Facebookのシェアボタンの作り方
Facebookのシェアボタンがカンタンに設置できるショートコードを紹介します。
この記事で分かること
- 基本のFacebookシェアボタンの作り方
- Facebookシェアボタンを好きな画像で作る方法


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
基本のシェアボタン(おなじみの青いボタン)
↓こちらがボタンサンプルです。
以下のコードのうち、「ページのURL」の部分(data-hrefの属性値とuパラメーターの値)にシェアしたいページのURLを入れて、Webページに貼り付けるだけでボタンが実装されます。
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v10.0" nonce="dQotufLO"></script>
<div class="fb-share-button" data-href="ページのURL" data-layout="button" data-size="large">
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=ページのURL&src=sdkpreparse" class="fb-xfbml-parse-ignore">シェア</a>
</div>
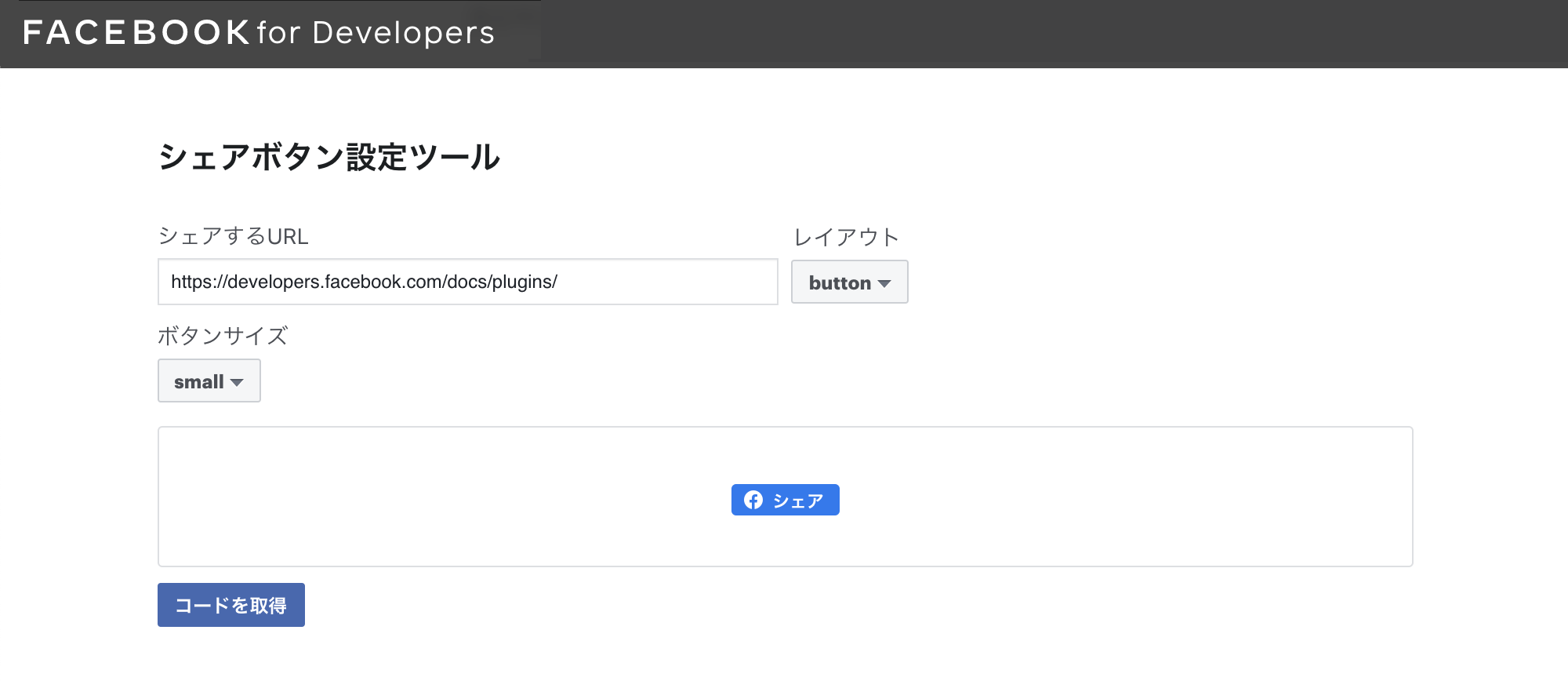
好みのコードを生成してくれるFacebook開発者用ページ
紹介したコードはFacebookの開発者用ページの「シェアボタン設定ツール」から作成することができます。
オプションを選択して「コードを取得」ボタンを押すだけです。

好きな画像で作るシェアボタン
こちらは厳密にはサポート終了のようなのですが、現状は一応機能しています。
自分の好きな画像をシェアボタンにしたい場合は、以下のようなコードで実装します。
uパラメーターの値である「ページのURL」の部分に、シェアしたいページのURLを設定します。
<a href="https://www.facebook.com/sharer/sharer.php?u=ページのURL" target="_blank"><img src="画像のパス"/></a>↓ボタンのサンプルです。

シェアされる内容はOGPで設定
シェアされる際に表示される画像や紹介文の内容はOGP(Open Graph Protocol)というしくみを使って自分で設定できます。
こちらに関しても準備をしておくといいですね。

まとめ
Facebookのシェアボタンに関して2通り紹介しました。