
Lazyloadの使い方3つ【HTML版とJS版、確認方法もご紹介】
Webページのずーっと下部にある画像など、すぐには必要でない要素の表示を意図的に遅らせるのがLazyload。
実装方法はHTMLのみ、もしくはJavaScriptライブラリを使う方法があり、動作確認はChromeのデベロッパーツールで行う事ができます。
表示を遅延させる事でブラウザに別の仕事を優先させる事ができるので、結果としてユーザービリティ向上、Googleのページ評価アップにつなげる事ができます。
この記事で分かること
- Lazyloadを使うメリット
- Lazyloadの設定方法
- 設定したLazyloadの確認方法


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
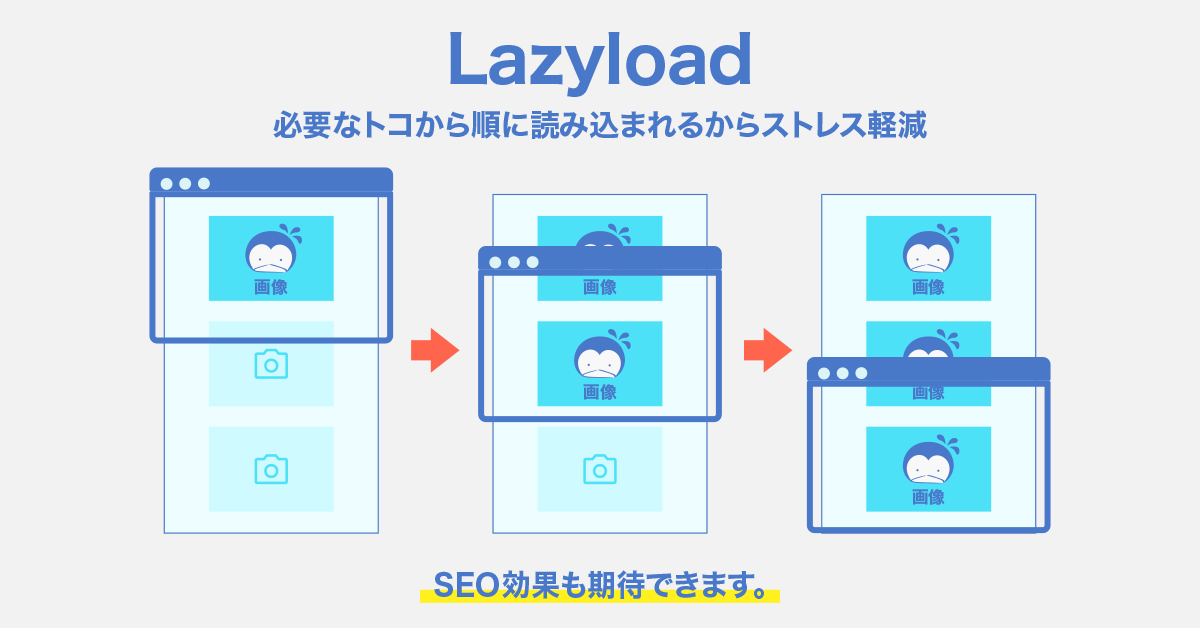
Lazyloadでできること
