
独学でフリーランスのWebデザイナーになる
独学でフリーランスWebデザイナーになる手順を紹介します。
学習時、およびフリーランスになってからの挫折ポイントと対策、独学からスクール学習へ切り替える見極め期についても触れています。
この記事で分かること
- 独学でフリーランスWebデザイナーになるための学習方法
- Webデザイン独学時の挫折ポイントと対策
- 独学でフリーランスWebデザイナーになった時の挫折ポイントと対策
- 独学の諦め時
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
フリーランスのWebデザイナーに必要な制作スキル
上司や先輩のいないフリーランスのWebデザイナーは、自ら最適なデザインを提案し、Webサイトを制作、公開できるスキルが必要です。
- フリーランスWebデザイナーの必要スキル
-
- デザインツールの操作スキル
デザイン制作に使うツールを使いこなすスキル - デザインのスキル
基本的なデザインルールに関する知識 - コーディングのスキル
HTMLやCSSといった専用の言語でWebページを組み上げていく技術 - サーバーの知識
制作したWebサイトのデータをサーバーにアップロードしてリリースする知識
- デザインツールの操作スキル
独学でフリーランスのWebデザイナーを目指すための制作環境
Webデザインの制作に必要なのはツールの入ったパソコンだけです。
デザインツールやレンタルサーバーの契約料など、多少の持ち出しは発生しますが、それほど高額ではありません。
パソコン
Webデザインに利用するパソコンは、標準的なスペックであれば現在お使いのもので問題ありません。macでもWindowsでも大丈夫です。私が教えているスクールでも、受講生は入学前から使っているパソコンで学習を開始しています。
デスクトップとノートパソコンに関しても、好みで選んで大丈夫です。大きな画面で作業したい場合はデスクトップが良いですし、カフェなど好きな場所へ持ち歩きたいならノートパソコンがおすすめです。
デザインツール
Webデザインで使われるツールには、たくさんの種類があります。
- Webデザインでシェアの高いツール
-
- Illustrator(アイコン等、ちょっとした絵を描く時に便利)
- Photoshop(写真加工が得意)
- FigmaやAdobe XD(Webサイト内の画面遷移や、ちょっとアニメーションを伝えるのに便利)
たくさん覚えるのは面倒ですが、それぞれのツールには強みがあります。使い分ける事で、案件ごとに最適なデザインを提案できるようになるので、多くのフリーランスはこれらのツールを並行利用しています。
私に関しては、スクールで教えなくてはいけない事情もあったのですが、上記4つは全て勉強しました。
案件によっては、使用ツールが指定されている場合もあります。「Illustratorは不得意だからこの案件は受けられない」といった事は、フリーランスとしては致命的です。
少しずつで大丈夫なので、業界でシェアの高いツールは一通り押さえておくと安心です。
なお、Figma以外はAdobe社のサービスで、利用にはライセンス料金が発生するので契約が必要です。
スクールを利用した場合は割引、もしくは無料で使える場合があります。
テキストエディタ
コーディングに利用するツールをテキストエディタと言います。
現在はVS Codeが一般的です。こちらは無料で利用する事ができます。
レンタルサーバー
完成したWebサイトをリリース(公開)するには、作成したデータをサーバーにアップロードする必要があります。
公開作業をWebデザイナーが担当するケースも多いため、サーバーのしくみを理解しておく事は必須です。
