Core Web Vitalsとは【計測方法や対策、SEOへの影響は?】
ユーザーエクスペリエンス(UX)の指標としてGoogleが掲げたCore Web Vitals(コアウェブバイタル)。
また頭を悩ませるルールが増えた…と思いきや、上手く参考にする事でページの使い勝手を向上させる事ができます。
そんなCore Web Vitalsの概要、無料の計測ツールや対策について見ていきます。
この記事で分かること
- Core Web Vitalsの3つの項目
- Core Web Vitalsの測定方法
- Core Web VitalsのSEOへの影響度


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
Core Web Vitalsとは
Core Web Vitals(コアウェブバイタル)は、ユーザーエクスペリエンス(UX)向上をコンセプトにGoogleが掲げた3つの指標です。
・LCP(Largest Contentful Paint ):コンテンツの表示速度(Loading)
・FID(First Input Delay):初回操作への応答速度(Interactivity)
・CLS(Cumulative Layout Shift ):表示の安定性(Visual Stability)
全ての指標にはgood(良い)、needs improvement(要改善)、poor(イマイチ)という3段階のスコアが設定されています。
後ほど紹介する、それぞれのスコア基準とその確認方法で、自分のブログやWebサイトの成績をゲーム感覚でチェックしてみると面白いと思います。
Core Web Vitalsの3つの指標
ここからは、それぞれの指標を丁寧に見ていきます。
LCP:コンテンツの表示速度(Largest Contentful Paint)
読み込み速度(Loading)の指標です。