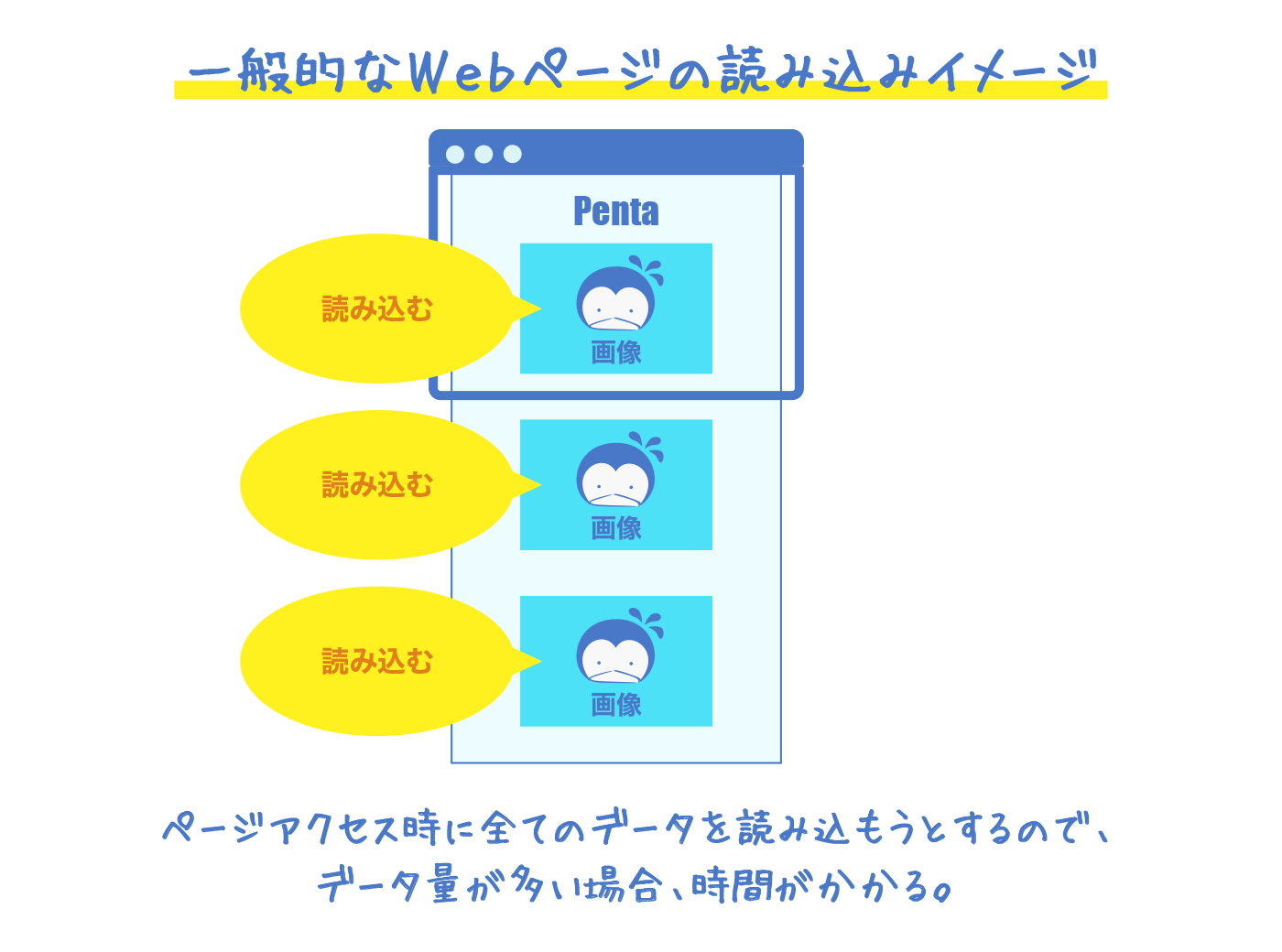
Lazyload(レイジーロード)は画像等、Webページ内の要素の読み込みを遅らせる仕組みです。
一般的に「Webページが表示される」とはつまり、 そのページを構成するテキストや画像、CSSファイルなどが読み込まれる事で完了しますが、例えば高解像度の画像を利用している、または多くの画像を掲載しているなど、読み込みが必要な総データ量が多いWebページほど表示に時間がかかります。

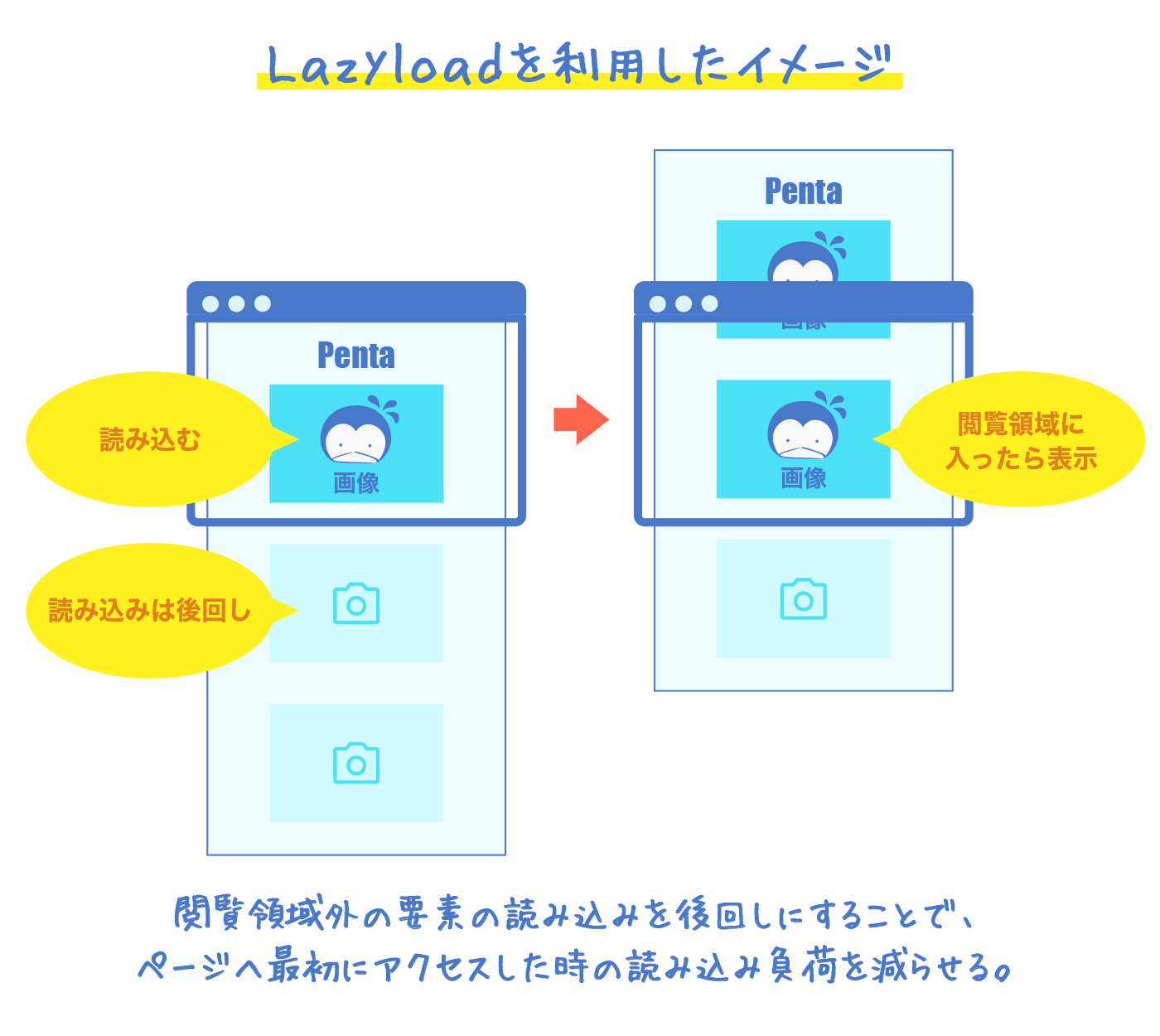
その回避策となるのがLazyload。
ページ下部にある画像など、すぐには入り用でない要素の読み込みは後回しにして、ページスクロール等で当該要素がユーザーの目に触れるようになったタイミングで読み込みを実行させることで、効率的にページを表示させるという考え方です。

Lazyloadを使うメリット
