
Webデザイナーの仕事内容
Webサイトやアプリなどのデザインを制作するのがWebデザイナーの仕事です。
正社員のWebデザイナーの年収は標準的ですが、フリーランスの場合は実力次第で収入が増える可能性があります。
Webデザイナーの将来性に関しては見方が分かれていますが、十分な経験を積んだWebデザイナーは引き続き安泰のはずです。
誰でもWebデザイナーを目指す事ができますが、効率よく学習と就職活動を進めないと、キャリアチェンジは難しくなります。
この記事で分かること
- Webデザイナーの仕事内容や働き方
- Webデザイナーの年収:正社員は標準的、フリーになれば実力次第で青天井
- Webデザイナーの将来性:初心者から脱却すれば安泰
- Webデザイナーを目指す難易度:効率のよい学習・就活方法を知らないと難しくなる


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
Webデザイナーの仕事
制作物の種類
さまざまなオンラインコンテンツのデザイン制作を行うのがWebデザインのお仕事です。
Webサイトだけでなく、以下のような仕事に携わる事もできます。
| Webサイト | 企業の公式サイトやECサイトなど、各種Webサイト |
|---|---|
| Webアプリ | GmailやSlackなどのような、ブラウザで利用できるサービス |
| LP(ランディングページ) | 商品紹介やキャンペーンなどを目的とした、 1ページ完結のWebページ |
| バナー | WebサイトやSNS上で表示される広告バナー |
| アプリ | スマートフォンで利用する各種アプリケーション |
Webデザイナーの職場
Webデザイナーが社員として企業に所属する場合、制作会社もしくは各種企業専属のインハウスデザイナーとして務めるケースが多いです。
制作会社のWebデザイナー
所属する制作会社にクライアントが依頼したWebサイトの制作を行います。
様々な業種のプロジェクトに携わって、幅広いデザイン経験を積むことができます。
インハウスWebデザイナー
企業に所属して、社内の公式サイトや企業が運営しているECサイトやWebアプリを制作するデザイナーです。
一つのブランドをじっくり育てていく楽しみがあり、ECサイトやWebアプリなどを横断して活躍できる可能性もあります。
Webデザイナーの業務内容
Web制作の意図を伺って(ヒアリング) 、その目的が達成できるようなデザインを提案し(デザイン)、Webサイトを実際に制作していく(コーディング)のがWebデザイナーのメイン業務です。
ヒアリング
クライアントとの打ち合わせを通じて、要件や目標、ニーズや希望を把握してプロジェクトの方向性を決定します。トレンドや競合の調査などを含む場合もあります。
デザイン
