
【WordPress】カスタム投稿タイプの作り方
WordPressでは、デフォルトで用意されている「投稿」や「固定」などに加え、自分オリジナルの投稿タイプが作れます。
記事管理に便利なのはもちろん、入力項目をカスタマイズできる点もありがたいです。
この記事で分かること
- 投稿タイプとは
- 投稿タイプを追加する方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
WordPressの投稿タイプは増やせます
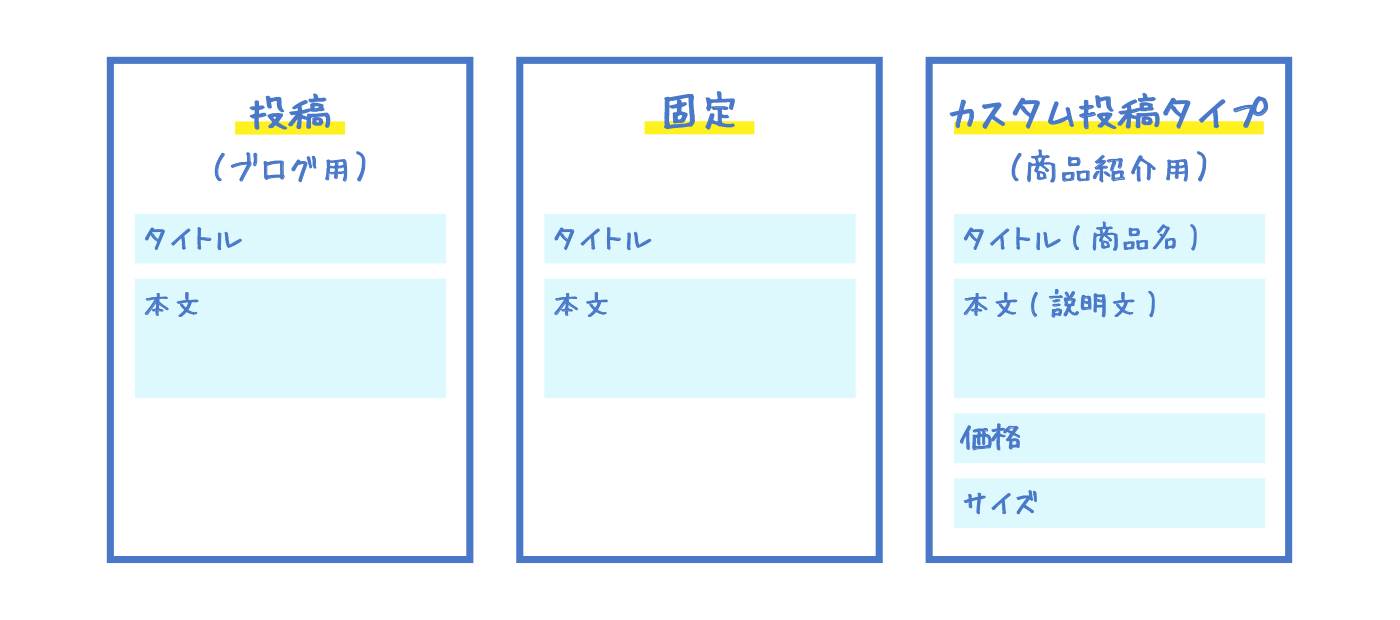
そもそも投稿タイプとは
投稿の形式です。
WordPressであらかじめ用意されている投稿タイプは以下の通りです。
| 投稿(post) | 投稿ページの記事が属している投稿タイプ |