Lazyloadを使うと、ユーザーのストレス軽減はもちろん、SEO面の効果が期待できます。
ユーザビリティの向上
ユーザーがページにアクセスした際、当座の必要要素だけが読み込まれるようになるため、Webページが効率よく表示されるようになります。
結果、ユーザーをお待たせする事がなくなります。
ページ離脱率が下がる
アクセスしたページがなかなか表示されない場合、ユーザーが他のサイトへ移動してしまうケースがありますが、Lazyloadによってユーザビリティが向上すれば、それを防ぐ事ができます。
ページ離脱率が下がれば、Googleによるページ評価が上がる可能性があります。
Core Web Vitalsのスコアが上がる
GoogleがWebページを評価する基準に、Core Web Vitals(コアウェブバイタル)という指標があります。
Core Web Vitalsは3つのスコアから構成されていますが、そのうちの一つは「コンテンツの表示速度(LCP)」です。
要素の表示タイミングをコントロールする事でこのLCPが改善されれば、やはりページランクの上昇が期待できます。
Lazyloadの使い方
今回は3つの実装方法を紹介します。
・HTMLで実装する
・JSライブラリ「lazysizes」を利用する
・JSライブラリ「lazyload」を利用する
HTMLで実装する
まずはシンプルに、HTMLだけで実装する方法。
設定したい要素にloading属性を追加する事で、読み込みを遅延させる事ができます。
<!-- 遅延させたい要素に「loading="lazy"」を追加 -->
<img scr="画像のURL" loading="lazy">loading属性の値「lazy」は、遅らせるという意味合いです。
その他、値には以下のようなバリエーションがあります。
| auto | 遅延読み込みするかどうかブラウザに任せる。 (デフォルト値。loading属性を定義してない状態と同じ) |
|---|---|
