーマによってlink要素が変わる点に関しては、あまり触れられてないので紹介してみました。
アイコンを自分で作るのって結構時間かかりますよね。
制作中のWebデザインに上手くテイストがハマるようでしたら、ぜひこちらを使って作業時間の短縮を!