厳密には、画面に掲載される最も大きいコンテンツ(画像やひとかたまりの文章等)が表示されるまでの時間を対象とします。
LCPのスコア
該当のコンテンツ表示に要した時間がスコアになります。
数値が小さい、つまり速く表示されるほどUXに優れているということになります。
| good(良い) | 2.5秒以内 |
|---|---|
| needs improvement(要改善) | 2.5〜4秒 |
| poor(イマイチ) | 4秒以上 |
FID:初回操作への応答速度(First Input Delay)
ユーザーの最初の操作に応答した速度(Interactivity)の指標です。
例えばクリックやキー入力等、Webページ内でユーザーが初めて行った操作に対してどのくらい速やかに反応できたかを対象とします。
FIDのスコア
応答までにかかった時間がスコアの対象になります。
値が小さいほどユーザーをお待たせすることがない、優秀なページということになります。
| good(良い) | 0.1秒以内 |
|---|---|
| needs improvement(要改善) | 0.1〜0.3秒 |
| poor(イマイチ) | 0.3秒以上 |
CLS:表示の安定性(Cumulative Layout Shift)
画面レイアウトの安定度(Visual Stability)のための指標です。
ページを読み込んだ時、最後のサイゴでバナー広告が表示されて、全体のレイアウトがガクンと下側へズレたりするの、見たことありますよね。
また、何かしらのボタンをクリックした途端に別のコンテンツが登場して、誤ってそちらをクリックしてしまった、という経験もあるかもしれません。
こうした、私達にストレスを与えるレイアウトシフトの有無がCLSの評価基準となります。
CLSのスコア
こちらも、やはり値が小さいほどレイアウトシフトが起こらない良質なページということになります。
| good(良い) | 0.1以内 |
|---|---|
