【WordPress】コピペでカンタン。ショートコードの作り方
「WordPress内で繰り返し使う処理を一元管理したい」
「記事入力欄でphpが使いたい」
という時に役に立つのが、WordPressのショートコードです。
代表的な使い方をシンプルにまとめてありますので、コピペでどうぞ!
この記事で分かること
- WordPressのショートコードを使うメリット
- WordPressのショートコードの基本的な使い方
- WordPressのショートコードで引数を渡す方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
WordPressのショートコードとは
サイト内にある複数のページで行いたい処理を一箇所にまとめて記述しておき、短い表記(Short Code)で呼び出す事ができるようにしておくしくみです。
ショートコードを使うメリット
ショートコードで便利になることはたくさんあります。
よく使う処理をパーツ化して呼び出すことができる
サイト内の至る箇所で同じ処理が必要になる時、何度も何度も同じ事を書くのは面倒ですよね。
ショートコードを使えば、使い回したい処理を一箇所だけに記述し、あらゆるページから呼び出して使用することができます。
管理も簡単
サイトを運営していると、共通処理に関して変更が生じる事も起こり得ます。
ショートコードを使って一元管理しておけば、全ページにすぐ変更内容を反映させることができます。
記事入力欄でphpが使える
投稿・固定ページの入力欄では、基本的にはphpを使うことができませんが、ショートコード経由にすると、phpを実行することができます。
ショートコードの使い方
ショートコードは、以下の2ステップだけでカンタンに実装することができます。
1.使用しているテーマのfunctions.phpに、ショートコード用の関数を用意する
2.記事の編集画面(投稿ページでも固定ページでもOK)にショートコードを呼び出す記述を追加
それではまず基本形から。
任意のページに「Apple」と表示させることのできるショートコード「sample」を作成してみます。
基本のショートコード
functions.phpに、ショートコード用の関数を用意します。
// ショートコードの内容
function sampleFunc() {
return 'Apple';
}
// ショートコードの登録
add_shortcode('sample', 'sampleFunc');add_shortcode関数
ショートコード用にWordPressの方であらかじめ用意されている関数です。
今回は、記事からショートコード「sample」が呼び出されたら、sampleFunc()関数が実行されるような記述になっています。
sampleFunc()関数
ショートコードを使って実装したい内容を用意します。
関数名や内容は自由に作成することができます。
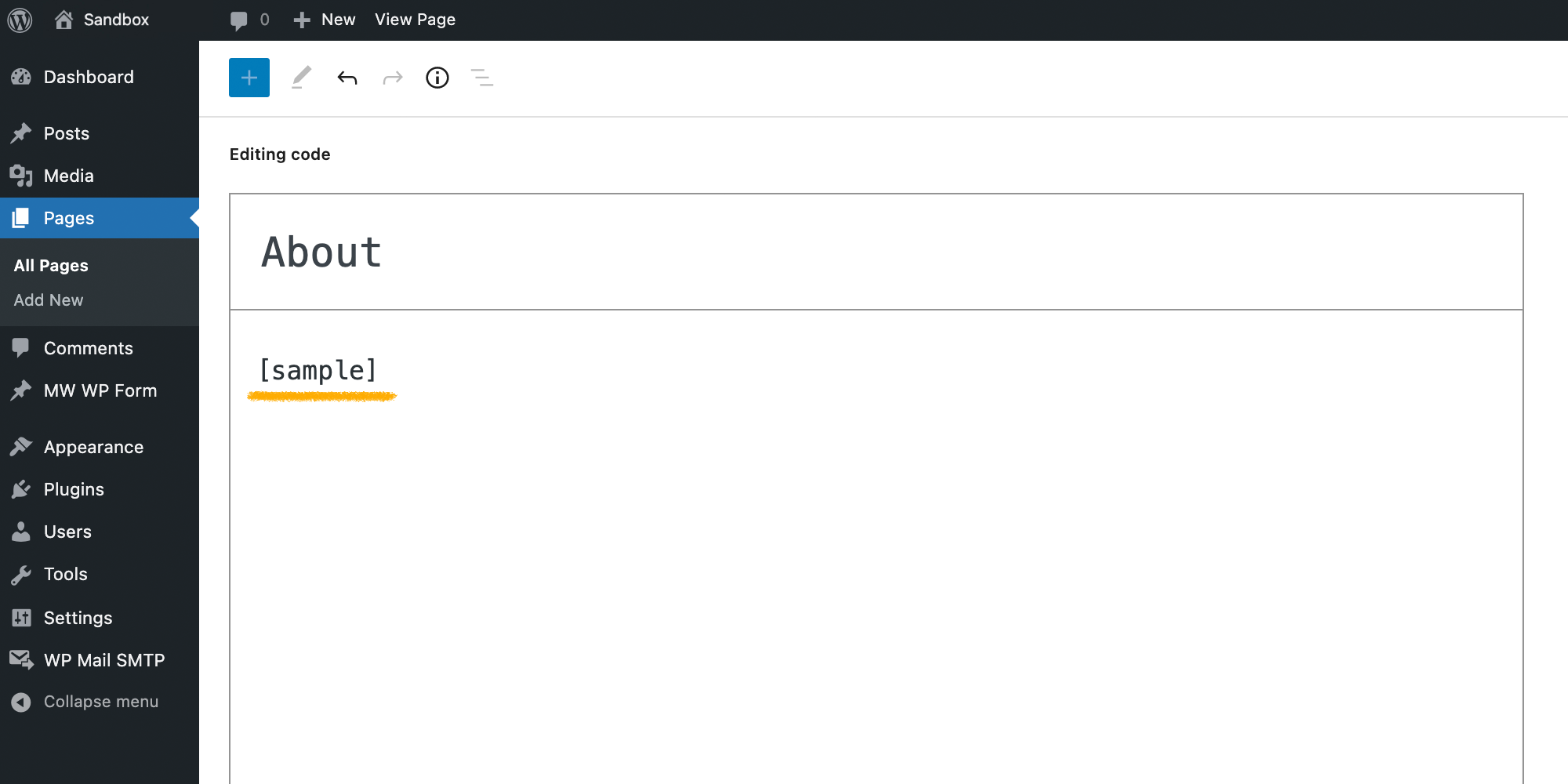
続いて、記事編集画面にショートコードを入力します。

[sample]心細い記述ですが、これだけ追加して確認すると、該当ページに「Apple」と表示されます。
ショートコードを使って引数を渡す
今度は、ショートコードを使って「Apple」を引数として渡してみます。