ヒアリングや調査内容を元に、サイトの構成やデザインを提案します。
制作には専用のデザインツールを利用します。
コーディング
デザイン通りに画面を制作していく作業がコーディングです。
コーディングでは、HTMLやCSSといった専用の言語を使用します。
Webデザイナーの働き方
正社員はもちろんフリーランスや副業など、Webデザイナーになると様々な働き方が選べます。
正社員
制作会社、もしくはインハウスのWebデザイナーとして業務を行います。
フリーランス
フリーランスはプロジェクト単位の契約で活動するのが一般的です。複数プロジェクトを同時進行で進める事もできます。
正社員と比べると収入の不安定さは否めませんが、自分のスキル次第で無限の可能性を追求できます。
副業
パソコン1つで始められるWebデザインは副業としても人気です。
副業の場合はバナーやLP制作といった小規模案件がメインとなりますが、他の副業と比べると収入の伸び代がある事、本業Webデザイナーとしての足がかりにとしてもおすすめです。
Webデザイナーの年収
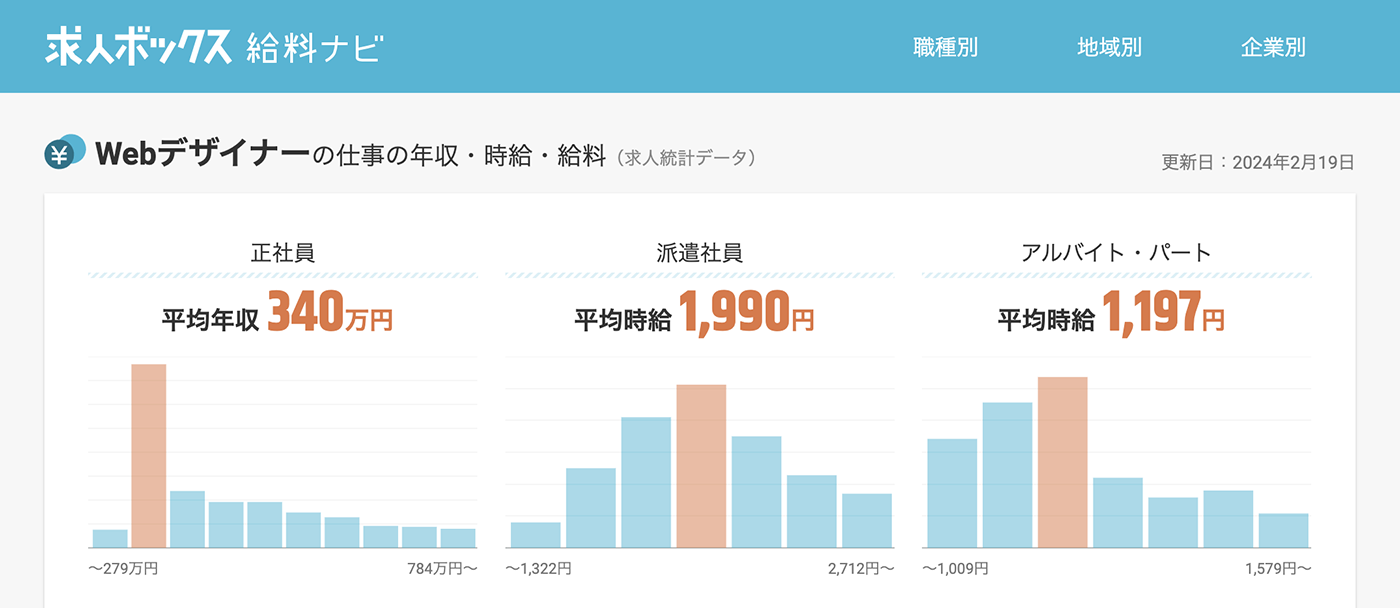
正社員
Webデザイナーの平均収入と収入分布です。

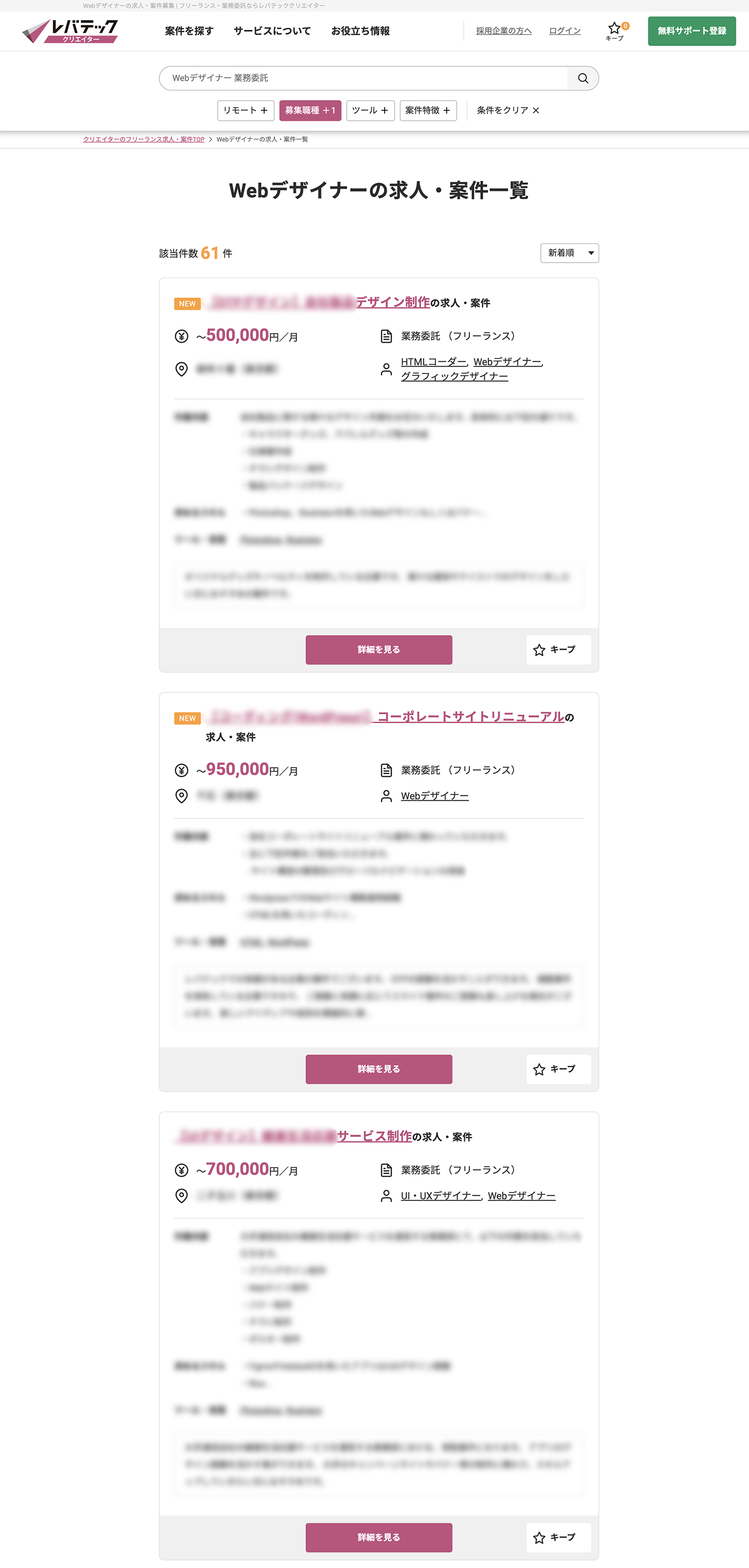
フリーランス・副業
フリーランスと副業は、携わる案件の単価によって収入が変動します。

副業に関しては作業に費やせる時間次第で収入が変動しますが、数万円〜20万円くらいまでが一般的です。
他の職種との違い
Webデザイナーと比較されやすい職業に、グラフィックデザイナーやプログラマー、Webディレクターがありますが、どれも役割が大きく異なります。
グラフィックデザイナー
ポスターやフライヤーなど、紙媒体のデザインをメインとするのがグラフィックデザイナーです。
プログラマー
問い合わせフォームが送信できる、ECサイトで正しく商品購入が行える等、Webサイトやアプリに必要な機能を実装するのがプログラマーの役割です。
Webディレクター
スケジュール等、プロジェクトの進捗管理を行うのが主な役割です。実際の制作作業は行わないというのがWebデザイナーとの違いです。
Webデザイナーのメリット
年齢や学歴等の制限がなく、働き方の自由度が高いのがWebデザイナーの何より素晴らしいところです。
年齢や性別を問われない
スキルさえ身につければ、年齢、性別にかかわらず誰でもWebデザインの世界で活躍できます。学歴も関係ありません。
自分にあった働き方ができる
正社員やフリーランス等、Webデザイナーは様々な働き方ができる職業です。
またリモートワークが浸透している業界なので、自宅で作業を進める事も可能です。
自分の作品が世にでる
多くの人に自分の仕事を見てもらう事ができます。
いろいろな業界の話が聞ける