| needs improvement(要改善) | 0.1〜0.25 |
| poor(イマイチ) | 0.25以上 |
LCPやFIDではスコアの単位が秒でしたが、こちらには単位がついていませんね。
CLSのスコアにはGoogleによる独自の計算による数値が採用されていて、ざっくりいうと以下のような考え方で求められます。
CLSのスコア=レイアウトシフトの起きた面積×移動距離
レイアウトシフトが発生した面積が大きいほど、そしてその移動距離が大きいほど減点要素になるということです。
Core Web Vitalsを計測する方法
3つの指標がわかったところで次に知りたいのは、自分のWebサイトやブログのスコア。
とはいえ、自分でLCPやFIDを測るのは面倒だし、CLSに至っては難解…。
なんて心配は無用です。
Core Web Vitalsは、以下のようなツールを使ってカンタンに測定することができます。
どれもGoogle純正ですので、信頼できるツールです。
・PageSpeed Insights(Webサービス)
・Lighthouse(Chrome拡張機能)
・Web Vitals(Chrome拡張機能)
・ウェブに関する主な指標(Googleサーチコンソール内)
PageSpeed Insights:各種スピードの測定に特化
PageSpeed Insightsはその名前の通り、Webページに関する各種速度計測に優れたツールです。
PageSpeed Insightsのページにアクセスして、調べたいURLを入力するだけで利用することができます。

PageSpeed Insightsでわかること
・Core Web Vitalsの3指標
・コンテンツの表示時間
・ページ操作が可能になるまでの時間
など
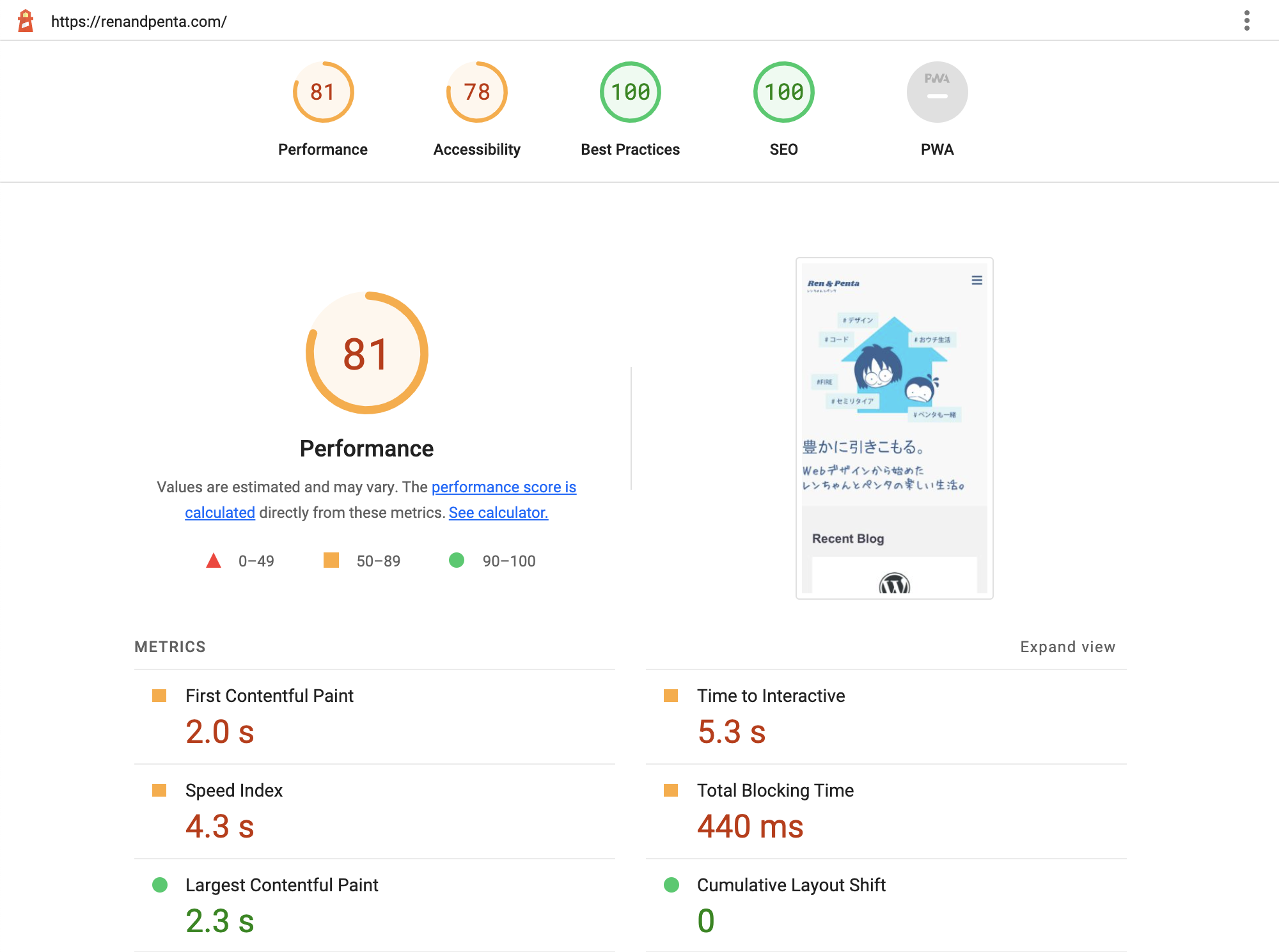
Lighthouse:Webページの全般的な品質向上にじっくり取り組みたい時に