大抵のフリーランスは自分のWebサイトを持っていますので、適当なレンタルサーバーを契約して、自分のWebサイトを作りながらサーバーに親しんでおくと一石二鳥です。
Webデザインの独学方法
ツールや言語を使って、良質な作品を生み出せるようになるのがWebデザインの学習のゴールです。
デザインツールの操作を身につける
先述したデザインツールの操作を学習します。
どのツールもシェアが高いので、書籍や動画で簡単に学ぶことができます。
私のスクールではIllustrator→Photoshop→Figmaの順で学習していますが、好きなものから手をつけて大丈夫です。
デザインを学ぶ
ツールの操作方法だけでなく、最適なデザインをゼロから提案する力もWebデザイナーには必要です。
配色やレイアウトなどといったデザインの基本ルールに関しても、書籍などを利用して学ぶことができます。
コーディングスキルを身につける
VS Codeを使って、HTMLやCSSといった各種言語を学習するフェーズです。
デザインとコーディングの学習は、順序が逆になっても構いません。
コーディングに関しても書籍や動画で学習できますが、Progateやドットインストールといった、無料のオンラインサービスも便利です。
自分の作品を作る
フリーランスのWebデザイナーには、自分でデザインを提案できる能力が必要です。
自分でテーマを考えて、バナーやWebサイトなど、いくつか作品を制作しましょう。
ポートフォリオを用意する
フリーランスのWebデザイナーは、自分の作品の作品集であるポートフォリオを必ず持っています。
発注者はポートフォリオ重視で選考を行います。掲載作品のクオリティはもちろん、ポートフォリオ自体も作品の良さが伝わるような解説をつける等、わかりやすい形式で用意すると選考に通りやすくなります。
仕事を選ぶ
ポートフォリオが準備できたら、フリーランス向けエージェントやクラウドソーシングサービスを利用して、案件を探します。
- フリーランス向けエージェント
独学でWebデザインを勉強する時の挫折ポイントと対策
自分の作品を磨けないという事が、独学でフリーランスWebデザイナーを目指す時に起こりやすい挫折ポイントです。
エラーが解決できない
HTMLやCSSは、表記を間違えると正しく表示されません。
独学の場合は、スクールのように講師のフォローで即解決というわけにはいきませんが、コードを丁寧に見直して、粘り強く取り組めば解消できます。
デザインの自己評価ができない
独学で一番難しいのは、自分のデザインが仕事で通用するレベルなのか自己判断が難しいということです。
スクールのようなプロ講師でなくても良いので、知人に作品を見せて感想をもらうと改善点が見えてきます。
ポートフォリオの掲載作品が揃わない
スクールの場合は、制作課題を掲載するだけでポートフォリオが完成しますが、独学の場合は自力で作品数を揃えなくてはいけません。
一方で、スクールと違い自分の好きなテーマで作品が作れるという利点もあります。
いろいろなバナーやWebサイトを参考に、自分が楽しめるようなテーマを見つけて作品を増やしていきましょう。
独学でフリーランスのWebデザイナーになった時の挫折ポイントと対策
無事にフリーランスのWebデザイナーになった後も、経験値が少ない事で苦労してしまう事はあるかもしれません。
納期を守れない
制作時には必ず「いつまでにできる?」「今週までにできる?」などと聞かれます。
課題制作や就業経験がないと、約束した期日までに作業が完了できない、そもそも何日あれば作業が完了できるのかわからない、などと言った事が起こり得ます。
