
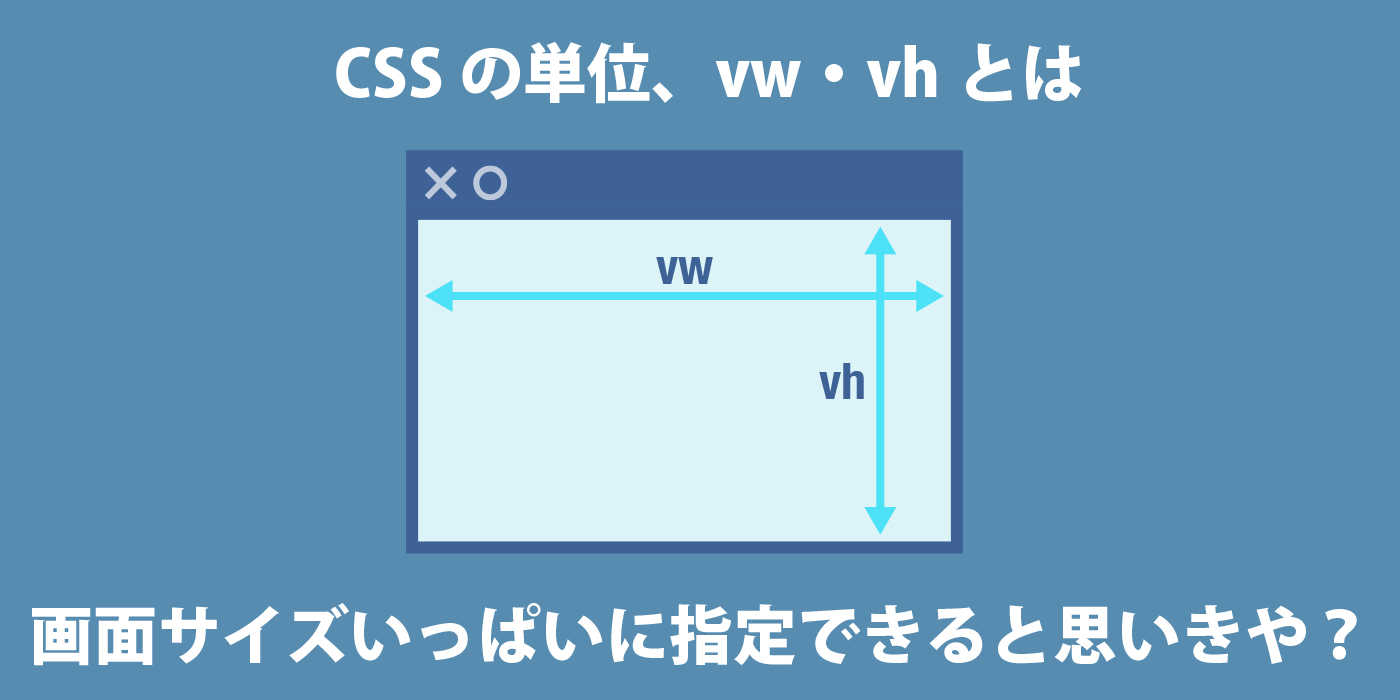
CSSの単位vw・vhの使い方(ブラウザ幅、画面いっぱいのサイズに表示したい時の注意点も)
vw・vhは、サイトの表示領域を基準にしたCSSの単位です。これらを使えば一見、ブラウザやスマホ画面にぴったりのサイズを指定できると思いきや、なぜか意図せぬ横スクロールが発生して、うまく行かない事があります。
vw・vhの基本と、画像などの要素を画面いっぱいに表示させる方法をご紹介。
この記事で分かること
- vw・vhとは
- vwで横スクロールが発生する理由と対応策
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
vw・vhとは