LighthouseはGoogle Chromeの拡張機能です。
Chromeウェブストアから無料でChrormeに追加する事ができます。

Lighthouseでわかること
・Performance(パフォーマンス):Core Web Vitalsを始めとした、ページの読み込みスピードや反応の良さ
・Accessibility(アクセシビリティ):ページの見やすさや使い勝手
・Best Practice:機能的な作りになっているかどうか
・SEO:SEO対応
・PWA:PWA対応(モバイル用Webサイトをアプリのように使えるようにする技術)
Core Web Vitalsだけでなく、見た目やコード、あらゆる側面からWebページのクオリティをチェックする事ができます。
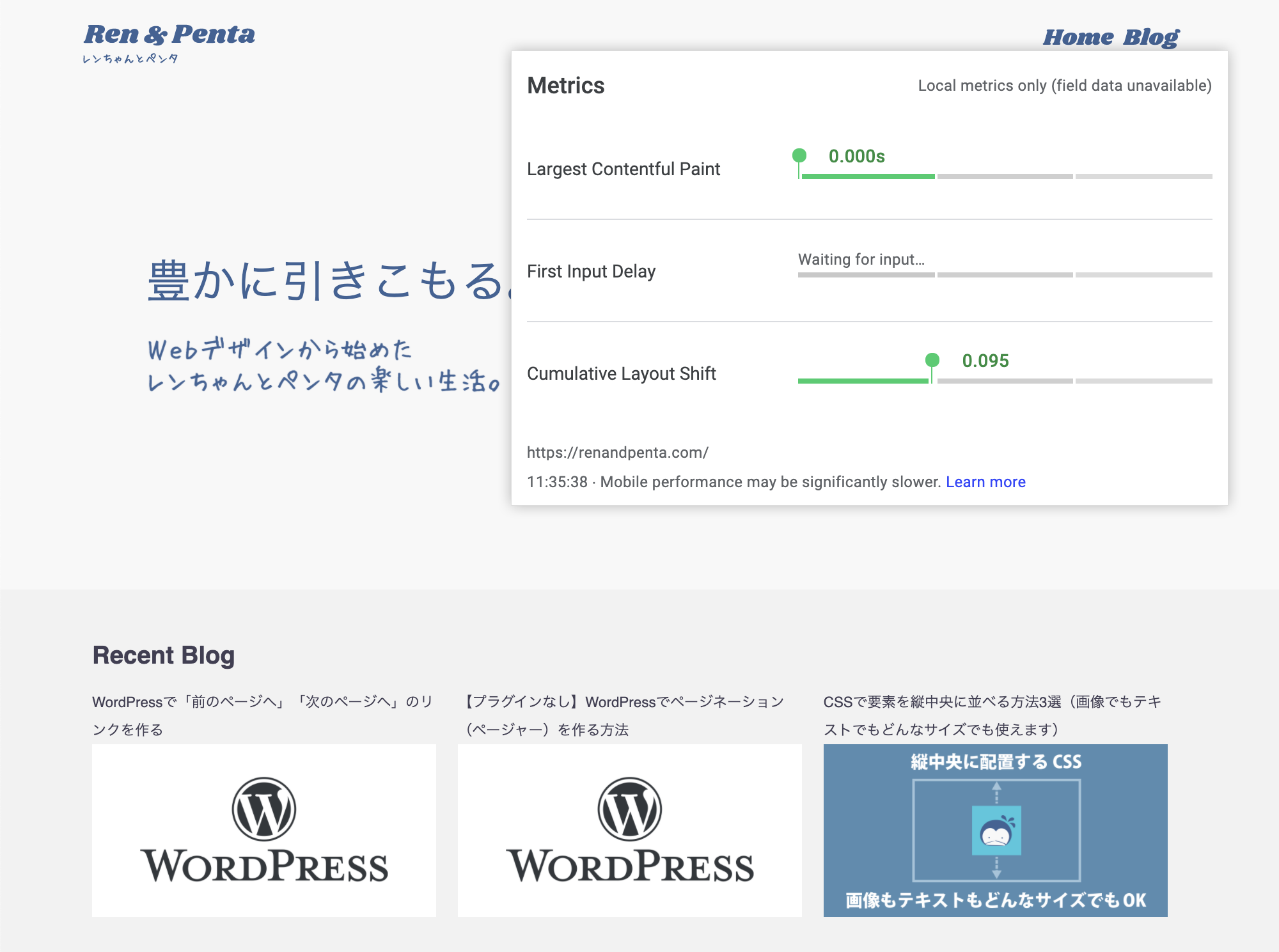
Web Vitals:Core Web Vitalsの3指標だけをサクっと確認したい
こちらはその名の通り、Web VitalsのためのChromeの拡張機能です。
Lighthouse同様、こちらもChromeウェブストアから無料で使用する事ができます。
Chromeに追加すると、閲覧中のWebページのCore Web Vitalsの3指標を簡単にチェックすることができるようになります。

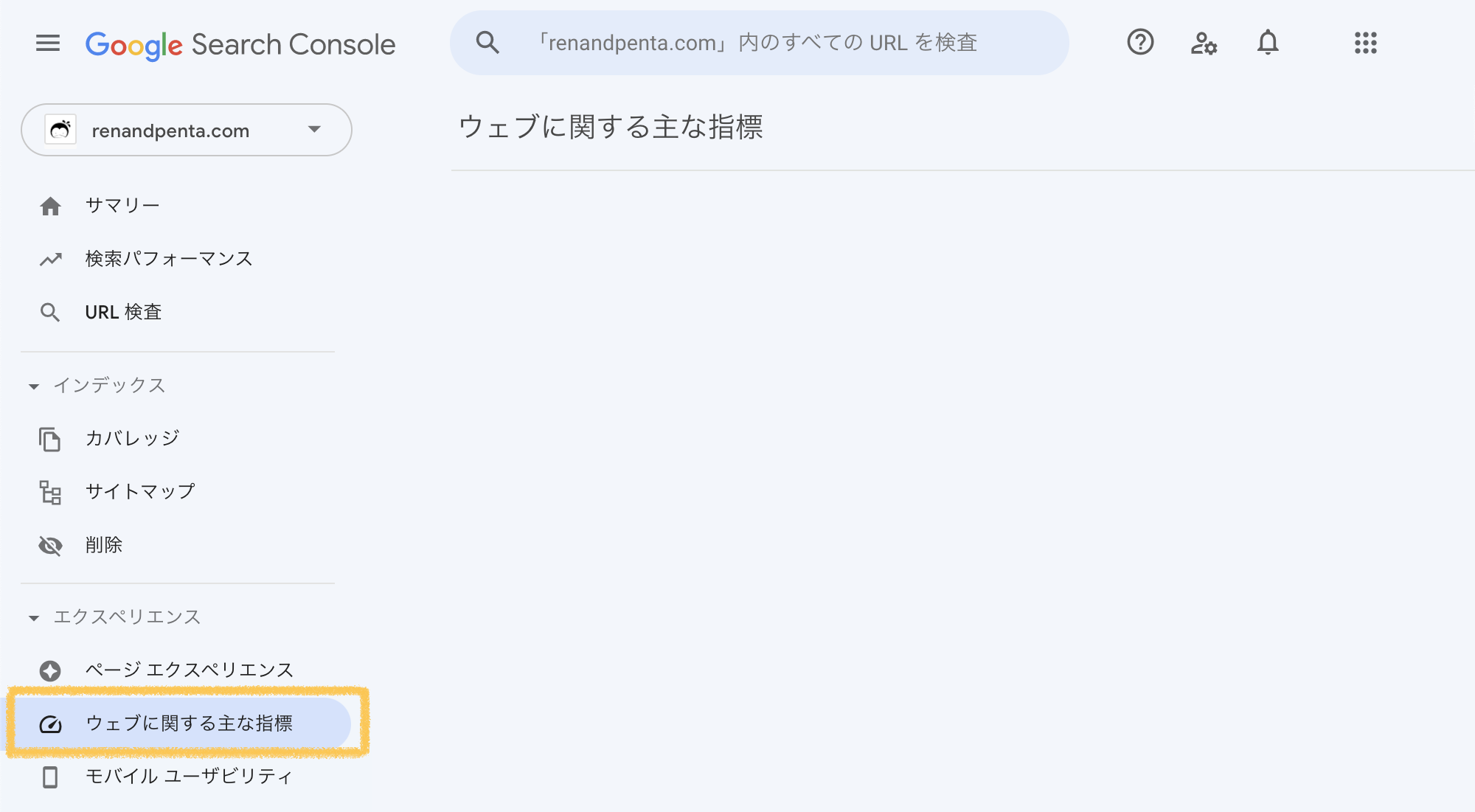
ウェブに関する主な指標(Googleサーチコンソール内):SEOと合わせてチェック
最後に紹介するのが、主にSEO周りの手入れでお世話になるGoogleサーチコンソール(Google Search Console)。
日本語で利用すると「ウェブに関する主な指標」というメニューがあるのですが、

「ウェブに関する主な指標」とはつまり「Core Web Vitals」の日本語訳です。
という事で、Googleサーチコンソール経由でもCore Web Vitalsを見る事ができます。
