
JavaScriptが必要なWebデザイナー
Webデザインにおいて、JavaScriptは必須スキルではありません。
ただJavaScriptが使えるWebデザイナーは表現の幅が広がり市場価値も高くなるので、経験者・フリーランスは身につけておきたい言語です。
この記事で分かること
- JavaScriptはWebデザインの必須スキルではない
- 未経験時ではJavaScriptができなくても大丈夫
- 経験者・フリーランスは、JavaScriptの知識がないと不利
この記事の著者
- フリーランス
- Webデザイナー兼UI/UXデザイナー
JavaScriptとは
JavaScriptは動的なWebページの制作に必要
「JavaScriptって何ですか?」と受講生さんから質問された際、私はいつも「条件によって結果が変わるWebページを作りたい時に必要な言語」とざっくりの説明をしています。
- 「条件によって結果が変わるWebページ」の例
-
- 5秒ごとに画像が切り替わるスライドショー(条件:時間)
- クリックすると色が変わるボタン(条件:ユーザーのアクション)
- ハンバーガーメニュー(条件:ユーザーのアクション)
Webデザインの基本言語であるHTMLとCSSでは「いつ・どこで・誰が」見ても同じページしか作れません。
ファーストビューの画像を5秒ごとに変化させたいなど、Webページに動きを持たせたい場合はJavaScriptが活躍します。
こうしたページの事をよく「動的なWebページ」と表したりするのですが難しく聞こえるので、私は「動的」の代わりに「条件によって結果が変わる」という言い回しを使っています。
JavaScriptができなくてもWebデザイナーにはなれる
条件によって結果が変わる「動的なWebページ」に対して、動きのないWebページを「静的なWebページ」と言います。
静的なWebページはHTMLとCSSだけで作れるので、JavaScriptはWebデザインの必須言語ではありません。
WebデザイナーにJavaScriptは必要?
JavaScriptができなくてもWebデザインの仕事は可能ですが、当然習得しているWebデザイナーの方が有利な事がたくさんあります。
仕事の幅が広がる
例えばフリーランスの場合、自分が対応可能なスキルの範囲で案件を探す事になります。
JavaScriptを習得しておけば、案件の選択肢が増えます。
収入が上がる
JavaScriptを扱えるWebデザイナーの方が、当然高収入になります。
コミュニケーション力が上がる
JavaScriptはWebデザイナーだけでなく、プログラマーなども扱う可能性のある言語です。
役割上、自分自身はJavaScriptを利用しない案件だったとしても、知識があれば担当者と円滑なやり取りができます。
例えばJavaScriptが組み入れやすいようなHTML、CSSを実装する、などといった配慮もできるようになります。
JavaScriptが必要なWebデザイナー
未経験者の場合はJavaScriptができなくても全く問題ありません。
経験者になるほどJavaScriptができるWebデザイナーが増えてくるため、身につけないと遅れを取る事があります。