vw・vhはそれぞれ、PCであればブラウザサイズ、スマホの場合は画面サイズを基準としたCSSの単位です。
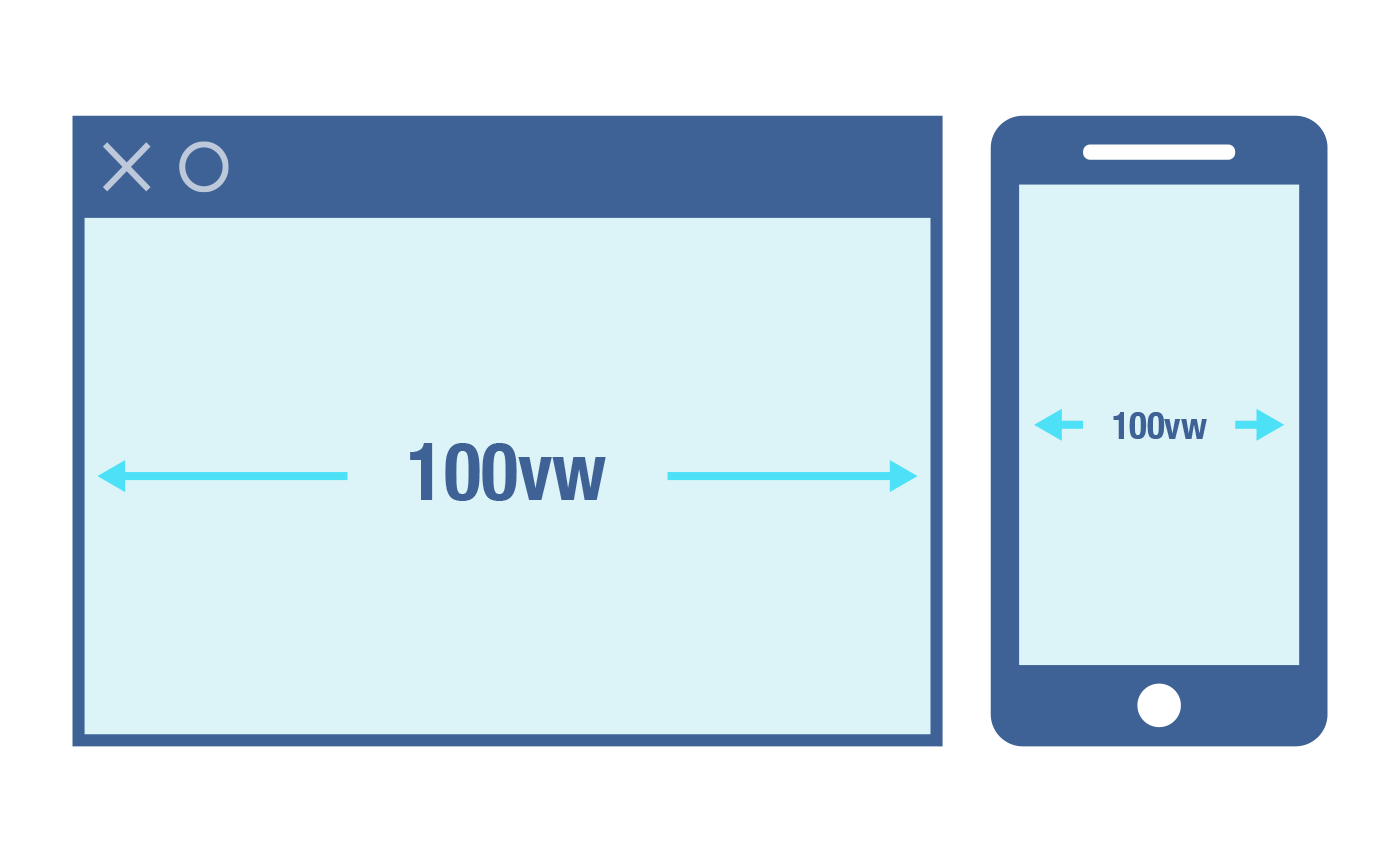
vw(viewport width)
vwはviewport widthの略です。
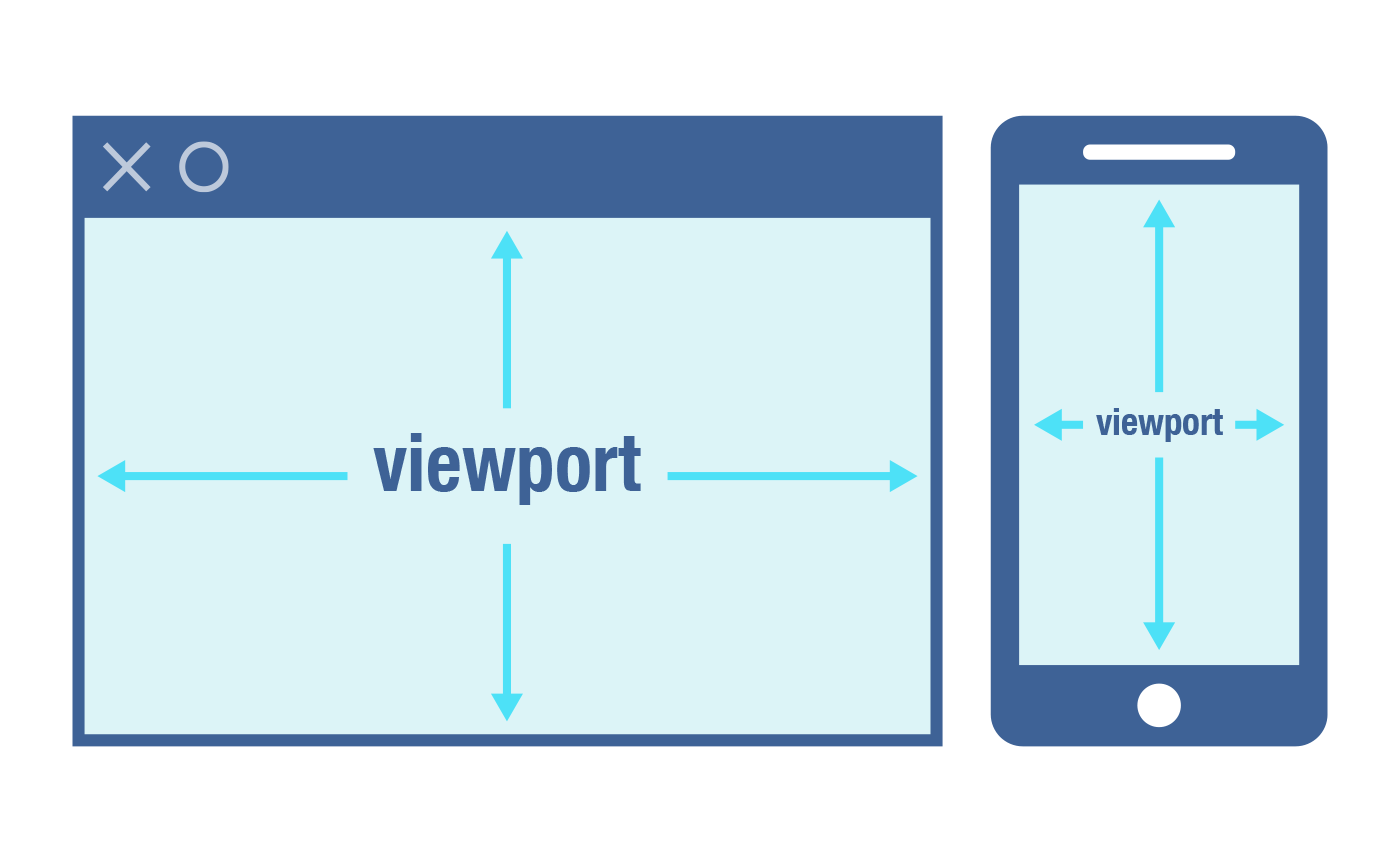
viewport(ビューポート)とは、ざっくり言うとサイトが表示される領域の事。
PCではブラウザサイズ、スマホであれば端末画面のサイズが相当します。

widthは幅ですので、vwとはすなわちビューポートの幅を基準とした単位。
100vwでブラウザ幅、もしくはスマホの画面幅のサイズになります。

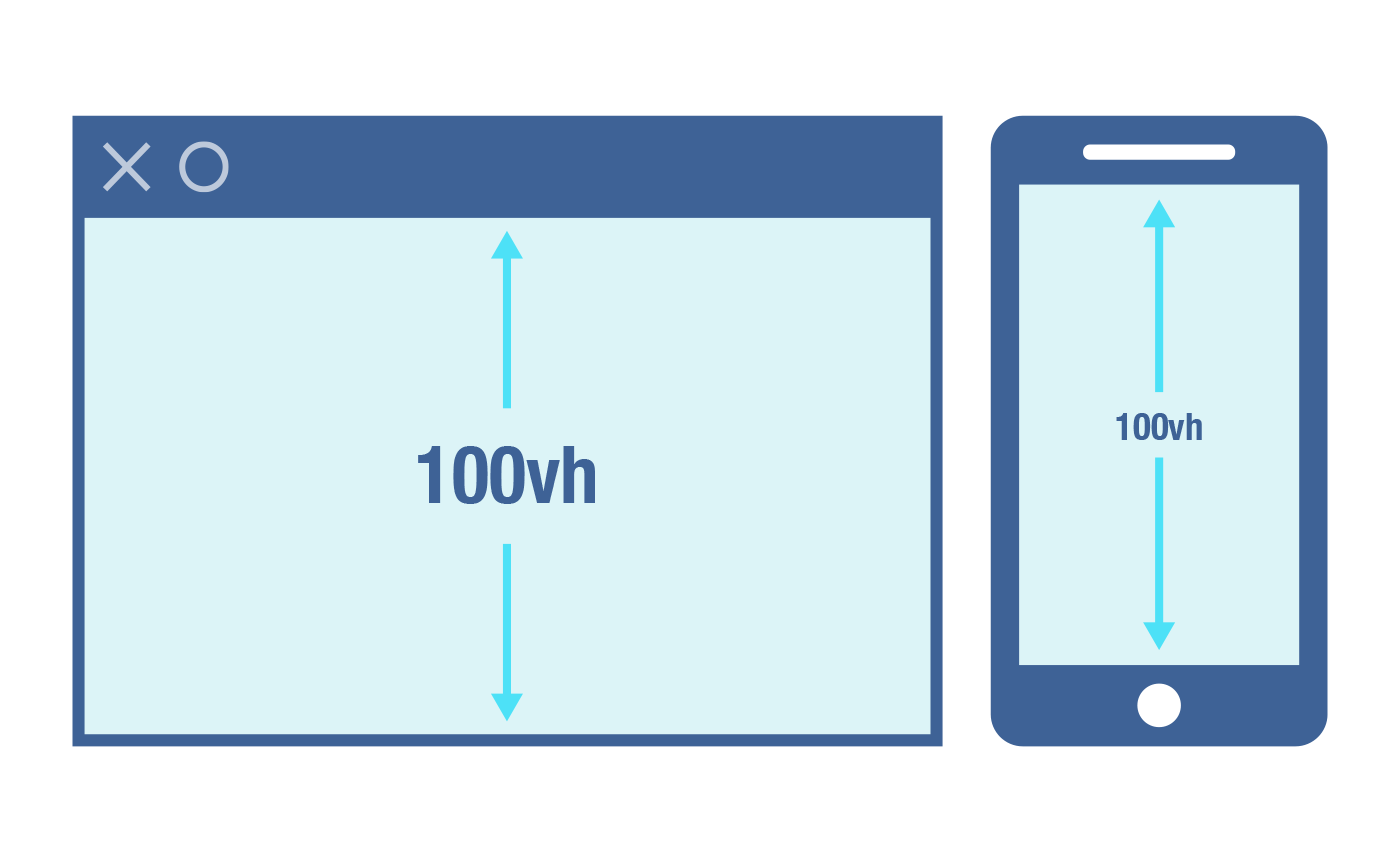