| lazy | 遅延読み込みさせる。 |
| eager | 遅延させずに、すぐ読み込む。 |
JSライブラリ「lazysizes」を利用する
続いてJSライブラリを利用する方法をご紹介。
一つ目は、Google運営のサイトweb.devでも紹介されている「lazysizes.js」です。
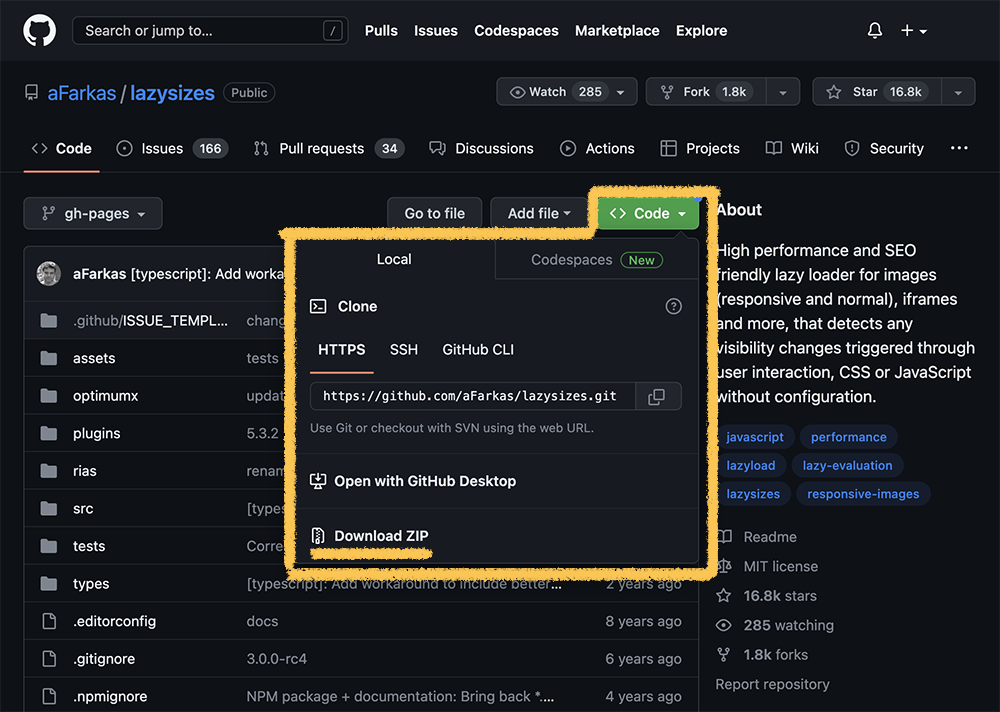
使い方はカンタン。公式ページにアクセスして、

ライブラリファイルを参照するだけです。
<script src="lazysizes.min.js" async=""></script>例えば任意の画像の読み込みを遅らせたい場合、img要素に以下のように記述します。
<img class=”lazyload” data-src=”image.png” src=””>・「class=”lazyload”」と設定する
・遅延読み込みさせたい画像のパスをdata-src属性で定義する(src属性ではない)