独学時に制作に費やした時間を測っておく、期限を決めて制作するなどといった工夫をしておくと、この辺りの感覚を養う事ができます。
ビジネスができない
フリーランスの場合は、各種スケジュールや金銭面に関して、取引先と交渉をしなくてはいけない場面もあります。
非常識な提案や無理な商談をする事のないよう、日頃からクラウドソーシングサイトに掲載されている案件の条件などを眺めて研究しておくと安心です。
フリーランス向けエージェントの場合は間に担当者が入ってくれるので、わからない事を相談することができます。
悪条件の案件を拾いづつける
実績作りを理由に、金額やスケジュール面で条件の悪い案件ばかりを選ぶと、フリーランスとして経営が成り立たなくなってしまいます。
案件は常に循環しています。開業当初でも焦らずに、じっくりと自分に合う仕事を探していけば大丈夫です。
- フリーランスのWebデザイナーとして成功するコツ
-
- とにかく経験を積む
様々な案件に携わる事で、スケジュールや報酬面のバランス感覚が養われます。開業当初は多少の失敗は覚悟です。 - 長期案件を選ぶ
なるべく新規Webサイト立ち上げのような、長期案件に携わるようにすると、収入が途切れません。 - 関連スキルを身につける
デザインスキル以外に、SEOやプログラミングなどの知識を持っていると大きな強みになります。
- とにかく経験を積む
独学でフリーランスWebデザイナーを目指すのを諦める時
一般的なWebデザインスクールの受講期間は4ヶ月〜1年です。
独学の学習時間は個人差がでますが、効率化されたスクールでの学習よりは長期になるはずです。
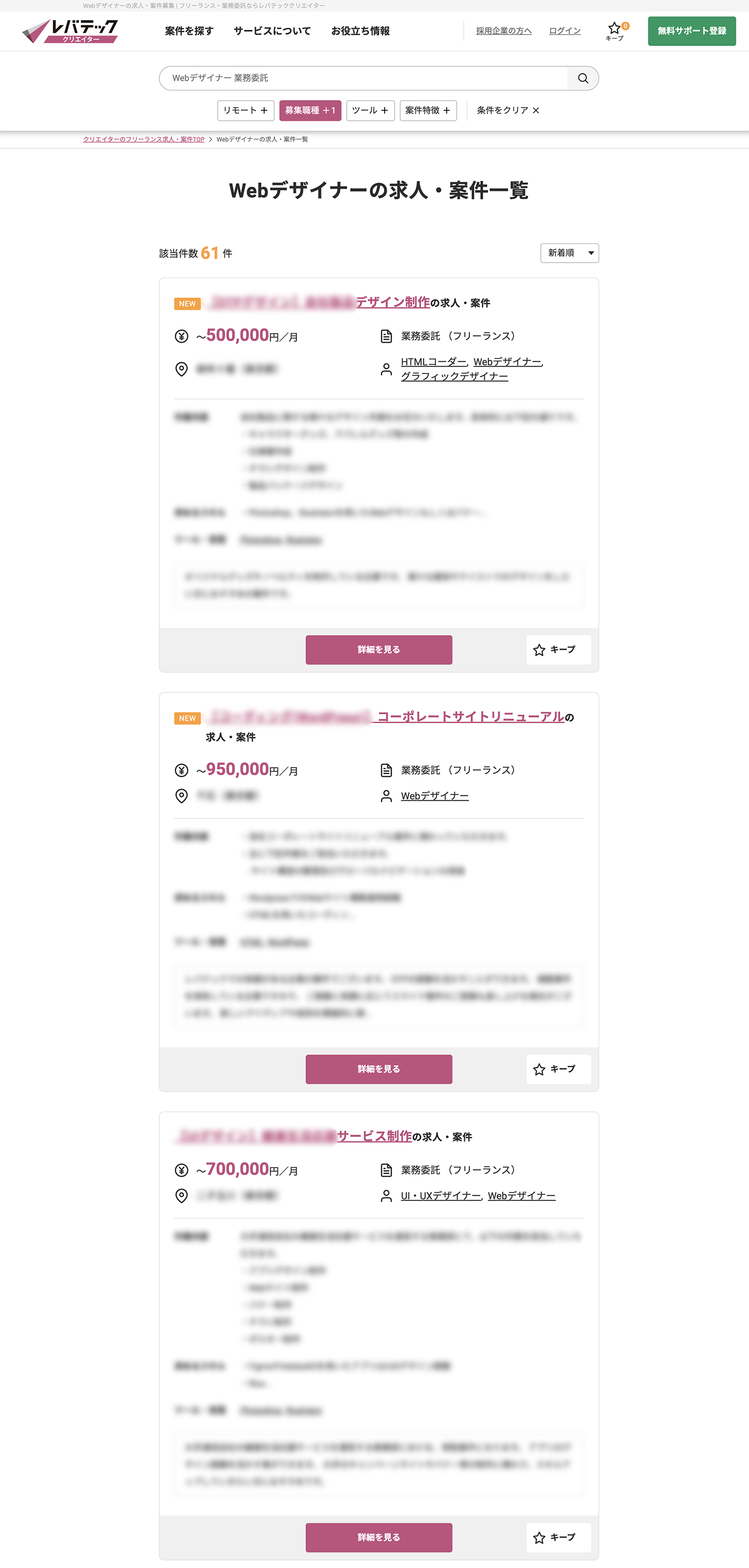
以下は、レバテッククリエイターのWebデザイン案件一覧です。

例えば50万円の案件をターゲットにするとして、
・スクール(受講料50万円・受講期間4ヶ月)を利用して5ヶ月目に案件獲得
・独学で1年学習後に同案件を獲得
では、前者の方が効率が良かった事になります。
目標収入と学習時間によっては、独学の方がコスパが悪くなります。
あまりに時間がかかりすぎるようであれば、スクールに切り替えた方が堅実です。
フリーランスのWebデザイナーとして働くメリット
独学でフリーランスを目指すのは濃いチャレンジになりますが、達成した時には魅力的なキャリアが待っています。
・好きな時間・場所で働ける
・スキル次第で収入が増やせる
・自分で案件を選べる
・合わない案件からすぐに離れられる
好きな時間・場所で働ける
フリーランスのWebデザイナーは、ほとんどリモートワークです。
私も自宅で仕事をしています。
就業時間に関しては、契約時に話をすれば都合してもらうこともできるので、自分好みの就業スタイルを作ることができます。
スキル次第で収入が増やせる
実績やスキルを拡大していく事で、フリーランスの収入は大きく伸ばすことができます。
自分で案件を選べる
興味のある案件、チャレンジしてみたい案件を自分で選択することができます。
私は始めWebデザインのみを自分のテリトリーにしていましたが、その後アプリデザイン、UI/UXデザインと徐々に異なる案件にチャレンジして、守備範囲を広げてきました。
現在も自分のキャリアバランスや募集状況を見て、案件を選んでいます。
合わない案件からすぐに離れられる
フリーランスの場合、自分に合わない環境であればすぐその案件から離れることができます。
契約当時は働きやすい環境でも、その後クライアント事情で体制が変わったり、チームメンバーが入れ替わって居心地が悪くなることが時々起こり得ます。
これはもうムリだな、と思った時、私はすぐに契約を終了するようにしています。
職場ストレスを回避しやすいというのもフリーランスのメリットです。