
はてなブックマークボタンの設置とカスタマイズ方法
はてなブックマークボタンをWebページに設置する方法をご紹介します。
この記事で分かること
- 基本のはてなブックマークボタンの作り方
- はてなブックマークボタンを好きな画像で作る方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
基本の「はてなブックマークボタン」(おなじみの青いボタン)
基本形
↓ボタンサンプルはこちらです。

実装方法は、以下のコードをページに貼り付けるだけです。
<a href="https://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="basic-label" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加">
<img src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />
</a>
<script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>ボタンのカスタマイズ
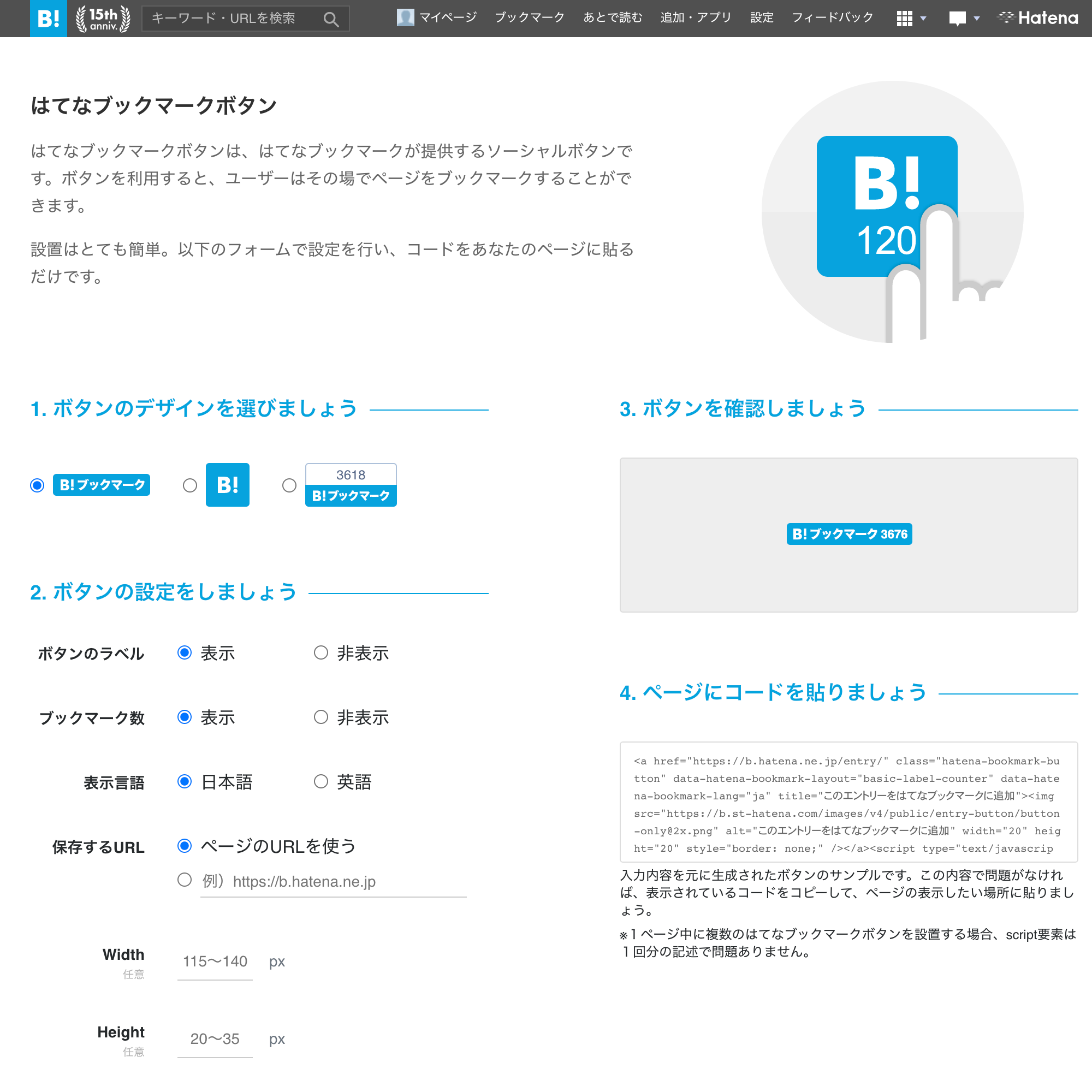
公式リファレンスの「はてなブックマークボタンの作成・設置について」から、自分の好きなボタンを作成することができます。
オプションを選択して、画面右下のソースコードを貼り付けるだけで、カンタンに設定できます。

好きな画像で作る「はてなブックマークボタン」
公式のリファレンス等はないようですが、上記のコードの飛び先を追跡する事で、自分の好きな画像をボタンを作る事ができます。
↓ボタンサンプルはこちらです。

コードはこのような表記です。hrefの属性値「ページのURL」の部分に、対象ページのURLを入れます。
<a href="https://b.hatena.ne.jp/entry/panel/?url=ページのURL"><img src="画像のパス"/></a>はてなブックマークボタンの設置方法を紹介しました。




