
独学でWebデザイナーになるための勉強時間
Webデザイナーになるためのスクール受講期間は大抵4ヶ月〜1年なので、独学でWebデザインを勉強する場合も最低限4ヶ月は必要です。
学習方法によっては数年かかることもあります。
この記事で分かること
- Webデザインの勉強時間は最速で4ヶ月
- Webデザイナーになるために必要な勉強内容の目安
- スクールに比べて、独学の方が学習効率が落ちる理由<


Webデザインは器。ブログは中身。
「レンちゃんとペンタ」では、2つのスキルを掛け合わせて、
おウチで豊かに楽しく暮らす方法をご紹介しています。
Webデザインの勉強時間
Webデザインの学習期間は、独学とスクールで変わります。
独学での勉強時間:4ヶ月〜数年
スクールを利用した勉強時間:4ヶ月〜1年
Webデザインを学べるスクールの受講期間はおおよそ4ヶ月〜1年程度です。
独学の場合はスクールに比べると少し遠回りになりがちなので、もう多めに見積っておくと安心です。
Webデザイナーになるために必要な勉強
Webデザイナーになるために必要なのは、以下の勉強です。
デザインの勉強
配色やレイアウトなど、デザインに関する学習です。
デザインツールの操作
デザインを制作するツールに関する勉強です。
代表的なツールには以下があります。
・Illustrator
・Photoshop
・Figma / Adobe XD
種類がたくさんありますがどれもシェアが高いので、IllustratorとPhotoshopに加え、FigmaかAdobe XDのどちらかを勉強しておきたいところです。
FigmaとAdobe XDは操作感が似ており、大抵のスクールでもどちらか片方しか教えていません。
例えばFigmaを先に覚えておけば、Adobe XDも簡単に使えるようになります。
コーディングの勉強
専用の言語を使って、Webページを組み上げる勉強です。
Webサイトの制作には様々な言語が利用されますが、まずはHTMLとCSS、2つの言語が使えるようになれば案件探しには十分です。
以下、それぞれの学習目安です。
| 基礎 | 応用 | |
|---|---|---|
| デザイン | デザインのルールを理解する | ルールを活かしたWebデザインが作れる |
| デザインツール | 普段見ているWebサイトやバナーを トレース(模写)できる |
自分でWebサイトやバナーを制作できる |
| コーディング | HTMLとCSSを理解する | HTMLとCSSで、1ページコーディングできる |
独学とスクールの違い
独学とスクール、どちらにもメリット・デメリットがありますが、勉強時間という意味ではスクールの方が短期になる傾向があります。
差がつくポイントは、先に紹介した表内の「応用」に相当する部分です。
| 学習目安(応用) | 独学時の注意点と対策 | |
|---|---|---|
| デザイン | ルールを活かしたWebデザインが作れる | 作品の質を自己評価するのは難しいため、 身近な人に作品を見せて感想をもらうようにする (スクールでは課題添削などの機会がある) |
| デザインツール | 自分でWebサイトやバナーを制作できる | |
| コーディング | 1ページコーディングできるようになる | エラーが起きた時、自力で丁寧にコードを見直して解決する (スクールでは講師に質問できる) |
独学とスクール、どちらで勉強するのがおすすめ?