Core Web VitalsはSEO、ページランクに影響するのか
結局一番大事なのはコンテンツ
Core Web VitalsとSEO評価の関係性について、Google検索セントラルでは以下のように書かれています。
いくらページ エクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。
やっぱり重要なのは中身という事ですよね。
力強いお言葉です。
ランキングにページエクスペリエンスの要素が影響するように
ところが、先程のページではその後にこう続いてるんです。
ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります。
「ページ エクスペリエンス」というキーワードが急に現れましたが、これはユーザーの操作性を表すためにGoogleが使っている言葉で、以下から構成されています。
ページ エクスペリエンスの要素
・Core Web Vitalsの3指標
・Mobile friendliness:モバイルフレンドリー。Webページがモバイル対応になっているか
・HTTPS Security:HTTPS セキュリティの使用
・Absence of intrusive interstitials:いやらしい位置やタイミングでの広告挿入等、ユーザー操作の邪魔をしていないかどうか
これまでの話をまとめると、こういうことです。
・「ページ エクスペリエンス」の中に、Core Web Vitalsが入っている。
・SEO評価においては、ページ エクスペリエンス以上にコンテンツの中身が大事。
・だけど、中身が同質のページが複数存在するなら、ページ エクスペリエンスに優れたページの方が有利
あくまで大切にしたいのはWebページに掲載する内容ですが、Core Web VitalsもSEO評価につながるページエクスペリエンスの大事なメンバー。しっかりメンテナンスしておく必要があります。
でもどうやって?