|---|---|
| 固定(page) | 固定ページの記事が属している投稿タイプ |
| 添付ファイル(attachment) | WordPress経由でアップロードした画像ファイルなどが属している投稿タイプ |
| リビジョン(revision) | 自動保存された記事が属している投稿タイプ |
| ナビゲーションメニュー(nav_menu_item) | カスタムメニューなどが属している投稿タイプ |
カスタム投稿タイプを使うと、上記に加えてオリジナルの投稿タイプを追加作成することができます。
投稿タイプを追加するメリット
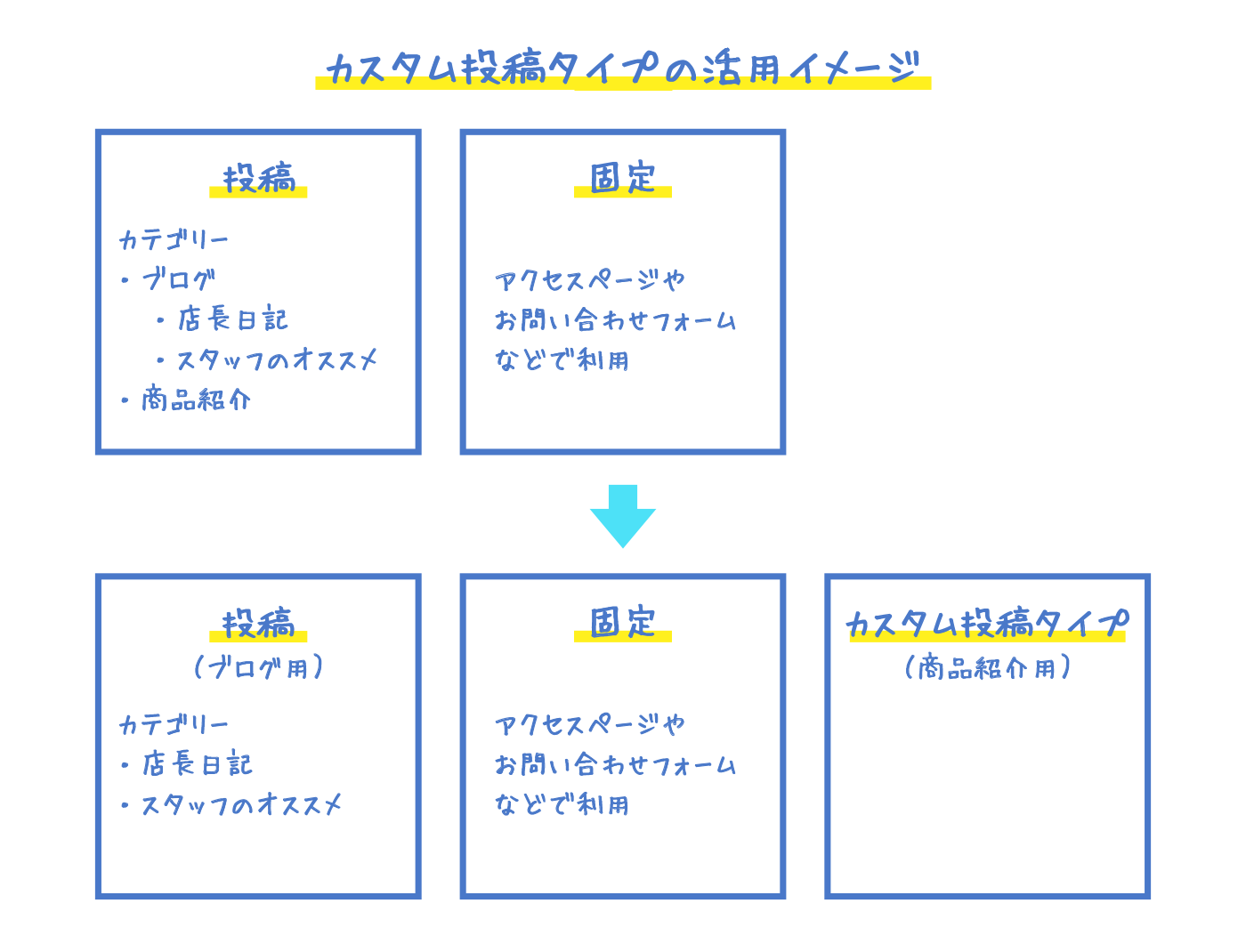
投稿記事の分類方法を増やすことができるので、サイトやブログの内容に合わせた記事管理ができるようになります。
カテゴリーじゃダメなの?