vh(viewport height)
ビューポートの幅に由来した単位がvwであるのに対して、vhは高さに関する単位です。
100vhでブラウザ幅、もしくはスマホの画面高さのサイズになります。

要素を画面いっぱいに表示したい時の注意
定義から考えると、vw・vhは画面いっぱいに要素を表示させる、ヒーローイメージのような実装に役立ちそうなのですが、実際に使ってみると上手く機能しないケースがあります。
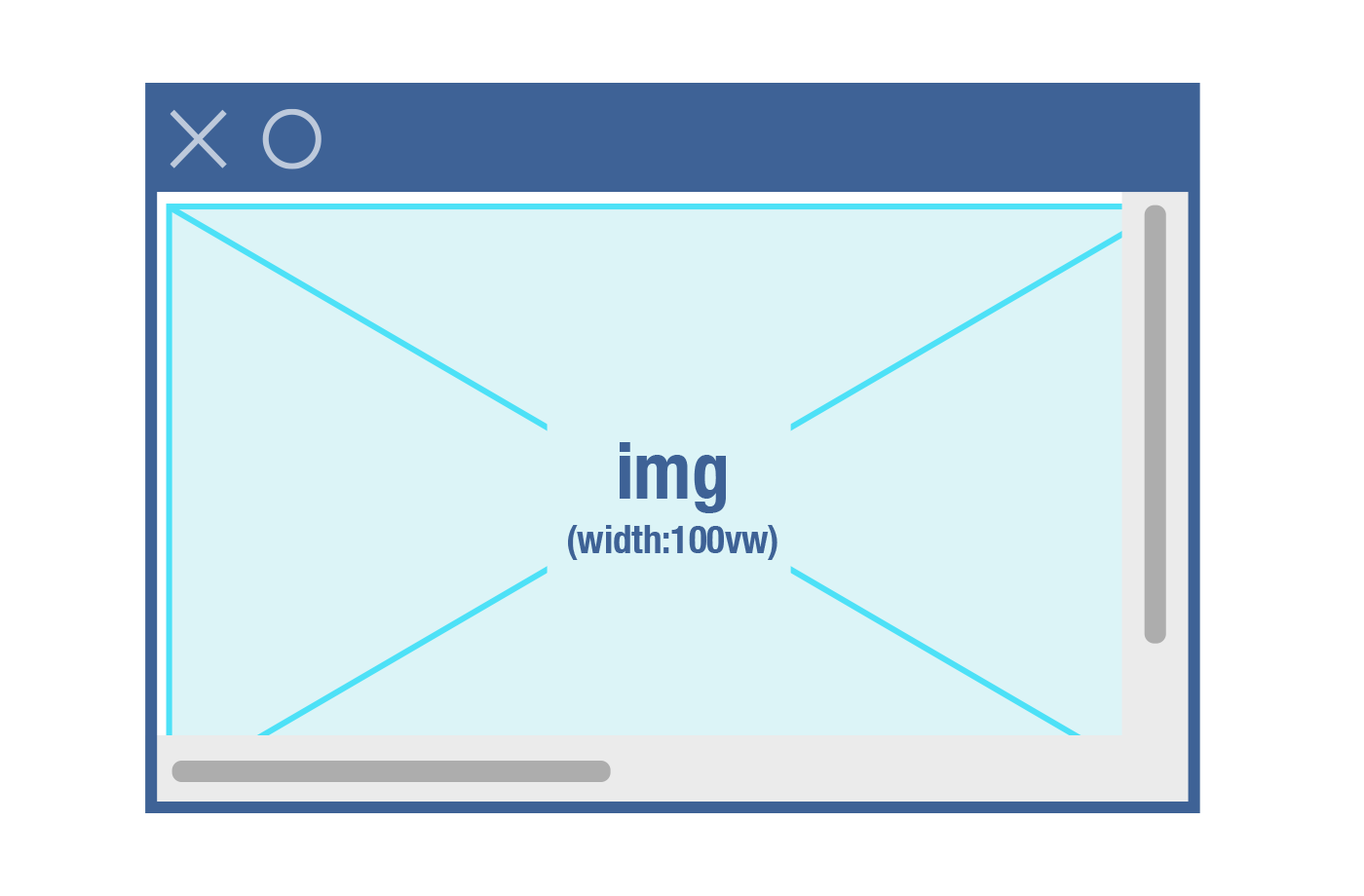
100vwで横スクロールが発生する
例えば任意の画像をブラウザ幅のピッタリサイズで表示させたい場合、とっさに思いつくcssはこんなですが、
img{
width:100vw;
}
