HTML・CSS・JavaScript
Tags
Related Posts
-

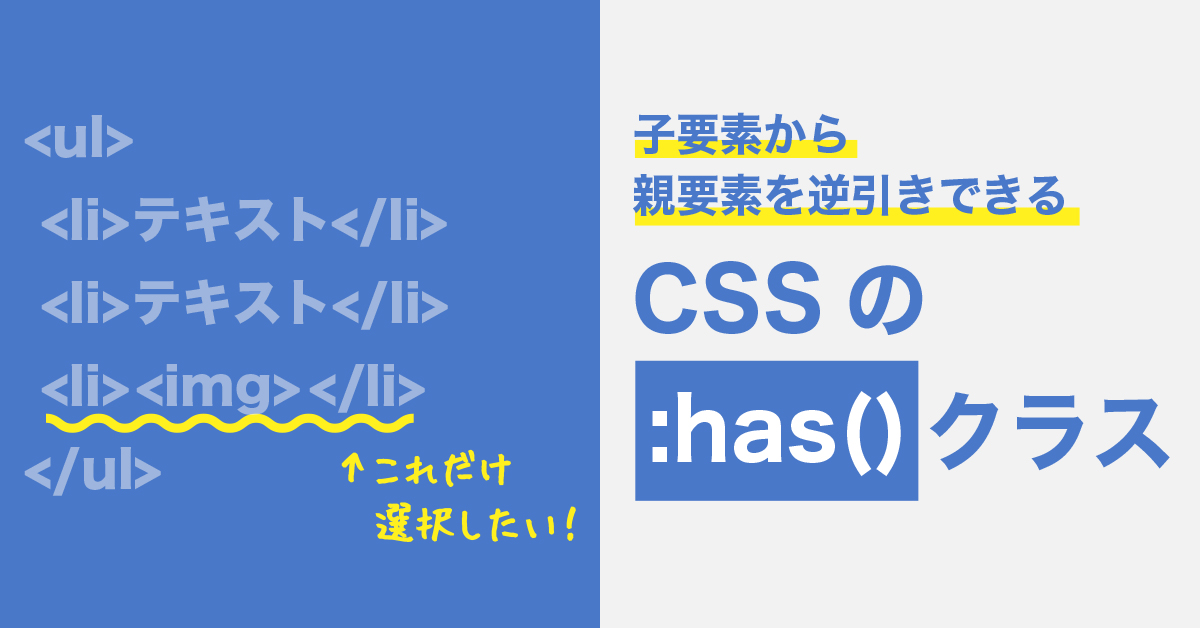
【CSS擬似クラスの:has()】つまり、子から親を探せるというコトです
-

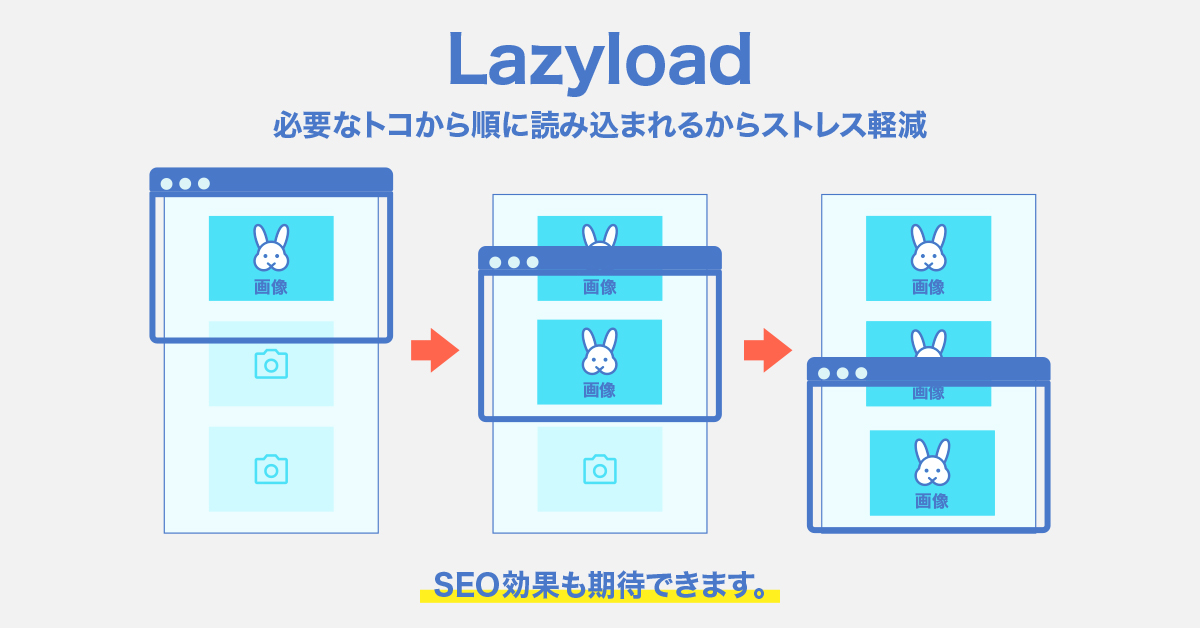
Lazyloadの使い方3つ【HTML版とJS版、確認方法もご紹介】
-

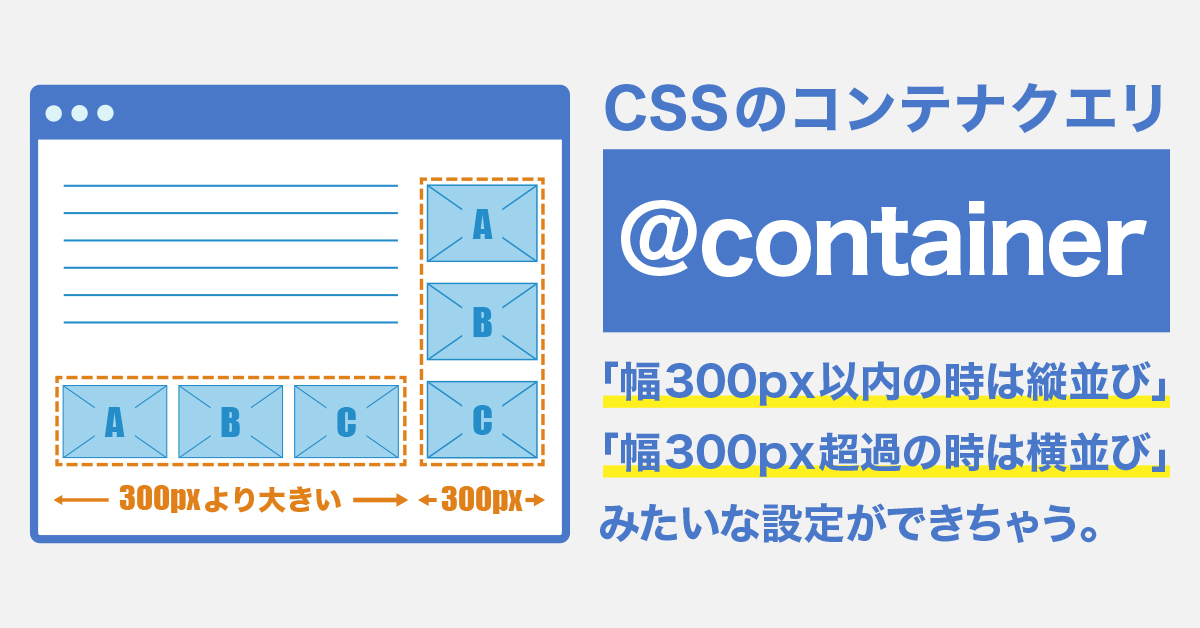
コンテナクエリ(@container)の使い方とサンプル
