【WordPressで関連記事を表示】YARPP(Yet Another Related Posts Plugin)プラグインの使い方
ニュースサイトやブログではよく、記事を読み終えたタイミングで関連記事が紹介されていますよね。
WordPressのYARPP(Yet Another Related Posts Plugin) プラグインを使うと、同等の機能が簡単に実装できます。
元記事との関連性の度合いや、ページ内での表示位置、表示方法(HTML)も思い通りに設定できる、優秀なプラグインです。
この記事で分かること
- YARPPの特徴
- YARPPの設定方法
- YARPPによる関連記事の表示方法
この記事の著者
- フリーランス
- Webデザイナー兼UI/UXデザイナー
YARPP(Yet Another Related Posts Pluginプラグイン)の特徴

YARPP(Yet Another Related Posts Plugin)は、導入するだけで任意の投稿と関連性の強い記事を表示してくれるプラグインです。
メリット:関連性の強度がカスタマイズできる
元記事との結びつき具合をチューニングできるのがYARPPの秀逸なところです。
・同じカテゴリー内の記事から選ぶ
・同じタグのついた記事から選ぶ
・タイトル、本文の内容が近いものを選ぶ
等、細かく設定できます。
メリット:表示方法のカスタマイズができる
PHPとHTMLの知識があれば、ページ内の好きな場所に、好きな見せ方で関連記事を表示させる事ができます。
メリット:無料で利用可能
これは無条件でありがたいですね!
デメリット:動作が重くなる可能性も
同種のプラグインでも起こり得る事ですが、既存記事の中から条件に見合うものを探し出していくワケなので、トータル記事数が膨大であったり、関連度合いを測るルールが複雑な場合は、サイトの表示に影響が出る可能性があります。
YARPPのインストールと有効化
一般のWordPressプラグイン同様、YARPPもインストール&有効化するだけで利用できます。
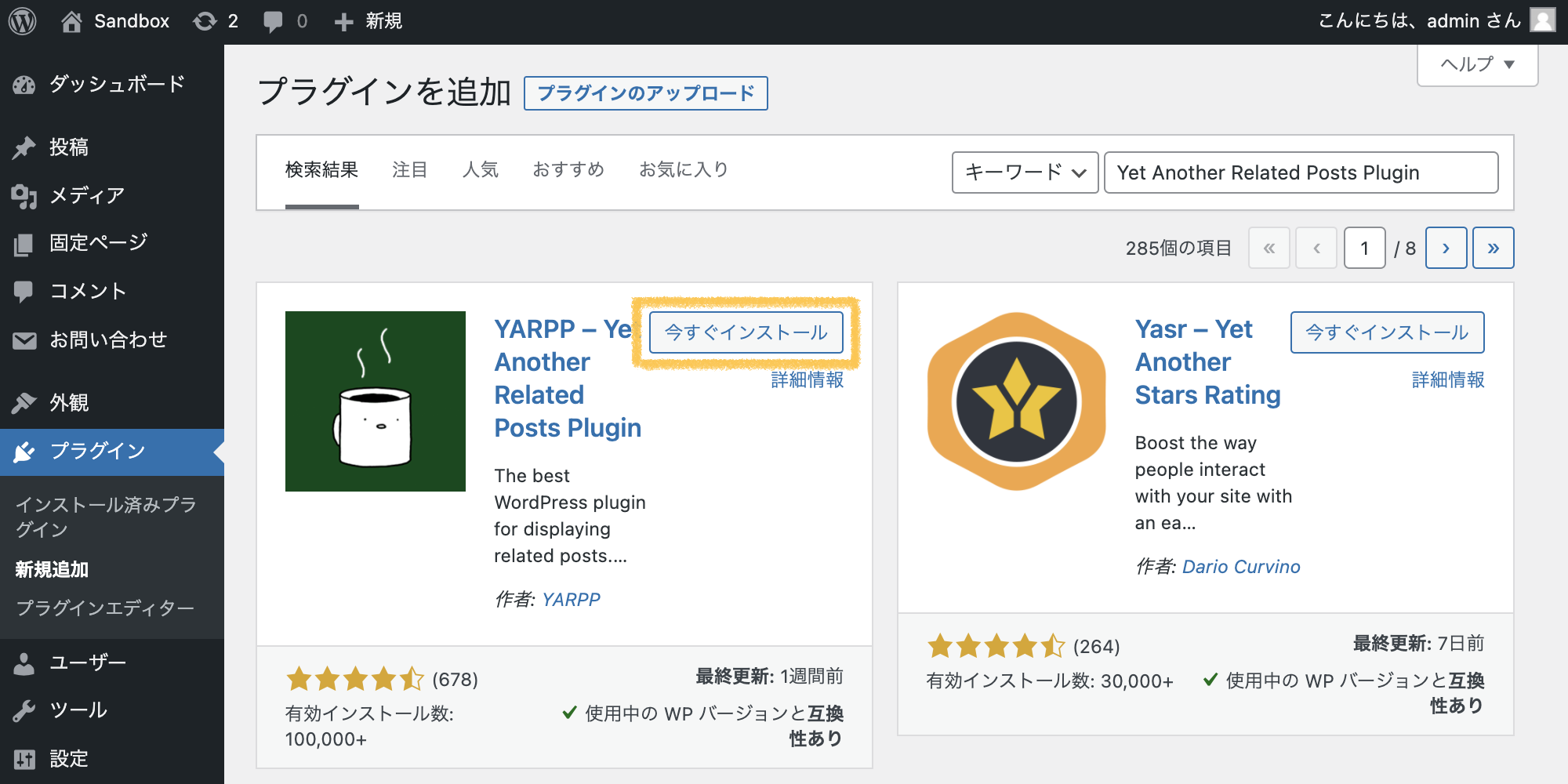
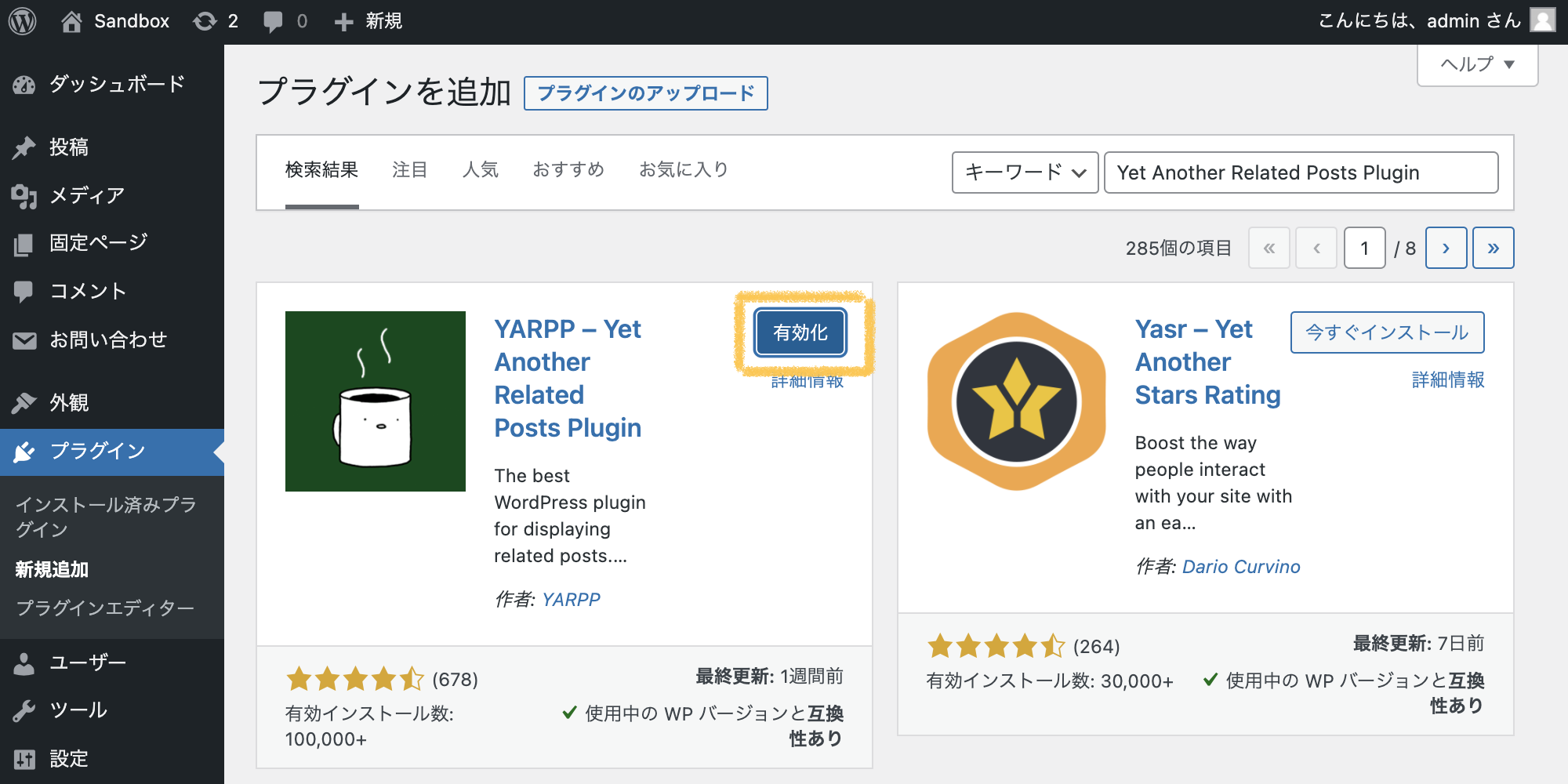
まずはWordPressの管理画面から「YARPP」もしくは「Yet Another Related Posts Plugin」でプラグインを検索して「インストール」します。