業種にかかわらず、Webサイトを制作したい企業はたくさんあります。
いろいろなクライアントと出会う事で、自分の知見を広げる事ができます。
Webデザイナーのデメリット
つかみどころのないデザインの世界で、自分なりの答えを見つけ出さなくてはいけないのがWebデザイナーの大変なところです。
好きなものが作れるわけではない
クライアントのニーズに沿った制作を行うのがWebデザイナーの責務です。自分の好きなものばかりを作る事はできません。
デザインにはわかりやすい正解がない
正解が一つでないデザインの仕事では、最適解を自分で見つける必要があります。
また、アイデアが出ない、クライアントから了承が得られない場合なども自力で何とかして突破口を見出さなくてはいけません。
納期を守らなくてはならなない
どんな案件でも基本的には納期が設定されています。
Webデザイナーは決められた期限までに仕事を完成させる必要があります。
Webデザイナーに必要なスキル
突き詰めれば奥が深いですが、Webデザイナーに求められる必要スキルはこれだけです。
ヒアリングスキル
Webサイトを制作する目的や必要機能等の要望をクライアントから伺い、そのニーズに見合った提案を行うスキルです。
デザインに関するスキル
クライアントにニーズを満たせるWebサイトのデザイン案を、デザイン用のツールで制作するスキルです。
コーディングスキル
HTMLやCSSなどの言語を利用して、デザイン通りにWebページを組み上げる知識です。
その他、マーケティングやSEO、マネジメントなどWebデザインと相性の良いスキルも持っておくと強みになります。
Webデザイナーになるには
制作環境を整えてスキルを身につけ、そのスキルをアピールできるポートフォリオを準備したら仕事探しに臨む。
これがWebデザイナーになるためのフローです。
制作環境を用意する
Webデザインの制作はパソコンだけで行う事ができます。
パソコンの中には、デザイン用ツールやコーディングで利用するテキストエディタの準備が必要です。
スキルを身につける
Webデザインのスキルを身につける方法として最適な手段は、スクールに通う事です。
独学で学ぶ事も不可能ではありませんが、スクールに比べて学習効率が悪くなる、実務レベルで通用するクオリティのデザインが作成できているか自分で判断できないなどのデメリットがあります。
ポートフォリオを作成する
Webデザイナーの就職・転職活動には、自分の作品集であるポートフォリオが必須です。
ポートフォリオには十分な数の作品を収録し、その作成についてもコツを掴んだ作り方が必要になります。スクールからのアドバイスを受けることで、良質なポートフォリオを制作する事ができます。
仕事を探す
正社員なら転職エージェント、フリーランスであればクラウドソーシング等、自分に合った場所で仕事を探します。