-

【図解】CSSのvhとsvhとlvhとdvhは何が違う?(100vhを指定してもスマホでははみ出る問題も解決)
-

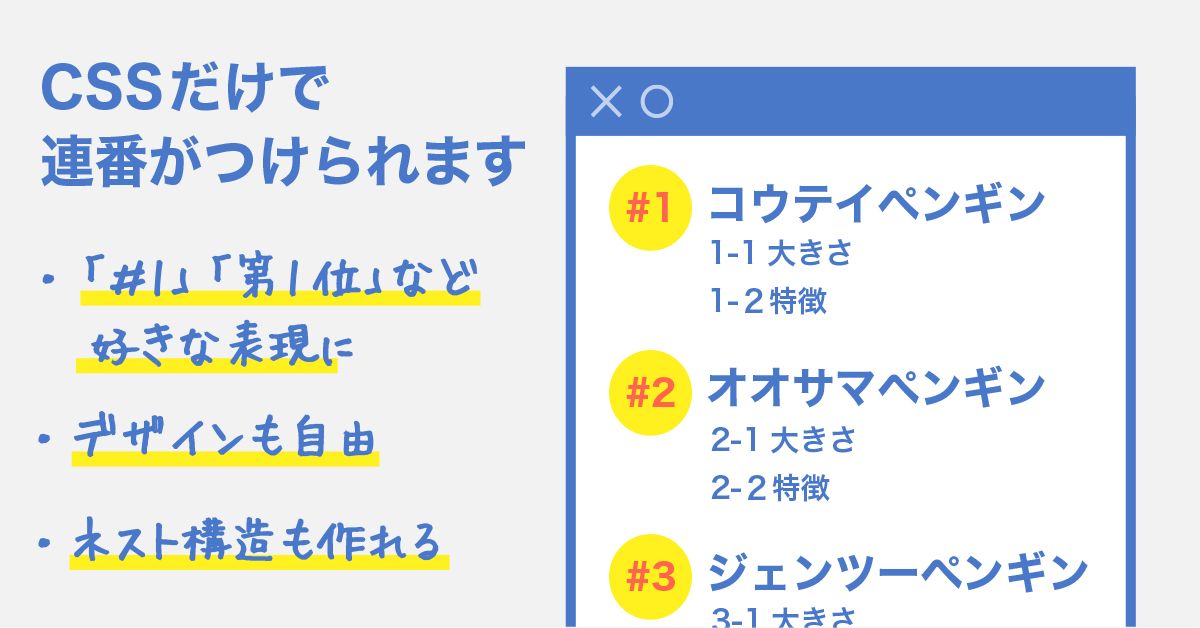
【JavaScript不要】CSSだけで連番を振る方法
-

【CSS擬似要素】::beforeと::afterの使い方とサンプル
-

【画面サイズ・解像度ごとに最適な画像を出し分ける】srcset属性とsizes属性
-

フォーム要素のスタイリング用CSSまとめ
-