インストールが完了したら「有効化」します。

YARPPが有効になると、WordPressの管理画面「設定」の中に「YARPP」メニューが追加されます。

関連記事の条件設定
WordPressの管理画面「設定 > YARPP」から、関連記事の条件に関する設定を行います。
フィルター設定
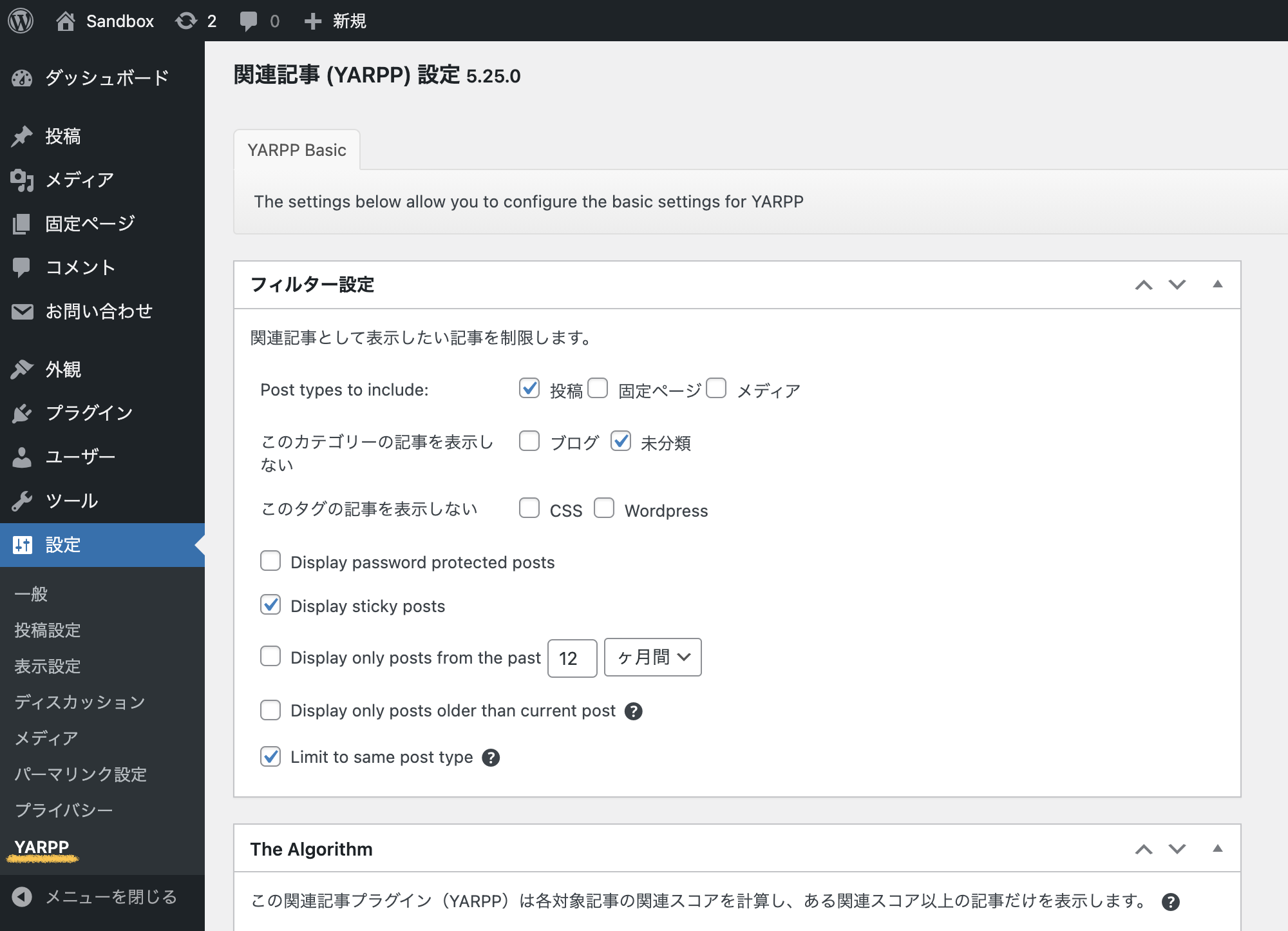
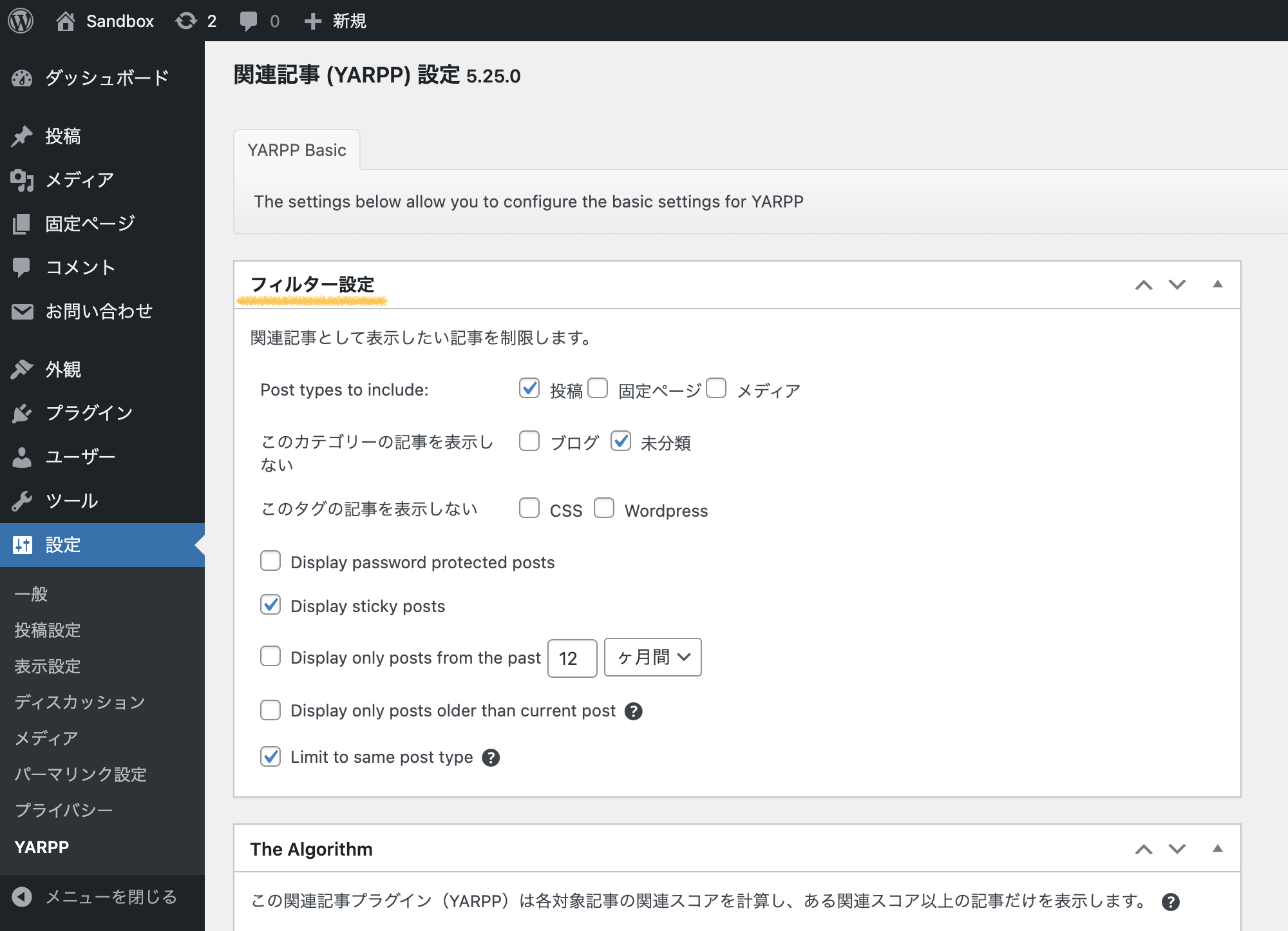
「フィルター設定」では、関連記事の対象とする記事候補を設定します。
以下の画面では、次のような条件設定を行っています。
・「Posts types to include」:「投稿」のみを候補とする
・「このカテゴリーの記事を表示しない」:「ブログ」のみを候補とする
・「このタグの記事を表示しない」:全てのタグを候補とする
画面下のチェックボックス群では、古い記事やパスワードを要する記事の扱い等、より詳細な設定をする事ができます。

