
Twitterのツイートボタンの作り方【好きな画像でも設置できます】
WebページにTwitterのツイートボタンをつける方法のご紹介です。
定型のショートコードをコピペで貼り付けるだけでカンタンに設置できます。
一般的な青色ボタンだけでなく、自分の好きな画像をツイートボタンにすることもできます。
この記事で分かること
- 基本のTweetボタンの作り方
- Tweetボタンを好きな画像で作る方法


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
基本のTweetボタン(おなじみの青いボタン)
基本形
↓ボタンサンプルはこちらです。
以下のコードをページに貼り付けるだけで実装できます。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>
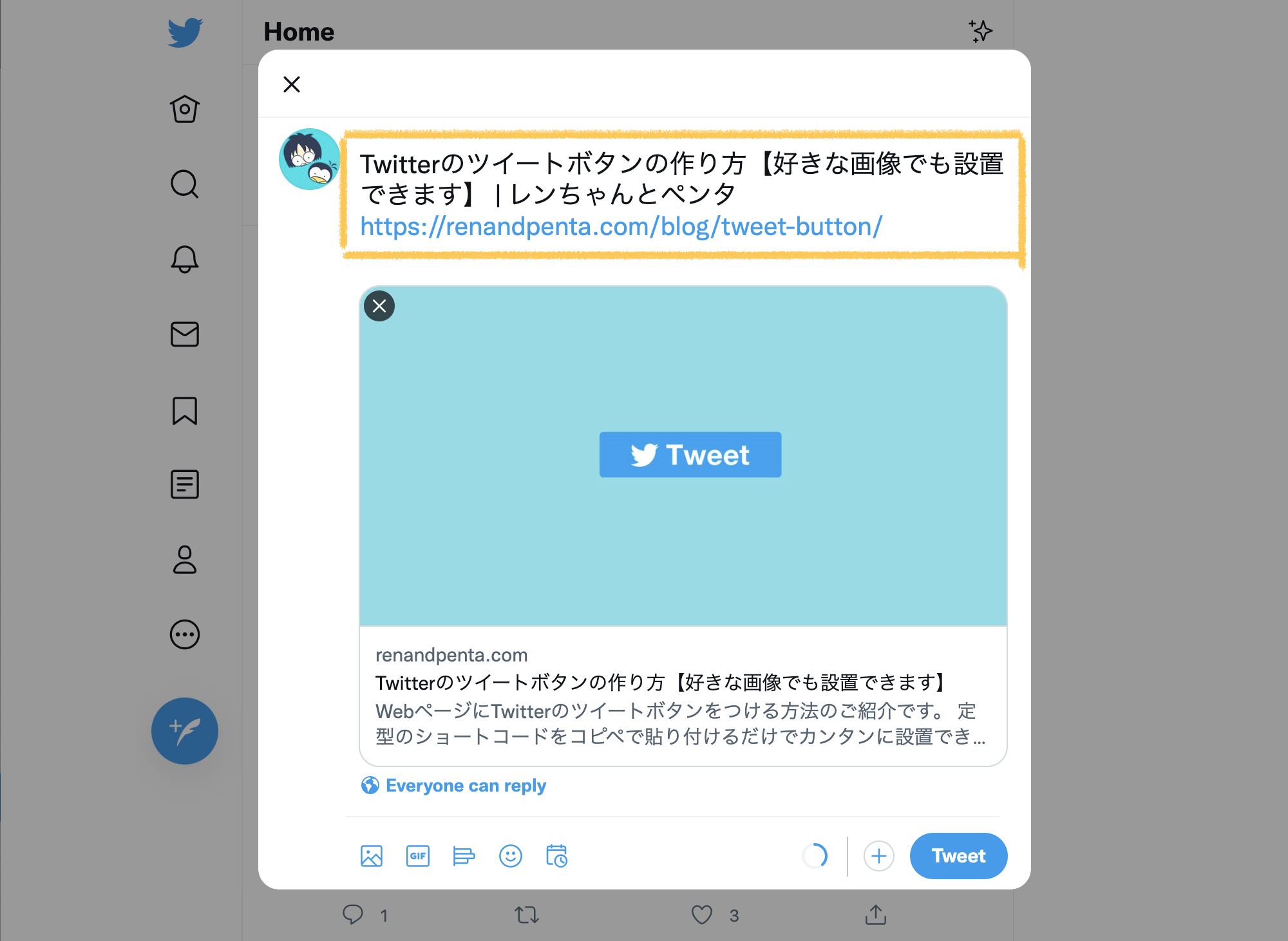
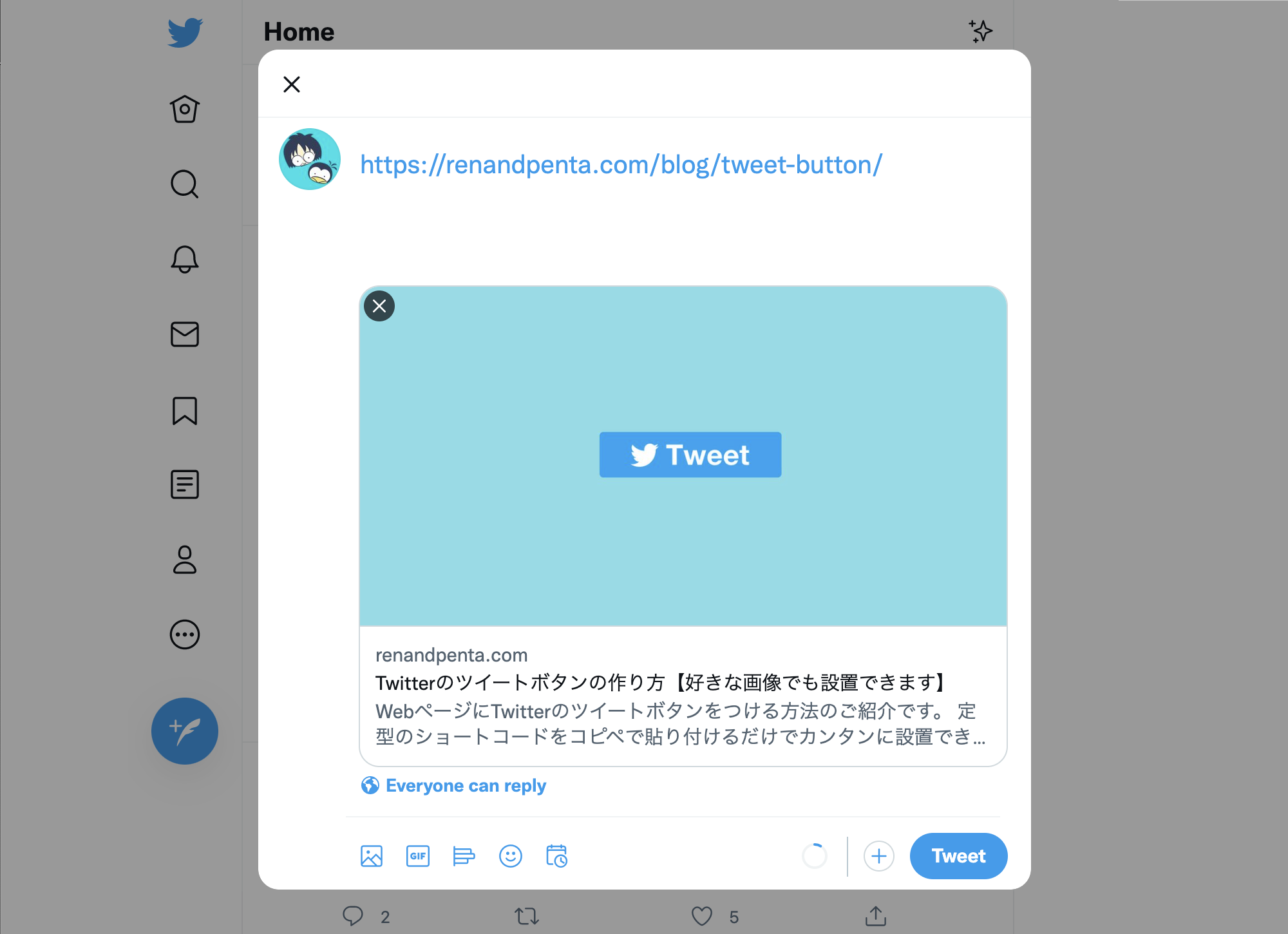
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>ツイートのイメージはこんな感じです。
テキスト部分にはtitle要素の内容とページのURLが入ります。

こちらの内容、コードに属性を足すことでカスタマイズできます。
基本形 + 紹介文 + ハッシュタグ
例えば紹介文とハッシュタグを追加したい場合には、それぞれdata-text属性とdata-hashtags属性を使います。
<!--
data-text:紹介文のテキスト
data-hashtags:タグ1,タグ2,タグ3(複数指定する場合は半角カンマ区切りで)
-->