これでは、横スクロールが発生してしまう場合が。

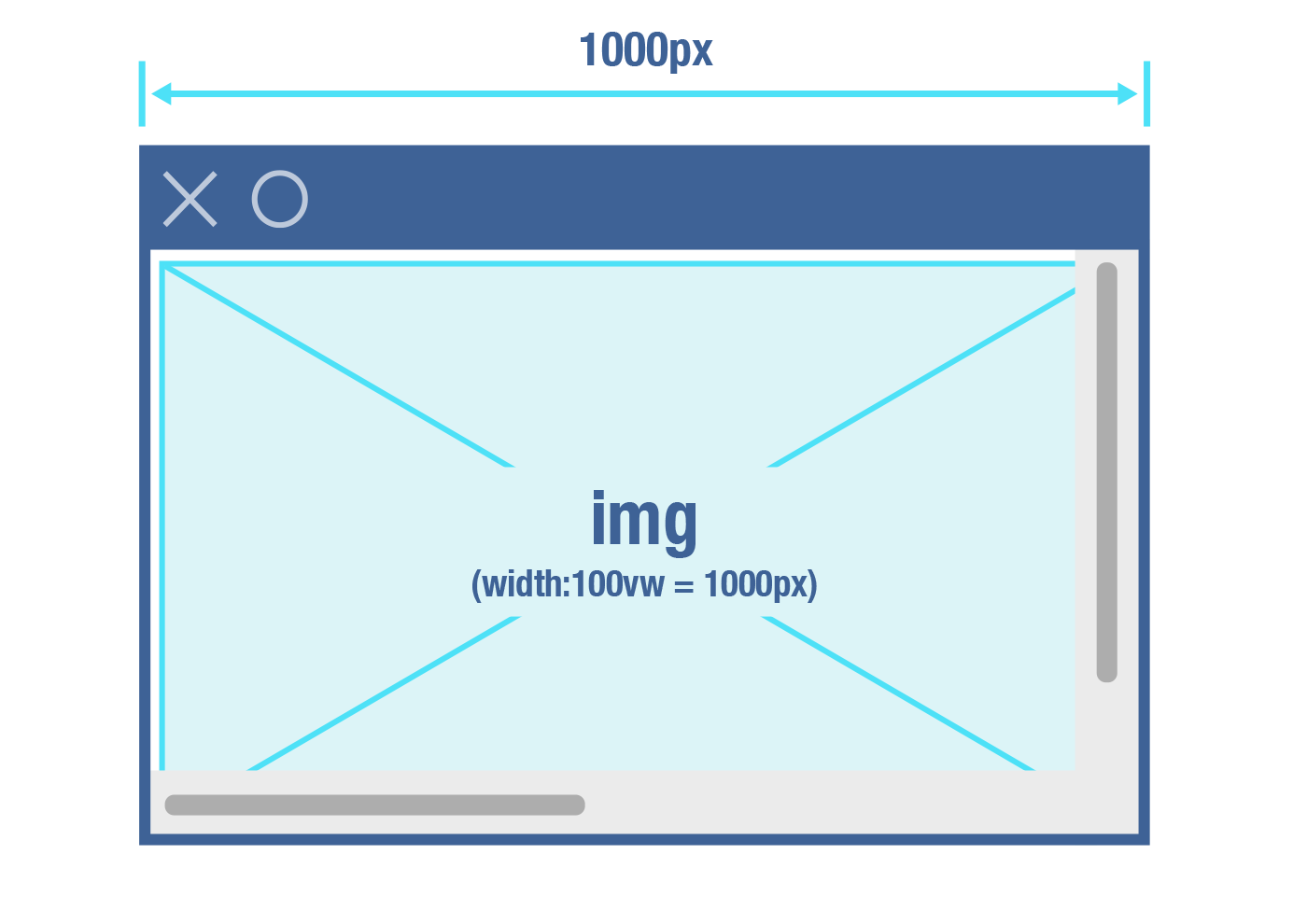
なぜかというと、100vwはブラウザ全体のサイズを取得してしまうから。
例えば以下のようなケースだと、imgのサイズが1000pxになってしまうというわけです。

対処法
こんな時代わりに重宝するのが、昔ながらのCSS単位である「%」です。
img{
width:100%;
}
CSSにおいて「%」は、使い方によって解釈が変わる、ちょっと扱いにくい単位です。
今回のような実装で気をつけたいのは、width:100%が、親要素のサイズを基準とする点。
例えば以下のように、img要素の親がbodyの場合はブラウザいっぱいのサイズになります。
横スクロールの問題も起こりません。
