【WordPressのカスタムメニュー】好きな内容・順番でナビゲーション作り
WordPressのカスタムメニュー(カスタムナビゲーションメニュー)を使うと、自分の好きな構成でナビゲーションを作る事ができます。
一度セットしてしまえばカンタンなんですが、WordPressのデフォルト状態では使えない…というかこの機能が隠れているので、最初だけ下準備が必要です。
この記事で分かること
- WordPressのカスタムメニュー(カスタムナビゲーションメニュー)とは
- 管理画面側の設定
- サイト側の設定
- カスタマイズ方法
この記事を書いた人
- フリーランス
- Webデザイナー兼UI/UXデザイナー
カスタムメニュー(カスタムナビゲーションメニュー)とは
WordPressでは固定ページ、カテゴリーなど様々な形式で記事を作りますが、そのうち好きな物を好きなように並べることができるのがカスタムメニューです。
固定ページを好きな順番で並べたり、
・Home
・固定ページ3
・固定ページ1
・固定ページ2
形式の異なるページを混ぜたりと、
・Home
・固定ページ1
・カテゴリ1
・固定ページ2
・カテゴリ2
・カテゴリ3
かなり自由が効きますし、後から変更することもカンタンです。
管理画面にメニューを出す
カスタムメニューの作成は、 お馴染みのWordPress管理画面から行えるのですが、利用するには、使用しているテーマのfunctions.php内にこんな一行を加えておく必要があります。
register_nav_menu('GlobalNav', 'グローバルナビ');
「GlobalNav」「グローバルナビ」の箇所には好きな名前をつけられます。
これらの引数は、この後の工程でまた登場します。
register_nav_menu()を加えてからWordPressの管理画面を確認すると「外観 > メニュー」という項目が追加されます。

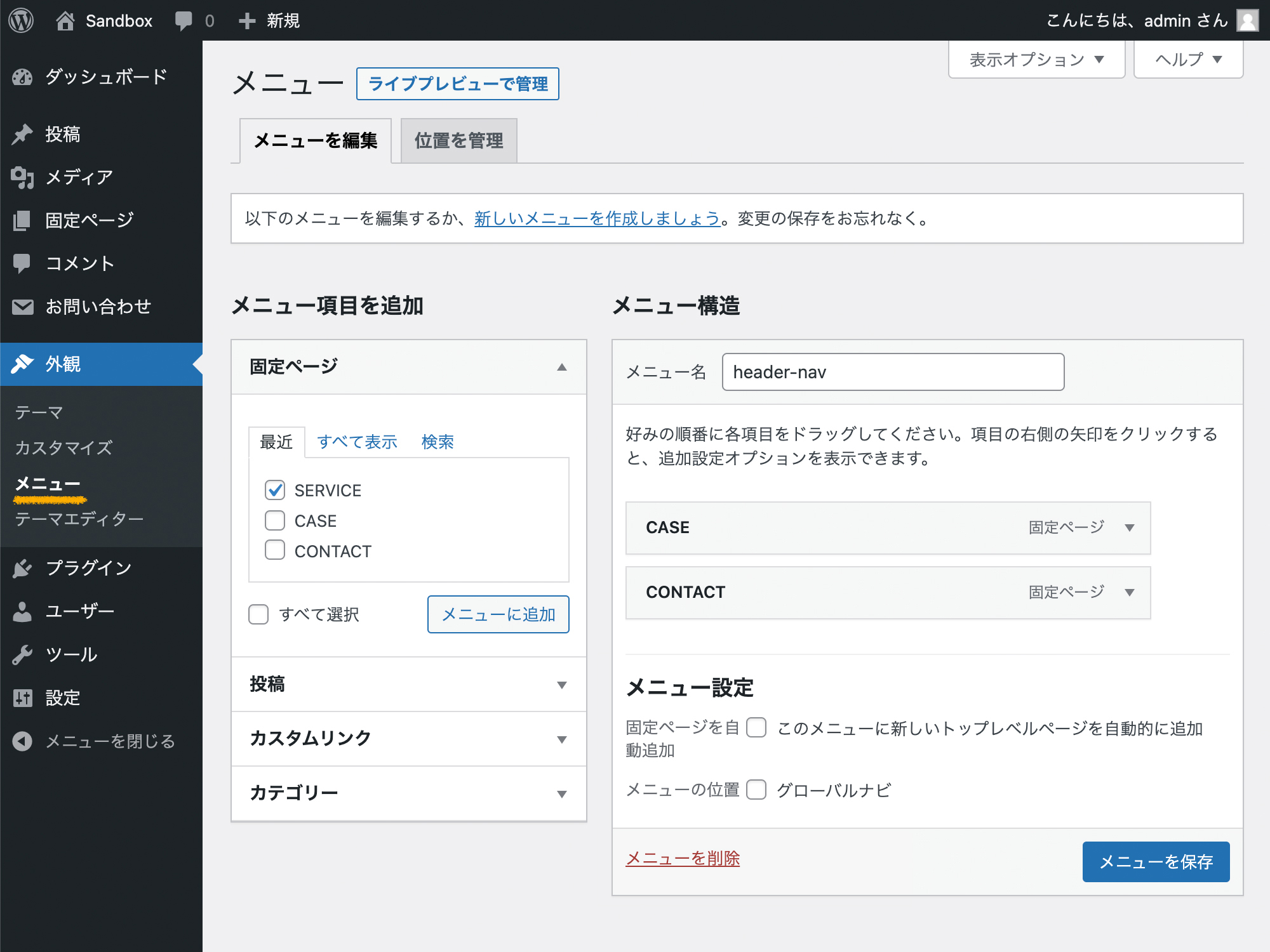
メニューの編集を行う
表示された「メニュー」から編集画面に入ります。
