
独学でUI/UXデザイナーになる
UI/UXデザインとデザインツールの操作知識を身につけ、作品制作を行ってから就活を始めるのが独学でUI/UXデザイナーになる方法です。
自分では良し悪しを判断しにくいUI/UXデザインでは、作品を第三者に見てもらって感想をもらう事が大切です。
この記事で分かること
- 独学でUI/UXデザイナーになるために必要なスキル
- 独学でUI/UXデザインを学習する手順
- 独学での挫折しがちなポイント


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
UI/UXデザイナーに必要なスキル
ユーザーの心理を汲み取って、最適なWebサイトやアプリのデザインを提案するのがUI/UXデザイナーに求められるスキルです。
- UI/UXデザイナーに求められるスキル
-
- ユーザーを理解するスキル
- デザインのスキル
- デザインツール(FigmaやAdobe XDなど)の操作スキル
未経験から独学でUI/UXデザインを勉強するステップ
UI/UXデザインのスキルを独学でマスターする手順の一例です。
・制作環境を準備する
・UI/UXデザインツールの操作をマスターする
・UI/UXデザインの知識を身につける
・Webサイトをトレースする
・トレースしたWebサイトを分析する
・自分の作品を作る
・作品を見せる
制作環境を準備する
UI/UXデザインは、必要なデザインツールの入ったパソコンを用意すればすぐに始められます。
パソコン
MacでもWindowsでも大丈夫です。スペックも標準的なもので十分なので、新しくパソコンを買い換える必要はありません。
私が教えているスクールの受講生さんも、入学前に所持していたパソコンをそのまま使って勉強しています。
デザインツール
UI/UXデザインで利用されるツールはFigmaとAdobe XDが主流です。
まずはどちらか1つを勉強しておけば大丈夫ですが、Adobe XDはライセンス料金が発生するので、無料のスタータープランがあるFigmaの方が最初のツールとしておすすめです。
両者の機能は似ているので、Figmaを使いこなせるようになれば、Adobe XDも簡単に覚えられます。
UI/UXデザインツールの操作をマスターする
使用するデザインツールを決めたら操作方法を身につけます。
FigmaとAdobe XDもシェアの高い有名ツールなので、学習用の書籍や動画がたくさんあります。
UI/UXデザインの知識を身につける
FigmaやAdobe XDを利用して良質なデザインを生み出すには、UI/UXデザインに関する知識が必要です。
こちらも書籍や動画でインプットする事ができます。
デザインツール操作とUI/UXデザインの学習は、好きな方から手をつけても良いですし、同時並行で交互に進めても大丈夫です。
Webサイトをトレースする
身につけたスキルでここから制作作業を始めます。
とはいえ、いきなりゼロからデザインを提案するのは大変なので、はじめにおすすめするのは既存のWebサイトのトレース(模写)です。
FigmaやAdobe XDを使って、選んだWebサイトそっくりに作れば良いので、煮詰まる事なくスムーズに行えるはずです。
トレースするWebサイトは、ブログなどの読み物系ではなく、ユーザーが「使う」サイト(GmailやSlackなどユーザーが操作する部分の多いサイト)を選ぶと勉強になります。
トレースしたWebサイトを分析する
トレースが完了したら、対象のWebサイトをUI/UXデザインの観点から分析してみましょう。
いろいろな工夫点、デザインの意図が見えてくるはずです。
- UI/UXデザインの分析例
-
- レイアウト
例:ナビゲーションがわかりやすい位置に設置されている - 配色
例:「新規登録」ボタンは画面内で目立つ色になっている - 文字
例:ユーザーに必ず読んで欲しいテキストは大きく太字で掲載されている
- レイアウト
自分の作品を作る
トレースに慣れてきたら、架空案件、もしくは既存サービスのリデザインなど、自分のオリジナル作品を作ります。
架空案件
想定した架空企業のサービスのWebサイトをデザインします。
(例:架空のECサイト、Googleドライブ、Yahooメールのような各種サービス)
既存サービスのリデザイン
既存のWebサイトの改善案を制作します。
(例:Amazonをより使いやすくするには、など)
作品のフィードバックをもらう
意図通りのUI/UXデザインが提案できているかどうかを判断するには、第三者から感想を聞くのが一番です。これをフィードバックと言います。
友人など、周りの人に作品テーマや目的を伝えて、印象や操作性について意見をもらうと勉強になります。
作品に対する感想は個人差があるので、複数の人からフィードバックをもらうと作品の質を適切に判断できます。
うち、ほとんどの人が使いにくい、わかりづらいと捉えた箇所は、意図通りに機能しなかった理由を考えて、改良します。
こうしてフィードバックと改善を繰り返して、作品を完成させます。
UI/UXデザイナーになるには
スキルを身につけ、作品をまとめたポートフォリオを用意して就活・案件探しを行うのがUI/UXデザイナーになる手順です。
スキルを身につける
デザインツールを習得し、UI/UXデザインの知識を身につけて作品を制作する。
ポートフォリオを作成する
UI/UXデザイナーの選考で重視されるポートフォリオ(自分の作品集)に、制作した作品をまとめる。
仕事を選ぶ
ポートフォリオの準備ができたら、転職エージェントなどを利用して、希望の仕事にエントリーする。
独学時の挫折ポイント
スクール学習に比べて、独学でUI/UXデザイナーを目指す際に挫折しやすいのは以下のポイントです。
| 独学 | スクール | |
|---|---|---|
| スキルを 身につける |
自力で作品テーマを考えるのが面倒 | 課題テーマの提供がある |
| 作品が仕事で通用するレベルかわからない | 作品の添削がある | |
| フィードバックをくれそうな人が身近にいない | 講師のアドバイスがある | |
| フィードバックをもらっても改善方法がわからない | 講師のアドバイスがある | |
| ポートフォリオを 作成する |
ポートフォリオに掲載できる作品が用意できない | 課題をそのままポートフォリオに掲載できる |
| 適切なポートフォリオの作成方法がわからない | サポート付きのスクールもある |
学習が滞るようであれば、スクールを利用した方が効率よくUI/UXデザイナーになれます。
ある程度独学を進めた上でスクールに切り替えると、既知の内容を再学習する工程が発生しますので、スイッチするなら早い方がムダがありません。
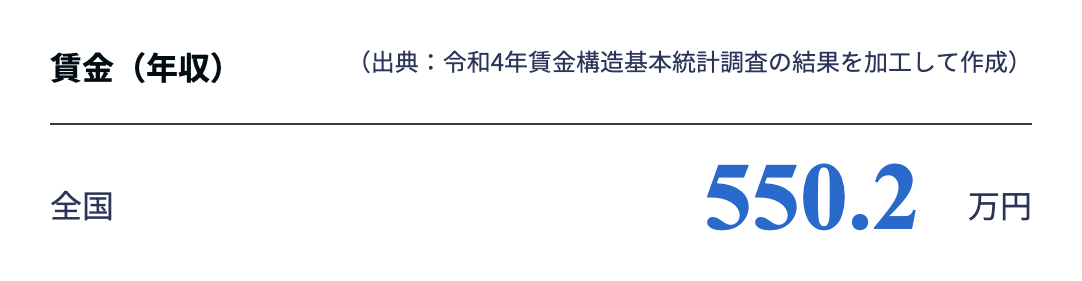
正社員UI/UXデザイナーの平均年収は悪くない金額です。
一日でも早くUI/UXデザイナーになって受講料を回収した方がトクという考え方もあります。