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-text="紹介文のテキスト" data-hashtags="タグ1,タグ2,タグ3" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>こちらがボタンサンプルです。
紹介文を「ツイートボタンの作り方」、ハッシュタグを「Webデザイン,ツイートボタン」としています。
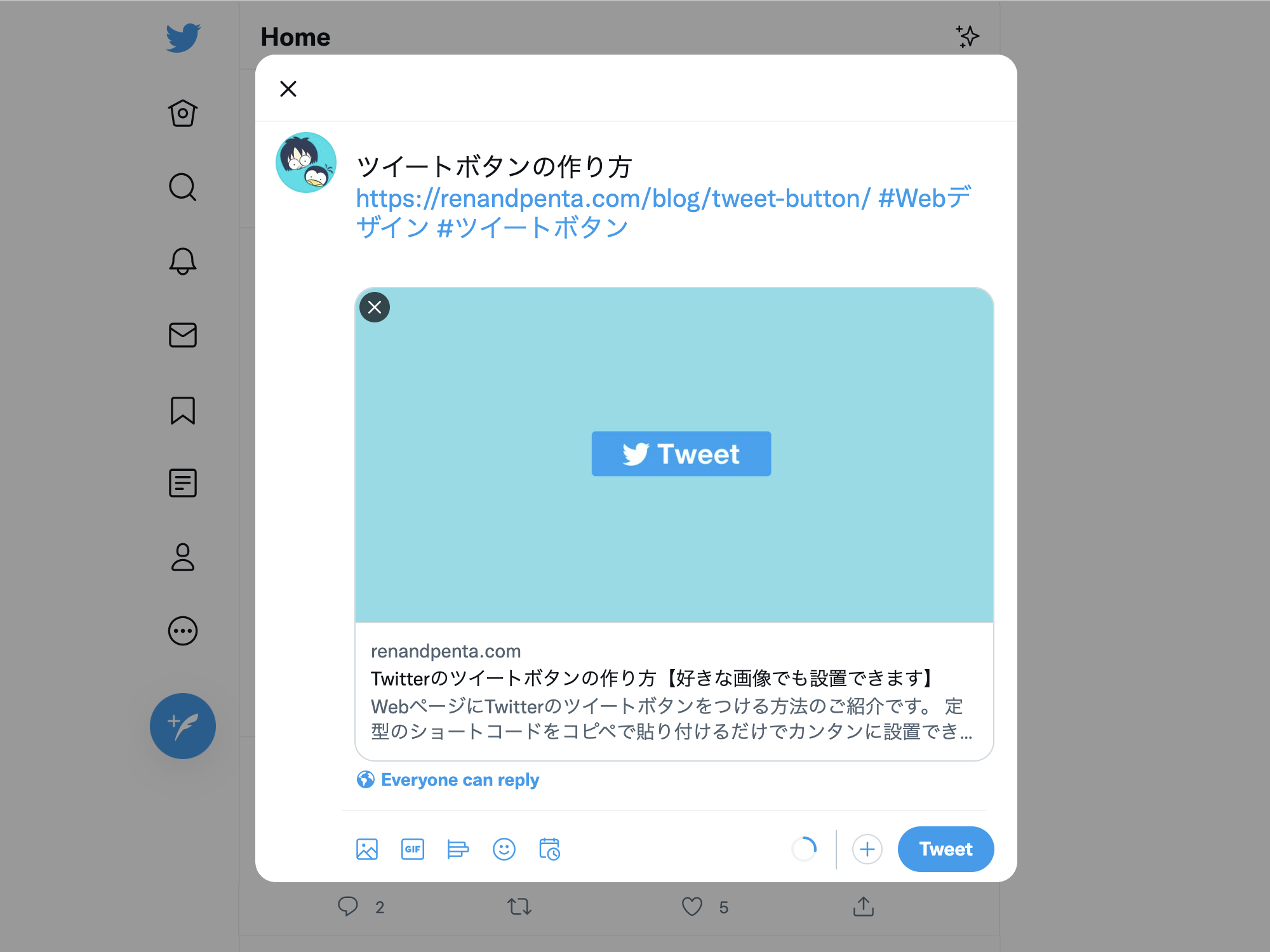
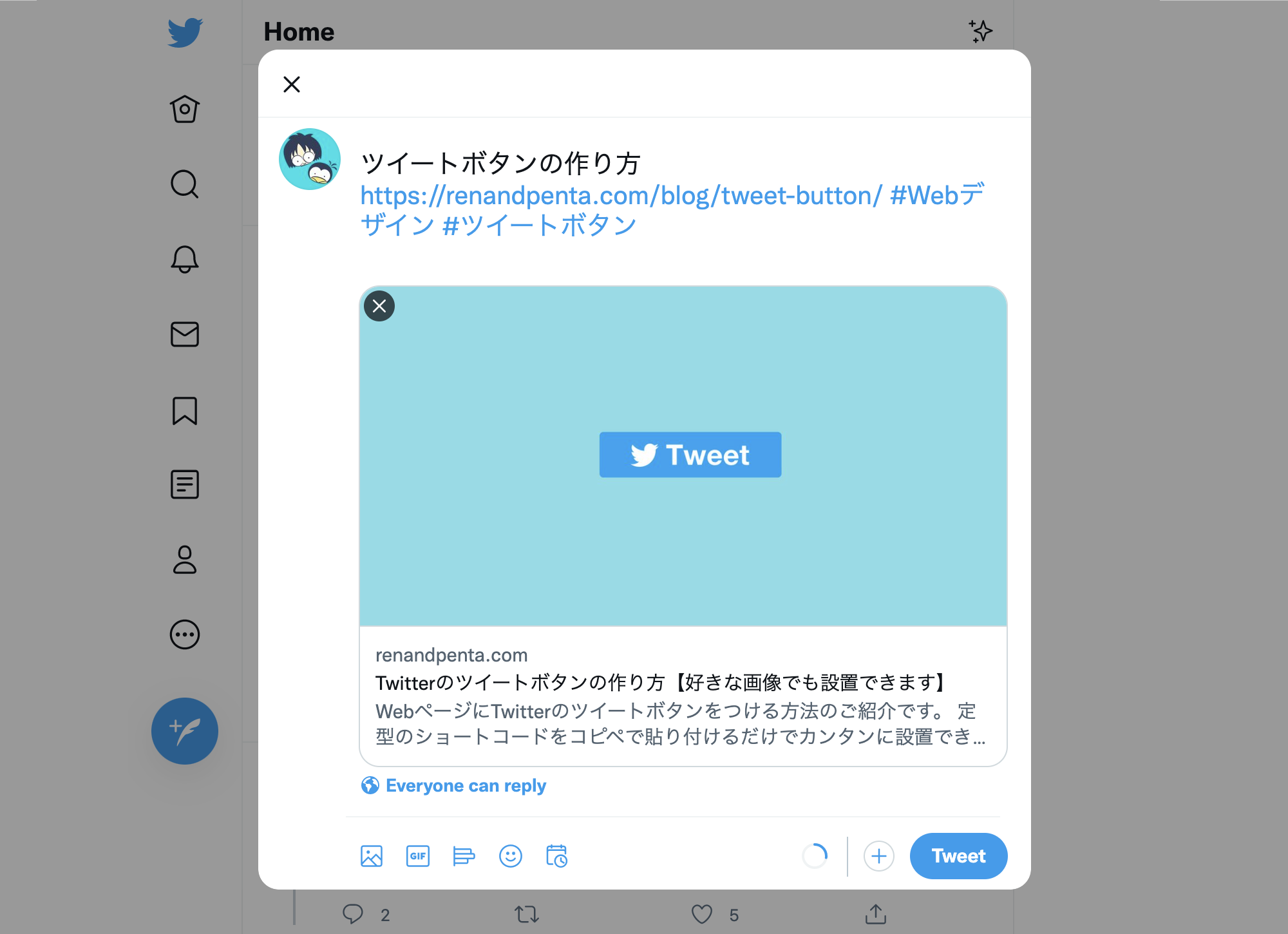
ツイートのイメージです。紹介文とハッシュタグが入りました。

Twitter Publishで好みのコードを生成
こうしたコード、実はTwitter Publishというサイトで作成することができます。