画面左「メニュー項目を追加」エリアには、固定ページやカテゴリー等、これまで作成した投稿タイプや記事が表示されています。
この中からメニューに並べたい項目を選択して、画面右側の「メニュー構造」にセットすることでメニューのカスタマイズを行うという仕様です。
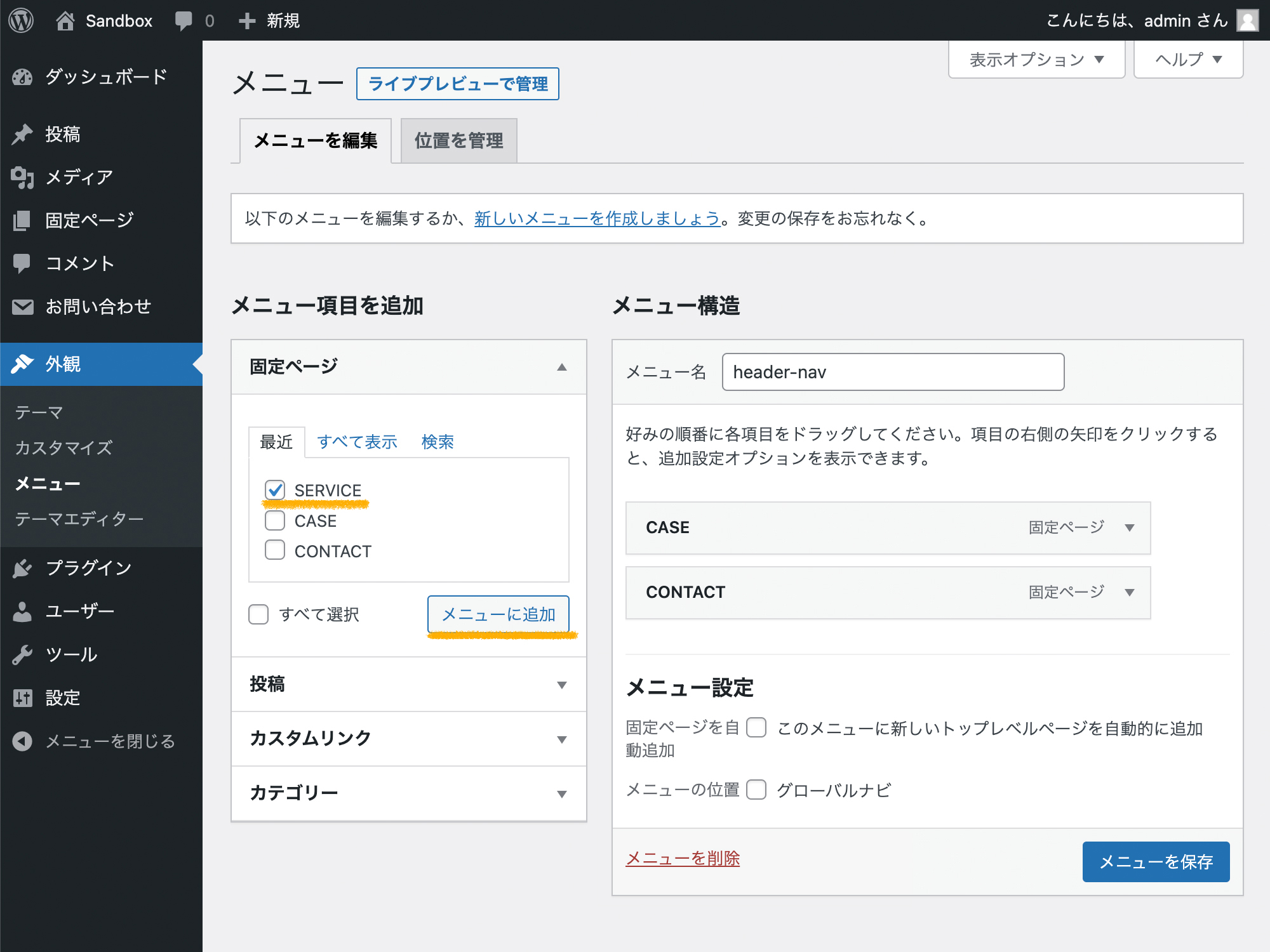
「メニュー項目を追加」で表示させたいものを選ぶ
カスタムメニューに表示させたい項目をチェックして[メニューに追加]を押すと、右側の「メニュー構造」に追加されます。

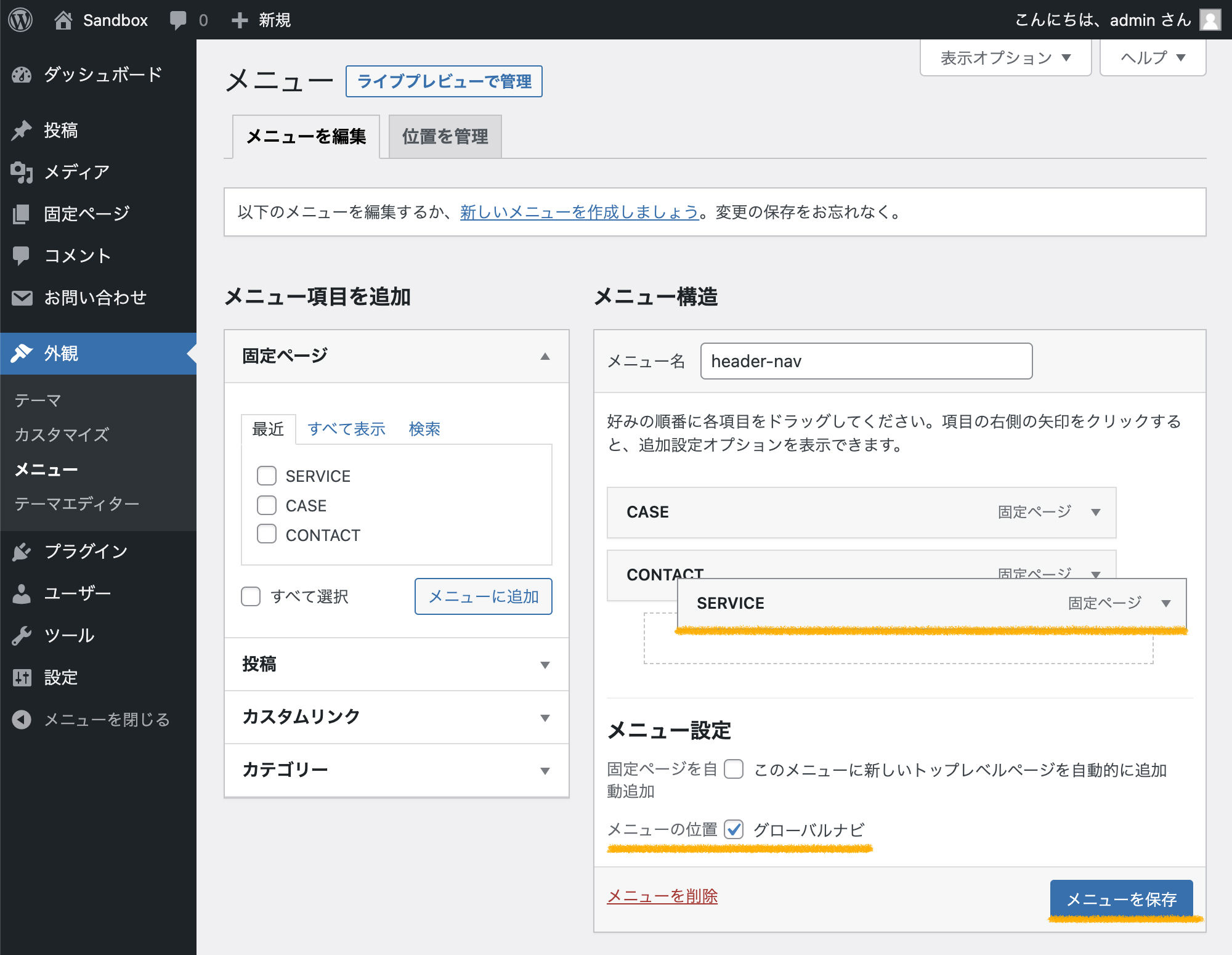
「メニュー構造」でメニューの表示順を決める
登録されたメニューを上下にドラッグして、好きな順番に並べ変えます。

「メニュー設定」欄の「メニューの位置」に、register_nav_menu()で設定した第二引数「グローバルナビ」と同名のチェックボックスがあるはずです。チェックを入れてから[メニューを保存]ボタンで保存します。
これでカスタムメニューのセットは完成です。
メニューを画面に表示させる
作成したメニューを画面に表示させます。
任意のテンプレートファイル(index.phpやheader.php等)内に以下のコードを追加すると、カスタムメニューが画面に表示されます。
<?php wp_nav_menu(); ?>
表示されたメニューがどのようなHTMLになっているか確認すると、おおよそこのような構成になっています。
<div class="menu-header-nav-container">
<ul id="menu-header-nav" class="menu">
<li id="ID名" class="クラス名"><a href="リンク">CASE</a></li>
<li id="ID名" class="クラス名"><a href="リンク">SERVICE</a></li>
<li id="ID名" class="クラス名"><a href="リンク">CONTACT</a></li>
</ul>
</div>
div要素のクラス名やul要素のID名は「メニュー名」(この場合は「header-nav」)の名称に依存します。