WordPressの記事分類で真っ先に思いつくのは「投稿」でよく使う「カテゴリー」ですよね。
投稿タイプ内を仕分けるのがカテゴリーであるのに対し、カスタム投稿タイプでは、投稿タイプそのものを分けることができるので、より明確な記事の分類ができます。

また、カスタム投稿タイプでは、入力項目(タイトル、本文、抜粋文…)も自由に設定することができるので、記事の構成に合った編集画面を作ることができます。
投稿タイプの追加方法
利用しているテーマのfunctions.phpにregister_post_type関数を追加するだけで、投稿タイプを追加することができます。
register_post_type関数は、add_action関数で呼び出します。
サンプル
以下は、商品(item)という投稿タイプを追加した例です。
add_action('init', 'createPostType');
function createPostType() {
register_post_type('item', [
'labels' => [
'name => '商品'
],
'public' => true,
'menu_position' => 5,
]);
}
| 4行目の「item」 | 投稿タイプ名。 「投稿(post)」の「post」に相当する部分。 |
|---|---|
| labels => name | 投稿タイプの表示名。 「投稿(post)」の「投稿」に相当する部分。 |
| public | サイトに記事を、管理画面には編集メニューを表示するようにする。 |
| menu_position | 「public」で設置したメニューを、管理画面のどこに表示させるか。 「5」であれば「投稿」メニューの下に掲載。 |
「menu_position」の数字ですが、掲載位置によって値が決まっています。
5:「投稿」の下
10:「メディア」の下
15:「リンク」の下
20:「固定ページ」の下 など
その他の位置設定は公式ページ内で紹介されています(menu_positionパラメーターを参照)
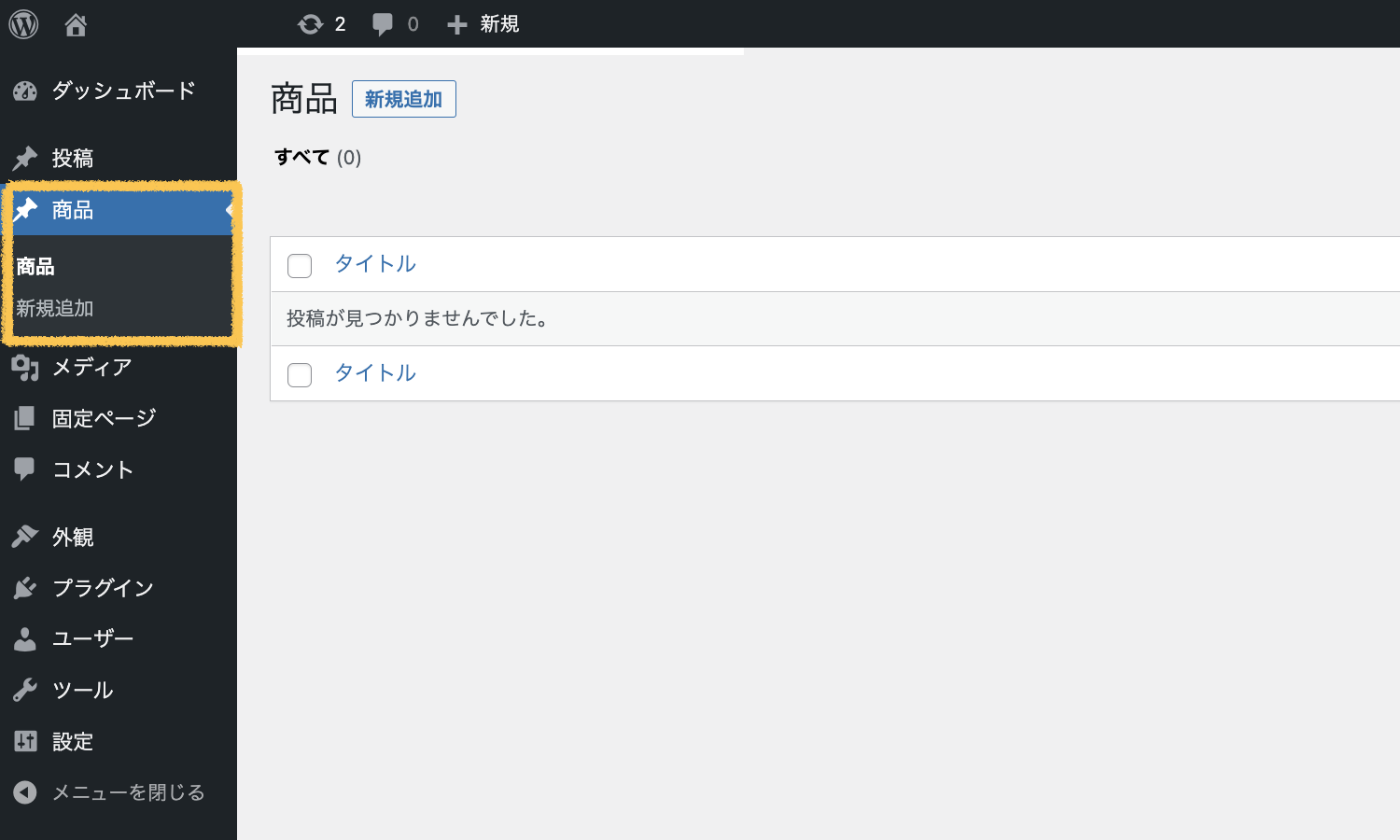
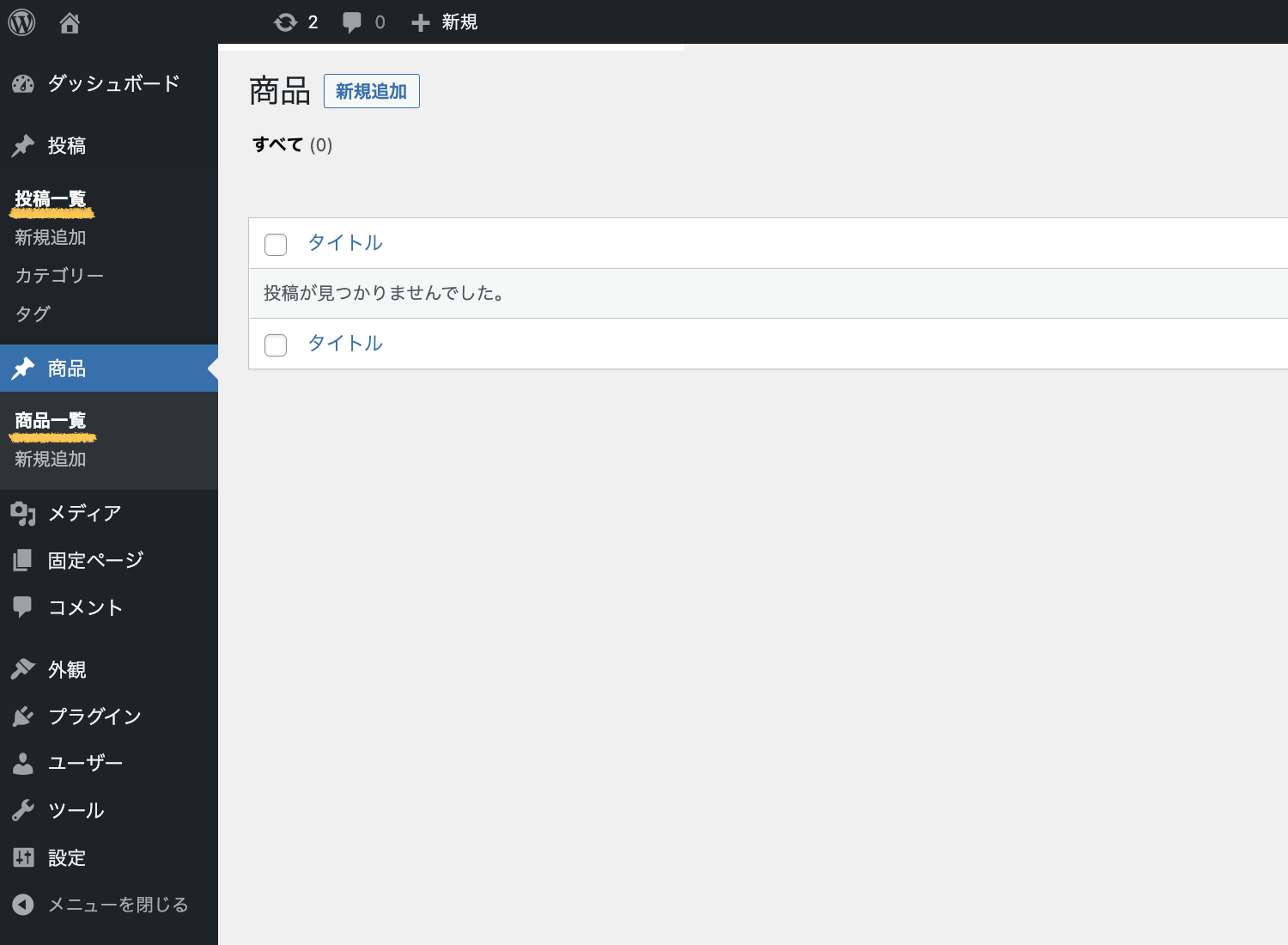
管理画面を確認すると、「投稿」メニューの下に「商品」が追加されます。

投稿タイプの仕様をカスタマイズ
ここからは、投稿タイプの機能を整えていきます。
ラベルの設定
まずは管理画面上の表記に関して。
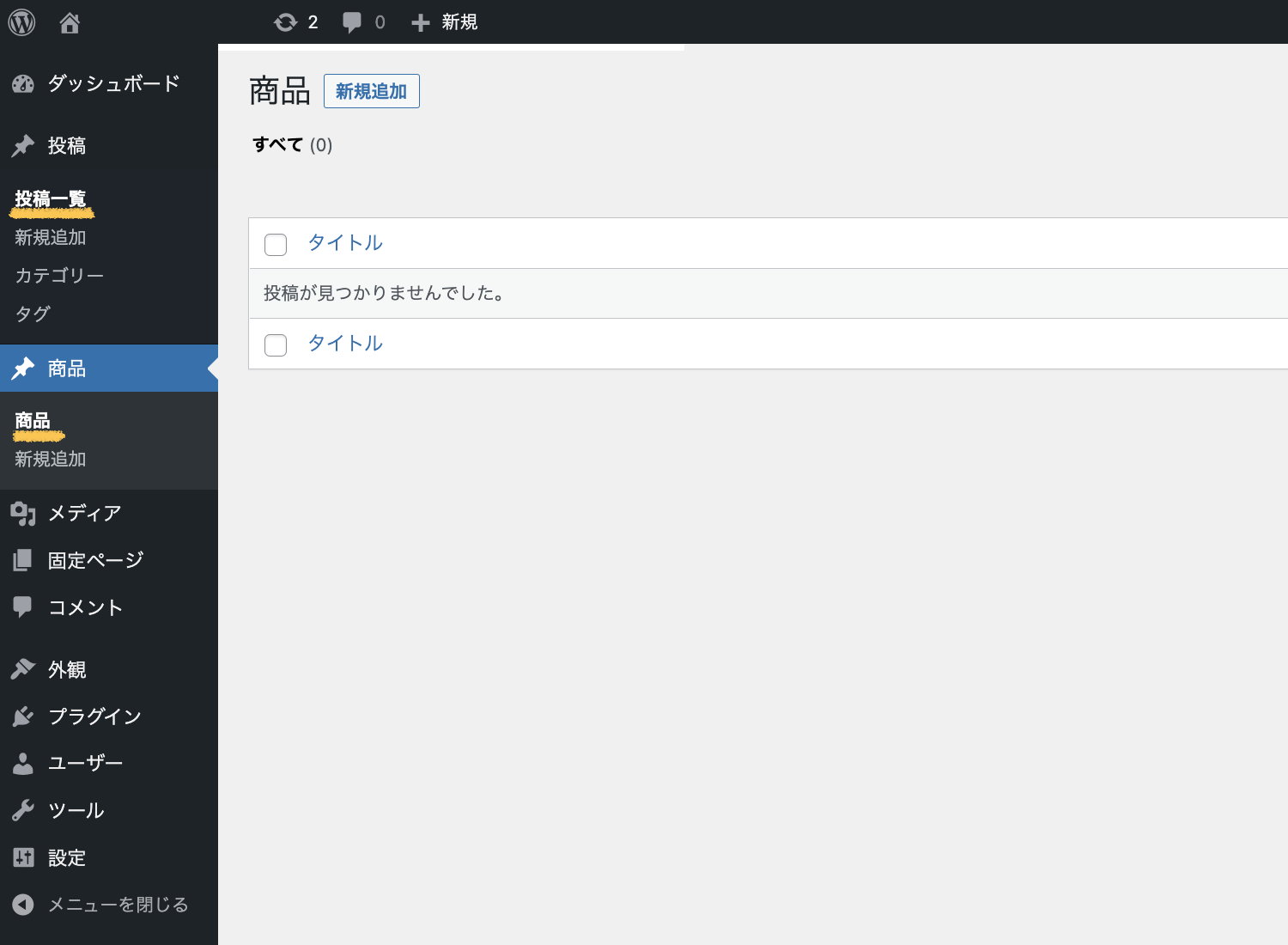
メニューを確認すると「投稿 > 投稿一覧」に対して、商品の方は「商品 > 商品」になってしまっています。

機能上はこのままで問題ないのですが、表記を揃えたいという場合は、labelsの中にall_itemsパラメーターを追加設定します。