Webデザイナー関連の資格
Webデザイナー周りにはさまざまな資格が存在しますが、
・ウェブデザイン技能検定
・Webクリエイター能力認定試験
・Adobe認定プロフェッショナル
・HTML5プロフェッショナル認定資格
・Photoshop®クリエイター能力認定試験
・Illustrator®クリエイター能力認定試験
など
この業界では実力が重視されます。そのため、資格を取得することが就職に有利になることはほとんどありません。
資格自体が目的である場合は別ですが、就職活動のために資格取得を目指すのはあまり意味がありません。
Webデザイナーの将来性
将来性があるという見方とないという見方、Webデザイナーの未来には2つの見解があります。
「将来性がある」というシナリオ
各種広告宣伝やECサイトを利用した取引など、デジタルコンテンツの需要が引き続き伸びていくため、それに伴ってWebデザイナーの活躍の場も減る事はないだろう、という見解です。
「将来性がない」というシナリオ
専門知識がなくてもWebサイトが作れるノーコードの普及やデザインツールが手軽に使えるようになった事、AIの利用などから、プロのWebデザイナーの需要は減少するのではないかという予測です。
現時点では、Webデザイナーの需要が依然として高く、未経験者でも参入しやすい状況が続いています。今のうちにWebデザイナーに転身して、ノーコードやAIにとって変われないレベルの人材になってしまえば、どちらのシナリオになっても将来は安泰でしょう。
Webデザイナーに向いている人
デザインが好きである事は大前提ですが、そのほかに納期を守れる、クライアントと冷静にコミュニケーションが取れる等、Webデザイナーにもある程度のビジネススキルが必要です。
・デザインが好き
・スケジュール管理能力がある(納期を守れる)
・柔軟性を持っている(クライアントの声に耳を傾ける事ができる)
Webデザイナーが絵を描く事はまずないので、絵心は不要です。
また、デザインセンスは後からついてきます。デザインのルールを理解すれば誰でも身につける事ができます。
Webデザイナーになるための難易度
未経験からWebデザイナーを目指せる年齢
Webデザイナーはスキルさえ持っていれば年齢は関係ありません。
ただ同じスキルを持った人材であれば若い方が有利ですので、一日でも早く転職した方が有利です。
Webデザイナーになるまでの期間
スクールのカリキュラムを参考に見積もると、4ヶ月〜1年くらいが標準期間です。
独学の場合はもう少し時間がかかります。
未経験OKの求人数
現状では、未経験でもチャレンジできる案件が多数ありますが、「Webデザイナーの将来性」で触れた通り今後はわかりませんので、本気でWebデザイナーへの転身を考えるならスクールを利用して今のうちにキャリアチェンジを果たした方が安全です。