Twitter PublishはTwitter公式のサイトです(見た目からはわかりませんね)
本ページで紹介した以外の属性もこちらで設定できますし、今後Twitter側で仕様変更があった時もここから確認できるはずなので、知っておいて損はないサイトです。
使い方ですが「わかった、ページトップの入力欄にURLを入れればいいんだね」…となりそうですが、ここはTwitter投稿をWebページに埋め込む時に使います(最初私も勘違いしました)
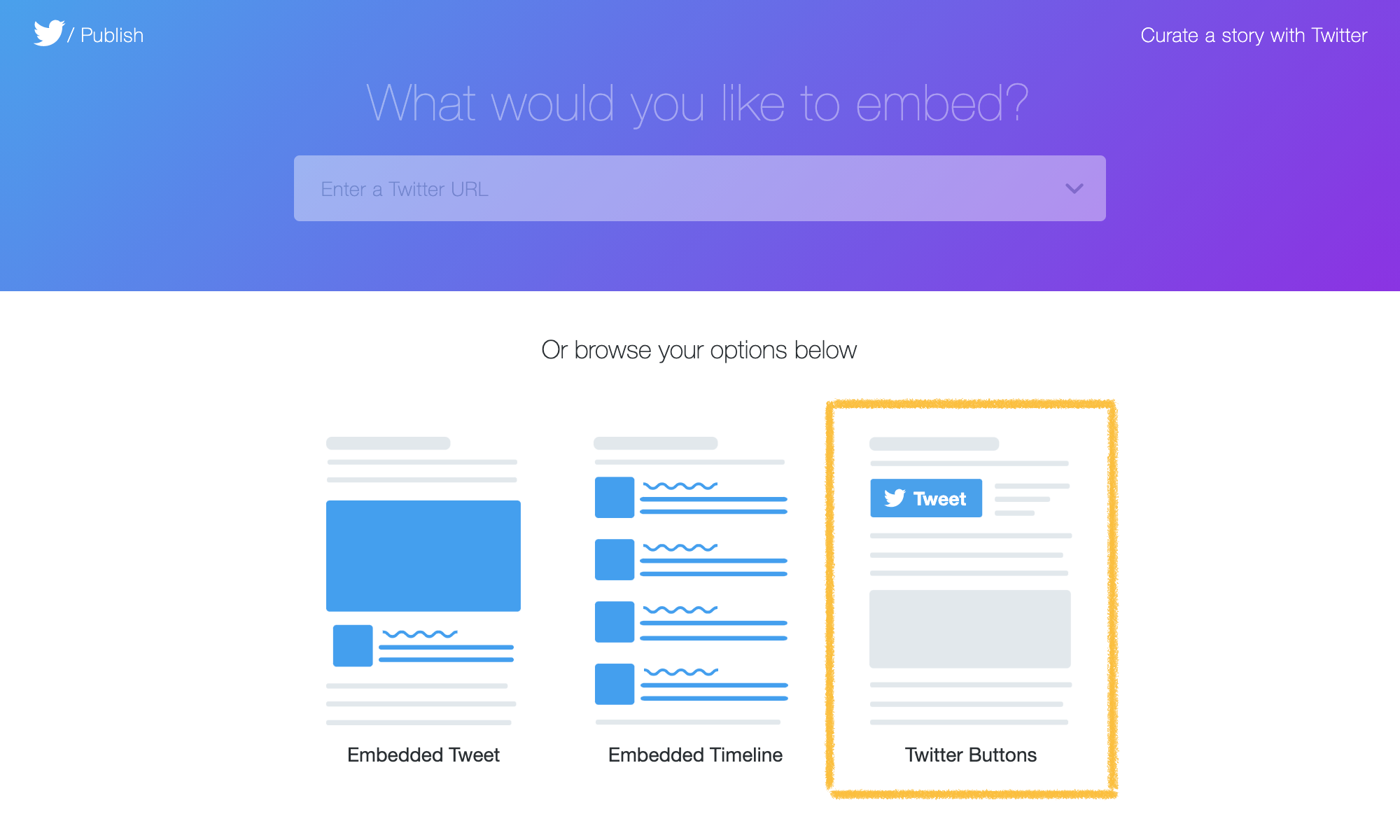
Tweetボタンのコードが欲しい時には、ページをスクロールして現れる「Twitter Buttons」を選択します。

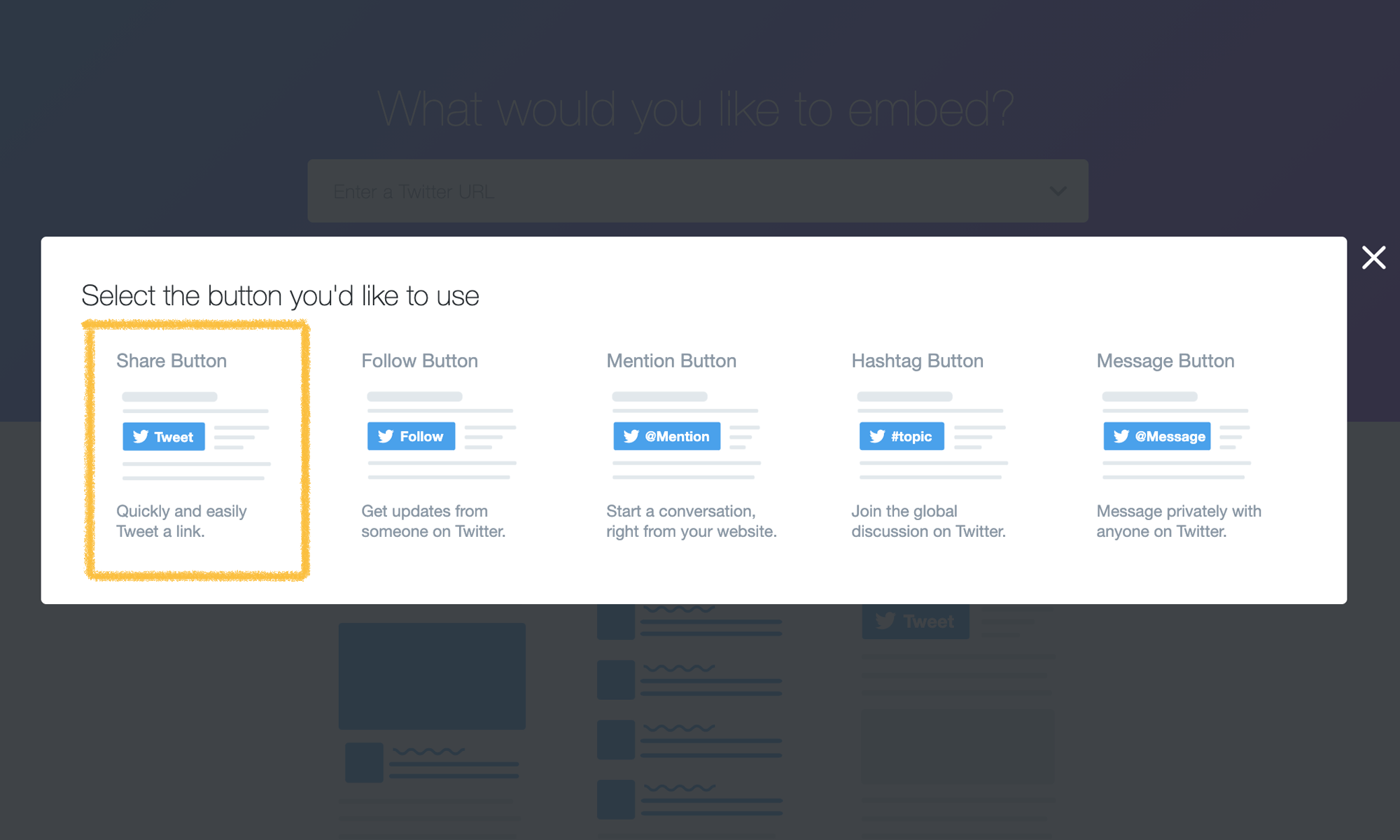
続いて、一番左の「Share Button」を選びます。

