【padding / calc()いらず】要素の縦横比率をキープしてくれるaspect-ratioプロパティ
ブラウザサイズに関わらずdiv要素を正方形サイズにしておきたい、なんてコト、Webデザインでは意外に難しかったんですよね。
それを叶えてくれるおまじないが、CSSのaspect-ratioプロパティ。
Googleのサイト評価にも関係する、レイアウトシフト対策にもなります。
この記事で分かること
- aspect-ratioプロパティの使い方
- aspect-ratioプロパティを利用するメリット
- aspect-ratioプロパティはSEOに効果あり
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
aspect-ratioプロパティはこんな時に便利
例えば、常にdiv要素の縦横比率を1:1にしておきたい、なんていう場合。

幅の値は自然に決まる事が多いので、それと同サイズの高さを導き出すのが大変でした。
これまではpaddingやcalc()関数を駆使して試行錯誤されていたかもしれませんが、もう大丈夫。
aspect-ratioプロパティがあれば、カンタンに設定できます。
aspect-ratioプロパティの使い方
実装方法はシンプル。
縦横比率(表記の順番は横、縦)を設定するだけです。
/* 正方形(1:1)に設定する場合 */
div{
aspect-ratio: 1 / 1; /* 横の比率 / 縦の比率 */
}
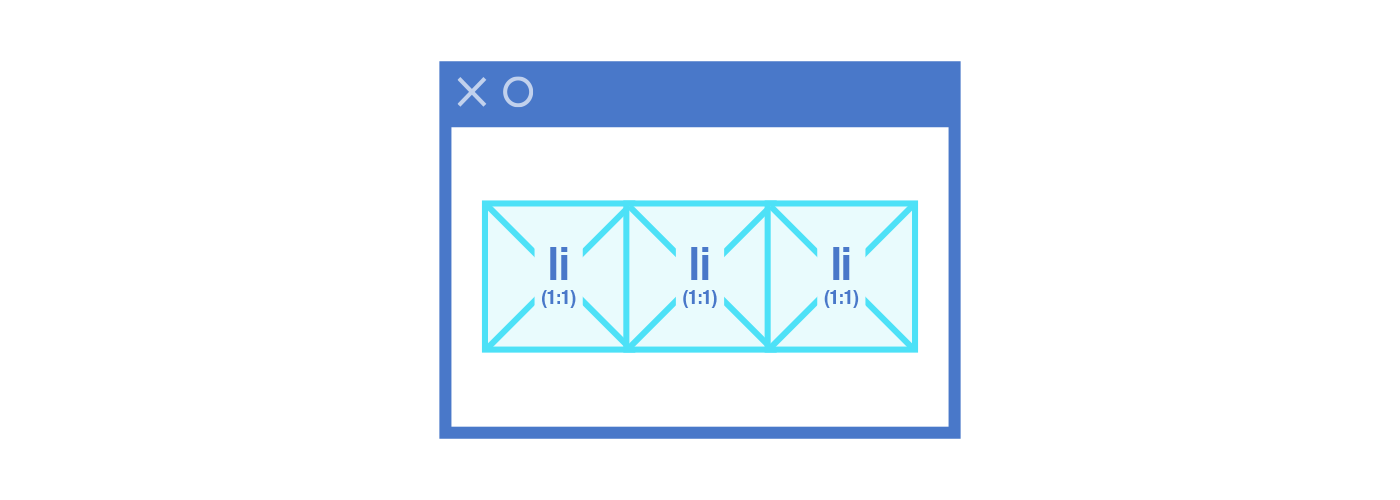
サンプル
画面内に横並びにした3つのli要素を正方形にしてみます。