add_action('init', 'createPostType');
function createPostType() {
register_post_type('item', [
'labels' => [
'name => '商品',
'all_items' => '商品一覧' // メニュー表記を「商品一覧」に
],
'public' => true,
'menu_position' => 5,
]);
}

labelsは、各種表示名を司るパラメーターです。
他にもいろいろな表記をカスタマイズできることが、公式ページで紹介されています(labelsパラメーターの欄を参照)
ブロックエディタの利用
投稿タイプをデフォルトで利用すると、ブロックエディタ(Gutenberg)が利用できません。
クラシック派のワタシにはむしろありがたいのですが、ブロックエディタを有効にするにはshow_in_restパラメーターを使います。
実装後のコードは、このチャプターの最後にまとめます。
アーカイブの利用
デフォルトで用意されている「投稿」では、カテゴリーや年月日ごとといったアーカイブを作ることができますよね。
追加した投稿タイプでもアーカイブを持たせたい場合には、has_archiveパラメーターを使います。
実装後のコードは、このチャプターの最後にまとめます。
カテゴリー、タグの利用
そのカテゴリーの利用についても、別途設定が必要です。
投稿ページ同様、カテゴリーやタグを利用したい場合はtaxonomiesパラメーター使います。
カテゴリーとタグの内容は、投稿ページと共用になります。
実装後のコードは、このチャプターの最後にまとめます。
コードまとめ
ここまで紹介した内容を実装すると、このようなコードになります。
add_action('init', 'createPostType');
function createPostType() {
register_post_type( 'item', [
'labels' => [
'name' => '商品',
'all_items' => '商品一覧
],
'public' => true,
'menu_position' => 5,
'show_in_rest' => true, // ブロックエディタ(Gutenberg)を有効にする
'has_archive' => true, // アーカイブを作る
'taxonomies' => array('category', 'post_tag') // カテゴリー(category)とタグ(post_tag)を利用可能に
]);
}
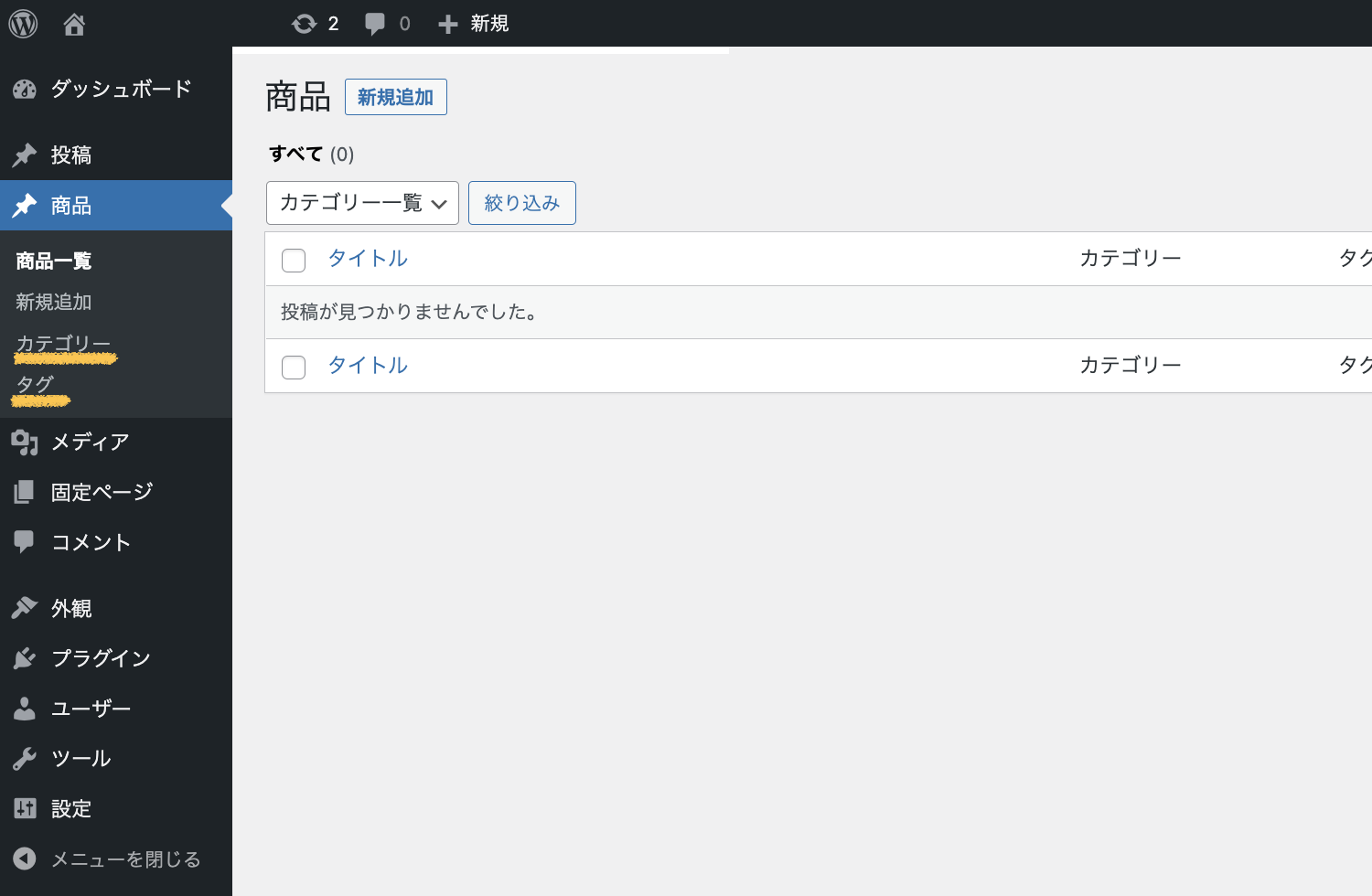
管理画面を確認すると「商品」の下に「カテゴリー」「タグ」メニューが追加されています。

