
独学でWebデザインを勉強するためのロードマップ
独学でWebデザインの勉強をして案件を見つける事は、スクール受講者に比べて多少遠回りにはなるかもしれませんが、不可能ではありません。
現在、Webデザイナーの数が増えすぎているとも言われていますが、十分案件がある今のうちであれば、スムーズにWebデザイナーへ転身できるはずです。
この記事で分かること
- 独学でWebデザインの勉強をする方法
- 独学からWebデザイナーの案件を見つける方法
- 独学でWebデザインを勉強する場合の注意点
- 未経験OKの案件が多いうちにWebデザイナーを目指した方がいいかもしれない


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
独学でWebデザインの勉強をするためのロードマップ
Webデザインの学習工程はとてもシンプルです。
・環境を整える
・デザインスキルを身につける
・コーディングを勉強する
環境を整える
Webデザインの勉強は、これだけを揃えればすぐにスタートする事ができます。
他の職業に比べて、大きな出費を必要としないのがありがたいですね。
・パソコン
・デザインツール
・テキストエディタ
デザインスキルを身につける
Webサイトのデザインを制作することのできる、以下のデザインツールの操作を勉強します。
種類が多いですがそれぞれ特性がありシェアも高いので、スクールでも複数のツールを勉強します。
・Illustrator
・Photoshop
・Figma / Adobe XD
IllustratorとPhotoshopに加え、特徴が似ているFigmaかAdobe XDのどちらかをマスターしておくと案件の選択肢が増えます。
制作を行う上では、デザインの理論を理解しておく事も大切です。
コーディングを勉強する
制作したデザインをWebページとして組み上げる作業がコーディングです。
Webサイト制作に利用される言語はいくつかありますが、最初は基本言語であるこの2つを勉強しておけば大丈夫です。
・HTML
・CSS
独学からWebデザイナーの案件を見つけるためのロードマップ
続いては、Webデザイナーの案件を見つけるまでの流れです。
スキルを身につける
先述したデザインスキル、コーディング技術をマスターします。
HTML/CSSを使って、自分で考えたデザイン通りのWebページを作れるところまでが目標です。
ポートフォリオを作る
ポートフォリオとは、自分の作品集です。
Webデザインの案件にエントリーする際には必ずポートフォリオの提出を求められますので、制作は必須です。
ポートフォリオ内には、10点ほどの作品を用意しておけば大丈夫です。
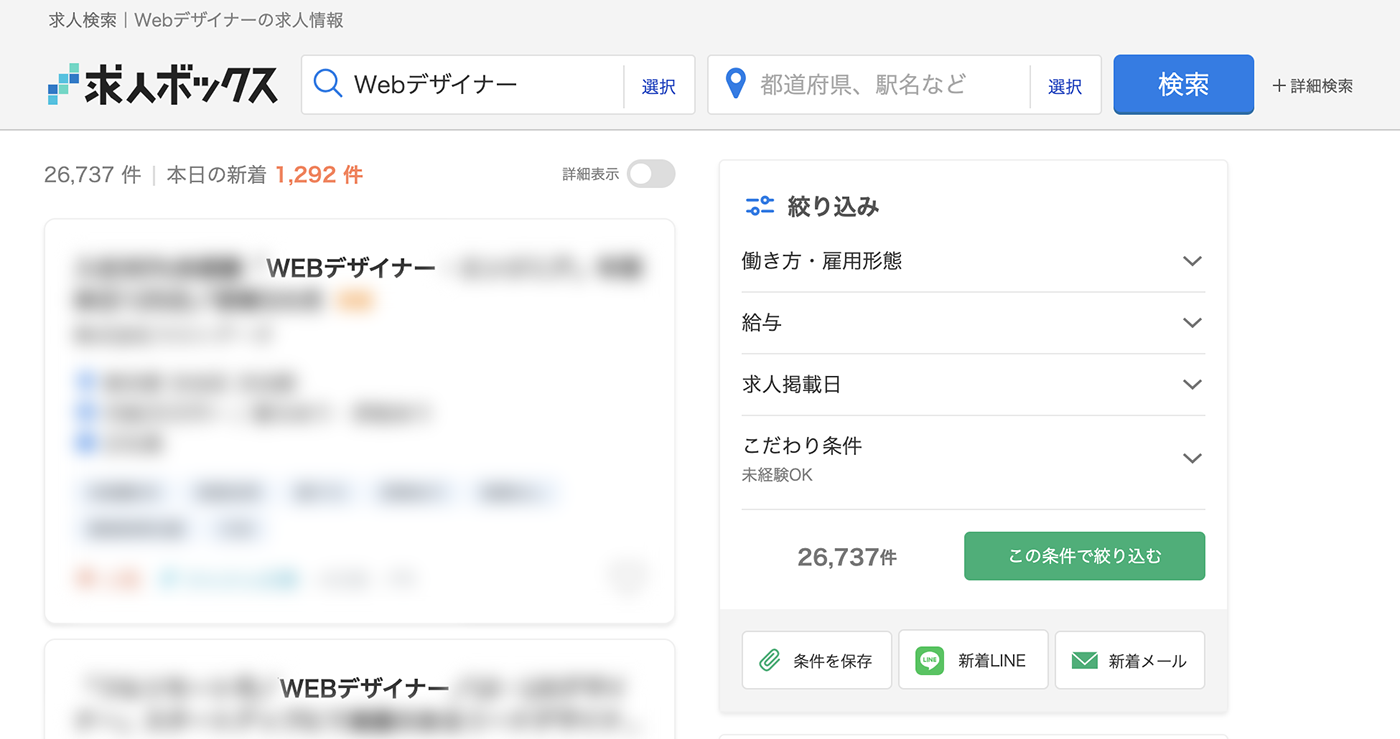
案件を見つける
ポートフォリオが準備できたら、求人サイトやクラウドソーシングサービス、フリーランス向けエージェントなどを利用して、好みの案件を探します。
独学でWebデザインを勉強する場合の注意点
スクールよりは非効率になる事を理解しておくこと
最適化されたスクールのカリキュラムに頼らずに独学でWebデザインの勉強をする場合、どうしても遠回りや停滞が発生してしまいますので、あせらずじっくり取り組みましょう。
独学とスクールの差分を補う