アルゴリズム設定
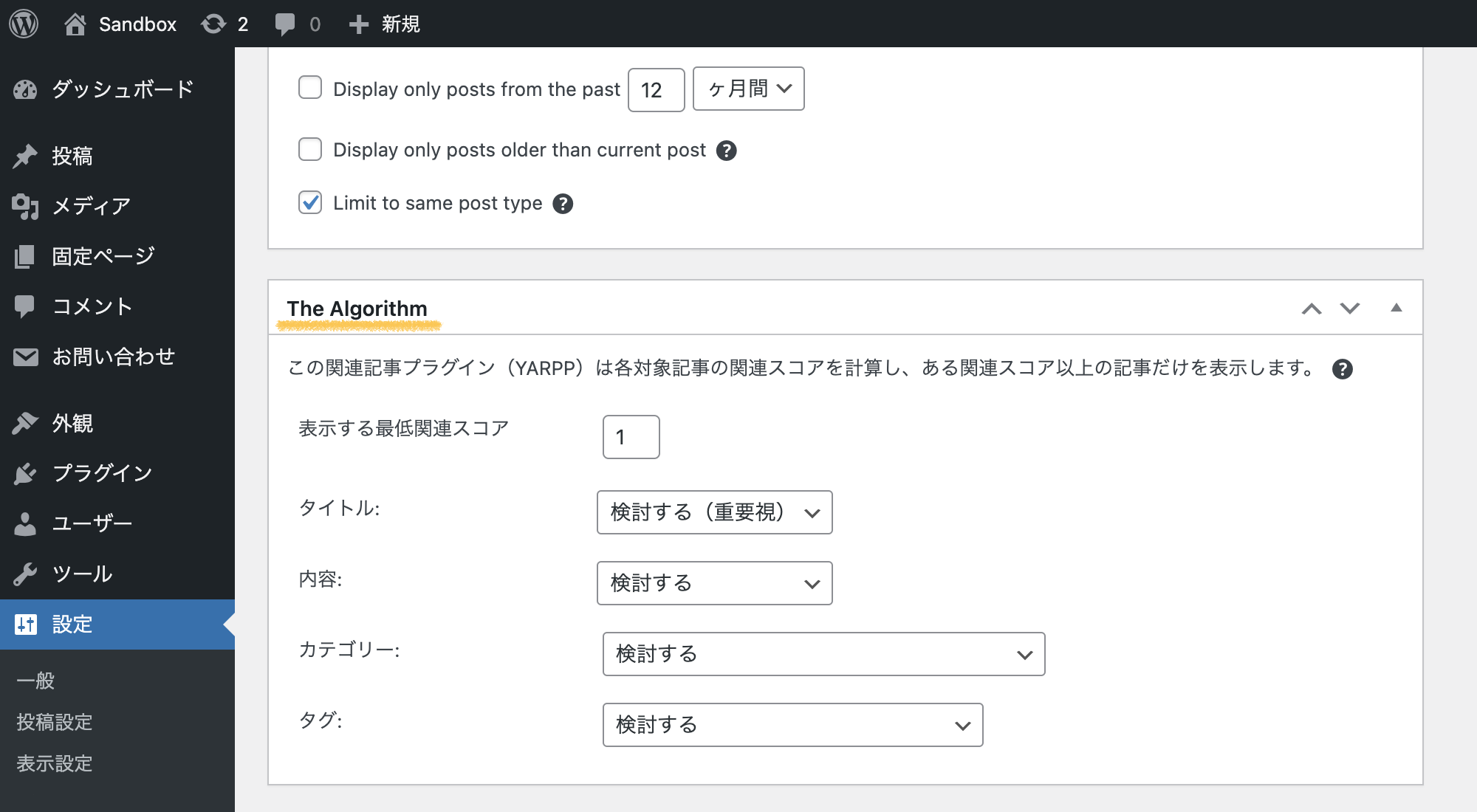
「The Algorithm」では、関連性の強さに関する設定ができます。