投稿タイプの入力項目をカスタマイズ
さあ、それでは早速記事を入力!と編集画面へ移動してみると…

追加した投稿タイプの初期状態では、入力できるのはタイトルと本文のみです。
抜粋文やカスタムフィールドなど、お馴染みの機能も利用したい場合は、supportsパラメーターで追加していきます。
以下は、タイトルと本文に加え、抜粋文とカスタムフィールド、リビジョン機能(記事の自動保存)を追加した例です。
add_action('init', 'createPostType');
function createPostType() {
register_post_type( 'item', [
'labels' => [
'name' => '商品',
'all_items' => '商品一覧
],
'public' => true,
'menu_position' => 5,
'show_in_rest' => true, // ブロックエディタ(Gutenberg)を有効にする
'has_archive' => true, // アーカイブを作る
'taxonomies' => array('category', 'post_tag'), // カテゴリー(category)とタグ(post_tag)を利用可能に
'supports' => array('title', 'editor', 'excerpt', 'custom-fields', 'revisions') // 入力項目の追加
]);
}
| title | タイトル |
|---|---|
| editor | 本文 |
| excerpt | 抜粋文 |
| custom-fields | カスタムフィールド |
| revisions | リビジョン機能 |
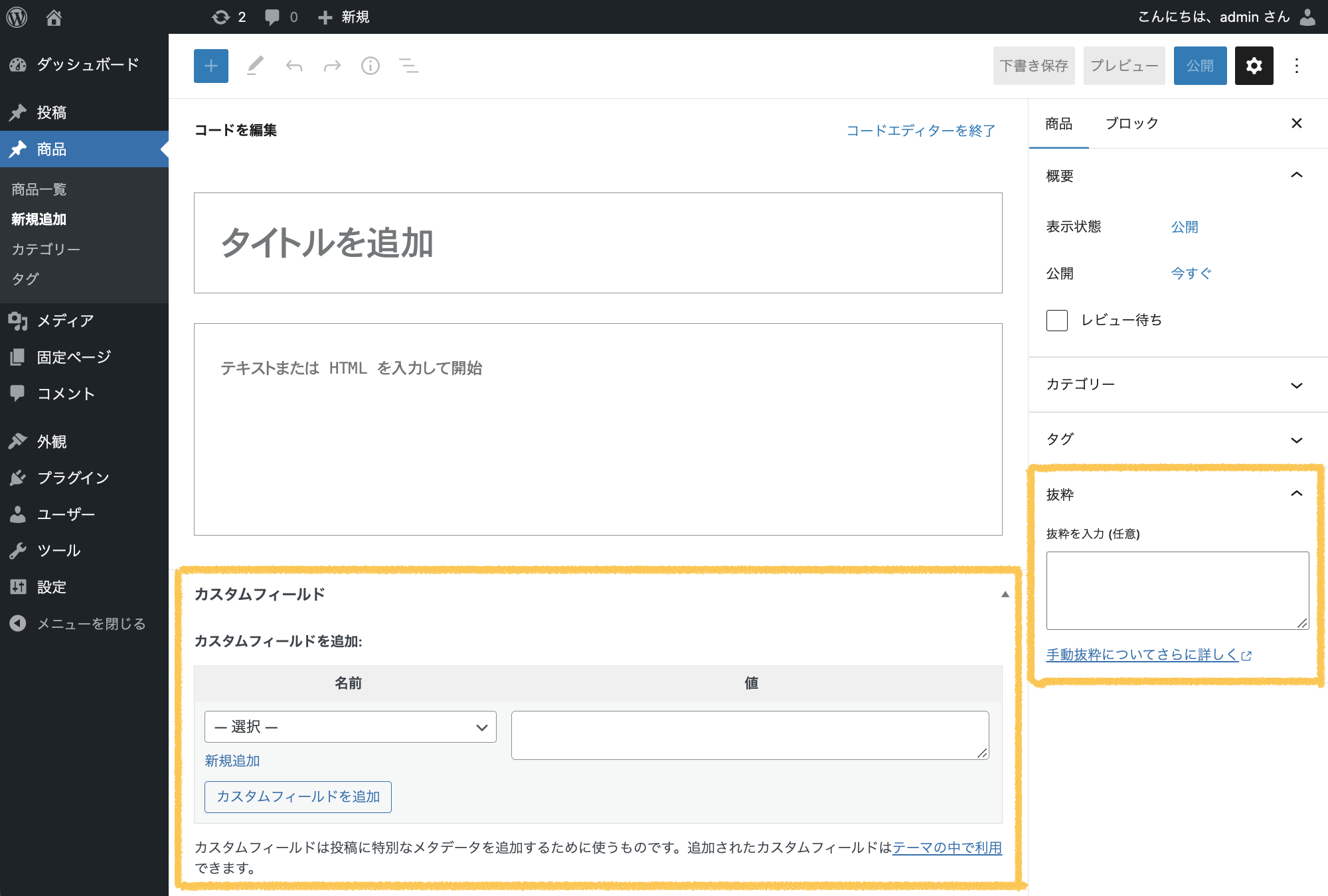
入力画面がリッチになりました。

その他、拡張できる内容は公式ページで紹介されています(supportsパラメーターの欄を参照)
さらに、別ページで紹介しているカスタムフィールドの追加設定も行うことによって、掲載したい記事構成にピッタリとフィットした入力画面を作ることができます。

まとめ
- カスタム投稿タイプまとめ
-
- 投稿タイプとは:投稿の形式のこと。デフォルトで用意されているのは「投稿」と「固定」
- 投稿タイプの追加方法:functions.php内でregister_post_type関数を実行する
- 投稿タイプの設定方法:register_post_type関数内のパラメーターを使って行う
カテゴリーを駆使すれば、全ての記事を「投稿」のままで管理することもできますが、投稿タイプレベルで分けてあげると、記事が明確に管理できるようになります。
カスタムフィールドで入力欄を自由に設定できる点も魅力ですよね。




