
UI/UXデザインの勉強方法
UI/UXデザイナーに必要なのは、1.ユーザーを理解し、2.その気持ちに応えられるデザインを考案して、3.それを実際に制作するスキルです。
手探りかつ見当違いになりがちなUI/UXデザインの勉強は、方法を誤ると全く成果が出ない事もあり得るので要注意です。
この記事で分かること
- UI/UXデザインの必要スキル「ユーザー理解・最適なUI/UXデザイン提案力・ツール操作」
- UI/UXデザインの勉強は手探りになりがちなので、スクールを使う方が安全
- まとめてWebデザインの勉強もしておくと、より市場価値のあるデザイナーになれる
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
UI/UXデザイナーに求められるスキル
ユーザーに提供したい体験(UX)と、それを実現する画面レイアウトやナビゲーションなど(UI)を提案するUI/UXデザイナーになるには、人間の気持ちを理解し、それに応えられるデザインを生み出すスキルが求められます。
- UI/UXデザイナーのスキル
-
- ユーザーを理解する力
相手の気持ちになって「わかりやすい」「安心して使える」といった目的のUI/UXをどうしたら実現する事ができるかを考え出すスキル - 各種デザインのスキル
画面全体のデザインはもちろん、画面内のボタンやアイコンを制作するスキル - プロトタイプ制作
画面遷移(どの画面からどの画面へ移動するのか)やアニメーションなど、最適な動きを提案するスキル - デザインツールのスキル
デザインやプロトタイプを表現するために、FigmaやAdobe XDなどのデザインツールを使いこなすスキル
- ユーザーを理解する力
UI/UXデザインの勉強方法
UI/UXデザインの学習には、書籍や動画、ネット情報を利用して独学で身につける方法と、スクールで学ぶ方法の2つがあります。
独学とスクールの比較
以下は、先述した4つのスキルに関して、独学とスクールでの学習例です。
| スキル | 独学 | スクール |
|---|---|---|
| ユーザーを理解する力 | 既存のWebサイトのUI/UXデザインを分析 | 制作課題のユーザーについて実際に考える |
| 各種デザイン プロトタイプ |
書籍や動画でUI/UXデザインを学習 自分で作品テーマを見つけて制作する |
カリキュラム内でUI/UXデザインを学習 UI/UXデザイン課題の実制作を行う |
| デザインツールの習得 | 書籍や動画で学習 | カリキュラム内で学習 |
独学とスクールの違い
最適なUI/UXデザインを自力で作る力を身につけやすいのは、課題を通した実制作が行えるスクールです。
また、形として捉えづらいUI/UXデザインは第三者からの視点がとても大切です。
自分の作品をプロの講師目線で見てもらう事で、独りよがりにならず、仕事で通用するレベルのデザイン力が身につきます。
未経験からUI/UXデザイナーになる場合
UI/UXデザイナーの就活、案件探しでは作品をまとめたポートフォリオの提出が求められるため、自分の作品を持っておく事が必要です。