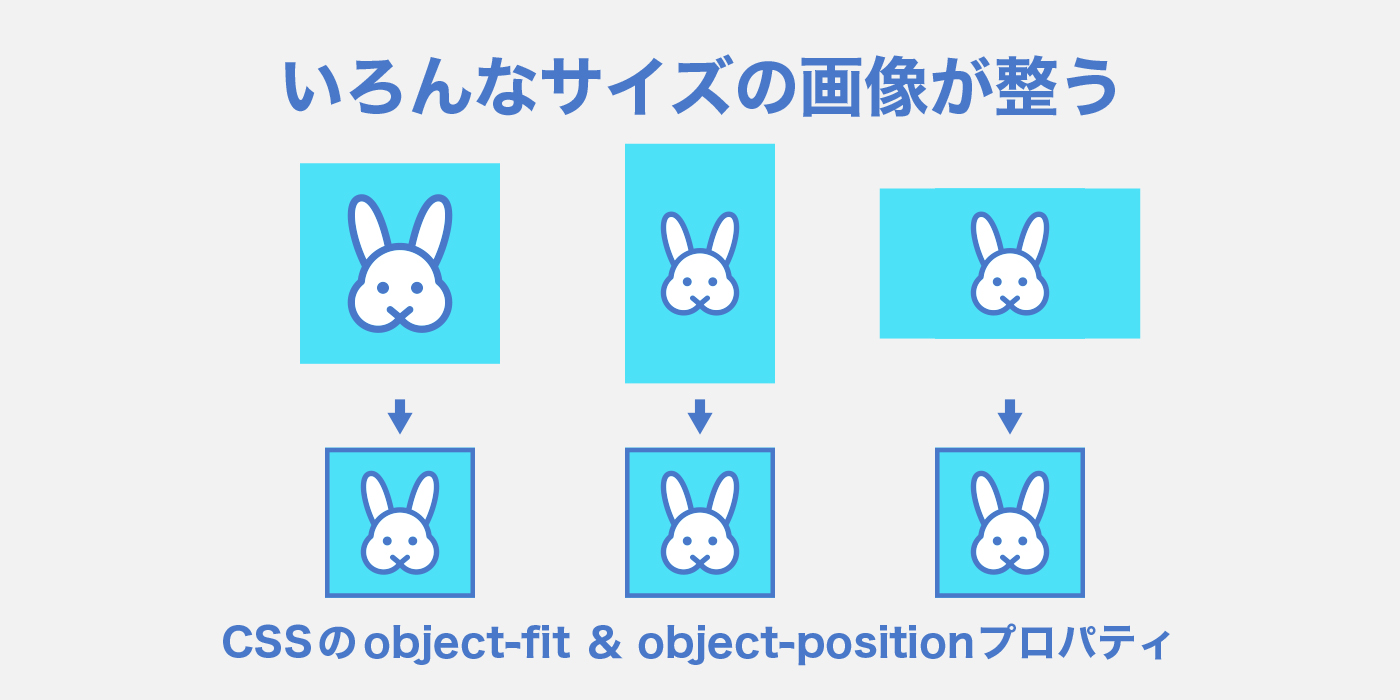
【プログラム不要】CSSだけで画像のトリミングができちゃうobject-fitプロパティ
-

【padding / calc()いらず】要素の縦横比率をキープしてくれるaspect-ratioプロパティ
-

【サンプルで比較】CSSでドロップシャドウをつける3つの方法
-

【サンプルあり】文字サイズのレスポンシブ対応も!CSSのmin() / max() / clamp() / calc()関数
-

【コピペOK】CSSだけでチェック(格子・市松模様)が作れます