・「表示する最低関連スコア」
関連度合いのしきい値です。
YARPPは、記事同士の関連度合いに関して独自のスコア計算を行っていて、この値を大きくするほどスコアの高い記事、つまり関連性の強い記事しか通らなくなります。
設定後に関連記事が一つも表示されない場合は、しきい値をクリアできた記事が存在していないかもしれませんので、数値を下げる事で解決する可能性があります。
・「タイトル」 「内容(本文)」の関連性
それぞれ「検討しない / 検討する / 検討する(重要視)」の3段階から選ぶことができます。
・「カテゴリー」「タグ」の関連性
「検討しない / 検討する / 検討する(重要視)」の他に、共通するカテゴリー(タグ)が「1つ以上存在する」「2つ以上存在する」等の細かい設定もできます。
いずれも、どう設定するのが適当なのかはサイト次第。
表示結果を確認しながら都度調整していく必要があります。
関連記事の表示設定
表示条件の設定(投稿タイプ・件数)
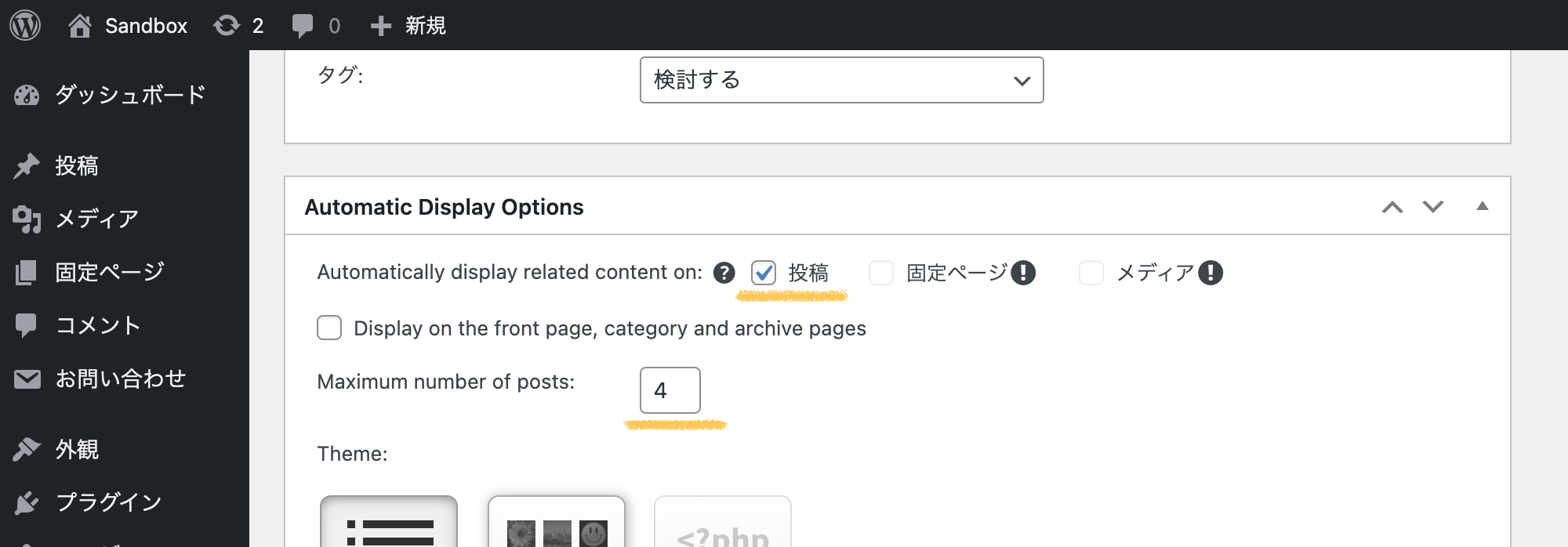
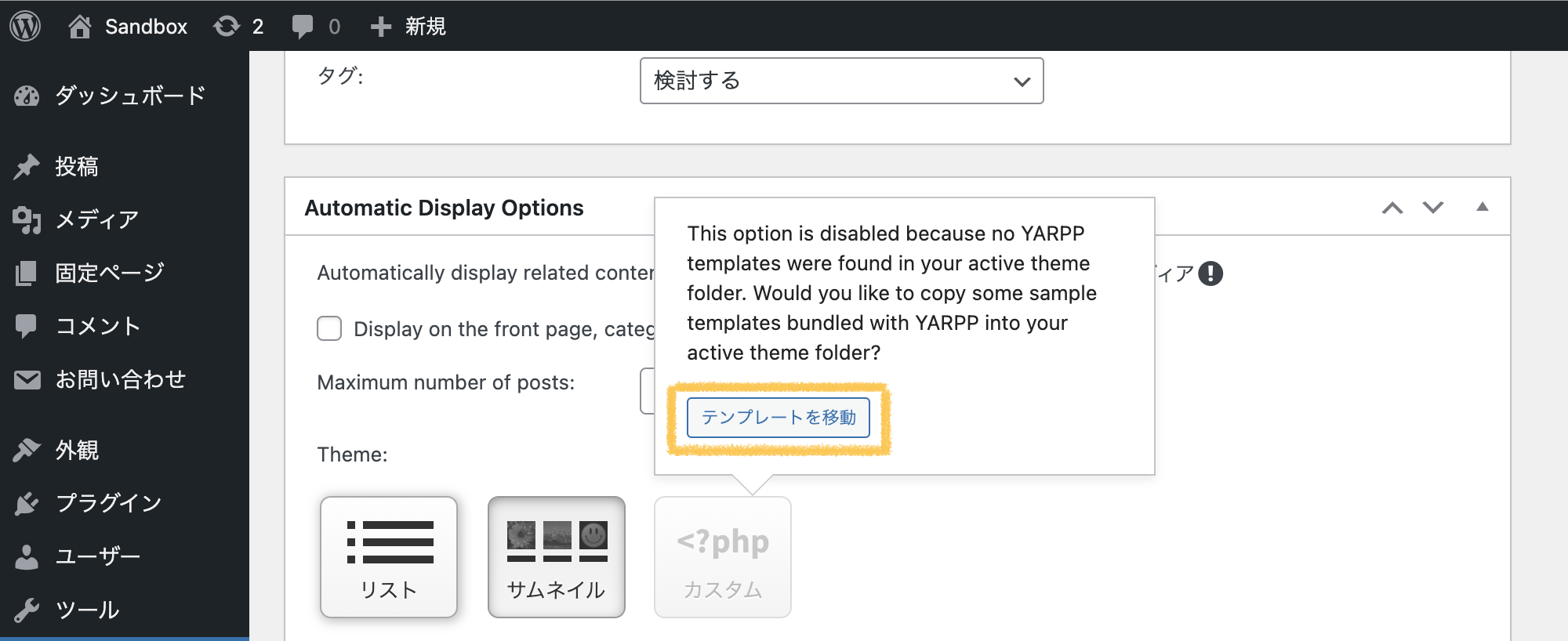
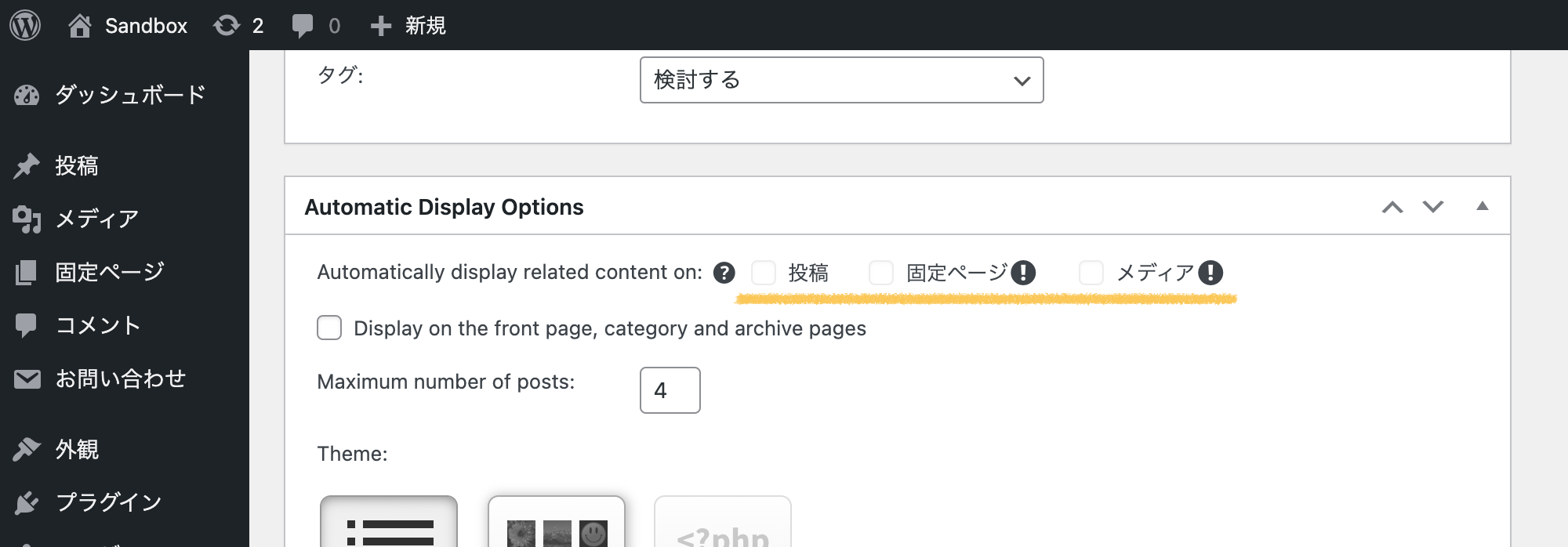
「Automatic Display Options」は、関連記事の表示方法に関する設定です。
・「Automatically display related content on」:関連記事を掲載するページ(投稿タイプ)を選択します。
・「Display on the front page, category and archive pages」:フロントページやカテゴリー/アーカイブページへの掲載の有無を選択します。
・「Maximum number of posts」:関連記事の表示件数を設定します。
以下の画像では、関連記事4件を投稿ページのみに載せる設定を行っています。