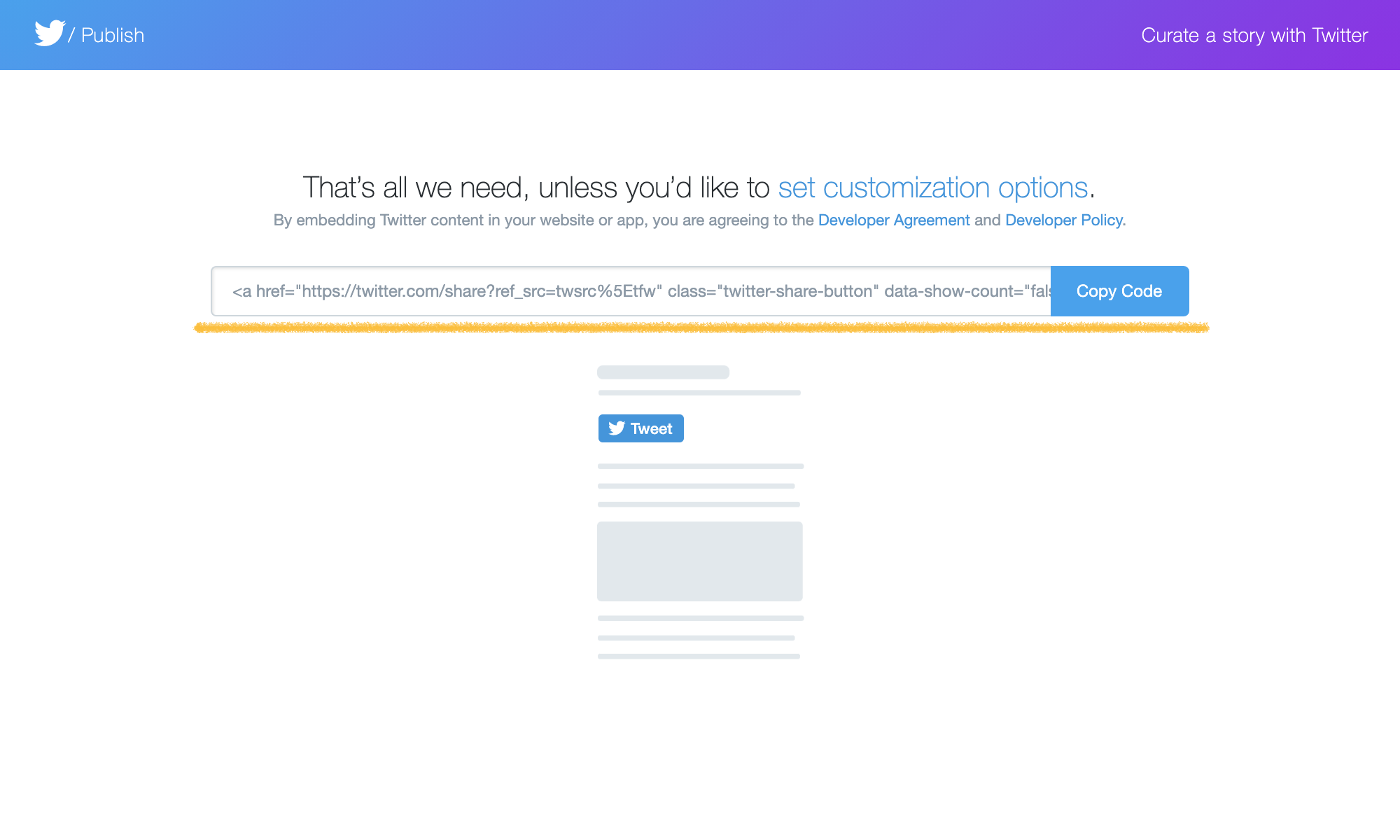
生成されたコードが基本のツイートボタンです。

紹介文やハッシュタグ等を加えたい時には、コードの上部にある「set customization options」をクリックして足したい情報を入力します。
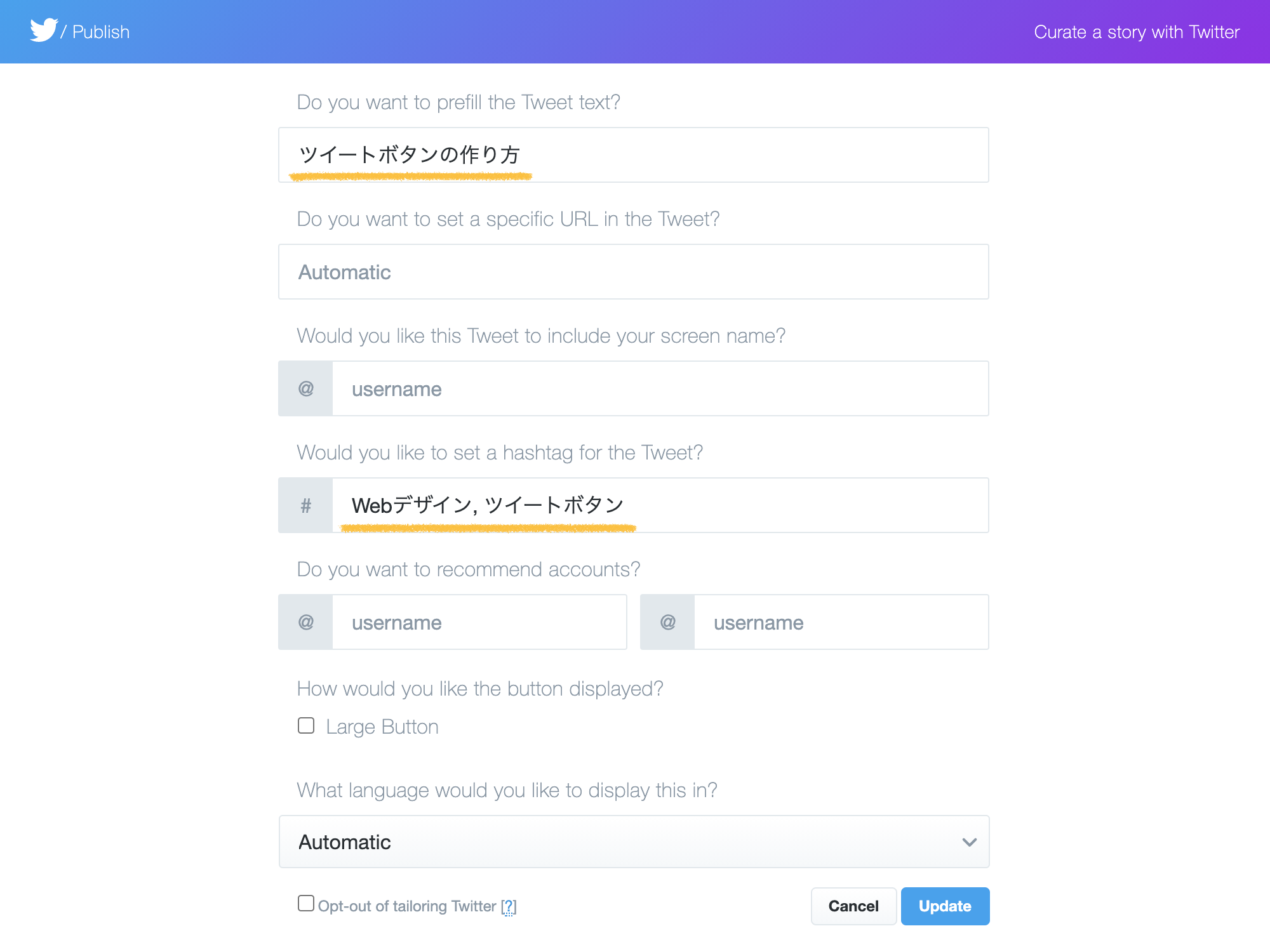
Twitterに親しんでいれば、おおよそ内容は推測できると思います。
今回は紹介文とハッシュタグ(複数入れる場合は半角カンマ区切りで)を入れてみます。

「Update」を押すと紹介文&ハッシュタグ付きのコードにリフレッシュされます。
好きな画像で作るTweetボタン
Twitterの開発者用ページで紹介されているコードをカスタマイズすると、自分の好きな画像でツイートボタンを作ることができます。
基本形はこのような表記です。urlパラメーターの「ページのURL」にツイートしたいURLを渡します。