記事編集画面
[sample Apple]「ショートコード名 + 半角スペース + 渡したい値」のように記述します。
functions.php
引数を受け取れるように、先ほどのsampleFunc()関数を成形します。
// ショートコードの内容
function sampleFunc($atts) {
return $atts[0];
}
// ショートコードの登録
add_shortcode('sample', 'sampleFunc');$attsの0番目の要素として引数を取得しています。配列の知識があれば読み取れる内容ですね。
ページを確認すると「Apple」と表示されます。
このように引数を使うと、こちらのページでは「Orange」、こっちでは「Grape」などのように、ページごとに表示を変えることができます。
ショートコードを使って2つ以上の引数を渡す
一度に2つ以上の引数を渡すことも可能です。
今度は「Apple」と「Orange」を渡してみます。
記事編集画面
[sample Apple Orange]ショートコード名の後ろに、半角スペースで値を繋げていきます。
functions.php
$attsの0番目の要素、1番目の要素…という考え方で、複数の値を取得することができます。
// ショートコードの内容
function sampleFunc($atts) {
return $atts[0].'と'.$atts[1];
}
// ショートコードの登録
add_shortcode('sample', 'sampleFunc');ページを確認すると「AppleとOrange」のように表示されます。
属性を使って引数を渡す
先ほどのように、n番目の要素という考え方が煩雑になるようであれば、属性を使うことも可能です。
今度は「fruit」属性の値に「Apple」、「vegetable」属性の値に「Tomato」を持たせてみます。
記事編集画面
[sample fruit='Apple' vegetable='Tomato']functions.php
// ショートコードの内容
function sampleFunc($atts) {
return $atts['fruit'].'と'.$atts['vegetable'];
}
// ショートコードの登録
add_shortcode('sample', 'sampleFunc');ページを確認すると「AppleとTomato」のように表示されます。
まとめ
- ショートコードまとめ
-
- WordPressのショートコードを使えば、よく使う処理を一箇所にまとめておくことができる
- 記事内でphpを使いたい時にも便利
- 引数や属性を使って、固有の値を渡すことも可能
- ショートコードの内容は、functions.phpで作成する
- ショートコードの呼び出しは、記事入力画面で行う
私がショートコードに辿り着いたもともとの理由は、以前どうしても記事内でphpを使わなくてはいけない仕事があったからです。
そうしたプラグインも時折出回っていたのですが、WordPressのバージョンアップやセキュリティ事情などで、安定して長く使える物がなかったんですよね。
その点、ショートコードはWordPress純正の機能ですので、安心して利用することができます。