まずはFlexbox(フレックスボックス)を使って、li要素を並べるところまで進めます。
ul{
display: flex;
}
li{
border: 3px solid #4978C9;
background-color: #E9FBFD;
width: 33.33%;
}
- List1
- List2
- List3
問題は高さ。
img要素のように、つっかえ棒となってくれるモノがli要素内に入っていない場合は、高さを確保するのが難しいんですね。
ここでaspect-ratioプロパティの出番。
li要素の縦横比率が1:1になるように設定します。
ul{
display: flex;
}
li{
border: 3px solid #4978C9;
background-color: #E9FBFD;
width: 33.33%;
/* 縦横比率を横1:縦1に */
aspect-ratio: 1 / 1;
}
- List1
- List2
- List3
難しい計算や制御を行わずに、正方形の要素を作ることができました!
aspect-ratioでGoogleのサイト評価が上がる!?
要素のサイズを担保しておけるaspect-ratio。
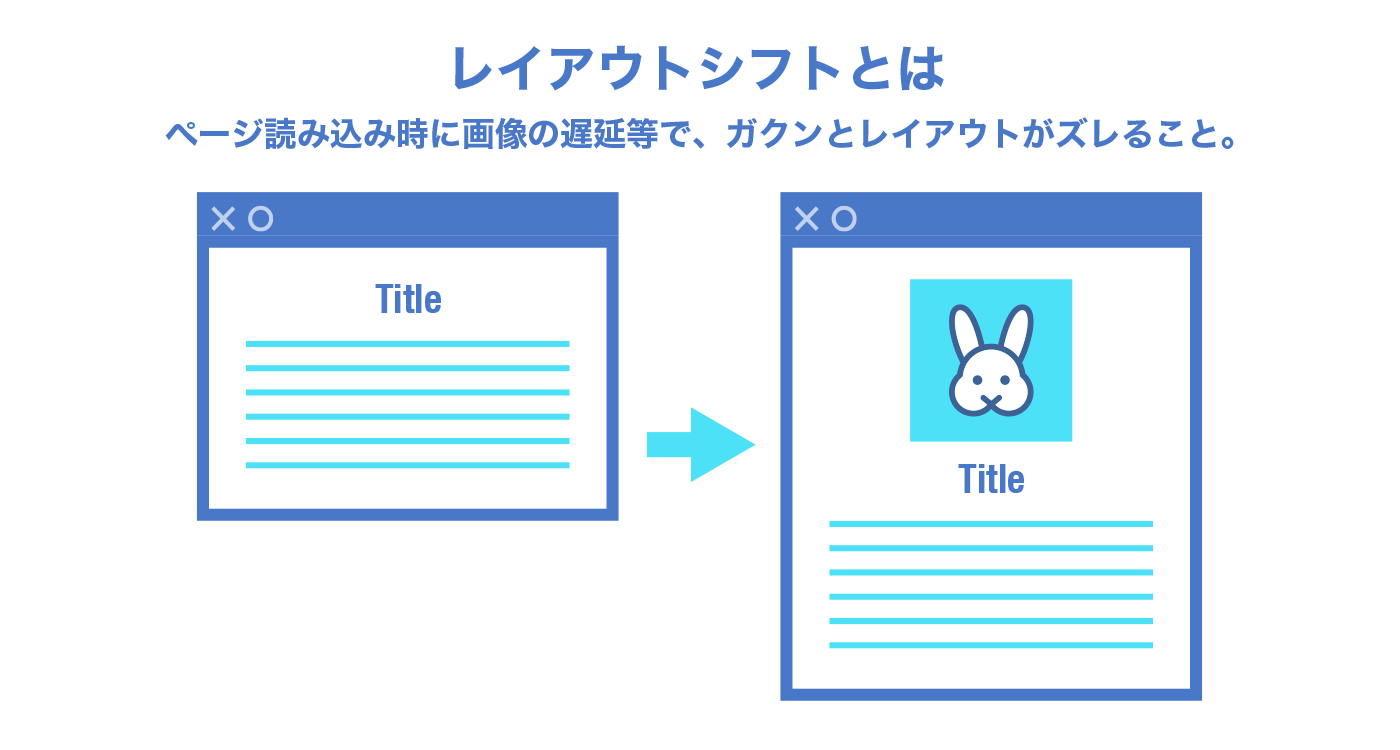
img要素やvideo要素等に利用するとレイアウトシフトを回避する事ができます。
/* img要素にaspect-ratioを設定した例 */
img{
aspect-ratio: 1 / 1;
}
レイアウトシフトは、Googleがサイト評価の指標として掲げたCore Web Vitals(コアウェブバイタル)で触れられています。

aspect-ratioを補っておくと、このレイアウトシフトを回避する事ができます。

つまりaspect-ratioを上手に利用すれば、サイト評価もアップする可能性があるというコトです。
上手に利用したいですね。
まとめ
レスポンシブを意識して、ブラウザ幅・スマホの画面サイズを気にせずセットできるのがaspect-ratioプロパティの良いところ。
デザインの自由度が上がりますね。