<a href="https://twitter.com/intent/tweet?url=ページのURL"><img src="画像のパス"/></a>↓ボタンのサンプルです。

表示はこんな感じに。テキスト欄にはURLのみが入ります。

こちらもパラメーターを使って情報を追加する事ができます。
パラメーターの種類は開発者用ページに一覧がありますが、例えば紹介文にはtextパラメーター、ハッシュタグにはhashtagsパラメーターを使います。
<!--
url:ページのURL
text:紹介文のテキスト
hashtags:タグ1,タグ2,タグ3(半角カンマ区切り)
-->
<a href="https://twitter.com/intent/tweet?url=ページのURL&text=紹介文のテキスト&hashtags=タグ1,タグ2,タグ3"><img src="画像のパス"/></a>↓ボタンのサンプルです。

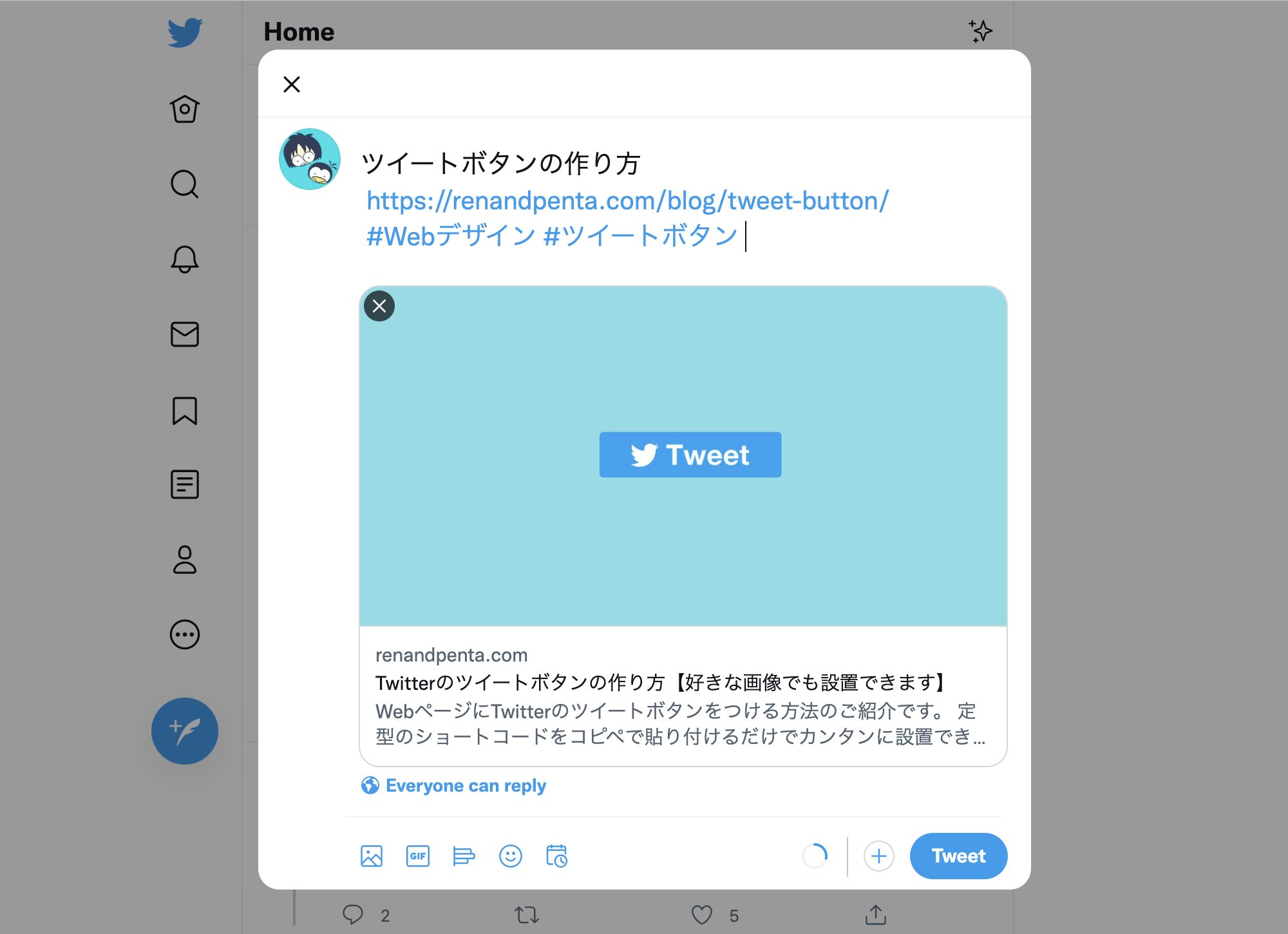
表示はこんな感じ。

最後にもう一手間、それぞれの情報に改行を入れて読みやすくします。改行や半角スペースは以下の表記で実装できます。
改行:%0a
半角スペース:%20
先程のコードに改行を加えてみます。
<!--
url:ページのURL
text:紹介文のテキスト
hashtags:タグ1,タグ2,タグ3(半角カンマ区切り)
-->
<a href="https://twitter.com/intent/tweet?url=ページのURL%0a&text=紹介文のテキスト%0a&hashtags=タグ1,タグ2,タグ3"><img src="画像のパス"/></a>↓ボタンのサンプルです。

だいぶスッキリして、読みやすい見た目になりました。

Twitterカードの表示はOGPで設定
なお、テキスト欄下の引用部分(Twitterカード)の表示はOGP(Open Graph Protocol)というしくみでコントロールすることができますので、合わせてセットしておくことをおすすめします。
このような感じで、いろいろカスタマイズしてお気に入りのボタンを作ってみてください。
まとめ
Tweetボタンに関して、5つのパターンを紹介しました。
詳細 or 最新情報はTwitter PublishやTwitterの開発者用ページで確認可能です。
- 基本の青いボタン
- 青いボタン + 紹介文 + ハッシュタグ
- 好きな画像で作れるボタン
- 好きな画像で作れるボタン + 紹介文+ハッシュタグ
- 好きな画像で作れるボタン + 紹介文 + ハッシュタグ(改行対応)