<head>
<style>
/* img要素の幅 = ブラウザ幅を100%とする = ブラウザ幅とピッタリに */
img{ width: 100%; }
</style>
</head>
<body>
<img src="image.png" />
</body>

しかし次のように「body > div > img」のような構造になっている場合。
こちらは親要素であるdivの幅が基準サイズ(=100%)となるので、imgのサイズは1000pxになります。
<head>
<style>
div{ width: 1000px; }
/* img要素の幅 = 親要素(div)の幅を100%とする = 1000pxになる */
img{ width: 100%; }
</style>
</head>
<body>
<div>
<img src="image.png" />
</div>
</body>
というわけで、横スクロール事情を考えると、vwより%の方が扱いやすいわけですが、%の利用時にはHTMLの構造に気をつけておく事が必要です。
まとめ
CSSの単位、vwとvhに関してご紹介しました。
- vw・vhのまとめ
-
- vw・vhはそれぞれ、viewport(ビューポート:サイトの表示エリア)を基準としたCSSの単位
- ビューポートはスクロールバーを含んだサイズとなるため「%」を使う方が適切な場合も
ヒーローイメージや展開時のハンバーガーメニュー等、画面幅いっぱいに要素を広げたいケースって結構多いですよね。
HTML/CSSの特性を理解して、上手く乗り切っていきましょう。