余ってしまった(?)src属性の値には、プレースホルダー用のダミー画像を入れておくのがオススメです。
<!-- dummy.pngは、image.pngの読み込み前に表示されるダミー画像(軽い画像にしておく) -->
<img class=”lazyload” data-src=”image.png” src=”dummy.png”>これだけで実装完了です。
JSライブラリ「lazyload」を利用する
もう一つ別のライブラリ「lazyload.js」もご紹介します。
実装方法は「lazysizes」とほぼ同じです。
公式ページからダウンロードしたJSファイルを参照して、
<script src="lazyload.min.js"></script>読み込みを遅延させたい要素に、以下のように設定します。
<img class=”lazyload” data-src=”image.png” src=”dummy.png”>・「class=”lazyload”」と設定する
・遅延読み込みさせたい画像のパスをdata-src属性で定義する
・ダミー画像を用意するならsrc属性に
lazysizesと大きく違うのは次。最後にlazyload()関数を実行する点です。
<script>
window.onload = function(){
// lazyloadを実行する
lazyload();
}
</script>lazyload()関数が呼び出されるまでは機能しないので、何かしらの条件を満たした時のみlazyloadを動かす、なんて事が可能です。
Lazyloadの確認方法
実装したら、意図通り遅延読み込みができているかどうか確かめたいですよね。
Chromeであれば「検証」でお馴染みのデベロッパーツールで確認する事ができます。
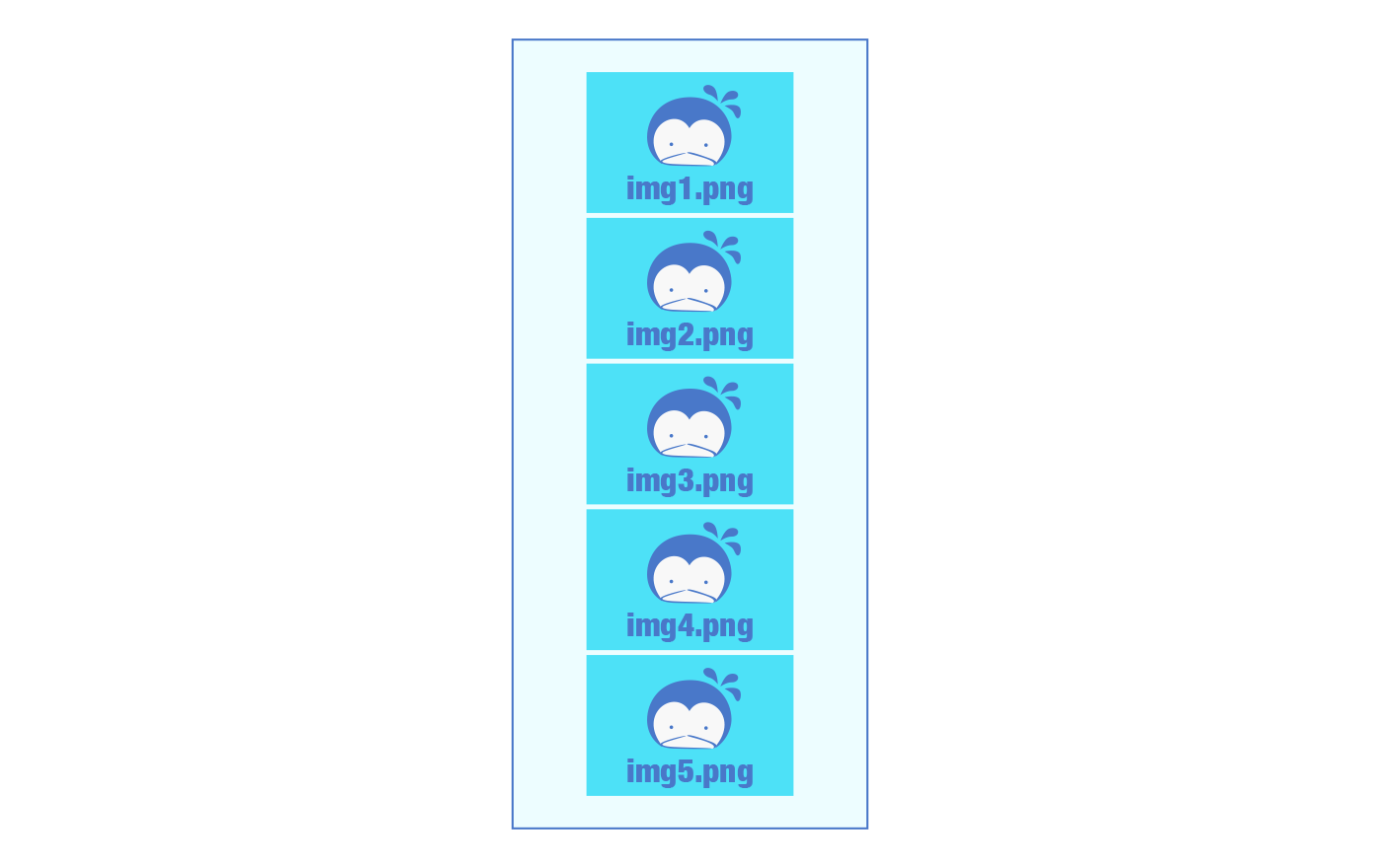
サンプル