勉強方法の判断基準は「いつまでにWebデザイナーになりたいのか」です。
特に急いでいない、いつでも良いという事であれば独学で問題ありません。
早くWebデザイナーになりたい、今年中に今の仕事を辞めて転職したいなどという事であれば、スクールを利用した方が確実です。
未経験からWebデザインを勉強するなら今のうち
Webデザイナーに年齢制限はありません。
未経験からWebデザイナーを目指す事は何歳でも可能なので、独学による学習を選んで、多少勉強時間がかかってしまっても、心配する必要はありません。
一方で、スクールでは随時、卒業生を新米Webデザイナーとして送り出しています。
そのためWebデザイナーは飽和状態にあるのではないかという見方もあり、今後はある程度のスキルを持ったWebデザイナーしか生き残れない可能性があります。
現状ではまだ未経験OKの案件がたくさんありますが、今後減少する可能性を考えると、今のうちにWebデザイナーデビューした方が有利かもしれません。
Webデザイナーの収入
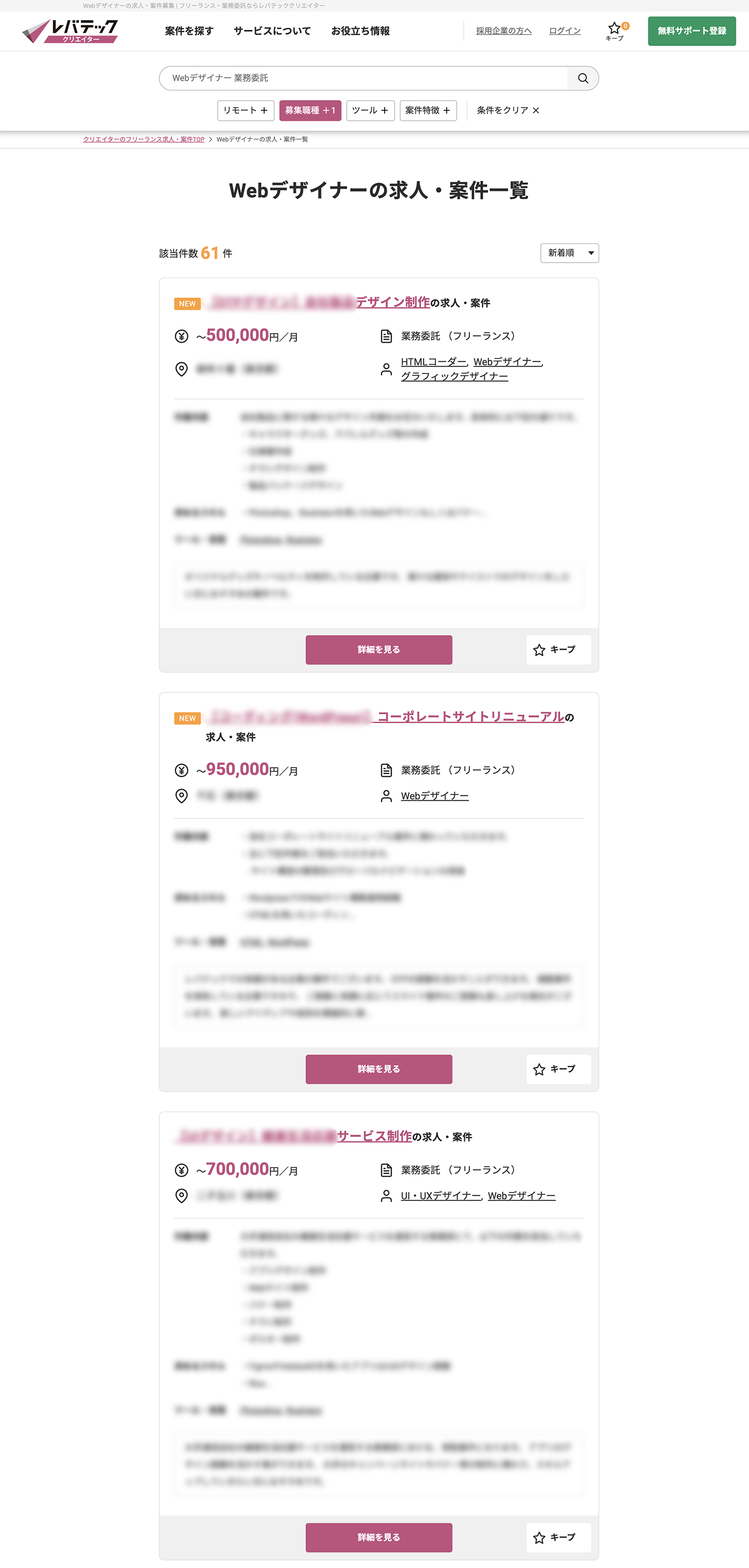
以下は、ある日のレバテッククリエイター(フリーランス向けエージェント)に紹介されていたWebデザイナーの案件です。

案件の規模や難易度によってWebデザイナーの報酬は変わりますが、画面内では50〜95万円になっています。
また、Webデザインは低コストで始める事ができます。
必要なものはこのくらいです。
・パソコン(現在お持ちのもので大抵OK)
・デザインツール(無料〜年間数万円。ツールにより異なる)
・テキストエディタ(無料)
元手がかからないので、Webデザイナーになってからも高額な出費はありません。
初動だけちょっとスクールへ投資して、未経験OK案件が多いうちにさっさとWebデザイナーになってしまう方が手堅い、という考え方もありそうです。