未経験者から就活を行う場合
未経験歓迎のWebデザイナー求人に関しては、HTML、CSSだけ押さえておけばエントリー可能なケースが多いです。もちろん事前にスクールでJavaScriptをマスターしてから就活を行えば、初任給の条件が良くなる可能性はあります。
フリーランスの場合
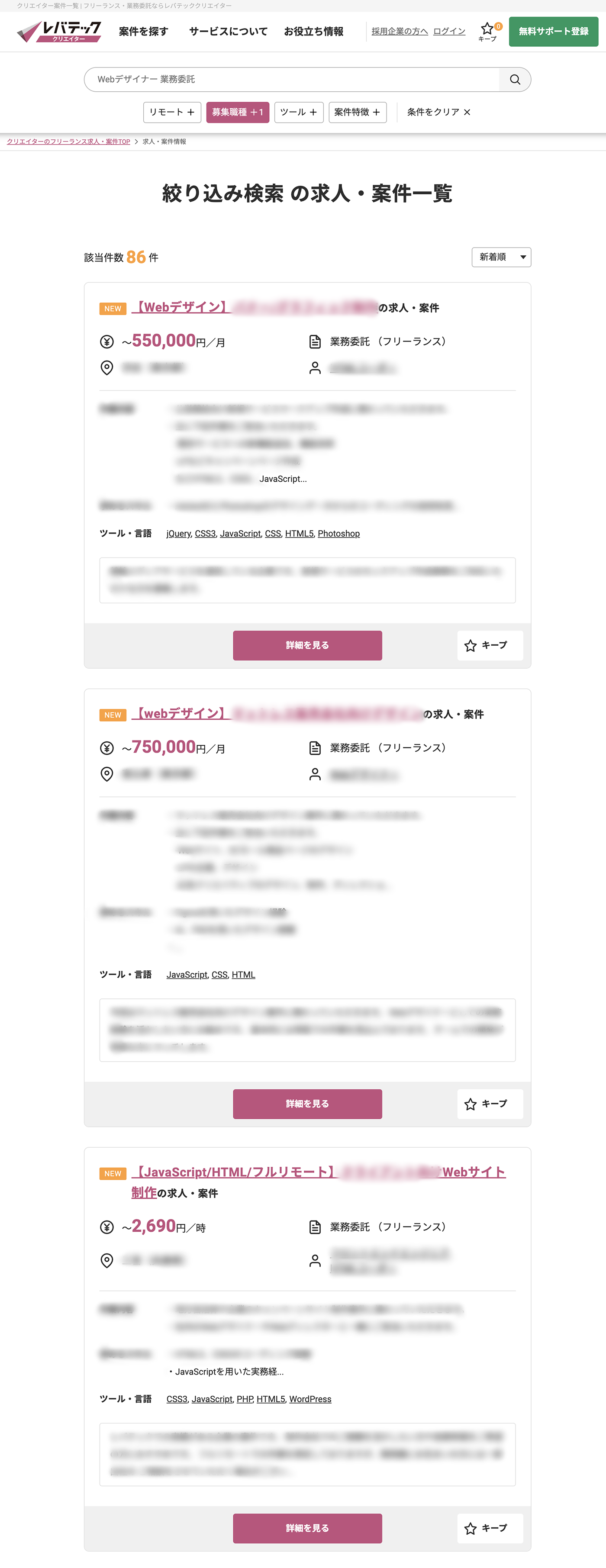
以下、フリーランス向けエージェントレバテッククリエイターのWebデザイン案件ですが、JavaScriptが求められる案件が多い事がわかります。

即戦力が求められるフリーランスは、JavaScriptを習得しておいた方が安全です。
私も、JavaScript不要の案件は経験した事がないですね。
未経験からJavaScriptが扱えるWebデザイナーになる方法
JavaScriptの学習は、Webデザインの学習時にまとめて覚えてしまう方法、HTMLやCSSに慣れてから学ぶ方法の2つがあります。
とはいえWebデザイナーの必須スキルは、デザイン周りの知識とHTML・CSSです。まずはこちらをマスターする事が最優先です。
Webデザインの必須スキルを身につける
まずはWebデザイナーとして、いわゆる「静的ページ」をしっかり作れる技術が必要です。
これからスクールでWebデザインを勉強する場合は、カリキュラムにJavaScriptが入っているスクール講座を選びましょう。
JavaScriptをマスターする
スクールでは、HTMLやCSSの学習を終えてからJavaScriptのカリキュラムに入ります。
独学の場合も、自分で一通りWebサイトが作れるスキルが身についてから、JavaScriptに手をつけましょう。
JavaScriptの学習サイト
JavaScriptだけを学べる無料サイトがあります。
スクールと違って作品の添削などはありませんが、コンパクトにJavaScriptの文法だけを習得するのには適しています。
ポートフォリオを制作する
JavaScriptの有無に関係なく、Webデザイナーになるには自分の作品集であるポートフォリオを用意する必要があります。
折角JavaScriptを習得したのなら、ポートフォリオ上でもその点をしっかりアピールしたいところです。ポートフォリオ制作のサポートがあるスクールを利用している場合は、アドバイスをもらいながら仕上げていけば大丈夫です。
仕事を選ぶ
ポートフォリオが完成したら、自分の希望の働き方に合ったサイトに登録して、興味のある案件にエントリーします。
未経験からの転職
一般の就活サイトを利用して仕事を探します。
未経験歓迎の求人では、JavaScriptに関してあまり触れられていない場合も多いので、自ら「未経験だけどJavaScriptできます!」とアピールして差別化を図りたいですね。
フリーランス
フリーランス向け案件は、長期かつJavaScriptの難易度も本格的なものが多いです。
手応えがありますが、そのぶん安定した高収入も期待できます。
- フリーランス向けエージェント
副業
JavaScriptを利用した副業に挑戦してみる、という方法もあります。
副業の場合は単発・短期案件が多いため、求められるJavaScript実装も軽めの可能性があります。