以下のように5つの画像を並べたWebページの遅延読み込みをチェックする例を紹介します。

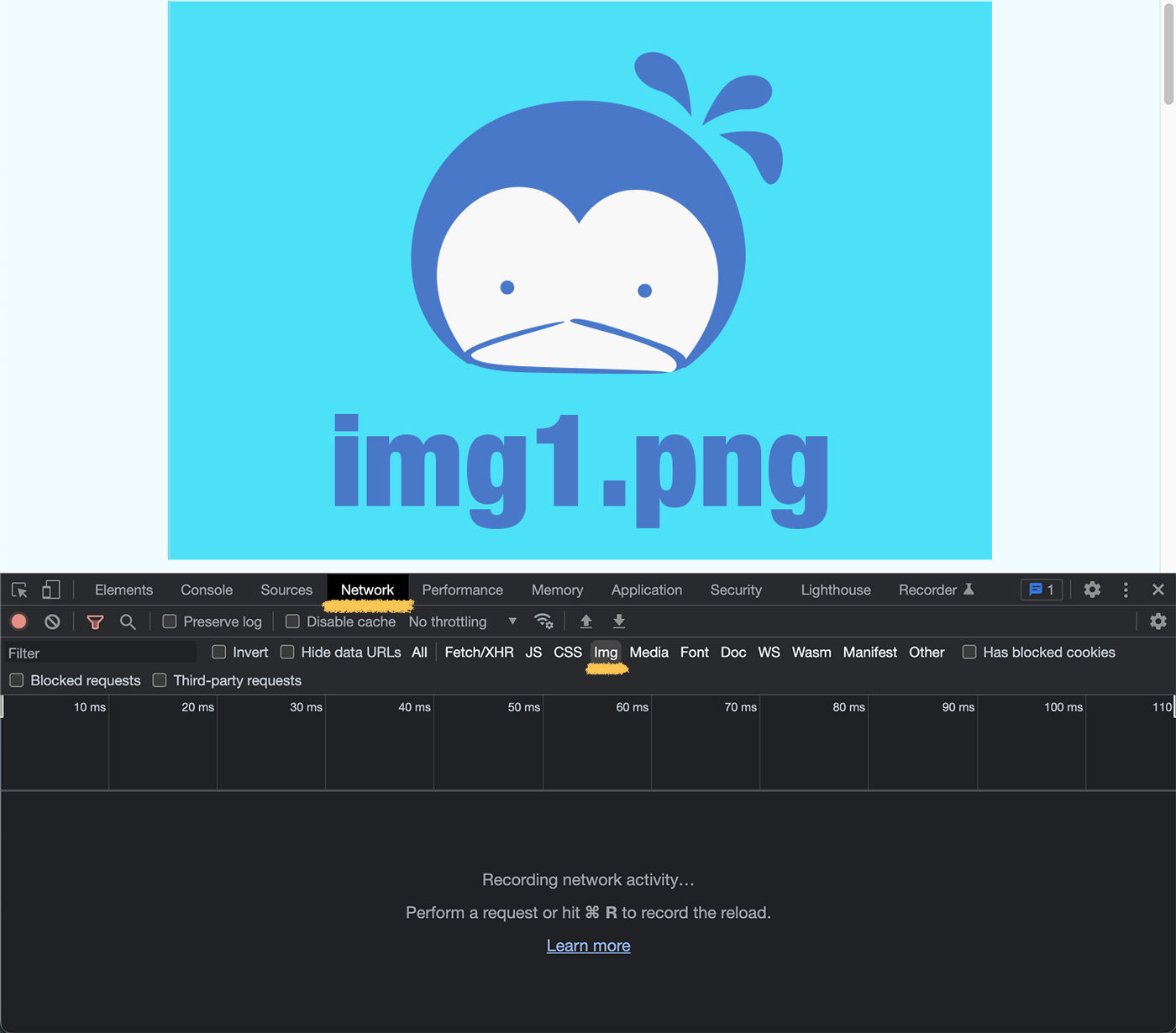
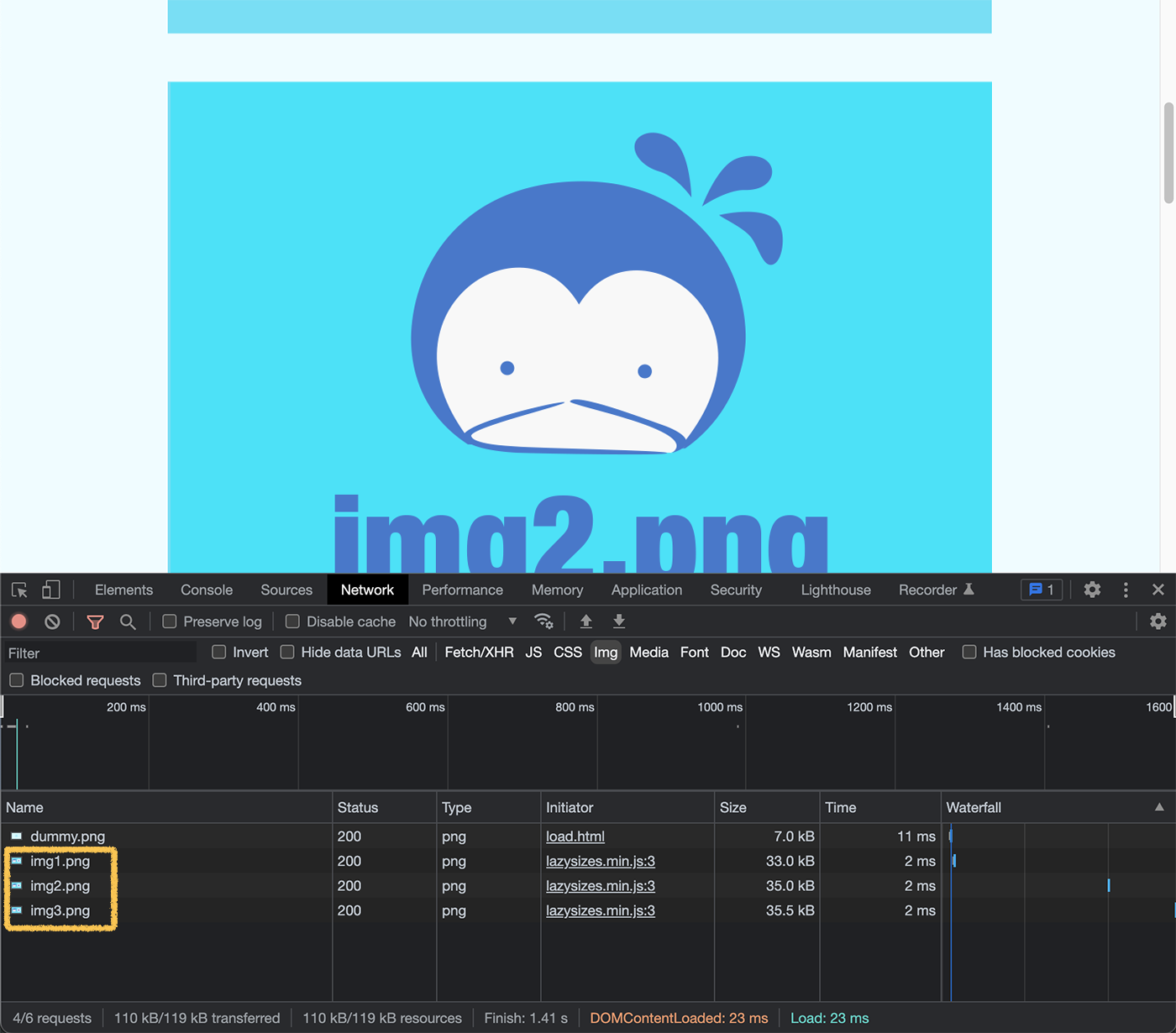
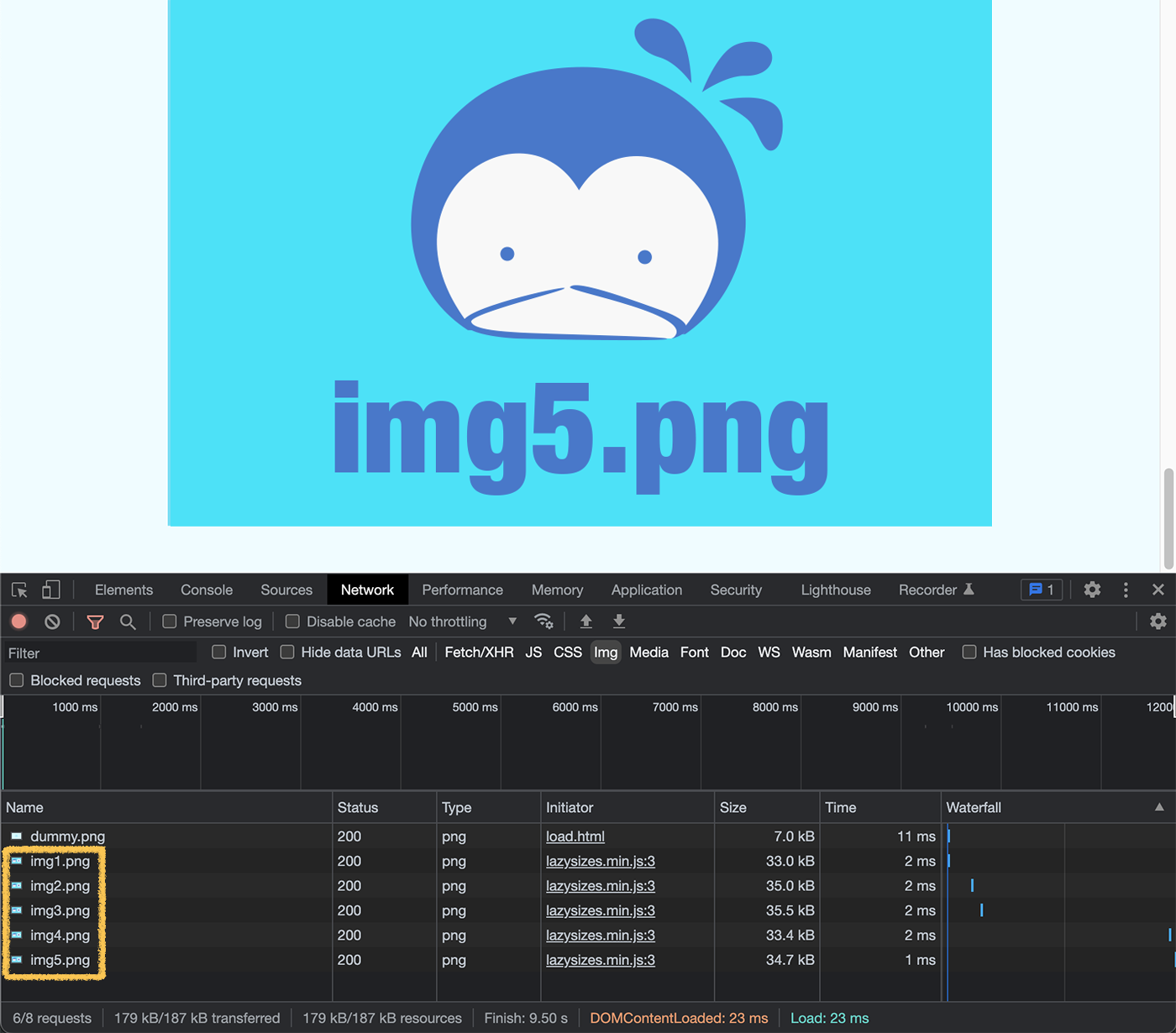
STEP1:デベロッパーツールを開き、「NetWork」の「Img」を選択します。

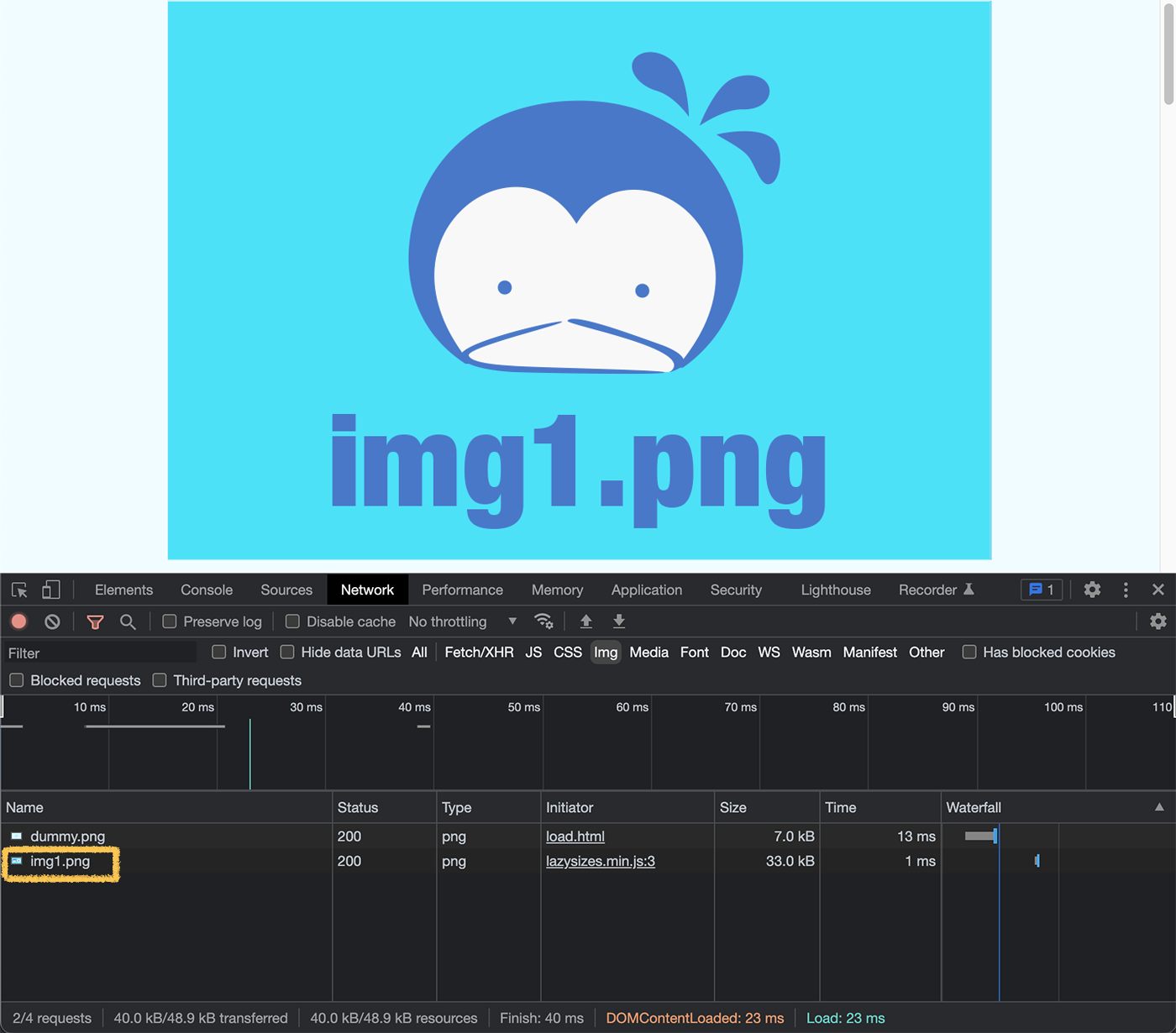
STEP2:一旦ページをリロードしてから、改めてページをスクロールします。

スクロールするに従って、読み込まれた画像が増えていけば成功です。


まとめ
Lazyloadに代表されるように、ページの内容と技術の両方がGoogleの評価対象になる時代がやってきています。
Core Web Vitalsを意識して、ページのスムーズな表示を心掛けて行きましょう。