表示方法の設定(リスト・サムネイル)
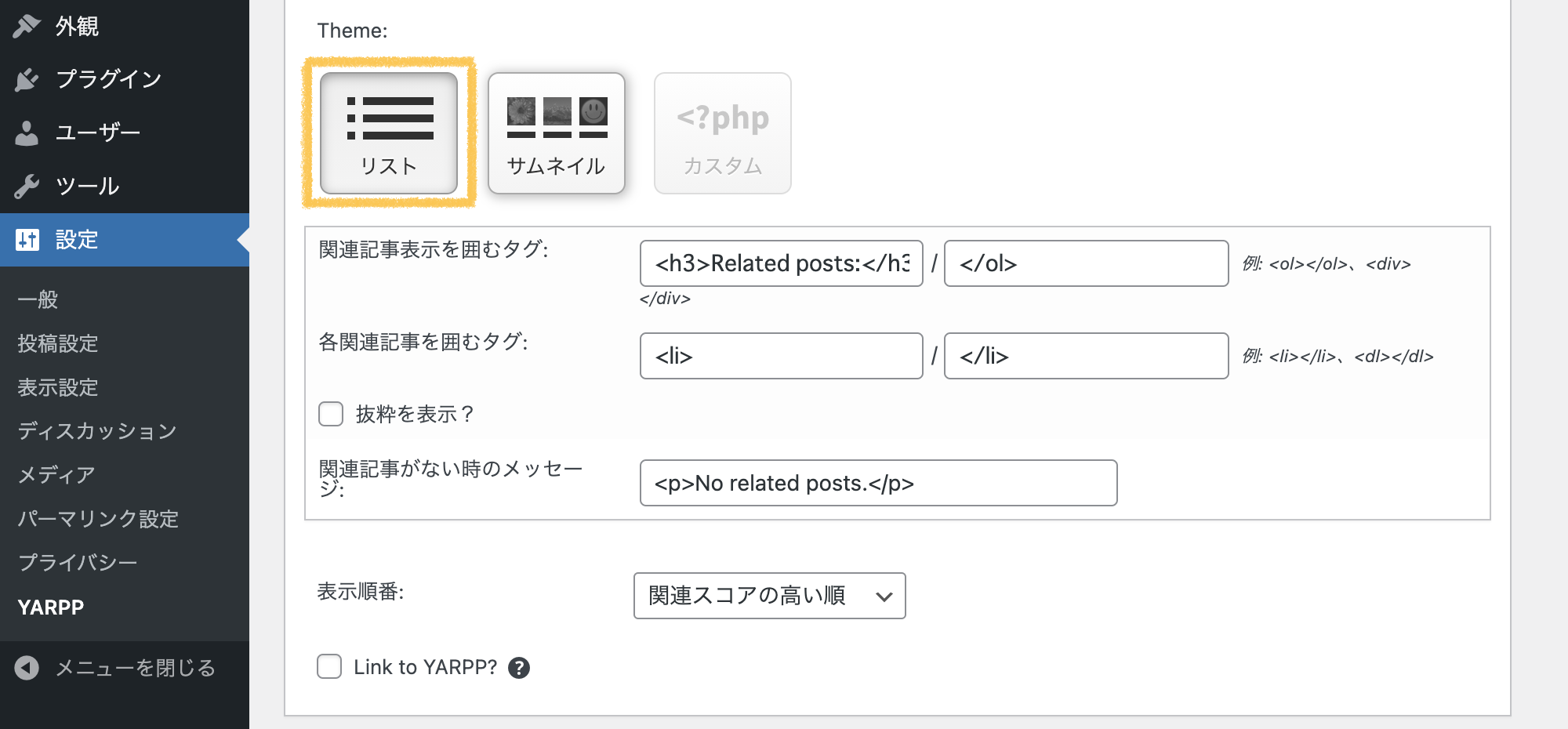
Theme欄から表示の方法(HTML)を選べます。
選択肢はリスト、サムネイル、カスタム(PHPによるカスタマイズ)の3種です。
・リスト
リスト形式で関連記事を出力してくれます。
画面から確認できる通り、多少のHTMLカスタマイズも行う事ができます。

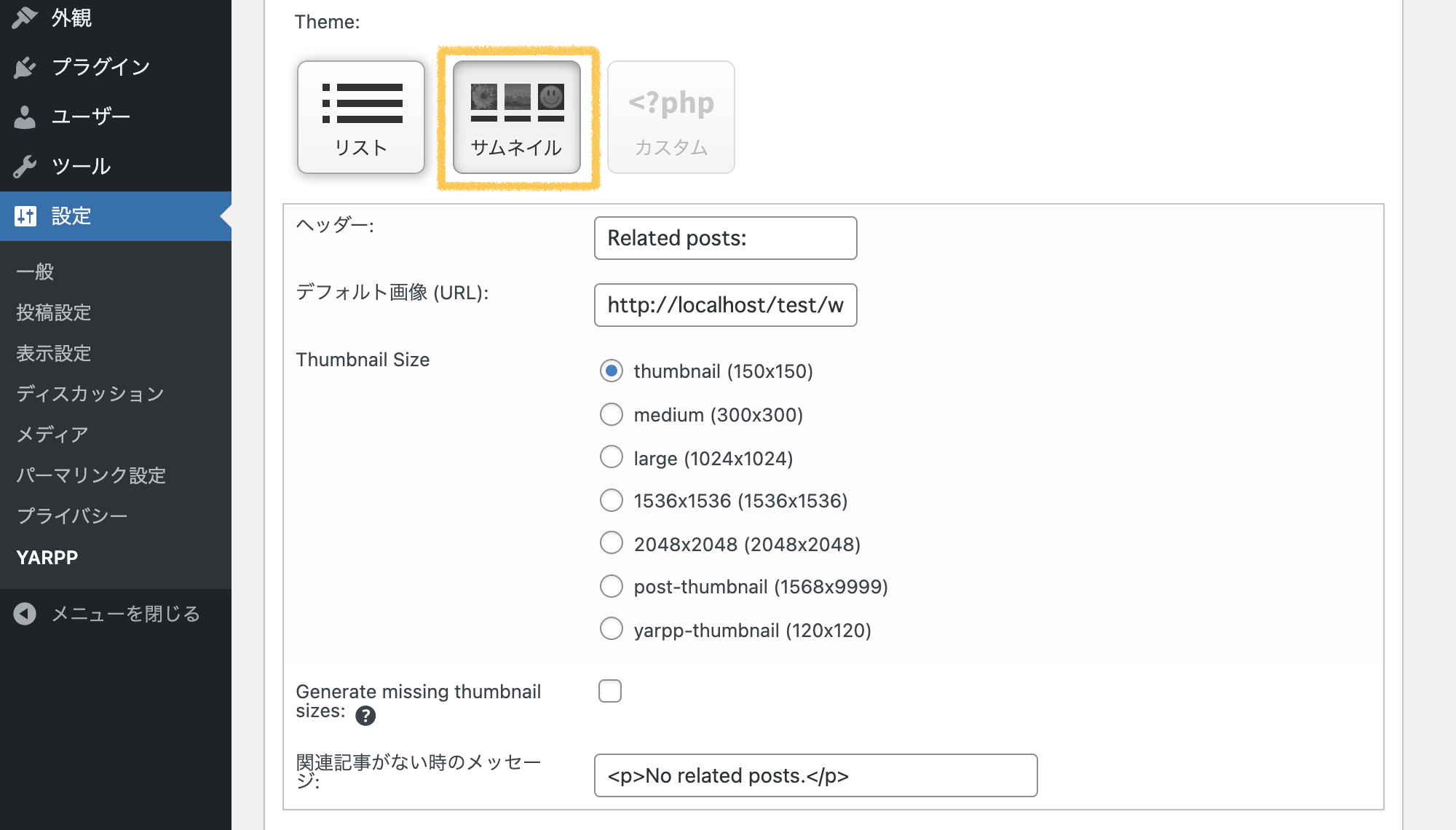
・サムネイル
サムネイル画像による一覧表示です。
サムネイルにはWordPressのアイキャッチ画像が使われるので、この機能を利用する場合は、現在使用中のテーマでアイキャッチ画像の利用が有効になっている必要があります。