さて、コードを眺めてみると、
・ul要素がdivでラップされている。
・ul要素にID名やクラス名が加えられている。
など、ちょっと余計になりそうな箇所がありますよね。
引き続きこの辺りをカスタマイズしていきます。
パラメータでカスタマイズする
wp_nav_menu()では、各種パラメータを使うことで好みのソースコードに成形する事ができます。
例えば以下に対して、
<?php wp_nav_menu(); ?>
こんな感じでパラメータを加えると、
<?php wp_nav_menu(
array(
'theme_location'=>'GlobalNav',
'container'=>''
'menu_id'=>'',
'menu_class'=>'',
'items_wrap'=>'<ul>%3$s</ul>'
)
);?>
出力されるHTMLが相当スッキリします。
<ul>
<li id="ID名" class="クラス名"><a href="リンク">CASE</a></li>
<li id="ID名" class="クラス名"><a href="リンク">SERVICE</a></li>
<li id="ID名" class="クラス名"><a href="リンク">CONTACT</a></li>
</ul>
パラメータの一覧は公式のリファレンスにありますが、以下、私がよく使う物だけ紹介します。
theme_location
register_nav_menu() の第一引数として登録したメニュー名(今回の例では「GlobalNav」)
container
デフォルトの状態では、メニュー本体であるul要素がdiv要素で包み込まれていましたよね。
こうしたラップ要素に関する設定はこちらで行うことができます。
初期値はdiv(div要素でラップ)です。
// nav要素でラップする例
'container'=>'nav'// ラップをしない例
'container'=>''menu_id
ul要素のID名を設定できます。初期値は管理画面上の「メニュー名」の名称(今回は「header-nav」)に由来します。