Core Web Vitalsの改善方法
Core Web Vitalsのスコアは、Webページの構築技術に影響を受けている部分がかなり多いです。
そこで、ページを構築している以下の要素について見直しをする事がスコア改善の近道です。
・HTMLやCSS、JavaScript等の各種コード
・ページに掲載している画像や動画、音声
・Webフォント
LCPのスコアを上げるには:コードとコンテンツのスリム化
ページの読み込みが遅い理由は、読み込まなくてはいけないものが多いから。
そこで、コードや画像や動画のムダを無くして、ページ全体のサイズを下げるとLCPスコアをあげる事ができます。
・不要なコードを削る(HTML、CSS、JavaScript等)
・効率の良いコードに書き換える(HTML、CSS、JavaScript等)
・画像や動画のクオリティを少し下げて、容量を減らす
・Webフォントデータのサイズを減らす
FIDのスコアを上げるには:裏で余計な仕事をさせない(特にJavaScript)
ユーザーの1クリックに対応するだけなのに、なぜ時間がかかるのか。
その原因はクリック自体ではなく、その間にブラウザが裏で行っていた他の用事である場合が多いです。
・クリック時にまだページの表示が完了していなかったため、ブラウザがその処理に追われていた
・クリック後の準備(何かを表示させる、アニメーションさせる等)を用意していた
など
LCP同様、これもコード、特にJavaScriptの内容や準備を見直すことで改善できます。
・減らせる仕事がないか確認する(JavaScriptの内容を減らす等)
・後回しにできる仕事がないか確認する(JavaScriptの実行順序を工夫する等)
CLSのスコアを上げるには:先に陣取りを行っておくこと
これは、コードの読み込みに対して画像や動画の準備が遅くなる事に主な原因があります。
そこで、画像等が表示される予定のエリアに、そのサイズを事前予約しておくようなコードを書くことで解消できる場合があります。
コード内に「ここに画像が入る」ではなくて「ここに500px*500px画像が入る」と書いておくようなイメージです。
また、Webフォントの読み込み遅延もレイアウトシフトのよくある要因ですが、これに関しても、利用したいフォントを先読みしてからページを表示させるようにしてあげる事で回避できる場合があります。
まとめ:SEO評価において、デザインやコードの重要性が上がった
Core Web Vitals(コアウェブバイタル)に関してまとめました。
- Core Web Vitals(コアウェブバイタル)は、Googleによるユーザーエクスペリエンス(UX)向上のための指標
- Core Web Vitalsの3指標は、LCP(コンテンツの表示速度)とFID(最初の操作への応答速度)とCLS(表示の安定性)
- Core Web Vitalsは、Googleが提供する様々なツールで計測できる
- Core Web Vitalsが低い場合は、各種コンテンツやコードの見直しを
- SEOの評価基準は変わらずページの内容重視である一方、同クオリティのページであればCore Web Vitalsに優れた方が有利なので、技術面でのページ構成を手入れをしておく事が大事
SEO対策ではこれまで、読みやすさやわかりやすいさといった文章術が話題になる事が多く、構築技術に関してはHTML等の文書構造程度、あまりテクニカルな要素は重視されていなかった気がします。
だけどここにきて、それが変わってきましたね。
これからは文章力とWebサイトやブログの設計力。両方のバランスが求められるはずです。
ライティングで頑張ってきた方は、基礎知識レベルで良いのでWebサイトの構築技術(HTMLやCSS、JavaScript)を身につけると、一層の飛躍が期待できるかもしれません。
文章に自信のないWebデザイナーやエンジニアも、技術力で自分のWebサイトやブログを育てやすくなってくるかもしれません。
Googleがまた小難しいルールを作った…なんて考えず、それぞれの立場で上手く表現活動ができるよい機会だと考えたいですね。