最後のPHPカスタムは後述します。
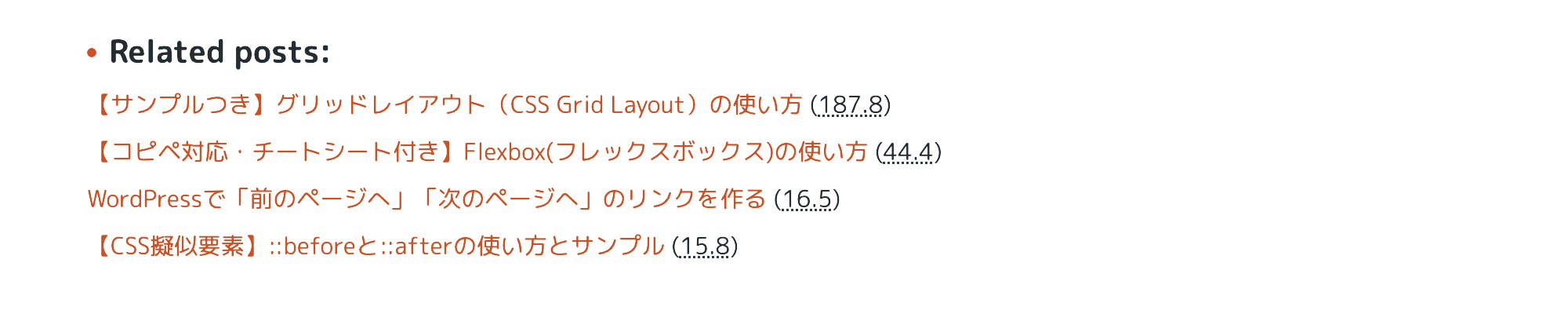
ここで一旦リスト形式を選択して保存(画面最後の「Save Changes」を押下)し、サイトの状態を確認してみます。
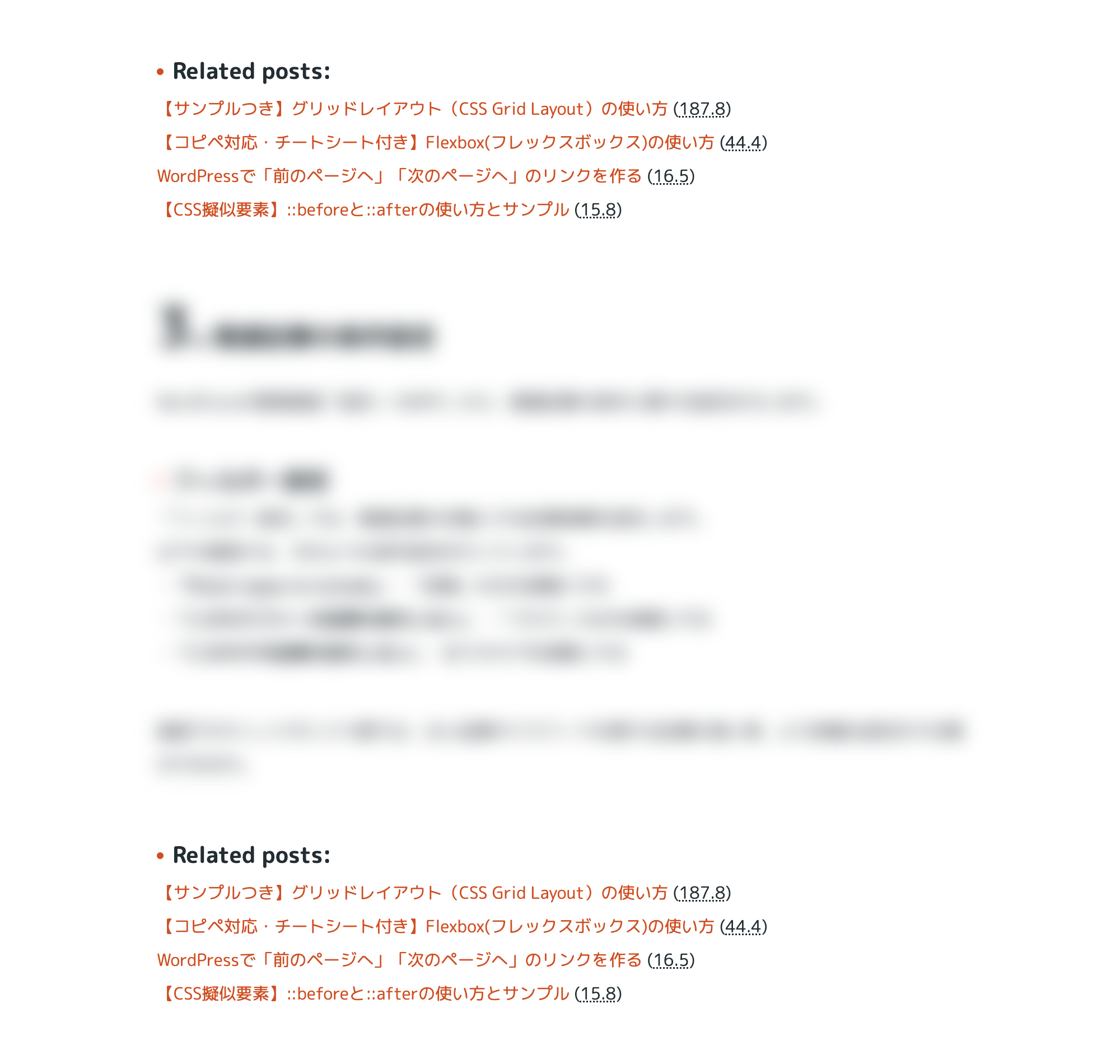
と、こんな感じで関連記事が表示されます。