// ul要素のID名を「menuID」にする例
'menu_id'=>'menuID'
// ul要素のID名をなしにする例
'menu_id'=>''
menu_class
ul要素のクラス名を設定できます。初期値は「menu」です。
// ul要素のクラス名を「menuClass」にする例
'menu_class'=>'menuClass'
// ul要素のクラス名をなしにする例
'menu_class'=>''
items_wrap
ul要素のフォーマットを決める事ができます。ちょっとややこしいのですが、
・「%1$s」で「menu_id」の値
・「%2$s」で「menu_class」の値
・「%3$s」でリスト項目(li要素)
を表します。
// <ul id="menu_idの値" class="menu_classの値">のようにする例
'items_wrap'=>'<ul id="%1$s" class="%2$s">%3$s</ul>'
// <ul>のみにする例
'items_wrap'=>'<ul>%3$s</ul>'
紹介の都合で重複していますが、<ul>にidもclassもつけないなら「menu_id」「menu_class」パラメータを定義する必要もありません。
まとめ
- カスタムメニューの作り方
-
- カスタムメニュー設定画面の表示:functions.phpにregister_nav_menu()を追加
- カスタムメニューの編集:管理画面に追加された「外観 > メニュー」で設定
- カスタムメニューをWebサイトに表示:テンプレートテーマファイル(header.phpなど)にwp_nav_menu()と表記
- 出力されたHTMLコードが使いづらければ、パラメータを使ってチューニングする
紹介した以外にもカスタムメニューに関するパラメータはたくさんありますが、これだけでも結構しのげるのではないでしょうか。
div要素によるラップや、意図しないクラス名が追加されると、不具合の原因になる場合もあります。
上手く整えて、自分のWordPressのコードにフィットするカスタムメニューを作りましょう。