独学ではこの作品を自力で揃えるのが面倒なので、スクールを利用した方が良質な作品を揃えやすいです。
WebデザイナーからUI/UXデザイナーになる場合
Webデザインとの差分だけ埋めてしまえば、UI/UXデザイナーへのキャリアチェンジは簡単です。
FigmaやAdobe XDの使用経験がない場合は操作を習得し、UI/UXの視点でポートフォリオのアピールをしておきたいですが、準備が難しい場合はUI/UXだけを学べる短期のスクール講座を利用すれば大丈夫です。
FigmaとAdobe XDのどちらも必要?
最初はどちらか一方で大丈夫
FigmaとAdobe XDは、どちらもUI/UXデザインでよく使用されているデザインツールです。
両者は機能が似ているので、スクールでもどちらか一方しか教えていませんが、片方を使いこなせるようになれば、もう片方もすぐ使えるようになります。
両方マスターしておけば仕事の幅が広がる
職場や案件によってはどちらのツールを利用するか決まっている場合があります。
プロのUI/UXデザイナーとして、将来的には両方使えるようになっておいた方が有利です。
私は初めてUI/UX案件に携わることになった際に、まずFigmaを大急ぎで覚えました。
その後移った別案件ではAdobe XDだったのですが、Figmaの知識があったのですぐに使いこなせるようになりました。
現在はまたFigmaを利用しています。
IllustratorやPhotoshopとの違い
FigmaやAdobe XDとよく比較されるツールにIllustratorやPhotoshopがあります。
両者の違いはプロトタイプに関する機能です。
FigmaやAdobe XDでは、ボタンを押したらどの画面に移動するのか(画面遷移)、どのように移動するのか(アニメーション)など、動きをシミュレートする事ができます。
こうしたプロトタイプ設定がWebサイトの操作感などの確認に適しているので、UI/UXデザインではFigmaやAdobe XDの方がより多く使われています。
UI/UXデザイナーの需要と将来性
UI/UXデザインが最適化されたWebサイトやアプリは、売り上げアップや会員数の増加など、大きな結果を生む事ができます。
そのためUI/UXデザイナーの需要は今後も高まっていくはずです。
UI/UXデザイナーの年収
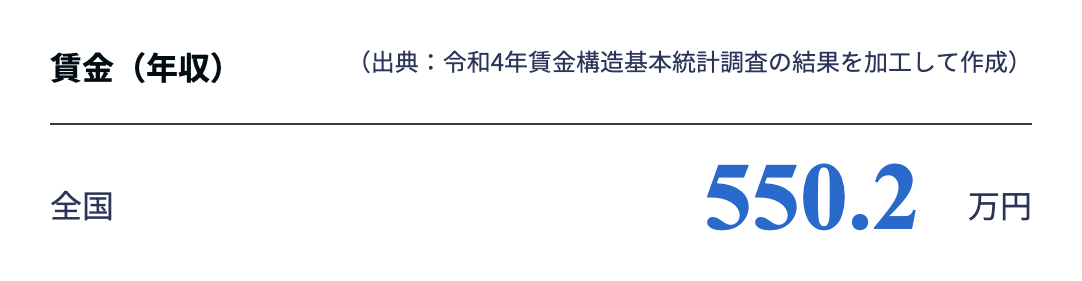
正社員UI/UXデザイナーの年収
以下はjobtagで掲載されている、正社員UI/UXデザイナーの年収データです。

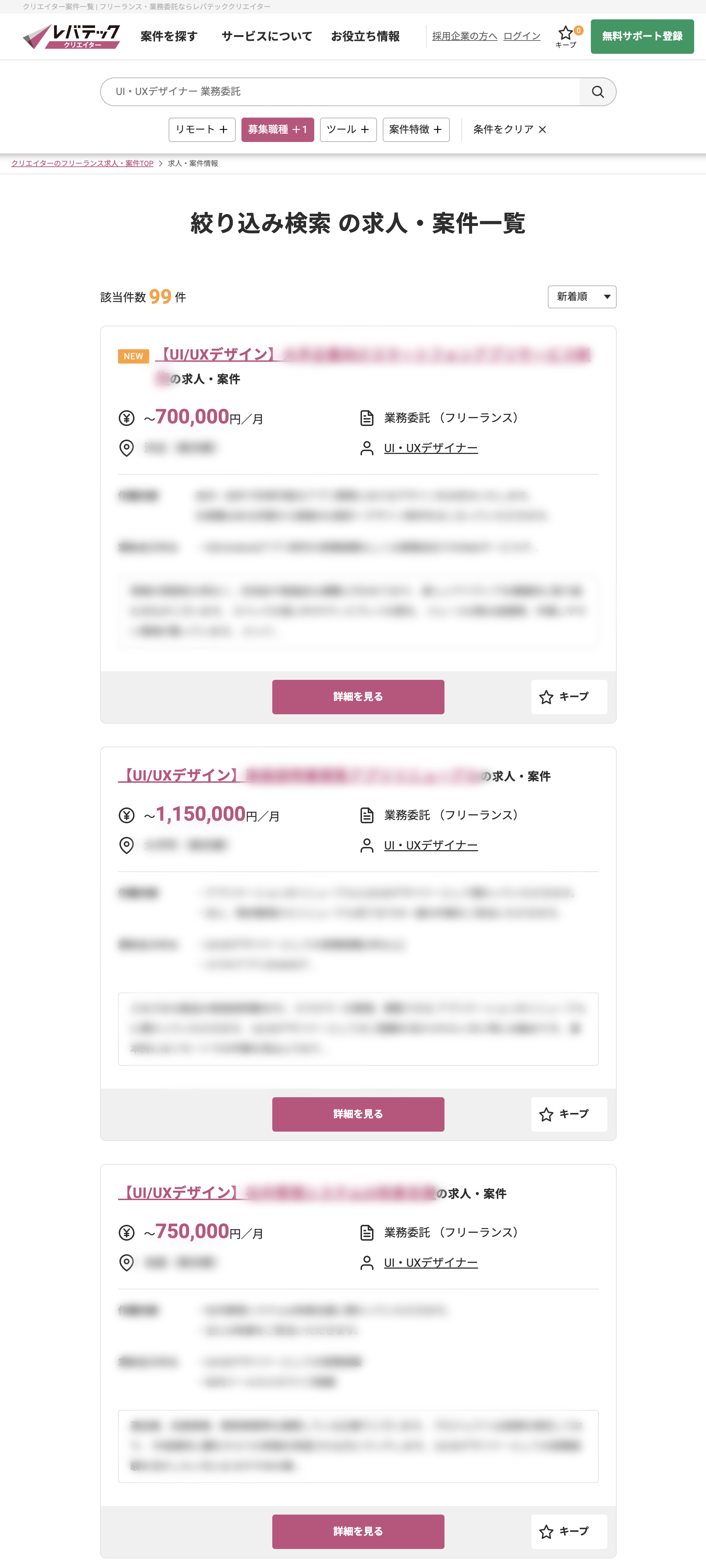
フリーランスUI/UXデザイナーの年収
こちらはレバテッククリエイター(フリーランス向けエージェント)の、UI/UXデザイン案件です。
掲載金額は月額あたりの単価なので、価格を12倍した額が年収になります。

プロジェクトに貢献しやすいUI/UXデザイナーの年収は悪くない額ですが、それなりの結果も求められるため、手応えのある職業です。