が、ページ全体を確認すると、記事の上下、2箇所に関連記事が表示されています。

これでも十分助かるのですが、表示方法(HTML)及びこうした表示位置のカスタマイズは、テンプレートファイルを編集する事で可能になります。
表示方法の設定(カスタム)
表示方法(HTML)のカスタマイズは、最後の選択肢「カスタム(PHP)」で行う事ができます。
デフォルトでは選択できませんが、マウスオーバーすると現れる「テンプレートを移動」をクリックすると有効になります。

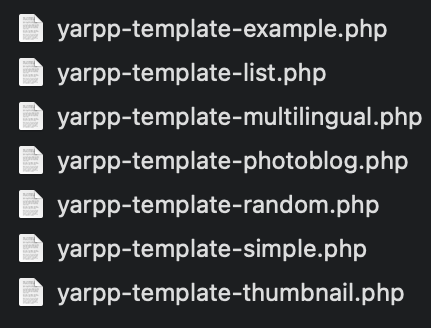
有効にすると、使用中のテーマフォルダ内(wp-content > themes > 使用中のテーマフォルダ)に、「yarpp-XXXXX.php」という名称のphpファイルが数種類増えているはずです。

このテンプレートから好きな表示方法を選べばいい、というのが基本の使い方なのですが、さらにテンプレートの中身に手を加えることで、HTMLの雛形を自由に作る事ができます。
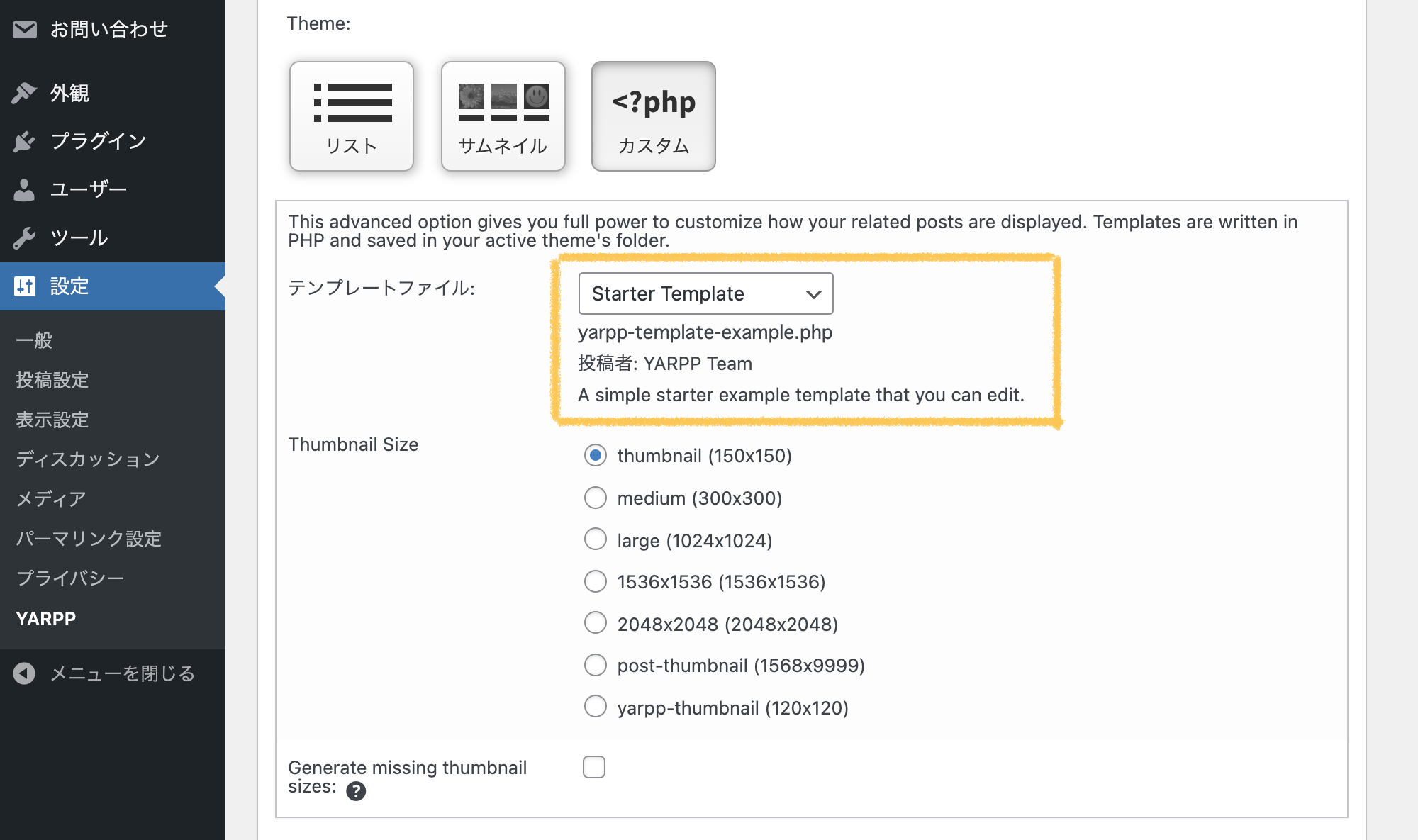
まずは利用するテンプレートファイルを選びます。
どれを有効にするか、設定画面から選択します。
以下は「yarpp-template-example.php」を選んだ状態です。

選択したyarpp-template-example.phpをテキストエディタで開いて、自分のデザインに合うように中身のコードを修正して、作業完了です。
表示位置の設定
表示位置を自分で設定する場合は「Automatically display related content on」のチェックを全て外しておきます。

次に、関連記事を表示させたいテンプレートファイル(single.php等)を開いて、表示させたい位置に以下の記述を追加します。
<?php yarpp_related(); ?>
これで完了です。
画面を確認すると、思い通りの位置&見た目で関連記事が表示されているはずです。

まとめ
-
- 関連記事の対象を設定:フィルター設定
- 関連度合いの条件を設定:アルゴリズム設定
- 記事の表示方法:Automatic Display Options(リスト・サムネイル・カスタムから選択)
- 表示方法のカスタマイズ:「カスタム」を選んで、専用のPHPファイルを編集
- 表示位置のカスタマイズ:テンプレートファイル内に<?php yarpp_related(); ?>を追加
関連記事を抽出するプログラム、自力で書くのは大変ですよね。
このプラグインは、タイトルや本文とのマッチング等、細かいトコロまで面倒を見てくれるのが良いところです。