独学でもWebデザイナーに求められるスキルを効率よく身につけるには、スクールの学習内容を意識して、その差分が埋まるような勉強方法を考えるのが有効です。
勉強に関する比較
| スクール | 独学での補い方 | |
|---|---|---|
| ヒアリングスキル | 課題制作を通してトレーニング | 自分で架空案件を想定しながらトレーニング |
| デザインの知識 | カリキュラムを通じて学習 | 書籍やネットで学習 |
| デザインツール | <インプット> カリキュラムを通じて学習 <アウトプット> 課題でバナーやWebサイトを制作 |
<インプット> 書籍やネットで学習 <アウトプット> バナーやWebサイトを自主制作 |
| コーディング | <インプット> 言語学習はカリキュラムを利用 <アウトプット> 課題制作 エラーが起きた場合は講師に質問 |
<インプット> 言語は書籍やネットで学習 <アウトプット> Webサイトを自主制作 エラーはコードを見直して解決する |
就活・案件探しに関する比較
| スクール | 独学での補い方 | |
|---|---|---|
| 制作スキル | 課題のフィードバックを参考にトレーニング | 作品をなるべく多くの人に見せて フィードバックをもらう |
| ポートフォリオ | 制作した課題を掲載 ポートフォリオのアドバイスがあるスクールも |
作品数を増やしてポートフォリオにまとめる 作品は10点程度を目安に |
| 案件探し | 一般的な転職サイトを利用 スクール内求人も併用可能 キャリアカウンセリングがあるスクールも |
転職サイトなどに登録 エージェントに働き方を相談しながら進める |
独学とスクールどちらを選ぶべきか
いつまでにWebデザイナーになりたいのかを判断基準に検討するのが最適です。
例えば1年後にフリーランスのWebデザイナーとして独立したい、など積極的なキャリアチェンジを考えているのであれば、スクールを利用した方が手堅いです。
ゆくゆくはWebデザイナーになりたいけれど、転職時期は決めていないという事であれば、独学で着実に進めていけば大丈夫です。
Webデザイナーの将来性が危ぶまれている
現在、以下のような事情でWebデザイナーは淘汰されていくのではないかという見方があります。
・Webデザイナーの数が多すぎる
・ノーコードの普及などで、Webデザインの仕事はこれからなくなっていく
Webデザイナーの数が多すぎる
年齢や性別を問わないWebデザイナーは人気のある職業です。
スクールでは、日々多くのWebデザイナーが生まれています。
そのためWebデザイナーが増えすぎているのではないか、と言われています。
ノーコードの普及などで、Webデザインの仕事はなくなっていく
プロの知識がなくてもカンタンなWebサイトが作れるノーコードや、手頃な価格のデザインツールが増えた事で、Webデザイナーの仕事が今後は減っていくのではないか、という見立てです。
難易度の高いWebサイト制作案件と、それに対応できるレベルのWebデザイナーは引き続き残ると思われますが、未経験者がチャレンジできる簡易的なWebサイト制作案件は今後減少していく可能性もあります。
キャリアチェンジをスムーズに叶えたいなら、未経験OKの案件がたくさんある今のうちかもしれません。